Largest Contentful Paint (LCP) הוא אחד המדדים שנכללים במעקב בקטע ביצועים בדוח Lighthouse. כל מדד מתעד היבט מסוים של מהירות טעינת הדף.
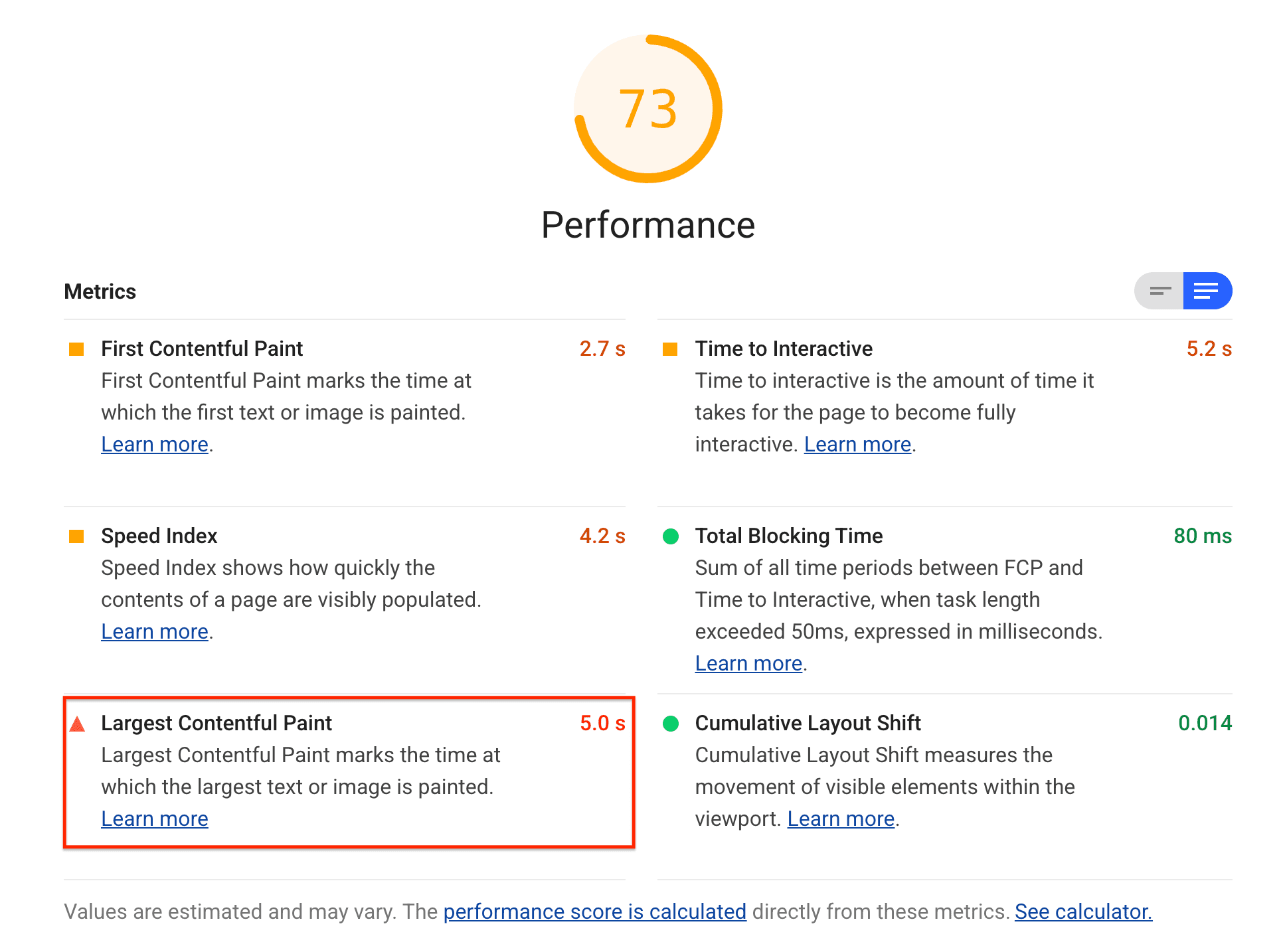
Lighthouse מציג את ה-LCP בשניות:

מה מדד LCP מודד
מדד LCP מודד את הזמן שבו רכיב התוכן הגדול ביותר באזור התצוגה מוצג במסך. זהו זמן משוער שבו התוכן הראשי של הדף גלוי למשתמשים. במאמר הגדרת המדד 'המהירות שבה נטען רכיב התוכן הכי גדול' מוסבר בהרחבה איך נקבע המדד LCP.
איך נקבע הציון של LCP ב-Lighthouse
נתוני LCP נשלפים מ-Lighthouse מכלי המעקב של Chrome.
בטבלה הבאה מוסבר איך לפרש את ציון ה-LCP בנייד:
| זמן LCP (בשניות) |
קודי צבעים |
|---|---|
| 0-2.5 | ירוק (מהיר) |
| 2.5-4 | כתום (בינוני) |
| מעל 4 | אדום (איטי) |
ביוזמת Web Vitals מומלצים אותם ערכי סף ללא קשר למכשיר, והם מבוססים בעיקר על ערכי הסף בנייד. עם זאת, מאחר ש-Lighthouse הוא כלי Lab, כדאי להחמיר את הקריטריונים כשבודקים מכשירים מהירים יותר למחשב. הכלי משתמש בערכים סף שונים.
בטבלה הבאה מוסבר איך לפרש את ציון ה-LCP במחשב:
| זמן LCP (בשניות) |
קודי צבעים |
|---|---|
| 0-1.2 | ירוק (מהיר) |
| 1.2-2.4 | כתום (בינוני) |
| יותר מ-2.4 | אדום (איטי) |
איך משפרים את הציון של LCP
אם ה-LCP הוא תמונה, אפשר לפצל את הזמנים לארבעה חלקים משניים. זיהוי החלקים המשניים שלוקח להם הכי הרבה זמן להיטען יכול לעזור לכם לבצע אופטימיזציה של LCP. רכיב ה-LCP יוצג ב-Lighthouse יחד עם פירוט של חלקי המשנה בניתוח 'רכיב ה-LCP'.
| רכיב משנה של LCP | תיאור |
|---|---|
| המהירות שבה מגיע בייט התגובה הראשון (TTFB) | הזמן שחולף מהרגע שבו המשתמש מתחיל את הטעינה של הדף ועד שהדפדפן מקבל את הבייט הראשון בתגובה של מסמך ה-HTML. מידע נוסף על זמן אחזור ראשון (TTFB) |
| השהיית טעינה | ההפרש בין TTFB לבין המועד שבו הדפדפן מתחיל לטעון את משאב ה-LCP. |
| זמן טעינה | משך הזמן שנדרש לטעינה של משאב ה-LCP עצמו. |
| השהיית רינדור | ההפרש בין הזמן שבו משאב ה-LCP מסיים את הטעינה לבין הזמן שבו רכיב ה-LCP עבר עיבוד מלא. |
