让已安装的 PWA 处理使用特定协议的链接,以获得更集成的体验。
关于架构(也称为协议)的背景知识
统一资源标识符 (URI) 是用于标识抽象或实体资源的紧凑字符序列。每个 URI 都以架构名称开头,该名称引用了在该架构中分配标识符的规范。因此,URI 语法是一种联邦可扩展命名系统,其中每个架构的规范可能会进一步限制使用该架构的标识符的语法和语义。架构也称为协议。您可以在下方查看一些架构示例。
tel:+1-816-555-1212
mailto:Jane.Doe@example.com
news:comp.infosystems.www.servers.unix
https://web.dev/
统一资源定位符 (网址) 是指 URI 的子集,除了用于识别资源之外,还提供通过描述其主要访问机制(例如其网络位置)来定位资源的方法。
registerProtocolHandler() 方法背景知识
仅限安全内容的 Navigator 方法 registerProtocolHandler() 允许网站注册其打开或处理特定网址方案的能力。因此,网站需要按如下方式调用该方法:navigator.registerProtocolHandler(scheme, url)。这两个参数的定义如下:
scheme:包含网站要处理的协议的字符串。url:包含处理脚本网址的字符串。此网址必须包含%s,作为占位符,将被替换为要处理的已转义网址。
该方案必须是已列入安全名单的方案之一(例如 mailto、bitcoin 或 magnet),或者以 web+ 开头,并且在 web+ 前缀后面至少跟有一个或多个 ASCII 小写字母,例如 web+coffee。
为了更清楚地说明这一点,下面是一个具体的流程示例:
- 用户访问位于
https://coffeeshop.example.com/的网站,该网站发出以下调用:navigator.registerProtocolHandler('web+coffee', 'coffee?type=%s')。 - 稍后,在访问
https://randomsite.example.com/时,用户点击了<a href="web+coffee:latte-macchiato">All about latte macchiato</a>等链接。 - 这会导致浏览器转到以下网址:
https://coffeeshop.example.com/coffee?type=web%2Bcoffee%3A%2F%2Flatte-macchiato。然后,搜索字符串网址解码后会读取?type=web+coffee://latte-macchiato。
