A seção "Oportunidades" do relatório do Lighthouse marca o terceiro nível de solicitações na sua cadeia de solicitações críticas como candidatos de pré-carregamento:

Como as flags do Lighthouse determinam candidatos à pré-carga
Suponha que a cadeia de solicitações críticas da sua página seja assim:
index.html |--app.js |--styles.css |--ui.js
O arquivo index.html declara <script src="app.js">. Quando app.js é executado , ele chama
fetch() para fazer o download de styles.css e ui.js. A página não parece completa até que esses dois últimos recursos sejam baixados, analisados e executados.
Usando o exemplo acima, o Lighthouse sinalizaria styles.css e ui.js como candidatos.
A economia potencial se baseia em quanto antes o navegador conseguiria
iniciar as solicitações se você declarasse links de pré-carregamento.
Por exemplo, se app.js levar 200 ms para fazer o download, analisar e executar, a economia potencial para cada recurso será de 200 ms, já que app.js não será mais um gargalo para cada uma das solicitações.
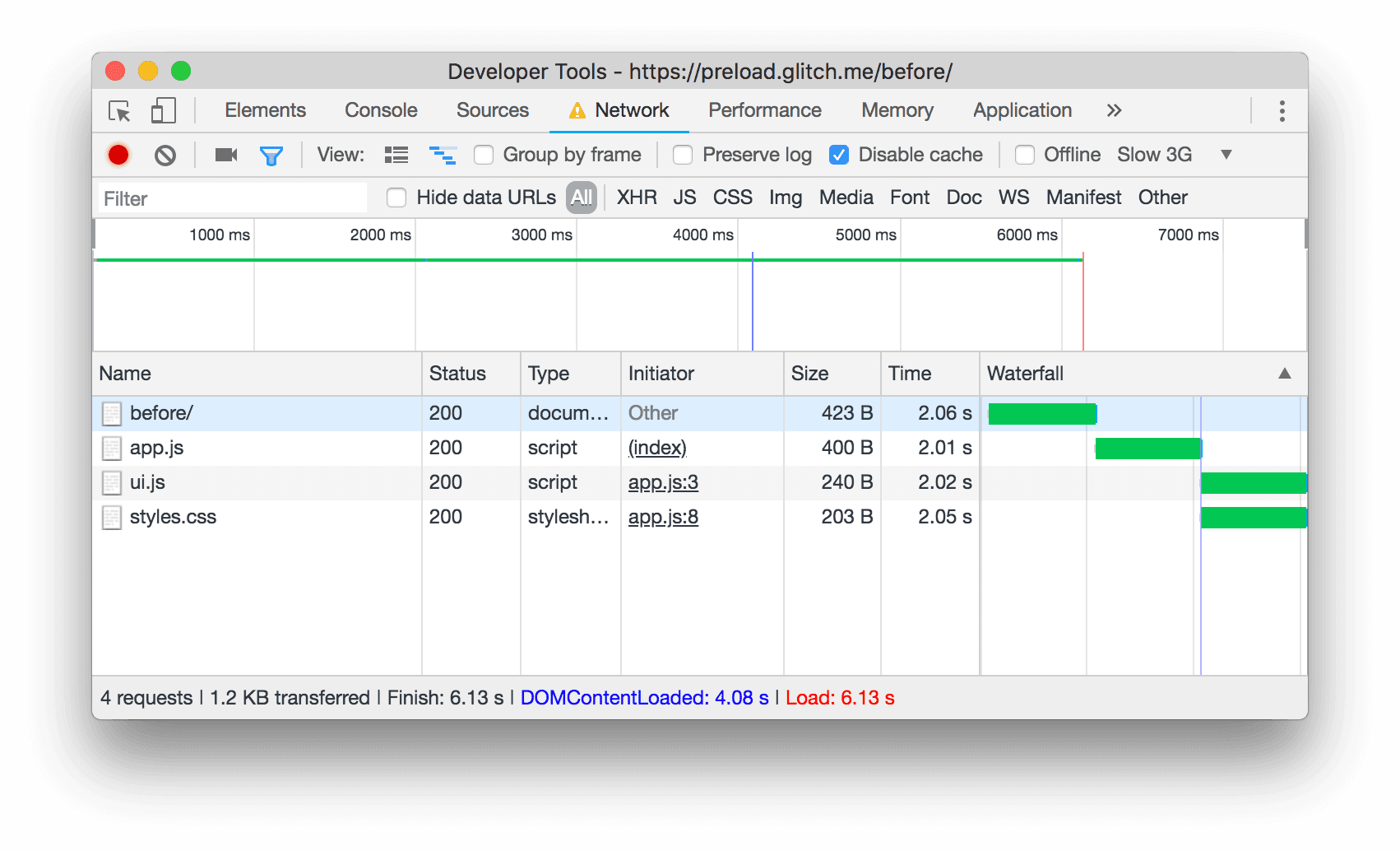
Solicitações de pré-carregamento podem agilizar o tempo de carregamento das suas páginas.

