Browser Support
تتضمّن منصة الويب الآن Capture Handle، وهي آلية تساعد في التعاون بين تطبيقات الويب التي يتم التقاطها وتلك التي يتم التقاطها. تتيح ميزة "التعرّف على النافذة التي يتم التقاطها" لتطبيق الويب الذي يلتقط المحتوى تحديد تطبيق الويب الذي تم التقاطه بشكل مريح وموثوق (إذا كان تطبيق الويب الذي تم التقاطه قد فعّل هذه الميزة).
توضّح بعض الأمثلة المزايا.
المثال 1: إذا كان تطبيق ويب لعقد مؤتمرات الفيديو يسجّل تطبيق ويب للعروض التقديمية، يمكن لتطبيق الويب لعقد مؤتمرات الفيديو أن يعرض عناصر تحكّم للمستخدم للتنقّل بين الشرائح. بما أنّ عناصر التحكّم مضمّنة مباشرةً في تطبيق الويب الخاص بمؤتمرات الفيديو، لا يضطر المستخدم إلى التبديل بشكل متكرر بين علامة تبويب مؤتمر الفيديو وعلامة التبويب المعروضة. وبعد إزالة هذا العبء، يمكن للمستخدم الآن التركيز بشكل كامل على تقديم العرض التقديمي.
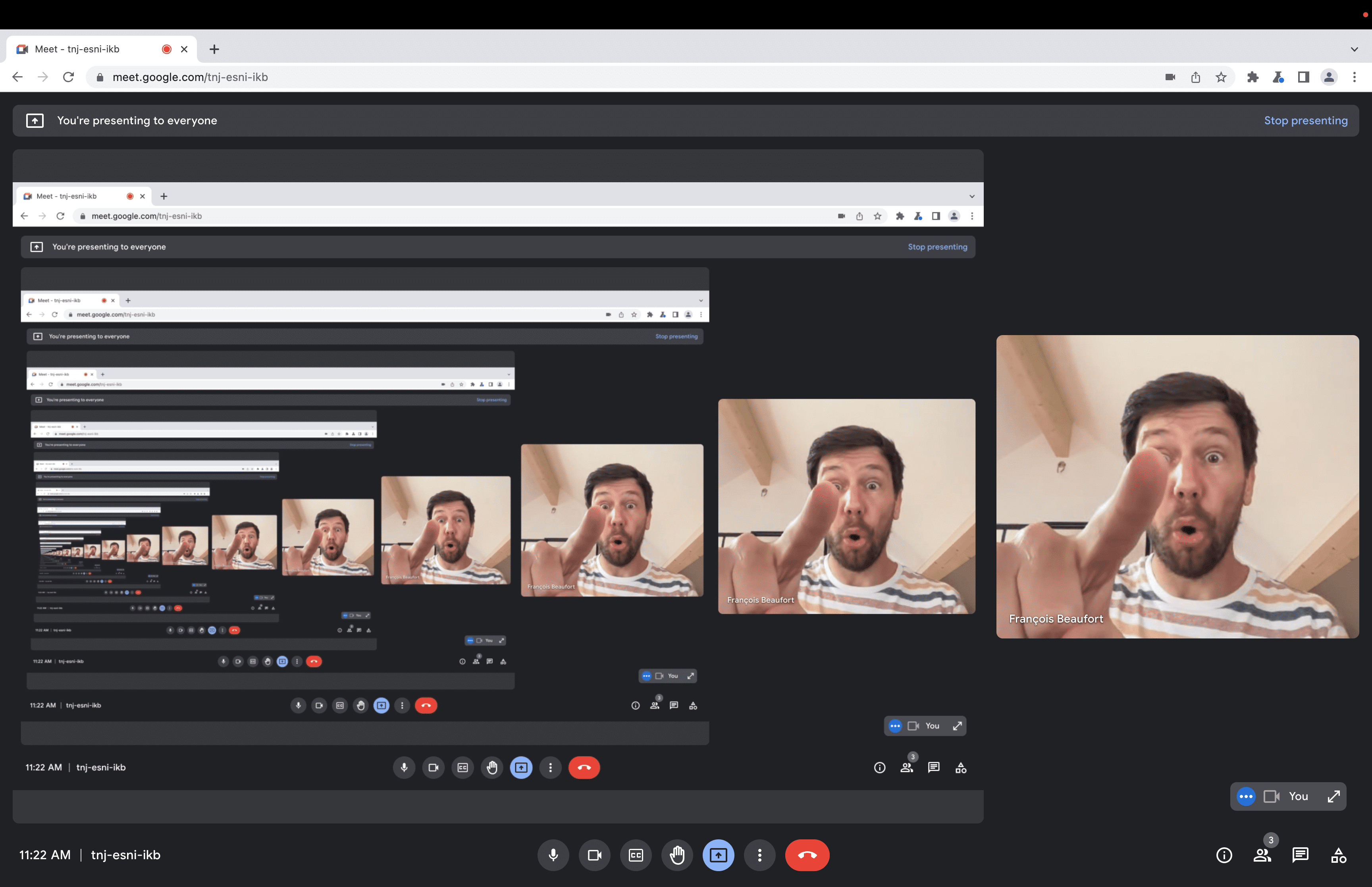
المثال 2: يحدث تأثير "قصر المرايا" عندما يتم عرض سطح تم التقاطه مرة أخرى في الموقع الجغرافي الذي تم التقاطه فيه. والجدير بالذكر أنّه إذا اختار المستخدم تسجيل الشاشة التي يتم فيها إجراء مكالمة مؤتمر فيديو، وعرض تطبيق الويب الخاص بمؤتمر الفيديو معاينة محلية، سيظهر هذا التأثير المزعج. باستخدام Capture Handle، يمكن رصد عمليات الالتقاط الذاتي والحدّ منها، مثلاً من خلال أن يمنع تطبيق الويب المعاينة المحلية.

لمحة عن Capture Handle
يتألف Capture Handle من جزأين متكاملَين:
- يمكن لتطبيقات الويب التي تم التقاطها الموافقة على عرض معلومات معيّنة لبعض المصادر باستخدام
navigator.mediaDevices.setCaptureHandleConfig(). - يمكن لتطبيقات الويب التي تتيح التقاط الشاشة قراءة هذه المعلومات باستخدام
getCaptureHandle()على عناصرMediaStreamTrack.
الجانب الذي تم التقاطه
يمكن أن تكشف تطبيقات الويب معلومات لتطبيقات ويب أخرى قد تحاول تسجيلها. ويتم ذلك من خلال استدعاء navigator.mediaDevices.setCaptureHandleConfig() باستخدام عنصر اختياري يتألف من الأعضاء التالية:
