延遲載入畫面外圖片
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
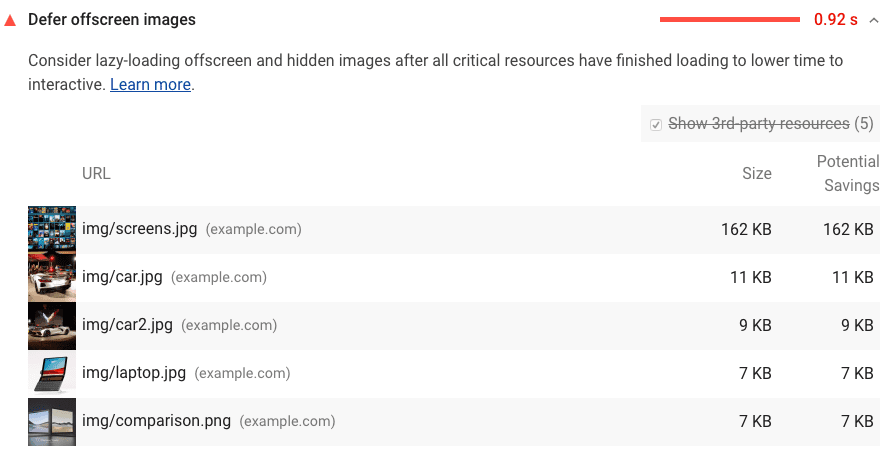
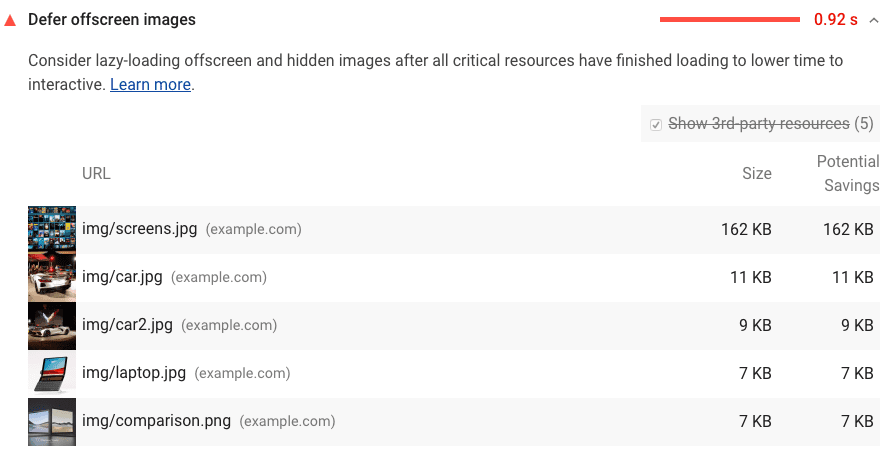
Lighthouse 報表的「改善空間」部分會列出網頁中所有螢幕外或隱藏的圖片,以及可節省的千位元組 (KiB)。建議在所有重要資源載入完成之前,延遲載入這些圖片,以縮短「互動準備時間」:

另請參閱「使用 lazysizes 延遲載入畫面外圖片」程式碼研究室。
堆疊專屬指南
AMP
使用 amp-img 自動延遲載入圖片。
請參閱「圖片」指南。
Drupal
建議你在 Drupal 中設定延遲載入圖片。圖片的欄位格式設定工具支援 lazy 或 eager。
Joomla
安裝可延遲載入所有畫面外圖片的延遲載入 Joomla 外掛程式,或是改用提供這項功能的範本。從 Joomla 4.0 版本開始,你可以使用「內容 - 延遲載入圖片」外掛程式,啟用專用的延遲載入外掛程式。你也可以考慮使用 AMP 外掛程式。
Magento
建議修改產品和目錄範本,以使用網路平台的延遲載入功能。
WordPress
安裝可延遲載入所有畫面外圖片的延遲載入 WordPress 外掛程式,或改用提供這項功能的主題。你也可以考慮使用 AMP 外掛程式。
資源
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2019-05-02 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2019-05-02 (世界標準時間)。"],[],[]]