协议处理简介
目前的 PWA 的网址协议处理程序注册机制旨在通过 PWA 安装的清单提供协议处理程序注册。将 PWA 注册为协议处理程序后,当用户在浏览器或平台专用应用中点击具有特定架构(例如 mailto、bitcoin 或 web+music)的超链接时,系统会打开已注册的 PWA 并接收网址。请务必注意,在实践中,建议基于清单的注册和传统的 registerProtocolHandler() 发挥着非常类似的作用,同时仍有可能提供互补的用户体验:
- 相似之处包括允许注册的架构列表、参数的名称和格式等方面的要求。
- 基于清单的注册存在细微差异,但可能有助于提升 PWA 用户的体验。例如,除了用户发起的 PWA 安装之外,基于清单的 PWA 注册可能不需要用户执行额外的操作。
使用场景
- 在一个文档处理 PWA 中,用户在文档中遇到指向演示文稿的链接,例如
web+presentations://deck2378465。当用户点击链接时,演示文稿 PWA 会自动在正确的范围内打开并显示幻灯片。 - 在特定于平台的聊天应用中,聊天消息中的用户会收到指向
magnet网址的链接。点击链接后,已安装的种子 PWA 会启动并开始下载。 - 用户已安装音乐在线播放 PWA。当好友分享某首歌曲(例如
web+music://songid=1234&time=0:13)的链接,而用户点击该链接时,音乐在线播放 PWA 会自动在独立窗口中启动。
如何为 PWA 使用网址协议处理程序注册
用于注册网址协议处理程序的 API 与 navigator.registerProtocolHandler() 非常相似。不过,这次信息是通过名为 "protocol_handlers" 的新属性在 Web 应用清单中以声明方式传递的,该属性接受包含两个必需键 "protocol" 和 "url" 的对象数组。以下代码段展示了如何注册 web+tea 和 web+coffee。这些值是字符串,其中包含处理程序的网址以及经过转义网址的必需 %s 占位符。
{
"protocol_handlers": [
{
"protocol": "web+tea",
"url": "/tea?type=%s"
},
{
"protocol": "web+coffee",
"url": "/coffee?type=%s"
}
]
}
