As flags do Chrome são uma maneira de ativar recursos do navegador que não estão disponíveis por padrão.

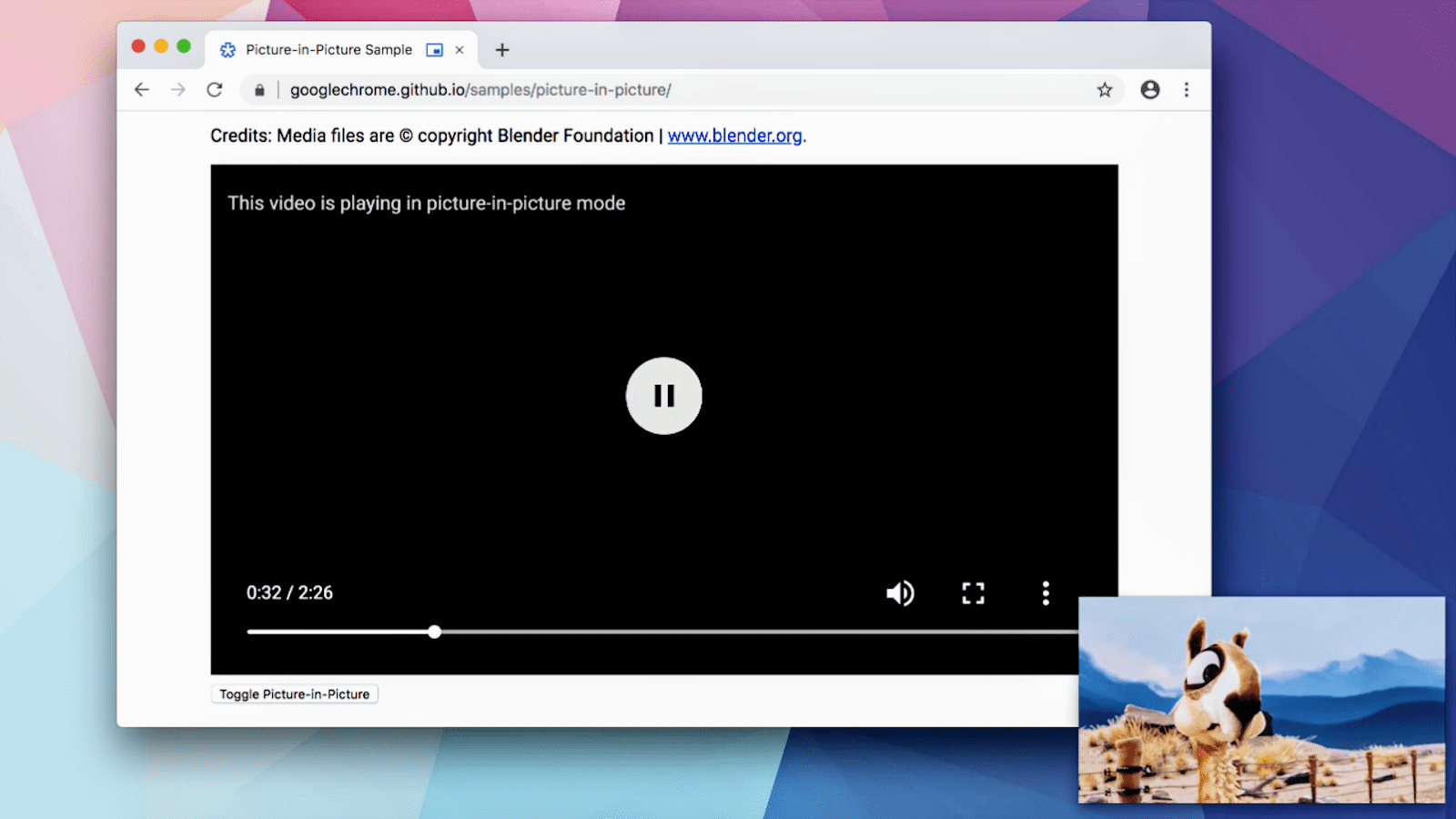
Por exemplo, o Chrome queria permitir que os usuários testassem os recursos de vídeo picture-in-picture antes de lançar para todos.
O recurso foi disponibilizado com uma flag, para que qualquer usuário pudesse testá-lo e enviar feedback. O código e o design foram testados e aprimorados com base no feedback. Agora, você pode usar o picture-in-picture por padrão no Chrome, e ele funciona muito bem.