handle: يمكن أن تكون أي سلسلة يصل طولها إلى 1024 حرفًا.exposeOrigin: إذا كانت القيمةtrue، قد يتم الكشف عن مصدر تطبيق الويب الذي تم التقاطه لتطبيقات الويب التي تلتقط المحتوى.permittedOrigins: القيم الصالحة هي (1) مصفوفة فارغة أو (2) مصفوفة تحتوي على العنصر الفردي"*"أو (3) مصفوفة من المصادر. إذا كانpermittedOriginsيتألف من العنصر الفردي"*"، يمكن لجميع تطبيقات الويب التي تسجّل البيانات ملاحظةCaptureHandle. وفي ما عدا ذلك، لا يمكن ملاحظته إلا من خلال تطبيقات الويب التي تسجّل الشاشة والتي يكون مصدرها فيpermittedOrigins.
يوضّح المثال التالي كيفية عرض معرّف فريد عالمي (UUID) تم إنشاؤه عشوائيًا كمعرّف ومصدر لأي تطبيق ويب يسجّل البيانات.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
يُرجى العِلم أنّ تطبيق الويب الذي يتم تسجيله لا يعرف ما إذا كان يتم تسجيله. إلا إذا كان تطبيق الويب الذي يتم التقاطه يستخدم معلومات CaptureHandle لإنشاء اتصال مع تطبيق الويب الذي تم التقاطه (باستخدام المراسلة عبر عامل أو بنية أساسية مشتركة على السحابة الإلكترونية، على سبيل المثال).
جانب الالتقاط
يحتوي تطبيق الويب الذي يسجّل المحتوى على فيديو MediaStreamTrack، ويمكنه قراءة معلومات معرّف التسجيل من خلال استدعاء getCaptureHandle() على MediaStreamTrack. تعرض هذه الدالة القيمة null إذا لم يكن مقبض الالتقاط متاحًا، أو إذا لم يكن تطبيق الويب الذي يتم الالتقاط منه مسموحًا له بقراءته. في حال توفّر مقبض الالتقاط وإضافة تطبيق الويب الذي يتم الالتقاط منه إلى permittedOrigins، سيعرض هذا الاستدعاء عنصرًا يتضمّن الأعضاء التالية:
-
handle: قيمة السلسلة التي يضبطها تطبيق الويب الذي تم التقاطه باستخدامnavigator.mediaDevices.setCaptureHandleConfig(). -
origin: مصدر تطبيق الويب الذي تم التقاطه إذا تم ضبطexposeOriginعلىtrue. وفي ما عدا ذلك، لا يتم تحديدها.
