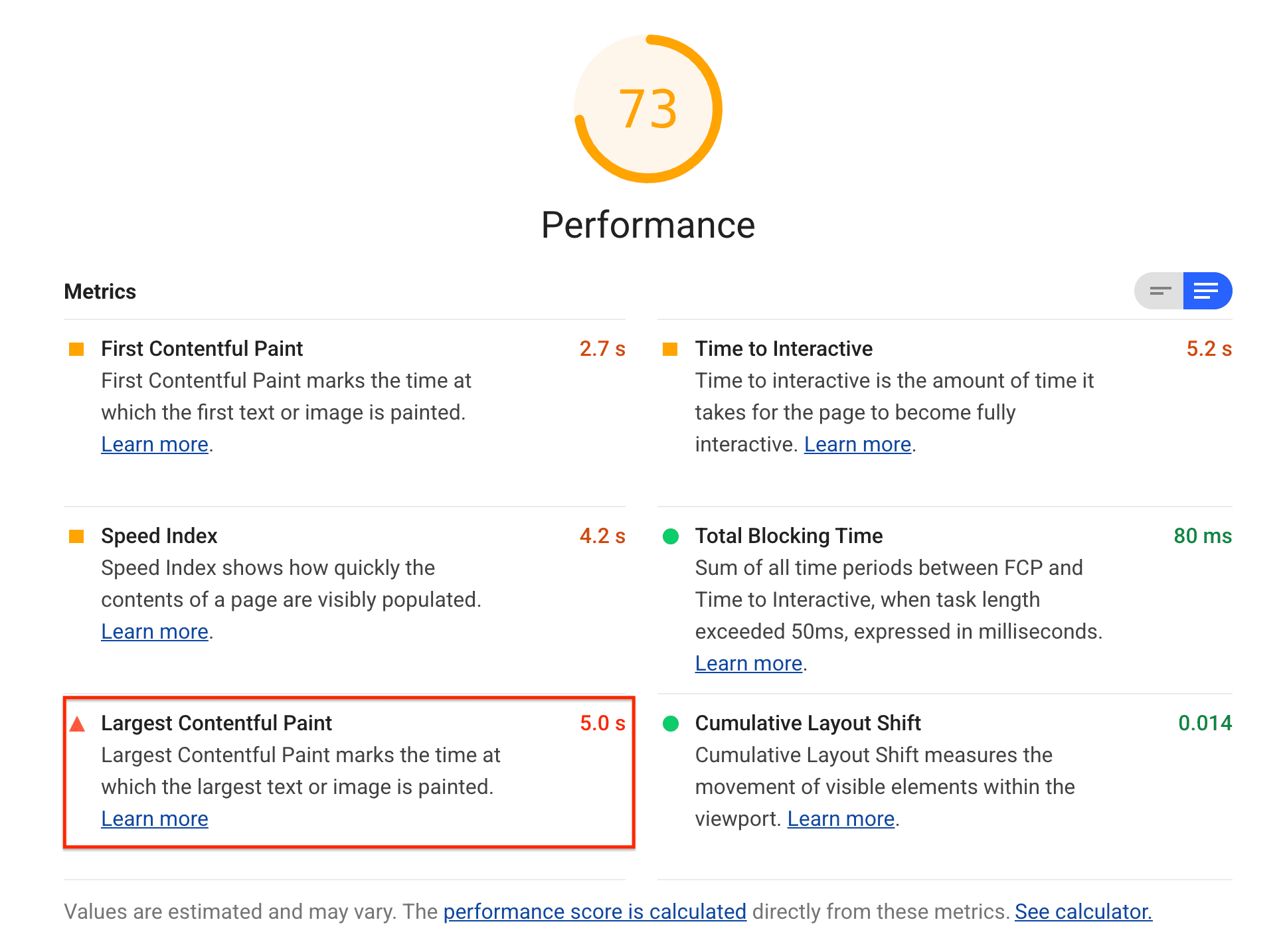
بزرگترین رنگ محتوایی (LCP) یکی از معیارهایی است که در بخش عملکرد گزارش Lighthouse ردیابی می شود. هر متریک جنبه ای از سرعت بارگذاری صفحه را نشان می دهد.
Lighthouse LCP را در چند ثانیه نمایش می دهد:

آنچه LCP اندازه گیری می کند
LCP زمانی را اندازه گیری می کند که بزرگترین عنصر محتوا در viewport به صفحه نمایش داده شود. این تقریباً زمانی است که محتوای اصلی صفحه برای کاربران قابل مشاهده باشد. برای جزئیات بیشتر در مورد نحوه تعیین LCP ، بزرگترین رنگ محتوایی تعریف شده را ببینید.
چگونه Lighthouse امتیاز LCP شما را تعیین می کند
Lighthouse داده های LCP را از ابزار ردیابی کروم استخراج می کند.
جدول زیر نحوه تفسیر امتیاز LCP خود را در تلفن همراه نشان می دهد:
| زمان LCP (در چند ثانیه) | کدگذاری رنگ |
|---|---|
| 0-2.5 | سبز (سریع) |
| 2.5-4 | نارنجی (متوسط) |
| بیش از 4 | قرمز (آهسته) |
ابتکار Web Vitals همان آستانهها را بدون توجه به دستگاه برای آستانههایش توصیه میکند، که اساساً از آستانههای تلفن همراه استفاده میکند. با این حال، از آنجایی که Lighthouse یک ابزار آزمایشگاهی است، هنگام آزمایش دستگاههای دسکتاپ سریعتر که از آستانههای متفاوتی استفاده میکند، میتواند سختگیرانهتر باشد.
جدول زیر نحوه تفسیر امتیاز LCP خود را در دسکتاپ نشان می دهد:
| زمان LCP (در چند ثانیه) | کدگذاری رنگ |
|---|---|
| 0-1.2 | سبز (سریع) |
| 1.2-2.4 | نارنجی (متوسط) |
| بیش از 2.4 | قرمز (آهسته) |
چگونه امتیاز LCP خود را بهبود ببخشیم
اگر LCP یک تصویر باشد، زمان بندی را می توان به چهار قسمت تقسیم کرد. دانستن اینکه کدام قسمت های فرعی بیشتر طول می کشد می تواند به شما در بهینه سازی LCP کمک کند. Lighthouse عنصر LCP را همراه با بخش فرعی در عیب یابی "بزرگترین عنصر رنگ محتوایی" نمایش می دهد.
| بخش فرعی LCP | توضیحات |
|---|---|
| زمان تا اولین بایت (TTFB) | زمان از زمانی که کاربر بارگیری صفحه را آغاز می کند تا زمانی که مرورگر اولین بایت پاسخ سند HTML را دریافت می کند. درباره TTFB بیشتر بیاموزید . |
| تاخیر بارگذاری | دلتا بین TTFB و زمانی که مرورگر شروع به بارگیری منبع LCP می کند. |
| زمان بارگذاری | زمانی که طول می کشد تا خود منبع LCP بارگیری شود. |
| تاخیر رندر | دلتا بین زمانی که منبع LCP بارگیری تمام می شود تا زمانی که عنصر LCP به طور کامل ارائه شود. |