styles.css e
ui.js são solicitados somente depois que app.js é baixado,
analisado e executado.
O problema é que o navegador só fica ciente
desses dois últimos recursos depois de baixar, analisar e executar app.js.
Mas você sabe que esses recursos são importantes e precisam ser baixados assim que possível.
Declarar seus links de pré-carregamento
Declare os links de pré-carregamento no seu HTML para instruir o navegador a fazer o download dos recursos mais importantes assim que possível.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>

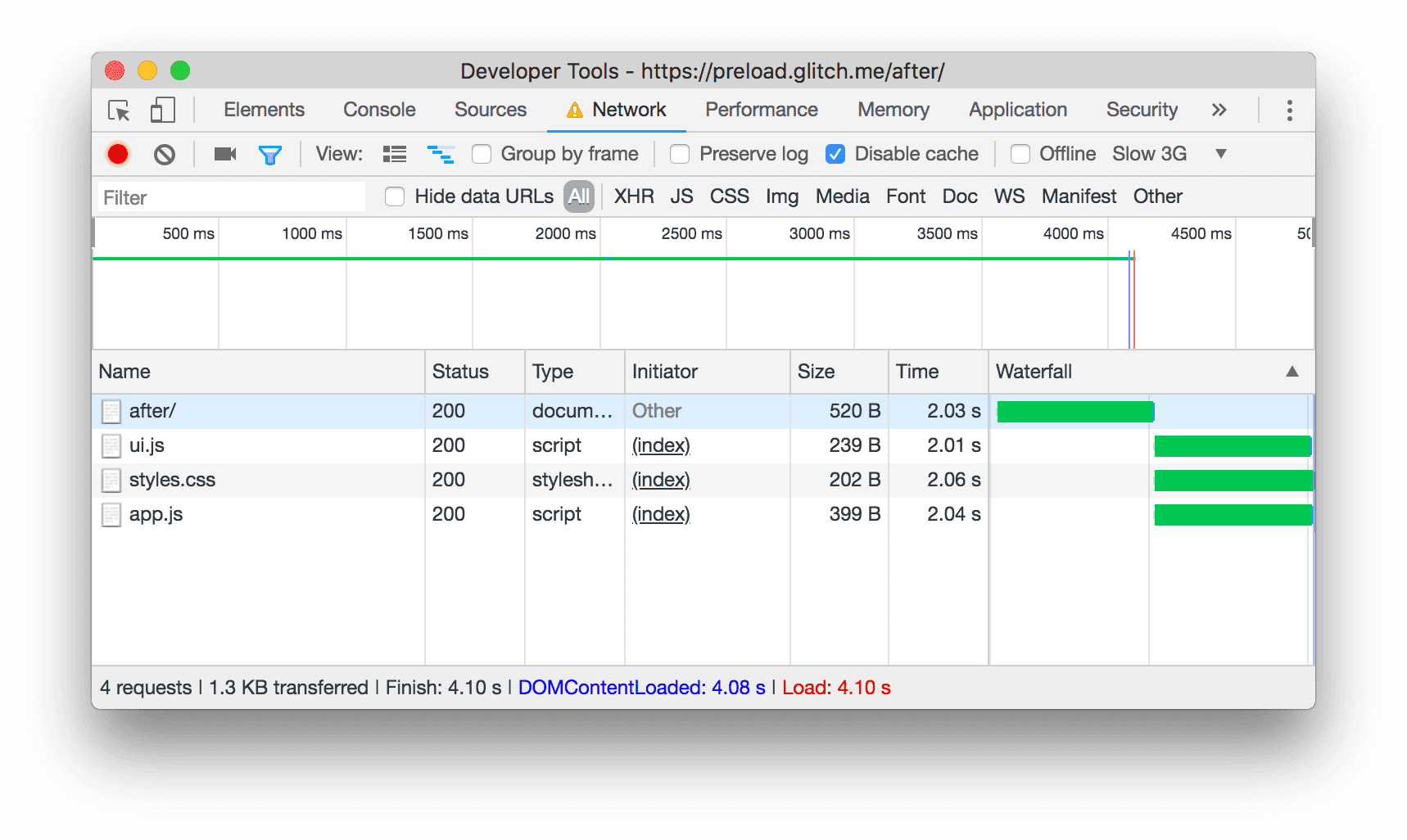
styles.css e
ui.js são solicitados ao mesmo tempo que app.js.
Consulte também Pré-carregar recursos essenciais para melhorar a velocidade de carregamento para mais orientações.
Compatibilidade com navegadores
Desde junho de 2020, a pré-carga é compatível com navegadores baseados no Chromium. Consulte Compatibilidade de navegadores para ver atualizações.
Compatibilidade de ferramentas de build para pré-carregamento
Consulte a página Pré-carregamento de recursos do Tooling.Report.
Orientações específicas para a pilha
Angular
Pré-carregue rotas com antecedência para agilizar a navegação.
Magento
Modifique o layout dos temas
e adicione tags <link rel=preload>.