يوضّح المثال التالي كيفية قراءة معلومات معرّف الالتقاط من مسار فيديو.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
يمكنك مراقبة CaptureHandle التغييرات من خلال الاستماع إلى أحداث "capturehandlechange" على عنصر MediaStreamTrack. تحدث التغييرات في الحالات التالية:
- المكالمات التي تم تسجيلها في تطبيق الويب هي
navigator.mediaDevices.setCaptureHandleConfig(). - يحدث تنقّل بين المستندات في تطبيق الويب الذي تم التقاطه.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
الأمان والخصوصية
يمكن نظريًا التعاون بين تطبيقات الويب التي يتم التقاطها وتلك التي يتم التقاطها اليوم، وذلك من خلال تضمين "وحدات بكسل سحرية" في تطبيق الويب الذي يتم التقاطه أو تضمين رموز استجابة سريعة في بث الفيديو مثلاً. توفّر Capture Handle آلية أبسط وأكثر موثوقية وأمانًا. ويتيح أيضًا لتطبيق الويب الذي تم التقاطه اختيار الجمهور، إما اختيار المصادر أو الويب بالكامل.
يُرجى العِلم أنّ navigator.mediaDevices.setCaptureHandleConfig() لا تتوفّر إلا للإطارات الرئيسية ذات المستوى الأعلى في سياقات التصفّح الآمن (HTTPS فقط).
عيّنة
يمكنك تجربة ميزة "التقاط المحتوى" من خلال تشغيل العينة.
العروض التوضيحية
تتوفّر بعض العروض التوضيحية على:
رصد الميزات
للتحقّق مما إذا كان الرمز getCaptureHandle() متاحًا، استخدِم ما يلي:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
للتحقّق مما إذا كان الرمز navigator.mediaDevices.setCaptureHandleConfig() متاحًا، استخدِم ما يلي:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
الخطوات التالية
في ما يلي نظرة خاطفة على الميزات التي ستتوفّر في المستقبل القريب والتي ستساهم في تحسين تجربة مشاركة الشاشة على الويب:
- ستسمح ميزة التقاط جزء من الشاشة بقص مقطع فيديو مشتق من عملية التقاط الشاشة لعلامة التبويب الحالية.
- تتيح ميزة التركيز الشرطي لتطبيق الويب الذي يسجّل المحتوى توجيه المتصفّح إما للتبديل إلى سطح العرض الذي تم تسجيله أو تجنُّب هذا التغيير في التركيز.
الملاحظات
يريد فريق Chrome ومنتدى معايير الويب معرفة تجاربك مع Capture Handle.
أخبِرنا عن التصميم
هل هناك أيّ مشكلة في ميزة Capture Handle لم تكن تتوقّعها؟ أو هل هناك طرق أو سمات ناقصة تحتاج إلى تنفيذ فكرتك؟ هل لديك سؤال أو تعليق حول نموذج الأمان؟
- يمكنك الإبلاغ عن مشكلة في المواصفات على مستودع GitHub، أو إضافة أفكارك إلى مشكلة حالية.
هل تواجه مشكلة في التنفيذ؟
هل عثرت على خطأ في تنفيذ Chrome؟ أو هل يختلف التنفيذ عن المواصفات؟
- يمكنك الإبلاغ عن الخطأ على https://new.crbug.com. احرص على تضمين أكبر قدر ممكن من التفاصيل وتعليمات بسيطة لإعادة إنتاج الخطأ.
إظهار الدعم
هل تخطّط لاستخدام ميزة "التقاط المقبض"؟ يساعد دعمك العلني فريق Chrome في تحديد أولويات الميزات، ويوضّح لمورّدي المتصفّحات الآخرين مدى أهمية توفيرها.
يمكنك إرسال تغريدة إلى @ChromiumDev وإخبارنا بمكان استخدامك لها وطريقة استخدامك لها.
روابط مفيدة
الإقرارات
نشكر جو ميدلي على مراجعة هذه المقالة.


