Browser Support
Giờ đây, nền tảng web đi kèm với Capture Handle (Xử lý thao tác chụp), một cơ chế giúp các ứng dụng web chụp và được chụp cộng tác với nhau. Capture Handle cho phép một ứng dụng web chụp nhận dạng ứng dụng web được chụp một cách chắc chắn và thuận tiện. (Nếu ứng dụng web được chụp đã chọn sử dụng.)
Một vài ví dụ minh hoạ các lợi ích.
Ví dụ 1: Nếu một ứng dụng web hội nghị truyền hình đang ghi lại một ứng dụng web trình bày, thì ứng dụng web hội nghị truyền hình có thể cung cấp các chế độ điều khiển cho người dùng để di chuyển giữa các trang trình bày. Vì các chế độ điều khiển được nhúng trực tiếp vào ứng dụng web hội nghị truyền hình, nên người dùng không phải liên tục chuyển đổi giữa thẻ hội nghị truyền hình và thẻ được trình bày. Khi gánh nặng này được loại bỏ, người dùng có thể tập trung hơn vào việc trình bày.
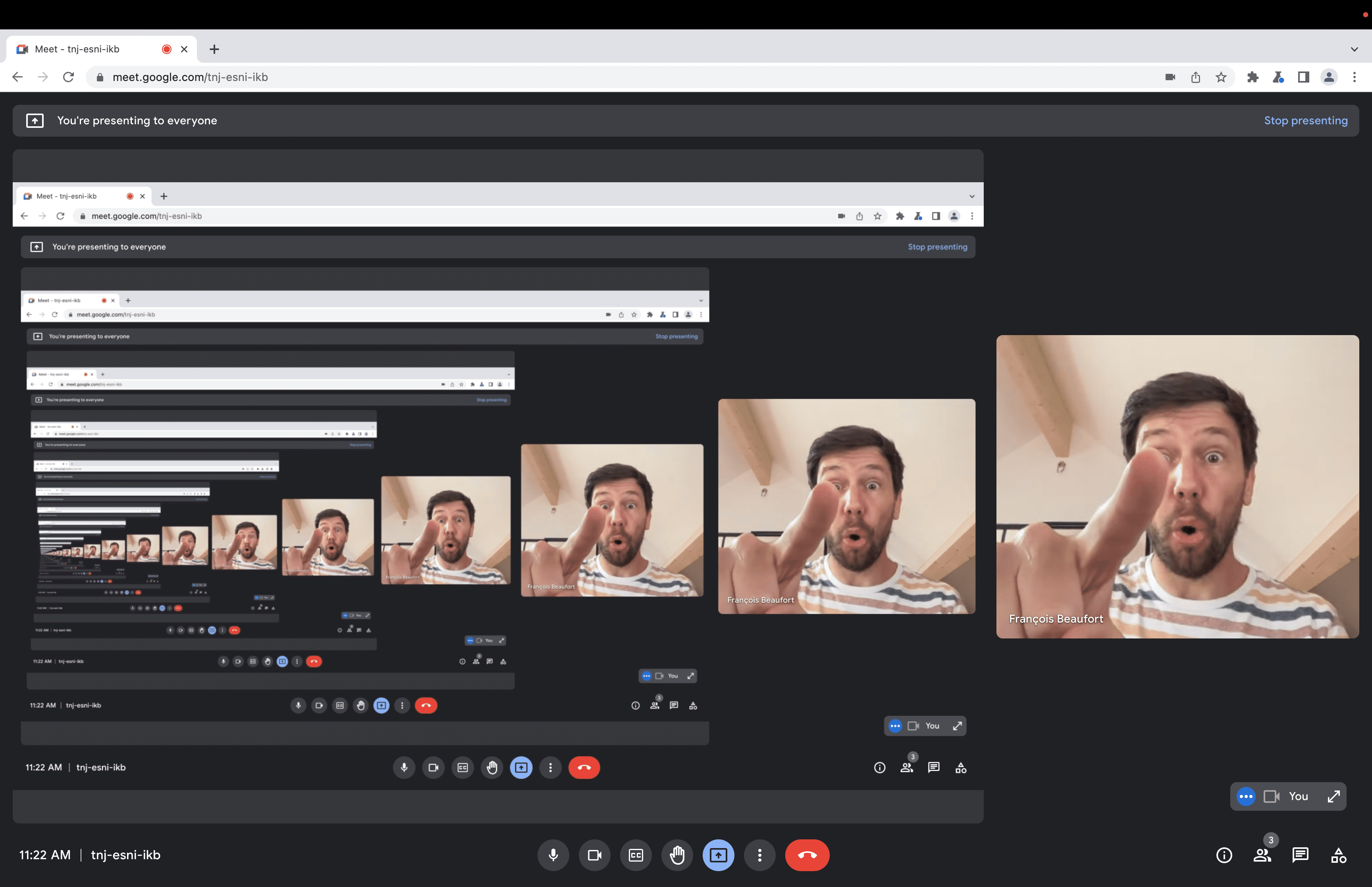
Ví dụ 2: Hiệu ứng "nhà gương" xảy ra khi một bề mặt được chụp được kết xuất trở lại vị trí đang được chụp. Đặc biệt, nếu người dùng chọn ghi lại thẻ đang diễn ra cuộc gọi hội nghị truyền hình và ứng dụng web hội nghị truyền hình hiển thị bản xem trước cục bộ, thì hiệu ứng đáng sợ này sẽ xuất hiện. Khi dùng Capture Handle, bạn có thể phát hiện và giảm thiểu tình trạng tự chụp, chẳng hạn như bằng cách ứng dụng web chặn chế độ xem trước cục bộ.

Giới thiệu về tay cầm chụp
Capture Handle bao gồm 2 phần bổ sung:
- Các ứng dụng web được ghi lại có thể chọn hiển thị một số thông tin nhất định cho một số nguồn bằng
navigator.mediaDevices.setCaptureHandleConfig(). - Sau đó, các ứng dụng web chụp có thể đọc thông tin đó bằng
getCaptureHandle()trên các đối tượngMediaStreamTrack.
Mặt được chụp
Các ứng dụng web có thể để lộ thông tin cho những ứng dụng web có ý định thu thập thông tin. Để thực hiện điều đó, hàm này sẽ gọi navigator.mediaDevices.setCaptureHandleConfig() bằng một đối tượng không bắt buộc bao gồm các thành phần sau:
