เครื่องมือค้นหาหลายแห่งจัดอันดับหน้าเว็บตามความเหมาะกับอุปกรณ์เคลื่อนที่ ขนาดแบบอักษรที่เล็กกว่า 12 พิกเซลมักอ่านได้ยากในอุปกรณ์เคลื่อนที่ และอาจทำให้ผู้ใช้ต้องซูมเข้าเพื่อแสดงข้อความในขนาดที่อ่านได้สบาย
สาเหตุที่การตรวจสอบขนาดแบบอักษรของ Lighthouse ล้มเหลว
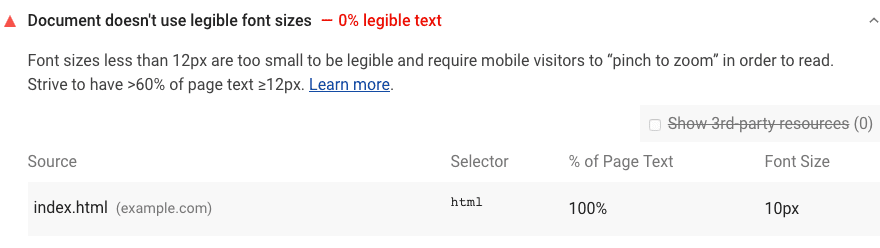
Lighthouse จะแจ้งหน้าเว็บที่มี ขนาดแบบอักษรเล็กเกินไปจนอ่านได้ยากบนอุปกรณ์เคลื่อนที่

Lighthouse จะแจ้งหน้าเว็บที่มีข้อความ 40% ขึ้นไปซึ่งมีขนาดแบบอักษรเล็กกว่า 12 พิกเซล เมื่อหน้าเว็บไม่ผ่านการตรวจสอบ Lighthouse จะแสดงผลลัพธ์ในตารางที่มี 4 คอลัมน์ ดังนี้
| แหล่งที่มา | ตำแหน่งต้นทางของชุดกฎ CSS ที่ทำให้ข้อความอ่านไม่ออก |
| ตัวเลือก | ตัวเลือกของชุดกฎ |
| % ของข้อความในหน้า | เปอร์เซ็นต์ของข้อความในหน้าที่ได้รับผลกระทบจากชุดกฎ |
| ขนาดแบบอักษร | ขนาดของข้อความที่คำนวณแล้ว |
วิธีแก้ไขแบบอักษรที่อ่านไม่ออก
ตรวจสอบขนาดแบบอักษรใน CSS พยายามให้ขนาดแบบอักษรของข้อความในหน้าเว็บอย่างน้อย 60% มีขนาดอย่างน้อย 12 พิกเซล
วิธีแก้ไขการกำหนดค่า Viewport ที่ขาดหายไป
หากรายงาน Lighthouse Text is illegible because of a missing viewport config
ให้เพิ่มแท็ก <meta name="viewport" content="width=device-width, initial-scale=1">
ลงใน <head> ของเอกสาร
ดูข้อมูลเพิ่มเติมได้ที่โพสต์ไม่มีแท็ก <meta name="viewport"> ที่มี width หรือ initial-scale
แหล่งข้อมูล
ซอร์สโค้ดสำหรับการตรวจสอบเอกสารไม่ได้ใช้ขนาดตัวอักษรที่อ่านได้ชัดเจน