多个应用注册同一协议
如果有多个应用将自己注册为同一架构(例如 mailto 协议)的处理程序,操作系统会向用户显示一个选择器,让用户决定要使用哪个已注册的处理程序。
同一应用注册多个协议
同一个应用可以为多个协议注册自己,如上文的代码示例所示。
应用更新和处理程序注册
处理程序注册会与应用提供的最新清单版本同步。有两种情况:
- 添加新处理脚本的更新会触发处理脚本注册(与应用安装分开)。
- 移除处理程序的更新会触发处理程序取消注册(与应用卸载分开)。
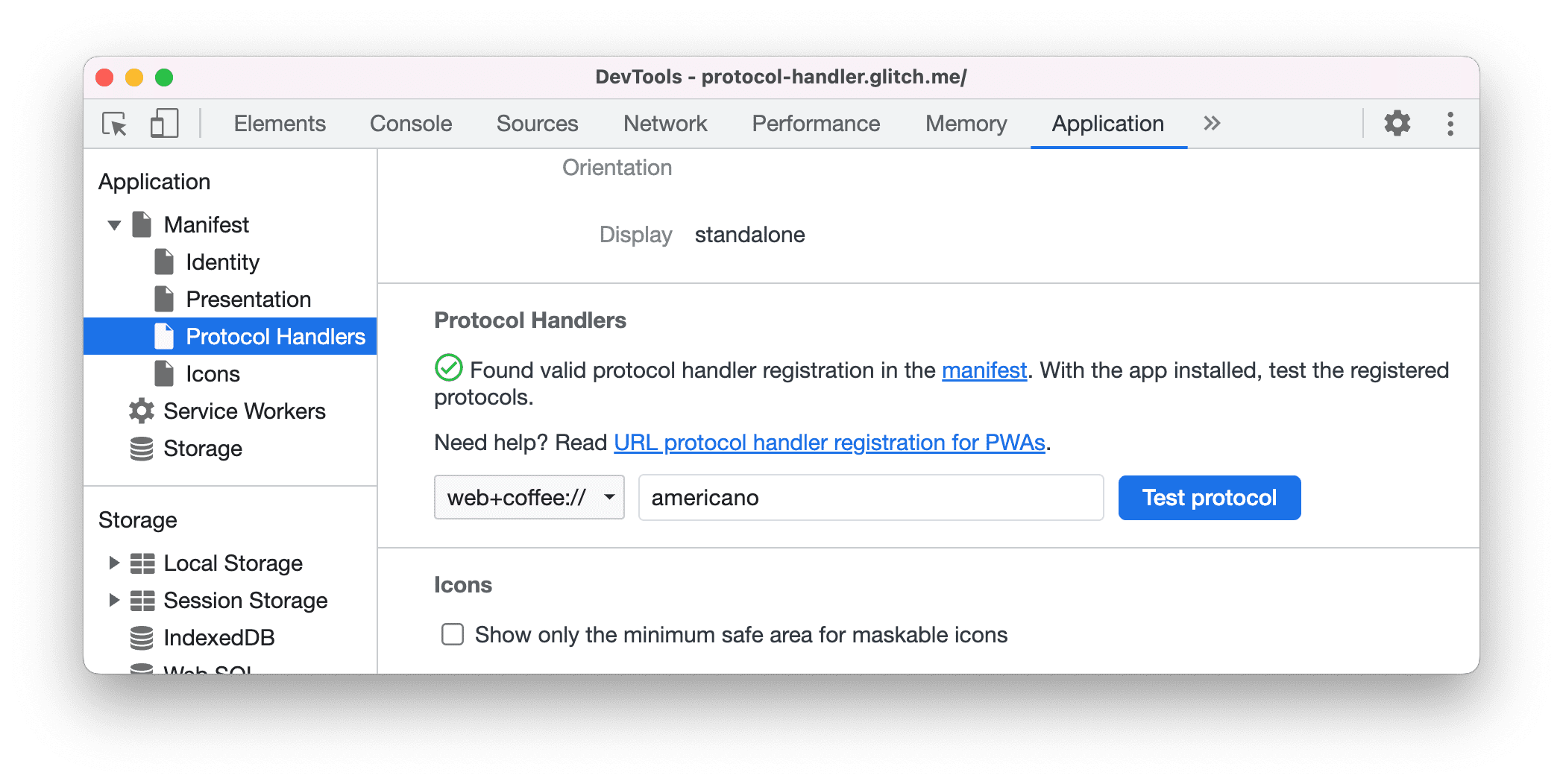
在开发者工具中调试协议处理程序
依次前往 Application(应用)> Manifest(清单)窗格,然后前往 Protocol Handlers(协议处理程序)部分。您可以在此处查看和测试所有可用的协议。
例如,安装此演示版 PWA。在 Protocol Handlers 部分中,输入“americano”,然后点击 Test protocol 以在 PWA 中打开咖啡页面。

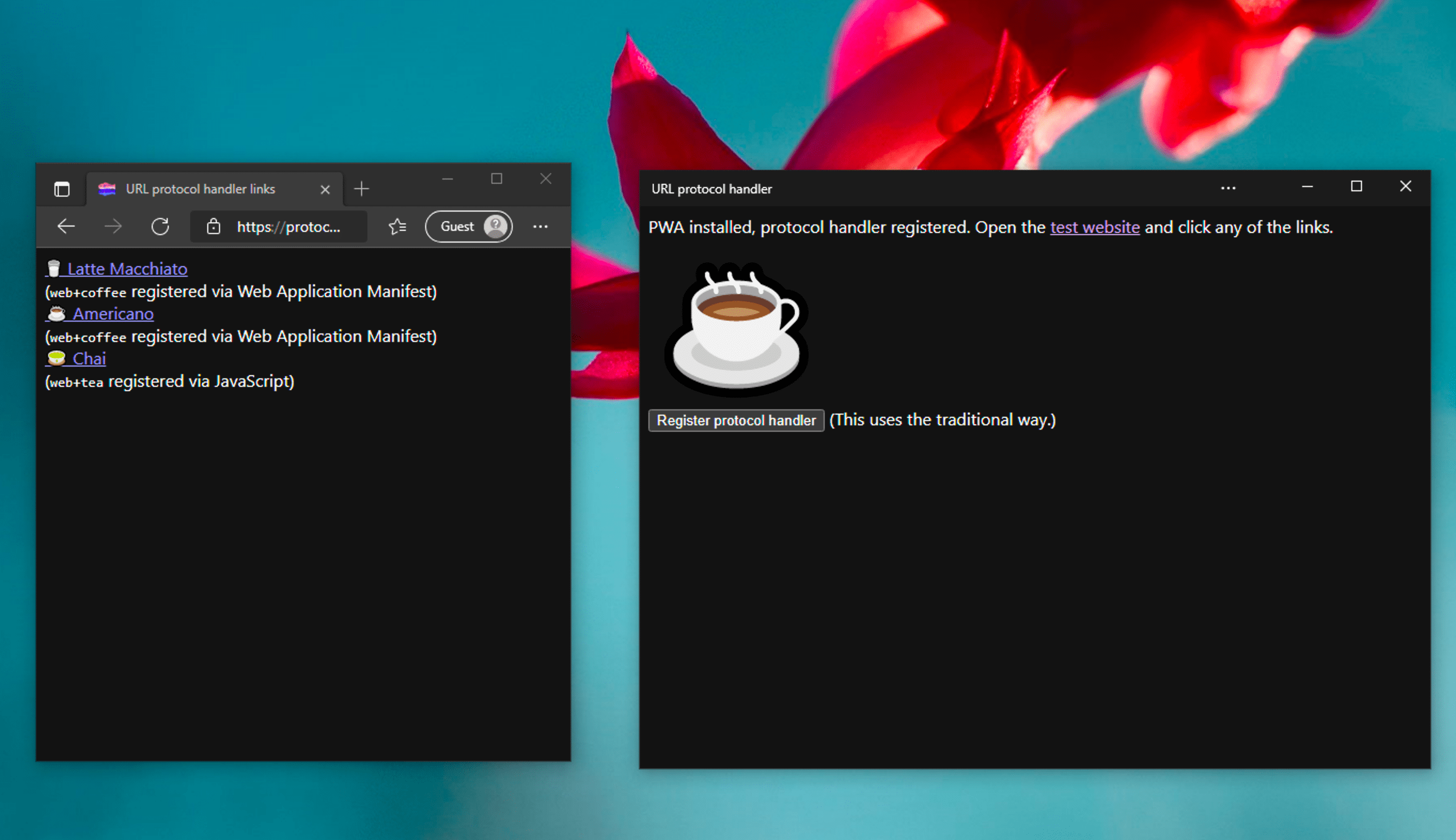
演示
您可以在 Glitch 上查看 PWA 的网址协议处理程序注册演示。
- 前往 https://protocol-handler.glitch.me/,安装 PWA,然后在安装完成后重新加载应用。浏览器现在已将 PWA 注册为操作系统的
web+coffee协议处理程序。 - 在已安装的 PWA 窗口中,点击链接 https://protocol-handler-link.glitch.me/。这将在新标签页中打开三个链接。点击第一个或第二个(拿铁玛奇雅朵或美式咖啡)。现在,浏览器会显示一条提示,询问您是否同意将该应用用作
web+coffee协议的协议处理程序。如果您同意,PWA 将打开并显示所选咖啡。 - 如需与使用
navigator.registerProtocolHandler()的传统流程进行比较,请点击 PWA 中的 Register protocol handler 按钮。然后,在浏览器标签页中点击第三个链接(chai)。它也会显示提示,但会在标签页中打开 PWA,而不是在浏览器窗口中打开。 - 在特定于平台的应用(例如 Windows 版 Skype)中向自己发送一条消息,并在其中添加
<a href="web+coffee://americano">Americano</a>等链接,然后点击该链接。它同样会打开已安装的 PWA。

