Viele Suchmaschinen stufen Seiten danach ein, wie mobilfreundlich sie sind. Schriftgrößen unter 12 px sind auf Mobilgeräten oft schwer zu lesen. Nutzer müssen möglicherweise heranzoomen, um den Text in einer angenehmen Größe zu sehen.
So schlägt die Lighthouse-Prüfung der Schriftgröße fehl
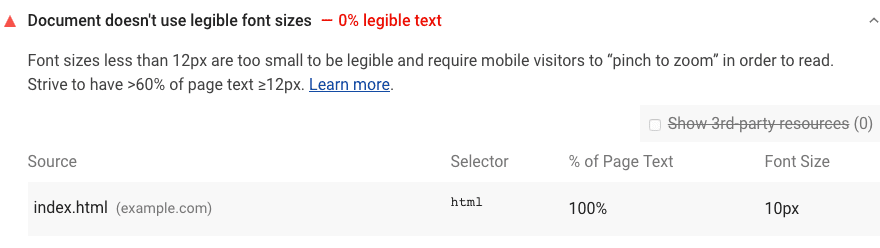
Lighthouse kennzeichnet Seiten mit Schriftgrößen, die auf Mobilgeräten zu klein sind, um sie gut lesen zu können:

Lighthouse kennzeichnet Seiten, auf denen mindestens 40% des Texts eine Schriftgröße von weniger als 12 px haben. Wenn eine Seite den Audit nicht besteht, werden die Ergebnisse in einer Tabelle mit vier Spalten aufgeführt:
| Quelle | Der Quellspeicherort des CSS-Regelsatzes, der den unleserlichen Text verursacht. |
| Selector | Der Selektor des Regelsatzes. |
| % des Seitentexts | Der Prozentsatz des Texts auf der Seite, der von den Regeln betroffen ist. |
| Schriftgröße | Die berechnete Größe des Texts. |
Problemlösung: Schriftarten sind schwer lesbar
Prüfen Sie die Schriftgrößen in Ihrem CSS. Achten Sie darauf, dass mindestens 60% des Texts auf Ihrer Seite eine Schriftgröße von mindestens 12 px haben.
Fehlende Darstellungsbereichskonfiguration korrigieren
Wenn in Lighthouse Text is illegible because of a missing viewport config gemeldet wird, fügen Sie dem <head> Ihres Dokuments ein <meta name="viewport" content="width=device-width, initial-scale=1">-Tag hinzu.
Weitere Informationen finden Sie im Beitrag Hat kein <meta name="viewport">-Tag mit width oder initial-scale.
Ressourcen
Quellcode für den Audit Dokument enthält keine gut lesbaren Schriftgrößen
