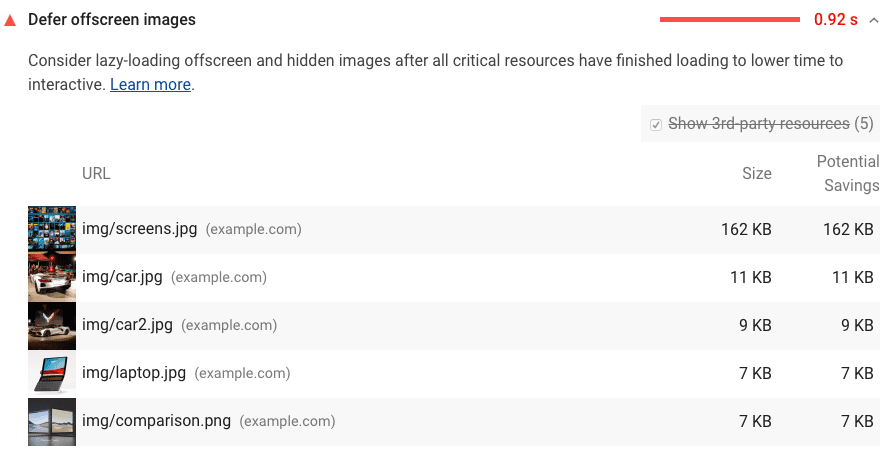
W sekcji Możliwości w raporcie Lighthouse znajdziesz listę wszystkich obrazów na stronie, które są poza ekranem lub ukryte, a także potencjalne oszczędności w kibibajtach (KiB). Aby skrócić czas do pełnej interaktywności, warto skorzystać z leniwego ładowania tych obrazów. Dzięki temu najpierw będą ładowane wszystkie zasoby kluczowe, a dopiero potem obrazy:

Zobacz też ćwiczenia z programowania dotyczące leniwego ładowania obrazów poza ekranem za pomocą biblioteki lazysizes.
Wskazówki dotyczące konkretnych stosów
AMP
Automatycznie ładować obrazy w leniwy sposób za pomocą elementu amp-img.
Zapoznaj się z przewodnikiem Obrazy.
Drupal
Sugerujemy skonfigurowanie w systemie Drupal leniwego ładowania obrazów. Elementy formatujące pól obrazów obsługują opcje lazy i eager.
Joomla
Zainstaluj wtyczkę Joomli do leniwego ładowania, która umożliwia odłożenie ładowania obrazów niewyświetlanych na ekranie, albo wybierz szablon, który ma tę funkcję. Joomla od wersji 4.0 zawiera dedykowaną wtyczkę leniwego ładowania, którą można włączyć ustawieniem (Content - Lazy Loading Images). Warto też skorzystać z wtyczki AMP.
Magento
Sugerujemy zmodyfikowanie szablonów produktu i katalogu w celu wykorzystania funkcji platformy internetowej leniwego ładowania.
WordPress
Zainstaluj wtyczkę WordPressa do leniwego ładowania, która umożliwia odłożenie ładowania obrazów niewyświetlanych na ekranie, albo wybierz motyw, który ma tę funkcję. Warto też skorzystać z wtyczki AMP.
