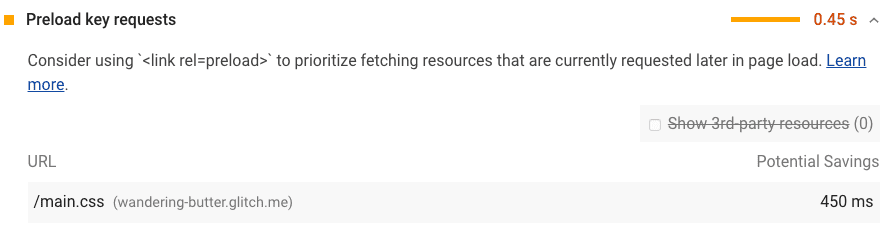
يحدّد قسم "الفرص" في تقرير Lighthouse المستوى الثالث من الطلبات في سلسلة الطلبات المهمة كمرشّحين للتحميل المُسبَق:

كيف تحدّد علامات Lighthouse المرشّحين للتحميل المُسبَق؟
لنفترض أنّ سلسلة الطلبات المهمة لصفحتك تبدو على النحو التالي:
index.html |--app.js |--styles.css |--ui.js
يعرِّف ملف index.html المكوّن <script src="app.js">. عندما يتم تشغيل app.js، يتم استدعاء fetch() لتنزيل styles.css وui.js. لا تظهر الصفحة مكتملة إلا بعد تنزيل آخر موردَين وتحليلهما وتنفيذهما.
باستخدام المثال أعلاه، سيصنّف Lighthouse styles.css وui.js كمرشّحَين.
تستند المدة المحتمل توفيرها إلى الوقت الذي سيتمكّن فيه المتصفّح من بدء الطلبات إذا أعلنت عن روابط التحميل المُسبَق.
على سبيل المثال، إذا استغرق تنزيل app.js وتحليله وتنفيذه 200 ملي ثانية،
يكون مقدار الوقت الذي يمكن توفيره لكل مورد هو 200 ملي ثانية لأنّ app.js لم يعُد يشكّل عنق زجاجة لكل طلب من الطلبات.
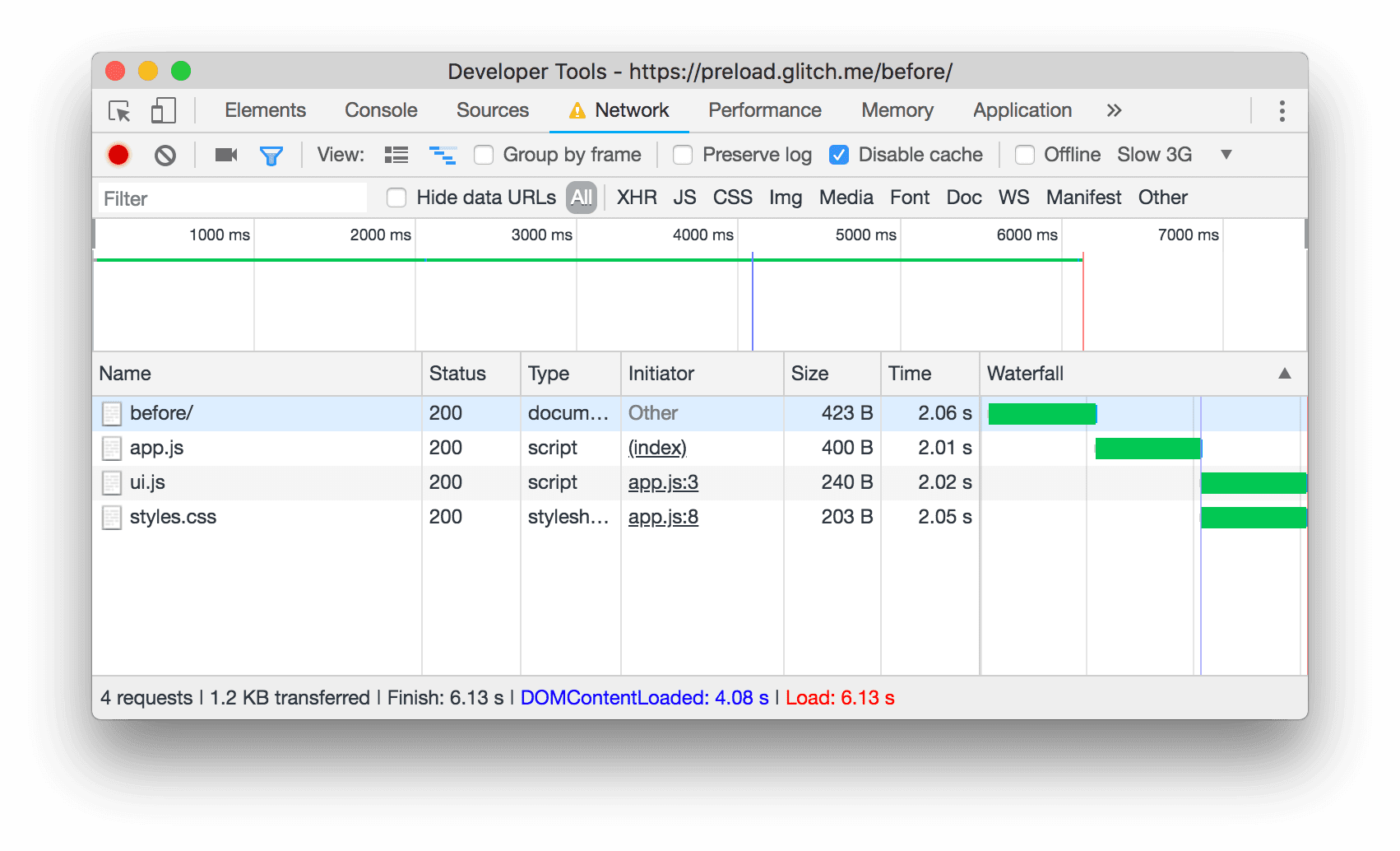
يمكن أن يؤدي التحميل المُسبَق للطلبات إلى تسريع تحميل صفحاتك.

