ترتّب العديد من محرّكات البحث الصفحات استنادًا إلى مدى توافقها مع الأجهزة الجوّالة. غالبًا ما يصعب قراءة أحجام الخطوط الأصغر من 12 بكسل على الأجهزة الجوّالة، وقد تتطلّب من المستخدمين التكبير لعرض النص بحجم يسهل قراءته.
أسباب تعذُّر اجتياز تدقيق حجم الخط في Lighthouse
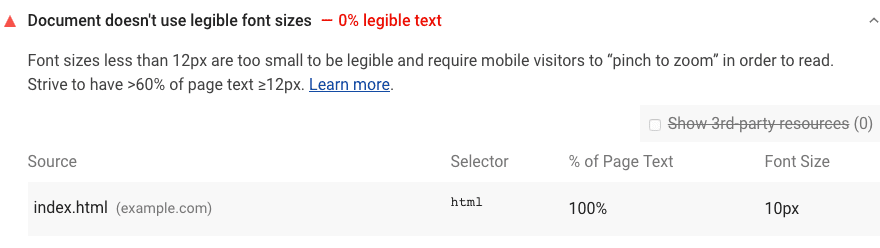
تضع أداة Lighthouse علامة على الصفحات التي تتضمّن أحجام خطوط صغيرة جدًا بحيث لا يمكن قراءتها بسهولة على الأجهزة الجوّالة:

تضع أداة Lighthouse علامة على الصفحات التي يكون فيها حجم خط% 40 أو أكثر من النص أصغر من 12 بكسل. عندما لا تجتاز الصفحة عملية التدقيق، يعرض Lighthouse النتائج في جدول يتضمّن أربعة أعمدة:
| المصدر | الموقع الجغرافي المصدر لمجموعة قواعد CSS التي تتسبّب في ظهور النص بشكل غير قابل للقراءة |
| أداة الاختيار | محدّد مجموعة القواعد |
| % من نص الصفحة | النسبة المئوية للنص على الصفحة المتأثر بمجموعة القواعد |
| حجم الخط | حجم النص المحسوب |
كيفية حلّ مشكلة الخطوط غير الواضحة
تحقَّق من أحجام الخطوط في CSS. احرص على أن يكون حجم الخط 12 بكسل على الأقل في% 60 على الأقل من النص على صفحتك.
كيفية حلّ مشكلة عدم توفّر إعدادات إطار العرض
إذا كانت تقارير Lighthouse تعرض Text is illegible because of a missing viewport config،
أضِف العلامة <meta name="viewport" content="width=device-width, initial-scale=1">
إلى <head> في مستندك.
لمزيد من المعلومات، يُرجى الاطّلاع على المنشور عدم الاحتواء على علامة <meta name="viewport"> مع width أو initial-scale.
الموارد
رمز المصدر لعملية التدقيق لا يستخدم المستند أحجام الخطوط القابلة للقراءة
