文件不得使用易讀的字型大小(')
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
許多搜尋引擎會根據網頁的行動裝置友善程度進行排名。如果字型小於 12 像素,文字在行動裝置上通常難以閱讀,使用者可能需要放大畫面,才能以舒適的大小顯示文字。
Lighthouse 字型大小稽核失敗的原因
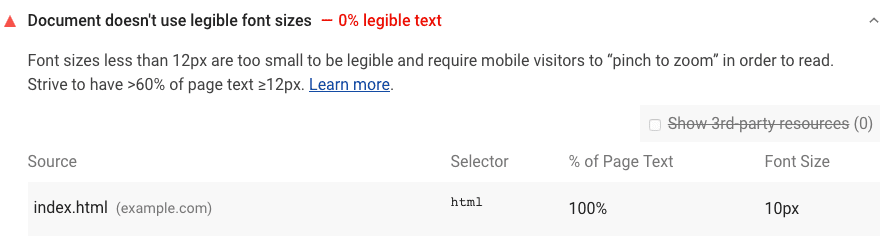
Lighthouse 會標記字型太小的網頁,導致行動裝置使用者難以閱讀:
如果網頁上 40% 以上的文字字型大小小於 12 像素,Lighthouse 就會標記該網頁。如果網頁未通過稽核,Lighthouse 會在表格中列出結果,表格包含四個欄:
資料來源 導致文字無法辨識的 CSS 規則集來源位置。
選取器 規則集的選取器。
頁面文字百分比 受規則集影響的網頁文字百分比。
字型大小 文字的計算大小。
注意: 在 Lighthouse 搜尋引擎最佳化 (SEO) 分數中,每項搜尋引擎最佳化 (SEO) 稽核的權重都相同,但手動「結構化資料有效」Lighthouse 評分指南 。如何修正難以辨識的字型
檢查 CSS 中的字型大小。網頁中至少 60% 的文字應採用至少 12 像素的字型大小。
如何修正缺少可視區域設定的問題
如果 Lighthouse 報告 Text is illegible because of a missing viewport config,請在文件的 <head> 中加入 <meta name="viewport" content="width=device-width, initial-scale=1"> 標記。
詳情請參閱「缺少包含 width 或 initial-scale 的 <meta name="viewport"> 標記 」一文。
資源
「文件使用的字型大小難以辨識」稽核的原始碼
除非另有註明,否則本頁面中的內容是採用創用 CC 姓名標示 4.0 授權 ,程式碼範例則為阿帕契 2.0 授權 。詳情請參閱《Google Developers 網站政策 》。Java 是 Oracle 和/或其關聯企業的註冊商標。
上次更新時間:2019-05-02 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2019-05-02 (世界標準時間)。"],[],[]]