handle: Có thể là bất kỳ chuỗi nào có tối đa 1024 ký tự.exposeOrigin: Nếutrue, nguồn gốc của ứng dụng web được ghi lại có thể bị lộ cho các ứng dụng web ghi lại.permittedOrigins: Các giá trị hợp lệ là (i) một mảng trống, (ii) một mảng có một mục duy nhất"*"hoặc (iii) một mảng các nguồn. NếupermittedOriginschỉ bao gồm một mục duy nhất là"*", thì tất cả các ứng dụng web chụp đều có thể quan sát đượcCaptureHandle. Nếu không, chỉ những ứng dụng web ghi hình có nguồn gốc trongpermittedOriginsmới có thể quan sát được.
Ví dụ sau đây cho thấy cách hiển thị một UUID được tạo ngẫu nhiên dưới dạng một giá trị nhận dạng và nguồn gốc cho mọi ứng dụng web ghi lại.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
Xin lưu ý rằng ứng dụng web được ghi lại không biết liệu nó có đang được ghi lại hay không. Trừ phi ứng dụng web ghi hình sử dụng thông tin CaptureHandle để thiết lập giao tiếp với ứng dụng web được ghi hình (ví dụ: sử dụng tính năng nhắn tin thông qua một worker hoặc cơ sở hạ tầng đám mây dùng chung).
Mặt chụp
Ứng dụng web ghi hình chứa một video MediaStreamTrack và có thể đọc thông tin về đối tượng xử lý hoạt động ghi hình bằng cách gọi getCaptureHandle() trên MediaStreamTrack đó. Lệnh gọi này trả về null nếu không có tay cầm chụp hoặc nếu ứng dụng web chụp không được phép đọc tay cầm đó. Nếu có một đối tượng xử lý hoạt động ghi hình và ứng dụng web ghi hình được thêm vào permittedOrigins, thì lệnh gọi này sẽ trả về một đối tượng có các thành phần sau:
handle: Giá trị chuỗi do ứng dụng web được ghi lại đặt bằngnavigator.mediaDevices.setCaptureHandleConfig().origin: Nguồn gốc của ứng dụng web đã chụp nếuexposeOriginđược đặt thànhtrue. Nếu không, giá trị này sẽ không được xác định.