styles.css وui.js إلا بعد تنزيل app.js وتحليله وتنفيذه.
تكمن المشكلة هنا في أنّ المتصفّح لا يتعرّف على هذين الموردَين الأخيرَين إلا بعد تنزيل app.js وتحليله وتنفيذه.
ولكنّك تعلم أنّ هذه الموارد مهمة ويجب تنزيلها في أقرب وقت ممكن.
تضمين روابط التحميل المُسبَق
يمكنك تعريف روابط التحميل المُسبق في HTML لتوجيه المتصفّح إلى تنزيل الموارد الرئيسية في أسرع وقت ممكن.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

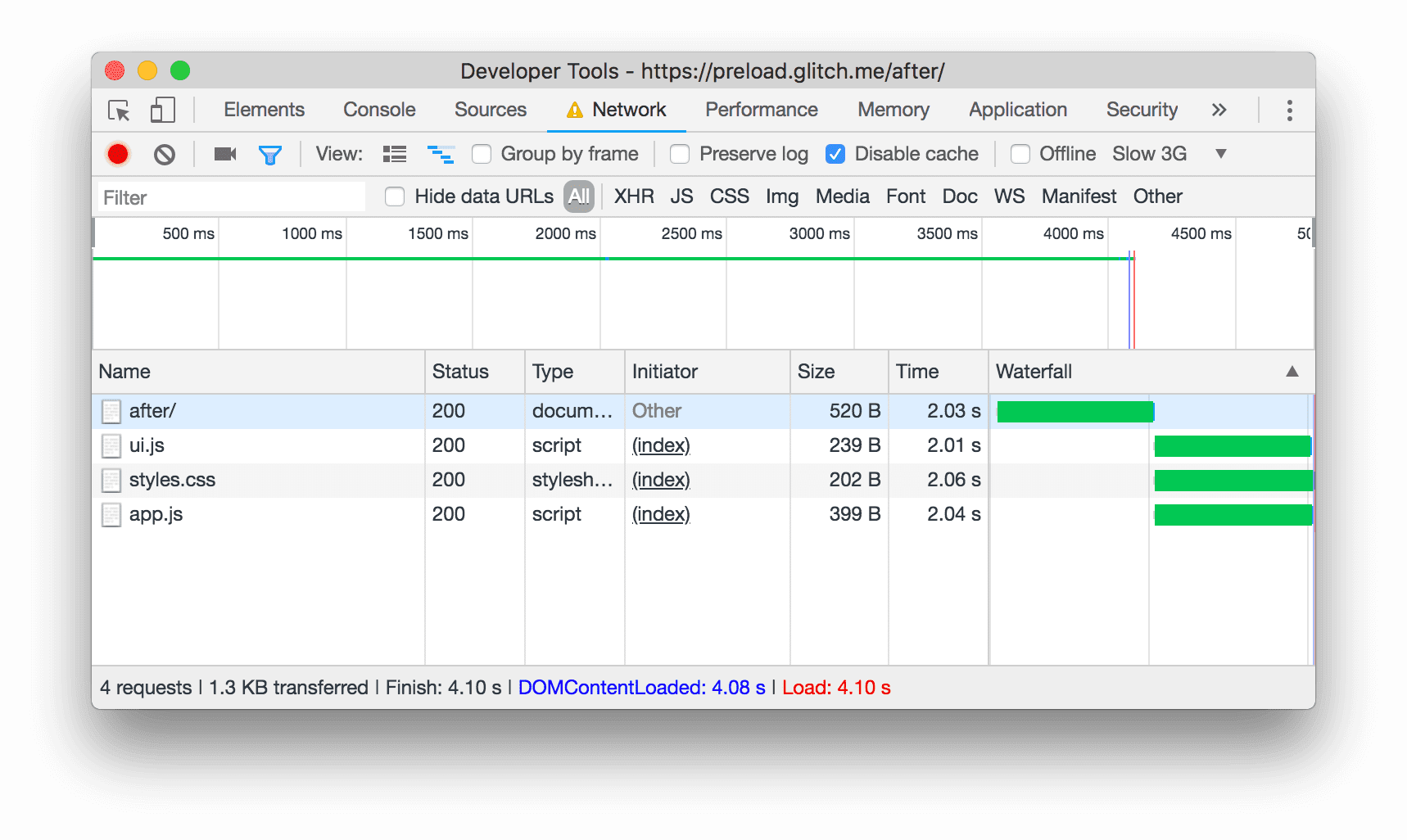
styles.css وui.js في الوقت نفسه الذي يتم فيه طلب app.js.
يمكنك أيضًا الاطّلاع على التحميل المُسبَق للأصول المهمة لتحسين سرعة التحميل للحصول على مزيد من الإرشادات.
توافُق المتصفح
اعتبارًا من يونيو 2020، تتوفّر ميزة التحميل المُسبَق في المتصفّحات المستندة إلى Chromium. يمكنك الاطّلاع على توافق المتصفّح لمعرفة آخر الأخبار.
توفير دعم لأدوات الإنشاء من أجل التحميل المُسبَق
يُرجى الاطّلاع على صفحة Tooling.Report's Preloading Assets.
إرشادات خاصة بكل حزمة
Angular
التحميل المُسبق للمسارات لتسريع عملية التنقل
Magento
عدِّل تنسيق التصميمات
وأضِف علامات <link rel=preload>.

