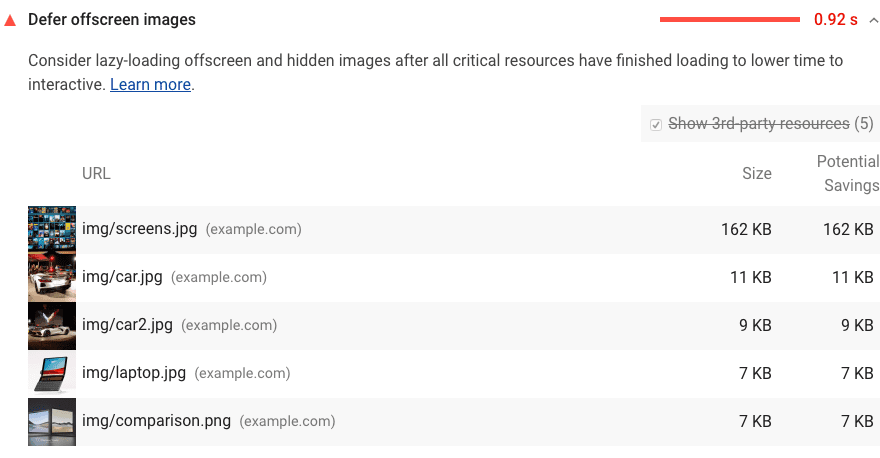
La section "Opportunités" de votre rapport Lighthouse liste toutes les images hors écran ou masquées de votre page, ainsi que les économies potentielles en kibioctets (Kio). Envisagez de charger ces images de manière différée après le chargement de toutes les ressources essentielles afin de réduire le délai avant interactivité :

Consultez également l'atelier de programmation sur le chargement différé des images hors écran avec lazysizes.
Conseils spécifiques à la pile
AMP
Chargez automatiquement les images de manière différée avec amp-img.
Consultez le guide Images.
Drupal
Envisagez de configurer le chargement différé des images dans Drupal. Les outils de mise en forme de champ pour les images acceptent lazy ou eager.
Joomla
Installez un plug-in Joomla de chargement différé pour différer le chargement des images hors écran, ou remplacez le modèle par un autre qui offre cette fonctionnalité. À partir de Joomla 4.0, un plug-in de chargement différé dédié peut être activé en utilisant le plug-in "Content - Lazy Loading Images". Vous pouvez également envisager d'utiliser un plug-in AMP.
Magento
Envisagez de modifier vos modèles de produits et de catalogues afin d'exploiter pleinement la fonctionnalité de chargement différé de la plate-forme Web.
WordPress
Installez un plug-in WordPress de chargement différé pour différer le chargement des images qui ne sont pas à l'écran, ou remplacez le thème par un autre qui offre cette fonctionnalité. Vous pouvez également envisager d'utiliser le plug-in AMP.