安全注意事项
由于 PWA 安装需要上下文安全,因此协议处理会继承此约束条件。已注册的协议处理程序列表不会以任何方式公开到网络,因此无法用作指纹矢量。
非用户发起的导航尝试
非用户发起但由程序化操作的导航尝试可能无法打开应用。自定义协议网址只能在顶级浏览上下文中使用,例如不能用作 iframe 的网址。
协议许可名单
与 registerProtocolHandler() 一样,系统提供了一个许可名单,其中列出了应用可以注册以处理的协议。
意见征求提示
在 PWA 首次启动时,系统会因调用的协议而向用户显示权限对话框。此对话框会显示应用名称和应用来源,并询问用户是否允许该应用处理来自该协议的链接。如果用户拒绝权限对话框,操作系统将忽略已注册的协议处理程序。如需取消注册协议处理程序,用户需要卸载注册了该处理程序的 PWA。如果用户选择“记住我的选择”并选择“禁止”,浏览器也会取消注册该协议处理程序。
反馈
Chromium 团队希望了解您在为 PWA 注册网址协议处理程序方面的体验。
请向我们说明 API 设计
API 是否有某些方面未按预期运行?或者,您是否缺少实现想法所需的方法或属性?对安全模型有疑问或意见?在相应的 GitHub 代码库中提交规范问题,或在现有问题中添加您的想法。
报告实现方面的问题
您是否发现了 Chromium 实现中的 bug?或者实现方式是否与规范不同?
请访问 new.crbug.com 提交 bug。请务必提供尽可能详细的信息、简单的重现说明,并在 Components 框中输入 UI>Browser>WebAppInstalls。故障非常适合分享快速简便的重现步骤。
显示对该 API 的支持
您是否计划为 PWA 使用网址协议处理程序注册?您的公开支持有助于 Chromium 团队确定功能的优先级,并向其他浏览器供应商表明支持这些功能的重要性。
在 WICG Discourse 会话中分享您打算如何使用该工具。使用 #ProtocolHandler 标签向 @ChromiumDev 发送推文,告诉我们您在哪里以及如何使用该工具。
实用链接
致谢
PWA 的网址协议处理程序注册由 Microsoft Edge 团队的 Fabio Rocha、Diego González、Connor Moody 和 Samuel Tang 实现和指定。本文由 Joe Medley 和 Fabio Rocha 审核。主打图片:JJ Ying 在 Unsplash 上发布。


