Wiele wyszukiwarek ocenia strony na podstawie tego, w jakim stopniu są one przyjazne dla urządzeń mobilnych. Czcionki o rozmiarze mniejszym niż 12 pikseli są często trudne do odczytania na urządzeniach mobilnych i mogą wymagać powiększenia, aby wyświetlić tekst w wygodnym rozmiarze.
Jak nie zaliczyć audytu rozmiaru czcionki w Lighthouse
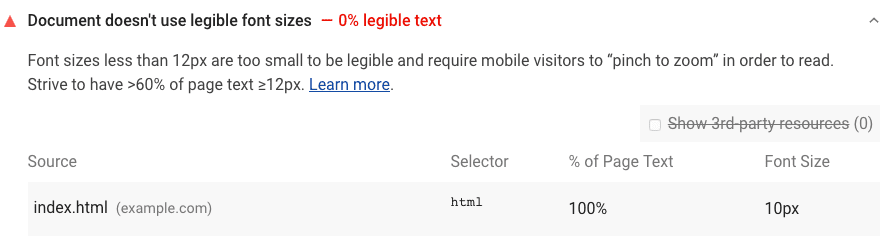
Lighthouse oznacza strony, na których rozmiar czcionki jest zbyt mały, aby można było łatwo odczytać tekst na urządzeniu mobilnym:

Lighthouse oznacza strony, na których co najmniej 40% tekstu ma rozmiar czcionki mniejszy niż 12 pikseli. Jeśli strona nie przejdzie audytu, Lighthouse wyświetli wyniki w tabeli z 4 kolumnami:
| Źródło | Lokalizacja źródłowa zestawu reguł CSS, który powoduje nieczytelność tekstu. |
| Selektor | Selektor zbioru reguł. |
| % tekstu na stronie | Odsetek tekstu na stronie, na który wpływa zestaw reguł. |
| Rozmiar czcionki | Obliczony rozmiar tekstu. |
Rozwiązanie problemu: nieczytelne czcionki
Sprawdź rozmiary czcionek w CSS. Co najmniej 60% tekstu na stronie powinno mieć rozmiar co najmniej 12 pikseli.
Rozwiązanie problemu: brak konfiguracji widocznego obszaru
Jeśli raporty Lighthouse zawierają Text is illegible because of a missing viewport config, dodaj tag <meta name="viewport" content="width=device-width, initial-scale=1"> do sekcji <head> w dokumencie.
Więcej informacji znajdziesz w poście Nie zawiera tagu <meta name="viewport"> z elementem width lub initial-scale.
Zasoby
Kod źródłowy audytu W dokumencie nie są używane czytelne rozmiary czcionek
