कई सर्च इंजन, पेजों को इस आधार पर रैंक करते हैं कि वे मोबाइल के हिसाब से कितने सही हैं. मोबाइल डिवाइसों पर, 12 पिक्सल से छोटे फ़ॉन्ट साइज़ को पढ़ना अक्सर मुश्किल होता है. इसलिए, उपयोगकर्ताओं को टेक्स्ट को पढ़ने के लिए ज़ूम इन करना पड़ सकता है.
Lighthouse के फ़ॉन्ट साइज़ ऑडिट के फ़ेल होने की वजह
Lighthouse उन पेजों को फ़्लैग करता है जिन पर मौजूद फ़ॉन्ट का साइज़ इतना छोटा होता है कि उन्हें मोबाइल पर आसानी से पढ़ा नहीं जा सकता:

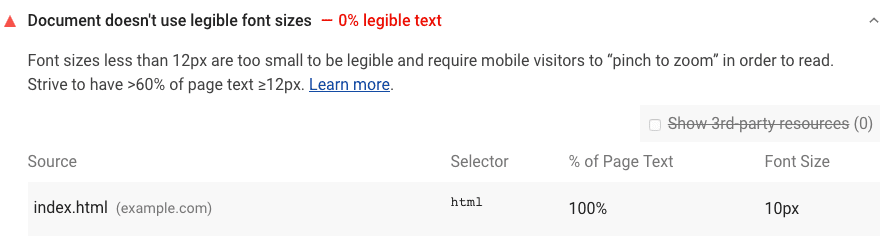
Lighthouse उन पेजों को फ़्लैग करता है जिन पर 40% या इससे ज़्यादा टेक्स्ट का फ़ॉन्ट साइज़ 12 पिक्सल से कम होता है. जब कोई पेज ऑडिट में पास नहीं होता है, तो Lighthouse नतीजों को चार कॉलम वाली टेबल में दिखाता है:
| सोर्स | सीएसएस के नियमों के उस सेट की सोर्स लोकेशन जिससे टेक्स्ट पढ़ा नहीं जा सकता. |
| Selector | नियमों के सेट का सिलेक्टर. |
| पेज के टेक्स्ट का% | पेज पर मौजूद टेक्स्ट का वह प्रतिशत जिस पर नियमों के सेट का असर पड़ा है. |
| फ़ॉन्ट का साइज़ | टेक्स्ट का कैलकुलेट किया गया साइज़. |
पढ़ने में मुश्किल फ़ॉन्ट की समस्या को कैसे ठीक करें
अपनी सीएसएस में फ़ॉन्ट के साइज़ देखें. कोशिश करें कि आपके पेज पर मौजूद कम से कम 60% टेक्स्ट का फ़ॉन्ट साइज़ कम से कम 12 पिक्सल हो.
व्यूपोर्ट कॉन्फ़िगरेशन मौजूद न होने की समस्या को कैसे ठीक करें
अगर Lighthouse Text is illegible because of a missing viewport config रिपोर्ट करता है, तो अपने दस्तावेज़ के <head> में <meta name="viewport" content="width=device-width, initial-scale=1"> टैग जोड़ें.
ज़्यादा जानकारी के लिए, वेब पेज पर कोई width या initial-scale वाला <meta name="viewport"> टैग नहीं है पोस्ट देखें.
संसाधन
दस्तावेज़ में पढ़ने लायक फ़ॉन्ट साइज़ का इस्तेमाल नहीं किया गया है ऑडिट के लिए सोर्स कोड
