অনেক সার্চ ইঞ্জিন পৃষ্ঠাগুলি কতটা মোবাইল-বান্ধব তার উপর ভিত্তি করে র্যাঙ্ক করে। 12 পিক্সেলের চেয়ে ছোট ফন্টের আকার প্রায়ই মোবাইল ডিভাইসে পড়া কঠিন এবং ব্যবহারকারীদের আরামদায়ক পড়ার আকারে পাঠ্য প্রদর্শনের জন্য জুম ইন করতে হতে পারে।
কিভাবে Lighthouse ফন্ট সাইজ অডিট ব্যর্থ হয়
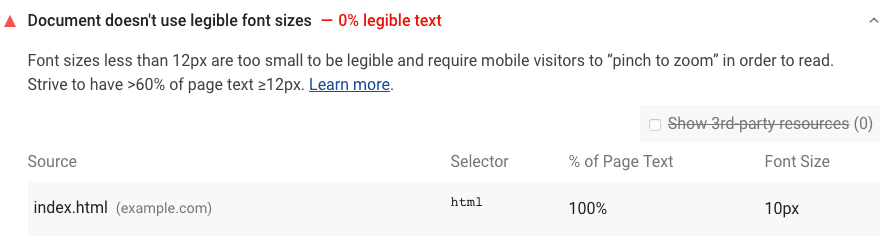
Lighthouse পতাকা পৃষ্ঠাগুলি ফন্টের আকার সহ যেগুলি মোবাইলে সহজে পড়ার পক্ষে খুব ছোট:

বাতিঘর পতাকা পৃষ্ঠাগুলি যেখানে 40% বা তার বেশি পাঠ্যের ফন্টের আকার 12 পিক্সেলের চেয়ে ছোট। যখন একটি পৃষ্ঠা অডিট ব্যর্থ হয়, বাতিঘর চারটি কলাম সহ একটি টেবিলে ফলাফল তালিকাভুক্ত করে:
| উৎস | CSS রুলসেটের সোর্স লোকেশন যা অপাঠ্য টেক্সট সৃষ্টি করছে। |
| নির্বাচক | বিধিমালার নির্বাচক। |
| পৃষ্ঠার পাঠ্যের % | পৃষ্ঠায় টেক্সটের শতাংশ যা রুলসেট দ্বারা প্রভাবিত হয়। |
| ফন্ট সাইজ | পাঠ্যের গণনাকৃত আকার। |
কিভাবে অযোগ্য ফন্ট ঠিক করবেন
আপনার CSS-এ ফন্টের আকার পরীক্ষা করুন। আপনার পৃষ্ঠার অন্তত 60% টেক্সটে কমপক্ষে 12 পিক্সেলের ফন্ট সাইজ করার লক্ষ্য রাখুন।
একটি অনুপস্থিত ভিউপোর্ট কনফিগারেশন কিভাবে ঠিক করবেন
যদি লাইটহাউস রিপোর্ট করে Text is illegible because of a missing viewport config , আপনার নথির <head> -এ একটি <meta name="viewport" content="width=device-width, initial-scale=1"> ট্যাগ যোগ করুন।
আরও তথ্যের জন্য width বা initial-scale পোস্ট সহ একটি <meta name="viewport"> ট্যাগ নেই দেখুন।
সম্পদ
ডকুমেন্টের জন্য সোর্স কোড সুস্পষ্ট ফন্ট সাইজ অডিট ব্যবহার করে না

