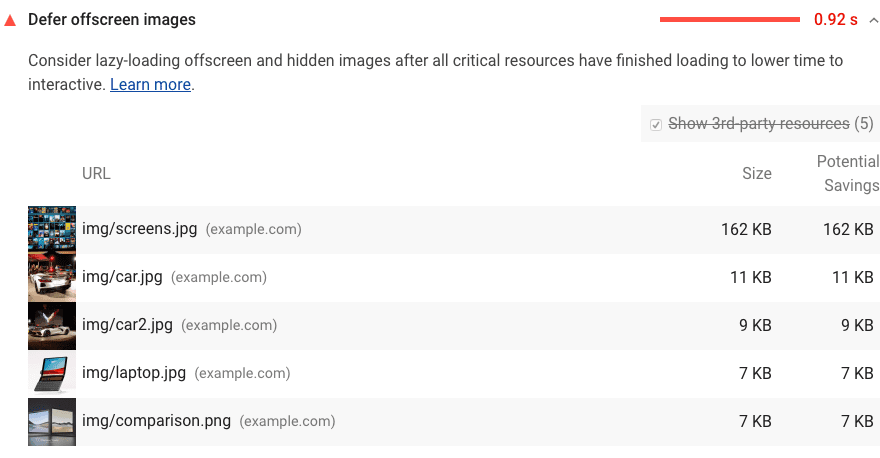
La sezione Opportunità del report Lighthouse elenca tutte le immagini fuori schermo o nascoste nella pagina insieme ai potenziali risparmi in kibibyte (KiB). Valuta la possibilità di caricare lentamente queste immagini dopo che tutte le risorse critiche sono state caricate per ridurre il Tempo all'interattività:

Vedi anche Caricamento lento delle immagini fuori schermo con il codelab lazysizes.
Indicazioni specifiche per lo stack
AMP
Carica automaticamente le immagini con caricamento lento con amp-img.
Consulta la guida Immagini.
Drupal
Valuta la possibilità di configurare il caricamento lento delle immagini in Drupal. I formattatori di campi per le immagini supportano lazy o eager.
Joomla
Installa un plug-in Joomla per il caricamento lento che consenta di rimandare qualsiasi immagine fuori schermo oppure passa a un modello che offra questa funzionalità. A partire da Joomla 4.0, è possibile attivare un plug-in per il caricamento lento dedicato usando il plug-in "Content - Lazy Loading Images". Potresti anche usare un plug-in AMP.
Magento
Potresti modificare i modelli del prodotto e del catalogo in modo da usare la funzionalità di caricamento lento della piattaforma web.
WordPress
Installa un plug-in di WordPress per il caricamento lento che consenta di rimandare qualsiasi immagine fuori schermo oppure passa a un tema che offra questa funzionalità. Potresti anche valutare l'utilizzo del plug-in AMP.
