使用門面元件延遲載入第三方資源
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
第三方資源通常用於顯示廣告或影片,以及與社群媒體整合。預設做法是在網頁載入後立即載入第三方資源,但這可能會不必要地減緩網頁載入速度。如果第三方內容不重要,可以延遲載入,減少這類效能成本。
這項稽核會醒目顯示可延遲載入的第三方內嵌內容。在這種情況下,系統會使用外觀取代第三方內容,直到使用者與其互動為止。
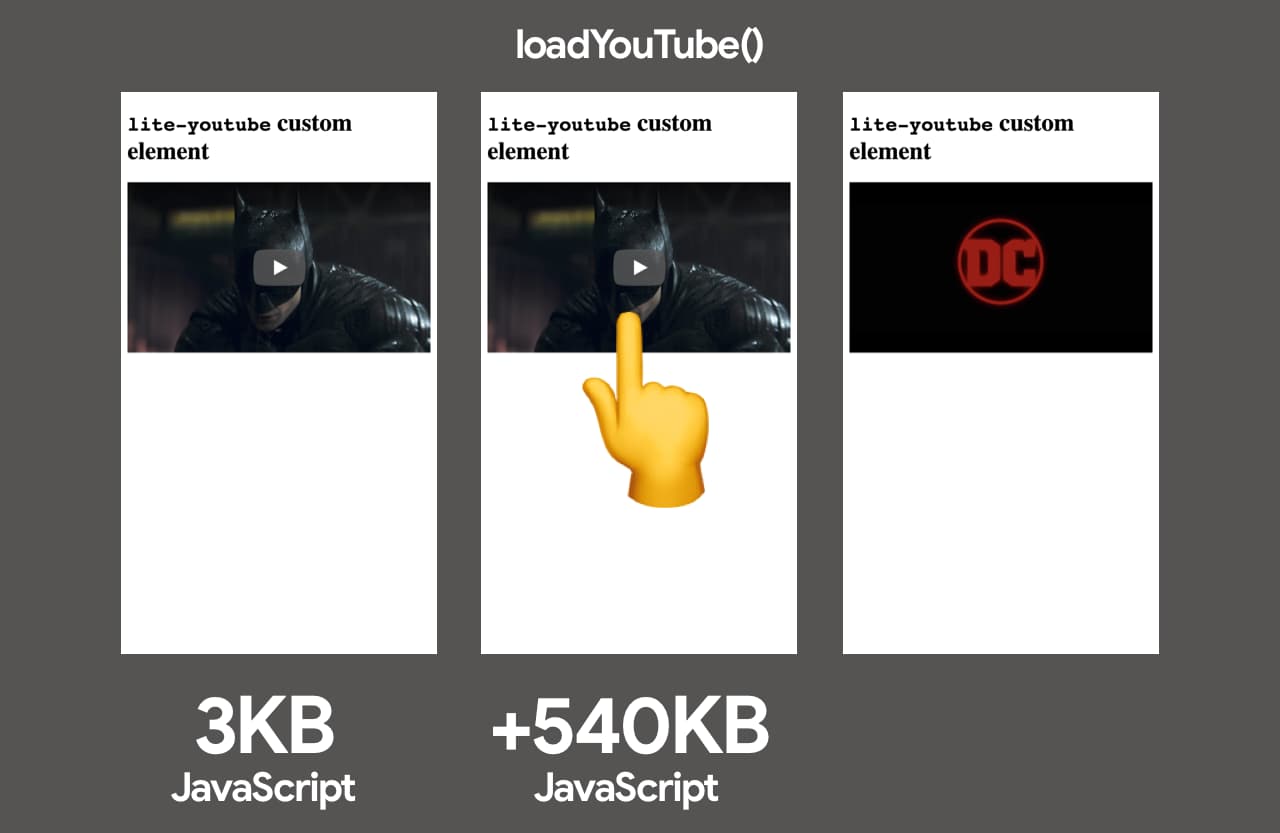
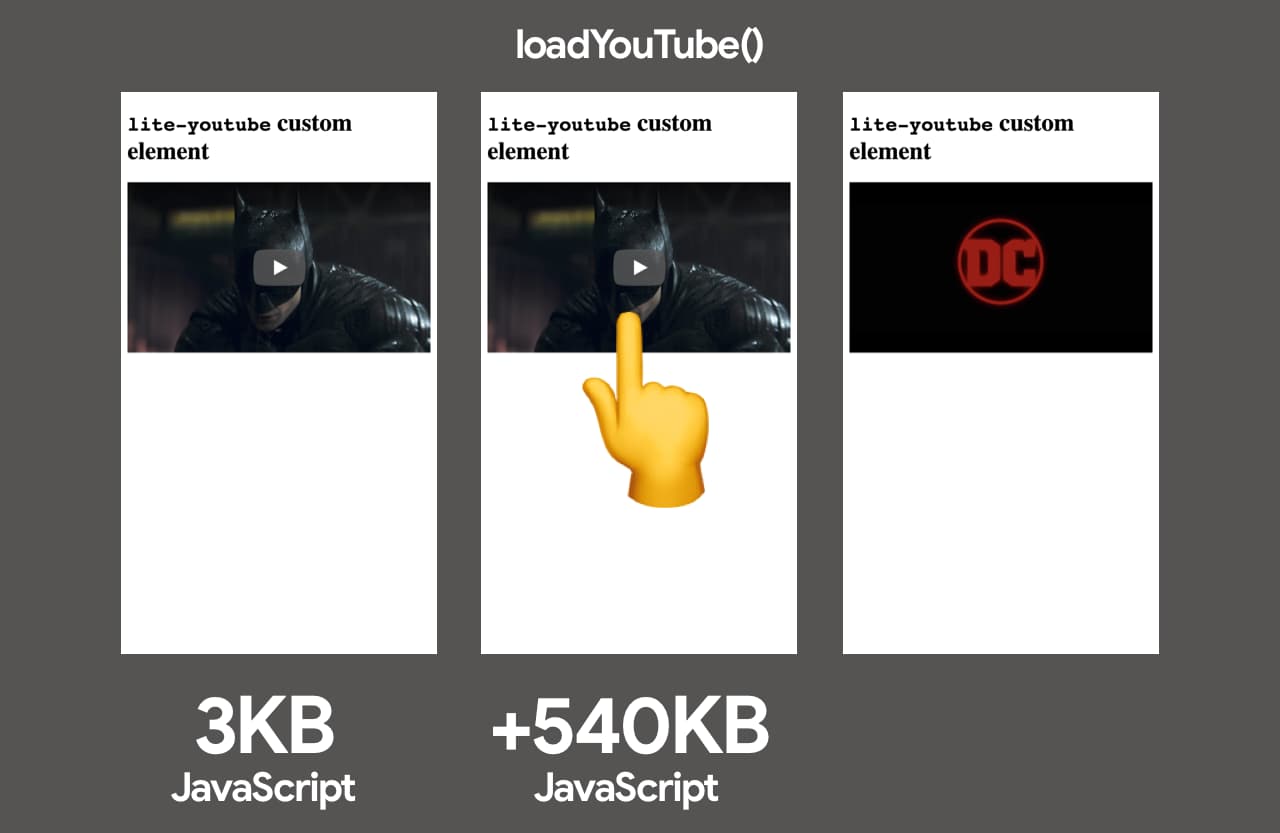
 使用外觀載入 YouTube 嵌入式播放器。
