最大內容繪製時間 (LCP) 是 Lighthouse 報表「效能」部分追蹤的指標之一。每個指標都會擷取網頁載入速度的某些面向。
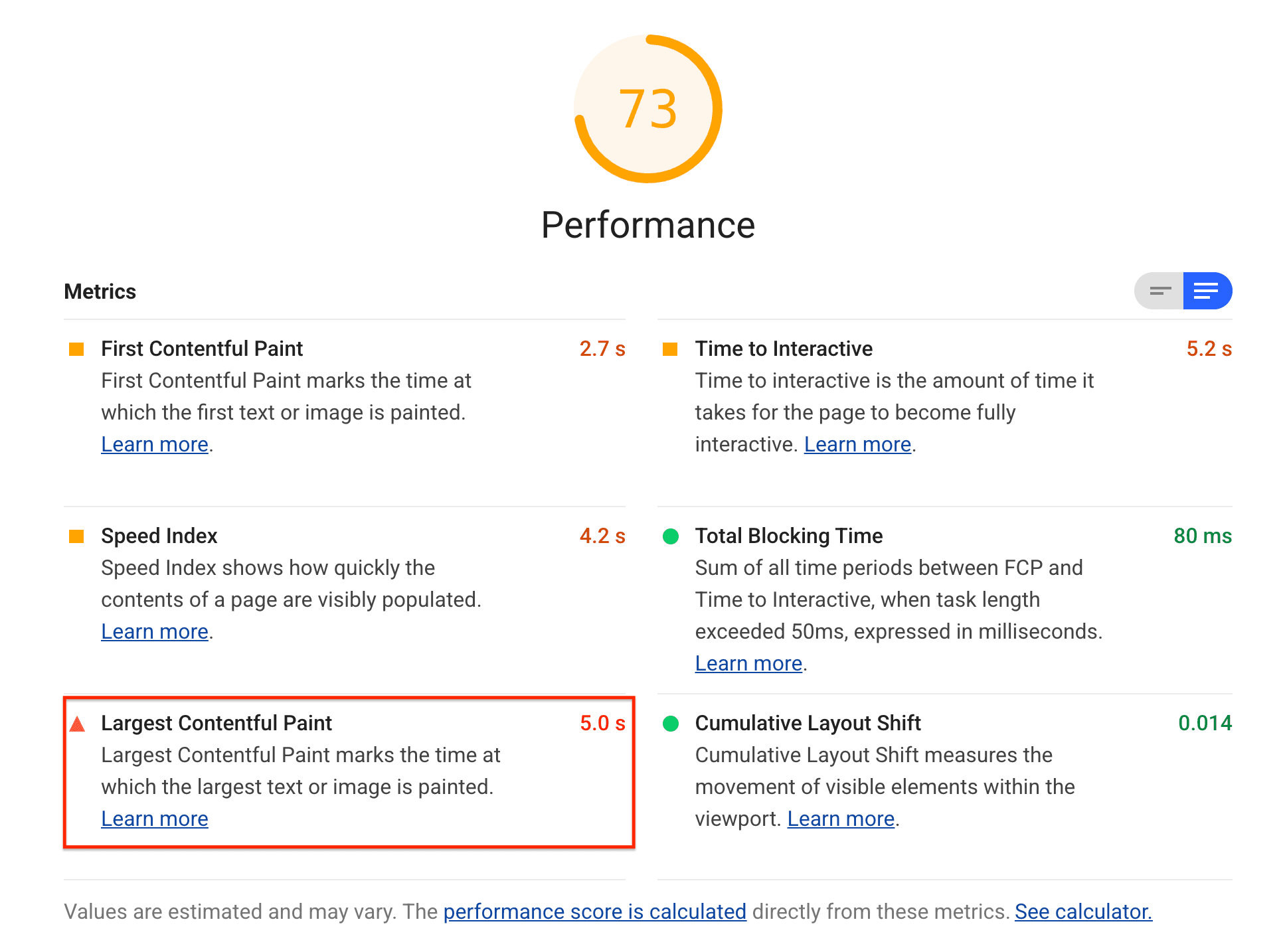
Lighthouse 會以秒為單位顯示 LCP:

LCP 評估項目
LCP 會評估可視區域中最大內容元素算繪至螢幕的時間。這項資訊可大致顯示使用者可看到網頁主要內容的時間。如要進一步瞭解如何判定 LCP,請參閱「最大內容繪製定義」。
Lighthouse 如何判定 LCP 分數
Lighthouse 會從 Chrome 的追蹤工具擷取 LCP 資料。
下表說明如何解讀行動裝置的 LCP 分數:
| LCP 時間 (以秒為單位) |
顏色編碼 |
|---|---|
| 0-2.5 | 綠色 (快速) |
| 2.5-4 | 橘色 (中度) |
| 超過 4 人 | 紅色 (速度緩慢) |
Web Vitals 計畫建議無論裝置為何,都使用相同的門檻值,也就是基本上使用行動裝置的門檻值。不過,由於 Lighthouse 是實驗室工具,因此在測試速度較快的電腦裝置時,可以使用不同的閾值來提高測試嚴謹度。
下表說明如何解讀電腦版 LCP 分數:
| LCP 時間 (以秒為單位) |
顏色編碼 |
|---|---|
| 0-1.2 | 綠色 (快速) |
| 1.2-2.4 | 橘色 (中度) |
| 超過 2.4 | 紅色 (速度緩慢) |
如何提高 LCP 分數
如果 LCP 是圖片,則可將時間細分為四個子部分。瞭解哪些子部分耗用時間最久,有助您改善 LCP。Lighthouse 會在「最大內容繪製元素」診斷資訊中,顯示 LCP 元素和子部分細目。
| LCP 子部分 | 說明 |
|---|---|
| 收到第一個位元組的時間 (TTFB) | 從使用者開始載入網頁到瀏覽器收到 HTML 文件回應的第一個位元組所需的時間。進一步瞭解 TTFB。 |
| 載入延遲 | TTFB 與瀏覽器開始載入 LCP 資源之間的差異。 |
| 載入時間 | 載入 LCP 資源本身所需的時間。 |
| 算繪延遲 | LCP 資源完成載入到 LCP 元素完全算繪完成之間的差異。 |
