El procesamiento de imagen con contenido más grande (LCP) es una de las métricas que se registran en la sección Rendimiento del informe de Lighthouse. Cada métrica captura algún aspecto de la velocidad de carga de la página.
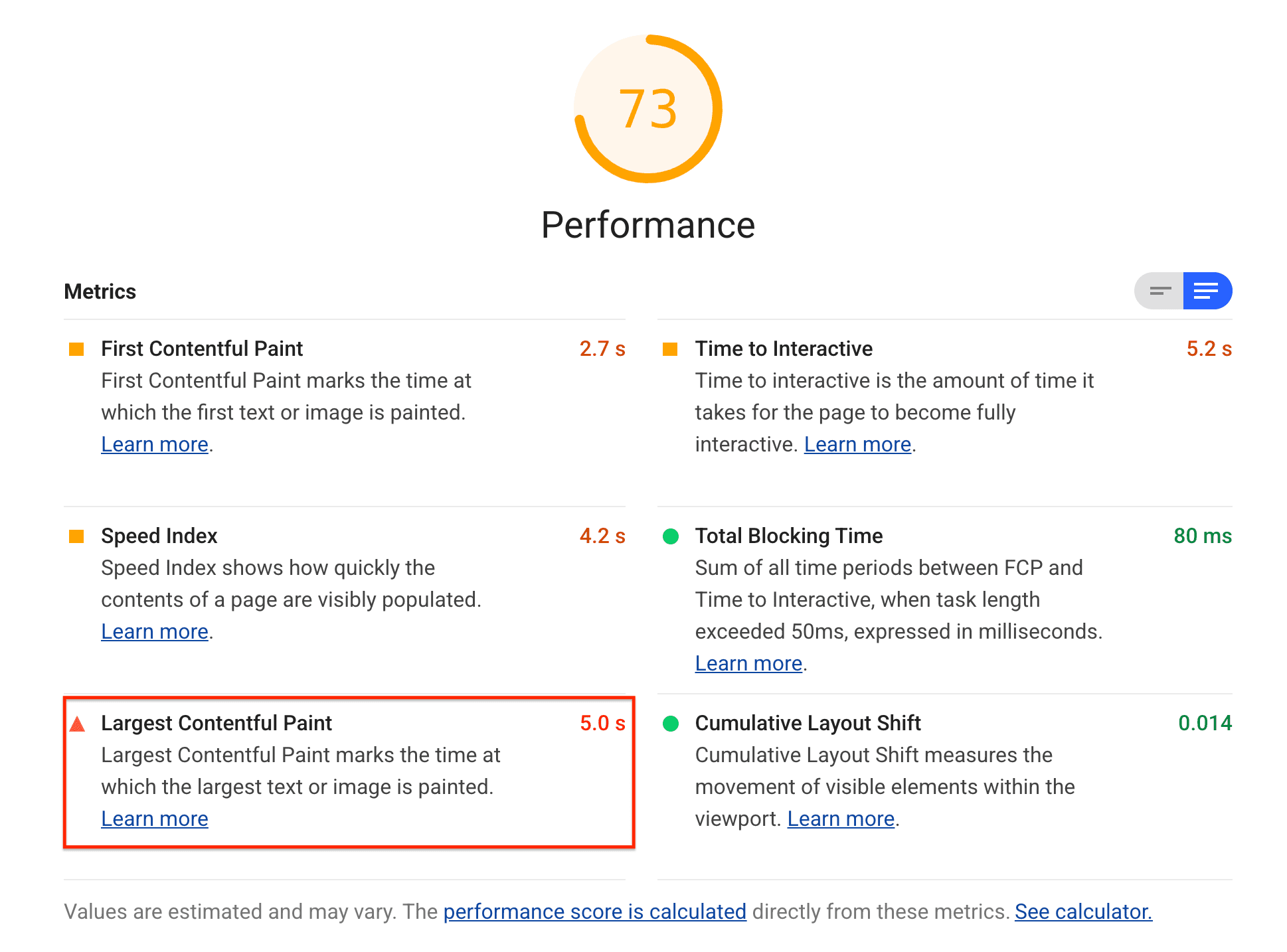
Lighthouse muestra el LCP en segundos:

Qué mide la LCP
El LCP mide cuándo se renderiza en la pantalla el elemento de contenido más grande del viewport. Esto se aproxima al momento en que el contenido principal de la página es visible para los usuarios. Consulta Definición de Largest Contentful Paint para obtener más detalles sobre cómo se determina el LCP.
Cómo Lighthouse determina tu puntuación de LCP
Lighthouse extrae datos de LCP de la herramienta de seguimiento de Chrome.
En la siguiente tabla, se muestra cómo interpretar tu puntuación de LCP en dispositivos móviles:
| Tiempo de LCP (en segundos) |
Codificación por colores |
|---|---|
| 0-2.5 | Verde (rápido) |
| 2.5-4 | Naranja (moderado) |
| Más de 4 | Rojo (lento) |
La iniciativa Web Vitals recomienda los mismos umbrales independientemente del dispositivo para sus umbrales, que básicamente usan los umbrales para dispositivos móviles. Sin embargo, como Lighthouse es una herramienta de lab, puede ser útil ser más estricto cuando se realizan pruebas en dispositivos de escritorio más rápidos, ya que usa diferentes umbrales.
En la siguiente tabla, se muestra cómo interpretar tu puntuación de LCP en computadoras de escritorio:
| Tiempo de LCP (en segundos) |
Codificación por colores |
|---|---|
| 0-1.2 | Verde (rápido) |
| 1.2-2.4 | Naranja (moderado) |
| Más de 2.4 | Rojo (lento) |
Cómo mejorar tu puntuación de LCP
Si el LCP es una imagen, el tiempo se puede dividir en cuatro subpartes. Saber qué subpartes tardan más puede ayudarte a optimizar tu LCP. Lighthouse mostrará el elemento LCP junto con el desglose de las subpartes en el diagnóstico "Largest Contentful Paint element".
| Subparte de LCP | Descripción |
|---|---|
| Tiempo hasta el primer byte (TTFB) | Es el tiempo que transcurre desde que el usuario inicia la carga de la página hasta que el navegador recibe el primer byte de la respuesta del documento HTML. Obtén más información sobre el TTFB. |
| Retraso en la carga | Es la diferencia entre el TTFB y el momento en que el navegador comienza a cargar el recurso de LCP. |
| Tiempo de carga | Es el tiempo que tarda en cargarse el recurso de LCP. |
| Retraso en la renderización | Es la diferencia entre el momento en que se termina de cargar el recurso de LCP y el momento en que se renderiza por completo el elemento de LCP. |