使用外觀載入 YouTube 嵌入式播放器。
Lighthouse 如何偵測可延遲載入的第三方嵌入內容
Lighthouse 會尋找可延遲載入的第三方產品,例如社群按鈕小工具或內嵌影片 (例如 YouTube 內嵌播放器)。
可延遲產品和可用外觀的資料會保留在第三方網站。
如果網頁載入屬於其中一個第三方嵌入內容的資源,稽核就會失敗。
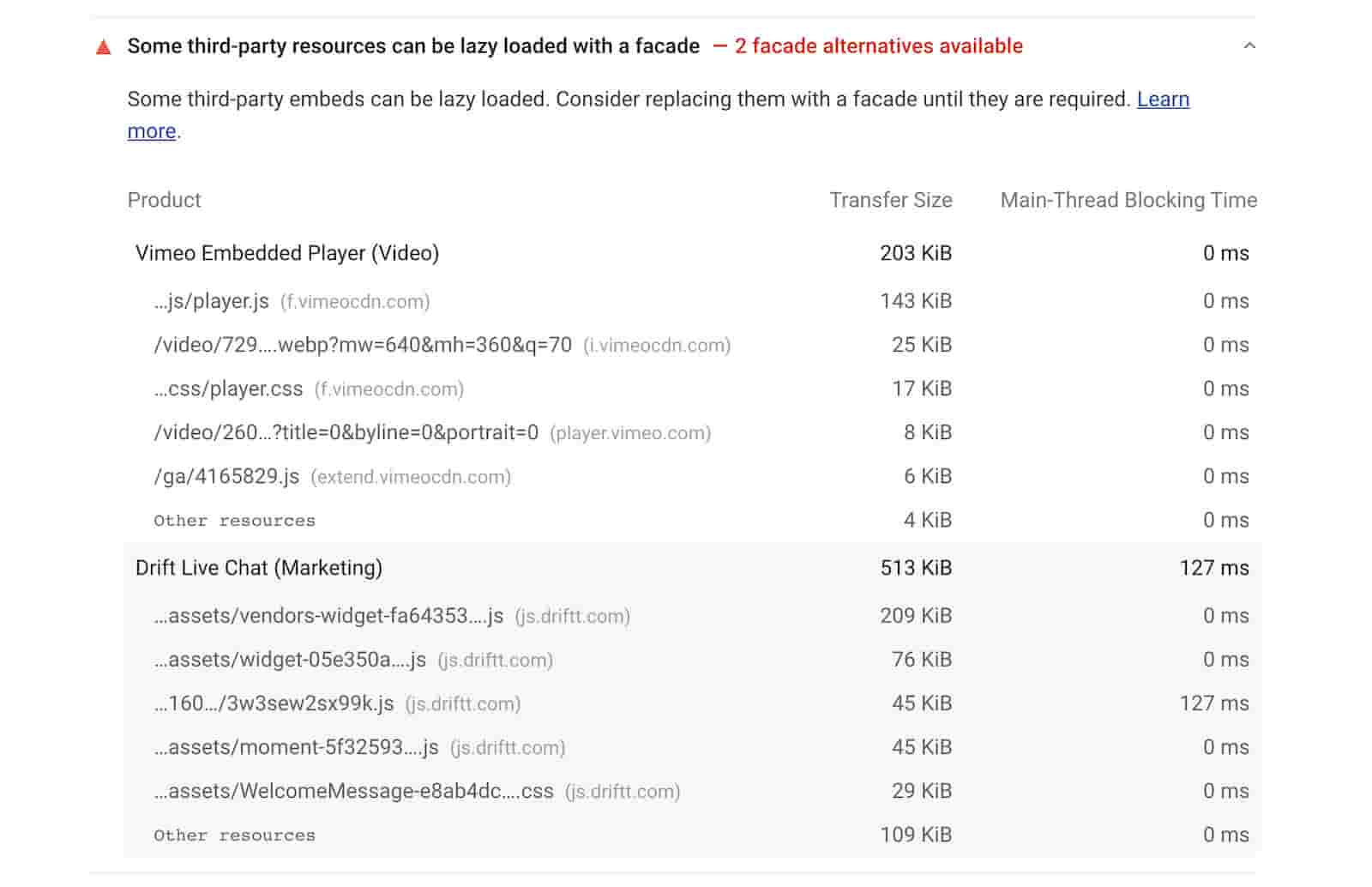
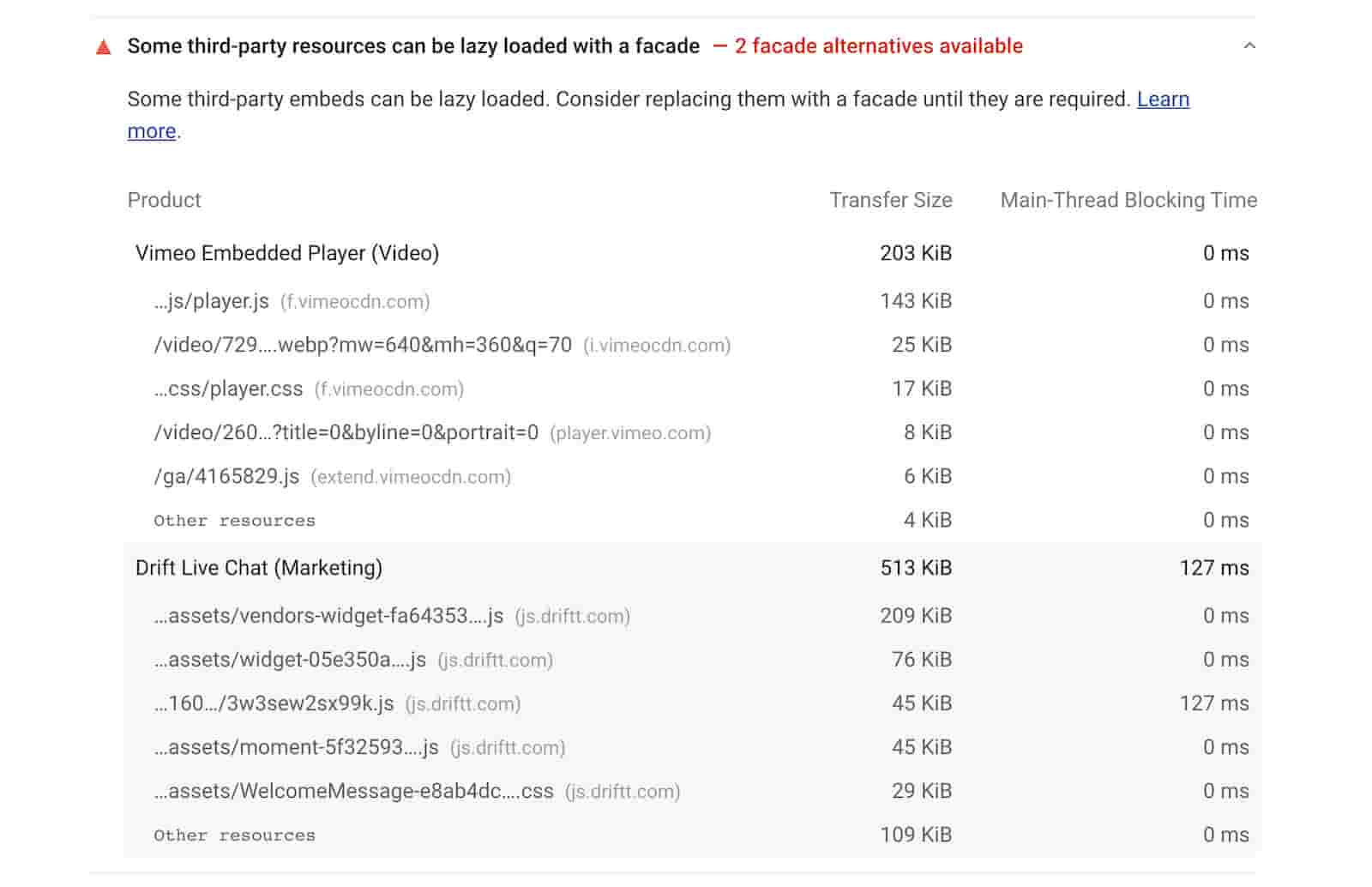
 Lighthouse 第三方外觀稽核。
Lighthouse 第三方外觀稽核。
使用門面元件延遲載入第三方內容
請勿直接將第三方嵌入內容加入 HTML,而是載入包含靜態元素的網頁,該元素看起來應與實際嵌入的第三方內容類似。互動模式應如下所示:
- 載入時:在網頁中加入外觀。
- 滑鼠懸停時:門面元件會預先連線至第三方資源。
- 點擊時:外觀會自行替換為第三方產品。
建議外觀
一般來說,影片嵌入、社群按鈕小工具和即時通訊小工具都可以採用外觀模式。選擇外觀時,請考量大小和功能集之間的平衡。
以下列出我們建議使用的開放原始碼 Facade。您也可以使用延遲載入 iframe 載入器,例如 vb/lazyframe。
YouTube 嵌入式播放器
Vimeo 嵌入式播放器
即時通訊 (Intercom、Drift、Help Scout、Facebook Messenger)
自行編寫外觀
您可以選擇建構自訂外觀解決方案,採用先前所述的互動模式。與延遲的第三方產品相比,外觀應明顯較小,且只包含足夠的程式碼來模擬產品外觀。
如要將解決方案加入清單,請參閱提交程序。
資源
使用門面元件延遲載入第三方資源稽核的原始碼。
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權,程式碼範例則為阿帕契 2.0 授權。詳情請參閱《Google Developers 網站政策》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2020-12-01 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2020-12-01 (世界標準時間)。"],[],[]]