سرعة عرض أكبر محتوى مرئي (LCP) هي أحد المقاييس التي يتم تتبُّعها في قسم الأداء ضمن تقرير Lighthouse. يرصد كل مقياس جانبًا من جوانب سرعة تحميل الصفحة.
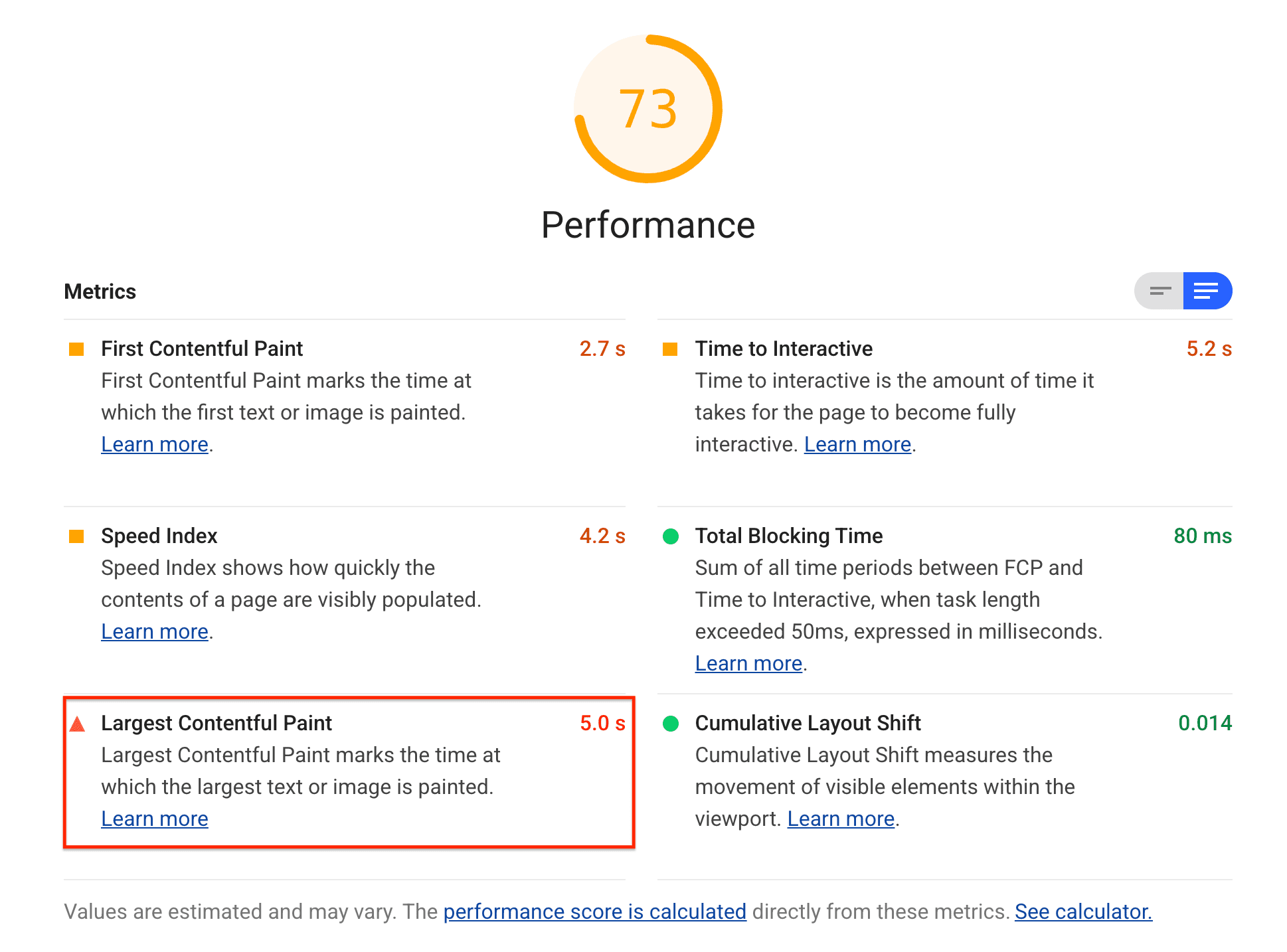
يعرض Lighthouse مقياس LCP بالثواني:

ما يقيس مقياس LCP
يقيس مقياس LCP وقت عرض أكبر عنصر محتوى في إطار العرض على الشاشة. ويشير ذلك إلى الوقت التقريبي الذي يصبح فيه المحتوى الرئيسي للصفحة مرئيًا للمستخدمين. اطّلِع على تعريف مقياس "سرعة عرض أكبر محتوى مرئي" للحصول على مزيد من التفاصيل حول كيفية تحديد مقياس LCP.
طريقة تحديد Lighthouse لنتيجة LCP
يستخرج Lighthouse بيانات LCP من أداة التتبّع في Chrome.
يوضّح الجدول التالي كيفية تفسير نتيجة LCP على الأجهزة الجوّالة:
| وقت LCP (بالثواني) |
الترميز بالألوان |
|---|---|
| 0-2.5 | أخضر (سريع) |
| 2.5 إلى 4 | برتقالي (متوسط) |
| أكثر من 4 | أحمر (بطيء) |
تنصح مبادرة Web Vitals باستخدام الحدود الدنيا نفسها بغض النظر عن الجهاز، وهي تستخدم بشكل أساسي الحدود الدنيا للأجهزة الجوّالة. ومع ذلك، بما أنّ Lighthouse هي أداة اختبار، قد يكون من المفيد أن تكون أكثر صرامة عند اختبار أجهزة الكمبيوتر المكتبي الأسرع التي تستخدم حدودًا مختلفة.
يوضّح الجدول التالي كيفية تفسير نتيجة LCP على أجهزة الكمبيوتر المكتبي:
| وقت LCP (بالثواني) |
الترميز بالألوان |
|---|---|
| 0-1.2 | أخضر (سريع) |
| 1.2-2.4 | برتقالي (متوسط) |
| أكثر من 2.4 | أحمر (بطيء) |
كيفية تحسين نتيجة LCP
إذا كان أكبر محتوى مرئي هو صورة، يمكن تقسيم التوقيت إلى أربعة أجزاء فرعية. يمكن أن تساعدك معرفة الأجزاء الفرعية التي تستغرق وقتًا أطول في تحسين LCP. سيعرض Lighthouse عنصر LCP مع تقسيم الأجزاء الفرعية في بيانات تشخيص "عنصر سرعة عرض أكبر محتوى مرئي".
| الجزء الفرعي لمقياس سرعة عرض أكبر محتوى مرئي (LCP) | الوصف |
|---|---|
| مدة تحميل أول بايت (TTFB) | الوقت المنقضي منذ بدء المستخدم تحميل الصفحة إلى أن يتلقّى المتصفّح أول بايت من استجابة مستند HTML مزيد من المعلومات حول وقت استجابة خادم الويب (TTFB) |
| تأخُّر التحميل | الفرق بين وقت الاستجابة للشبكة ووقت بدء المتصفّح في تحميل مورد LCP. |
| الوقت المستغرق في التحميل | الوقت الذي يستغرقه تحميل مورد LCP نفسه. |
| تأخُّر العرض | الفرق بين وقت انتهاء تحميل مورد LCP ووقت عرض عنصر LCP بالكامل |