Ví dụ sau đây cho thấy cách đọc thông tin về chế độ chụp từ một bản video.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
Theo dõi các thay đổi về CaptureHandle bằng cách lắng nghe các sự kiện "capturehandlechange" trên một đối tượng MediaStreamTrack. Các thay đổi sẽ diễn ra khi:
- Ứng dụng web được ghi lại sẽ gọi
navigator.mediaDevices.setCaptureHandleConfig(). - Một thao tác điều hướng trên nhiều tài liệu sẽ diễn ra trong ứng dụng web được ghi lại.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
Bảo mật và quyền riêng tư
Về lý thuyết, việc cộng tác giữa các ứng dụng web ghi hình và ứng dụng web được ghi hình là có thể thực hiện được hiện nay, chẳng hạn như bằng cách nhúng "pixel thần kỳ" vào ứng dụng web được ghi hình hoặc nhúng mã QR vào luồng video. Capture Handle cung cấp một cơ chế đơn giản, đáng tin cậy và an toàn hơn. API này cũng cho phép ứng dụng web được chụp chọn đối tượng – chọn nguồn gốc hoặc toàn bộ web.
Xin lưu ý rằng navigator.mediaDevices.setCaptureHandleConfig() chỉ được cung cấp cho các khung chính cấp cao nhất trong các bối cảnh duyệt web an toàn (chỉ HTTPS).
Mẫu
Bạn có thể chơi với Capture Handle bằng cách chạy mẫu.
Bản minh hoạ
Bạn có thể xem một số bản minh hoạ tại:
Phát hiện đối tượng
Để kiểm tra xem getCaptureHandle() có được hỗ trợ hay không, hãy sử dụng:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
Để kiểm tra xem navigator.mediaDevices.setCaptureHandleConfig() có được hỗ trợ hay không, hãy sử dụng:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
Bước tiếp theo
Dưới đây là thông tin sơ lược về những điểm cải tiến sắp tới đối với tính năng chia sẻ màn hình trên web:
- Tính năng Chụp theo vùng cho phép cắt một bản video có nguồn gốc từ tính năng chụp màn hình của thẻ hiện tại.
- Tiêu điểm có điều kiện sẽ cho phép ứng dụng web chụp hướng dẫn trình duyệt chuyển tiêu điểm sang bề mặt hiển thị được chụp hoặc tránh thay đổi tiêu điểm như vậy.
Phản hồi
Nhóm Chrome và cộng đồng tiêu chuẩn web muốn biết trải nghiệm của bạn với Capture Handle.
Cho chúng tôi biết về thiết kế
Có điều gì về Capture Handle không hoạt động như bạn mong đợi không? Hoặc có phương thức hoặc thuộc tính nào bị thiếu mà bạn cần triển khai ý tưởng của mình không? Bạn có câu hỏi hoặc bình luận về mô hình bảo mật?
- Gửi vấn đề về quy cách trên kho lưu trữ GitHub hoặc thêm ý kiến của bạn vào một vấn đề hiện có.
Bạn gặp vấn đề khi triển khai?
Bạn có phát hiện thấy lỗi trong quá trình triển khai của Chrome không? Hoặc việc triển khai có khác với quy cách không?
- Báo cáo lỗi tại https://new.crbug.com. Hãy nhớ cung cấp càng nhiều thông tin chi tiết càng tốt và hướng dẫn đơn giản để tái hiện lỗi.
Thể hiện sự ủng hộ
Bạn có định dùng tính năng Xử lý ảnh không? Sự ủng hộ công khai của bạn giúp nhóm Chrome ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng này.
Gửi một tweet đến @ChromiumDev và cho chúng tôi biết bạn đang sử dụng tính năng này ở đâu và như thế nào.
Đường liên kết hữu ích
- Quy cách kỹ thuật
- Thông tin giải thích
- Bài đánh giá về TAG
- Lỗi Chromium
- Mục nhập trên ChromeStatus.com
Lời cảm ơn
Cảm ơn Joe Medley đã xem xét bài viết này.


