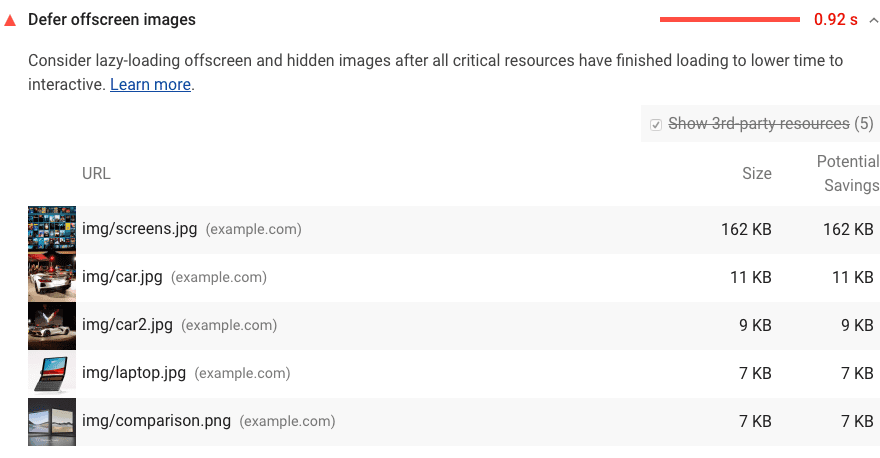
Im Bereich „Optimierungsmöglichkeiten“ Ihres Lighthouse-Berichts werden alle Bilder auf Ihrer Seite aufgeführt, die nicht auf dem Bildschirm zu sehen oder ausgeblendet sind, zusammen mit den potenziellen Einsparungen in Kibibyte (KiB). Wenn Sie diese Bilder erst laden lassen, nachdem alle wichtigen Ressourcen geladen wurden, können Sie die Zeit bis zur Interaktivität reduzieren:

Weitere Informationen finden Sie im Codelab zum Lazy Loading von Bildern, die nicht auf dem Bildschirm zu sehen sind, mit „lazysizes“.
Stack-spezifische Anleitung
AMP
Bilder mit amp-img automatisch per Lazy Load laden
Weitere Informationen finden Sie im Leitfaden Bilder.
Drupal
Du kannst Lazy Loading für Bilder in Drupal einstellen. Die Feldformatierer für Bilder unterstützen lazy oder eager.
Joomla
Installieren Sie ein Lazy-Loading-Plug-in für Joomla, mit dem Sie nicht sichtbare Bilder aufschieben können. Alternativ können Sie auch zu einer Vorlage wechseln, die diese Funktion bietet. Ab Version 4.0 bietet Joomla ein eigenes Lazy-Loading-Plug-in, das über das Plug-in „Content – Lazy Loading Images“ aktiviert werden kann. Sie sollten sich auch überlegen, ein AMP-Plug-in zu verwenden.
Magento
Sie können Ihre Produkt- und Katalogvorlagen anpassen, um die Lazy Loading-Funktion der Webplattform nutzen können.
WordPress
Installieren Sie ein Lazy-Loading-Plug-in für WordPress, mit dem Sie nicht sichtbare Bilder aufschieben können. Alternativ können Sie auch zu einem Design wechseln, das diese Funktion bietet. Sie sollten sich auch überlegen, das AMP-Plug-in zu verwenden.