Entenda os riscos
A maioria dos usuários do Chrome nunca precisa usar as flags do Chrome.
Se você definir sinalizações do Chrome, tome cuidado. Ao ativar ou desativar recursos, você pode perder dados ou comprometer sua segurança ou privacidade. Os recursos que você alterna com uma flag podem parar de funcionar ou ser removidos sem aviso prévio.
Se você é um administrador de TI empresarial, não use sinalizações do Chrome na produção. Confira as políticas corporativas.
...e tenha cuidado
Dito isso, se você é um desenvolvedor da Web que precisa testar novas tecnologias ou apenas um geek curioso, conhecer as flags do Chrome pode ser muito útil.
Há um grande número de flags para muitos tipos diferentes de recursos. Algumas flags afetam a aparência ou o funcionamento do Chrome, e outras ativam recursos, como novas APIs JavaScript. A disponibilidade de flags depende da versão do Chrome que você está usando.
Há duas maneiras de definir flags do Chrome:
- Na página
chrome://flags. - Abrindo o Chrome na linha de comando em um terminal.
chrome://flags
Para definir uma flag na página chrome://flags no Chrome, você precisa encontrar a
flag, ativar a configuração dela e reiniciar o navegador.
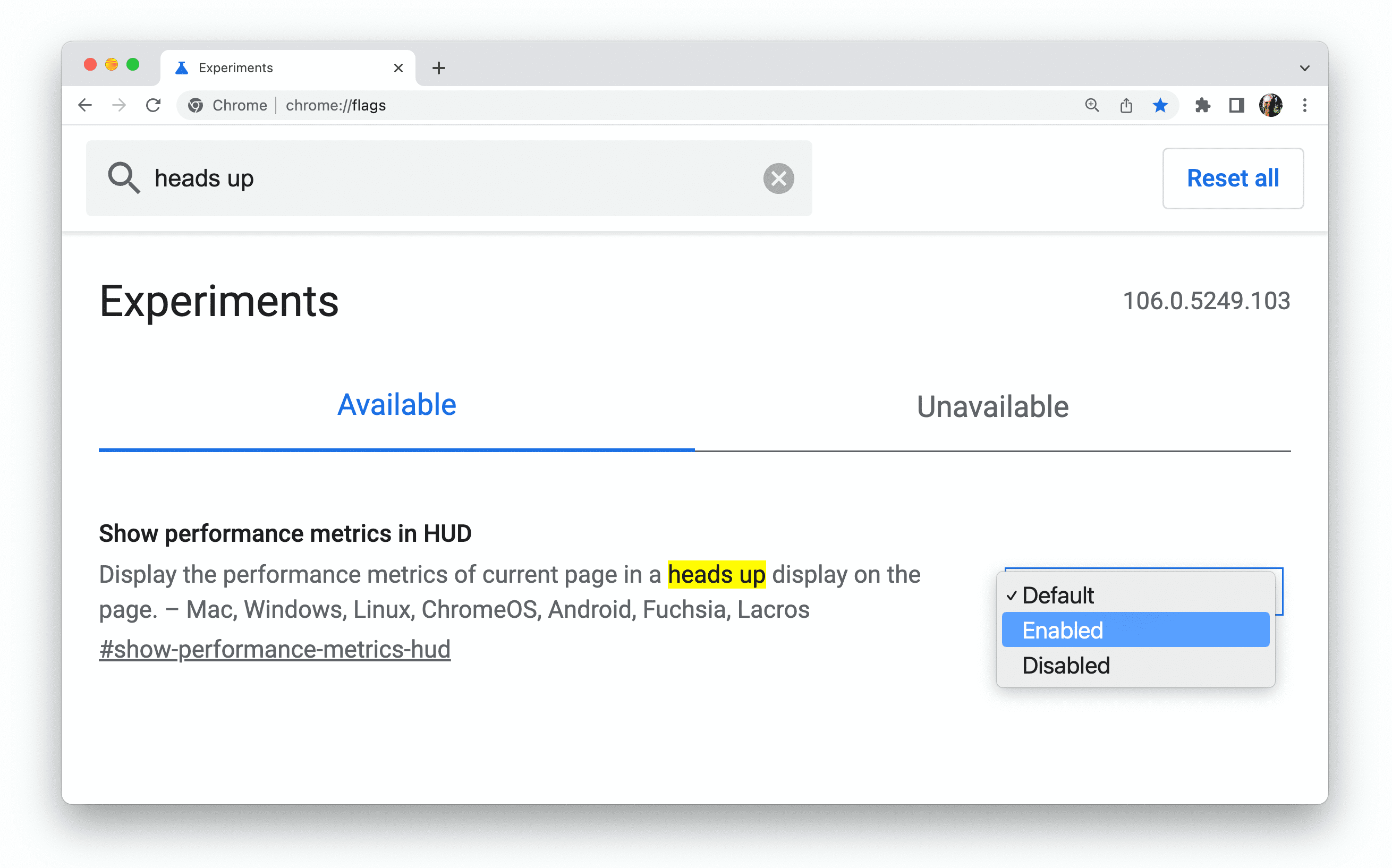
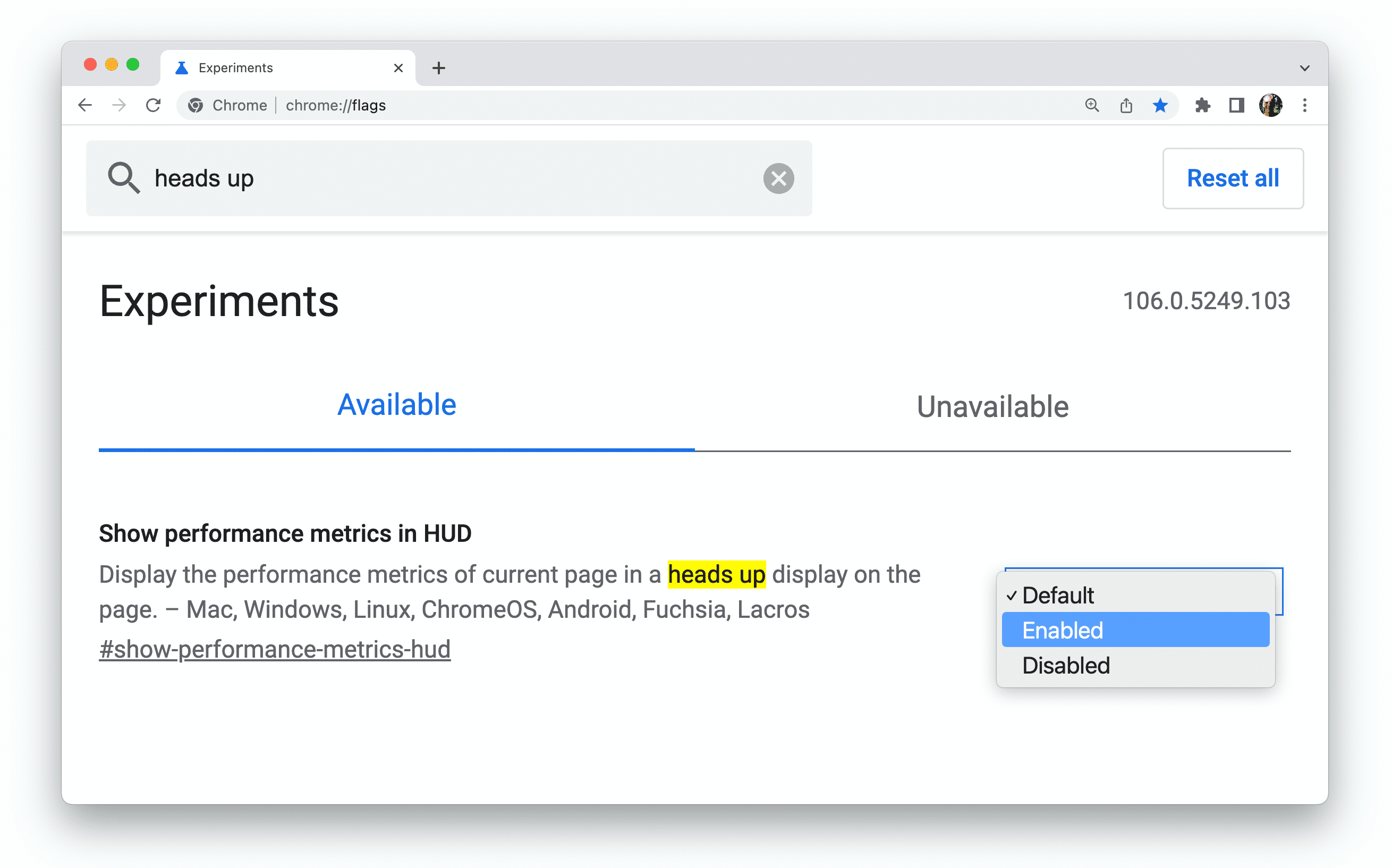
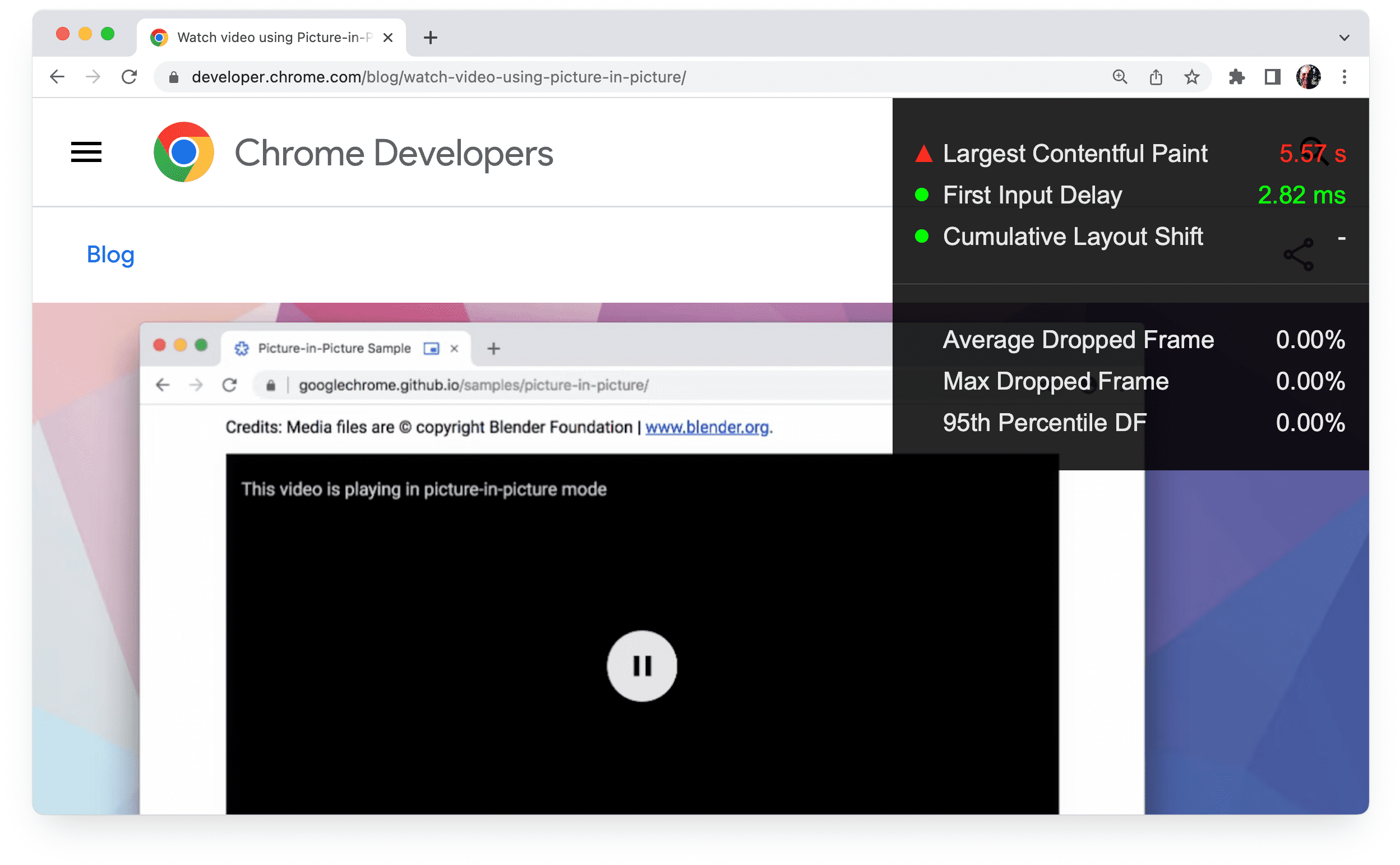
Por exemplo, para ativar a visualização de resumo do Chrome para métricas de desempenho:
Pesquise o recurso.

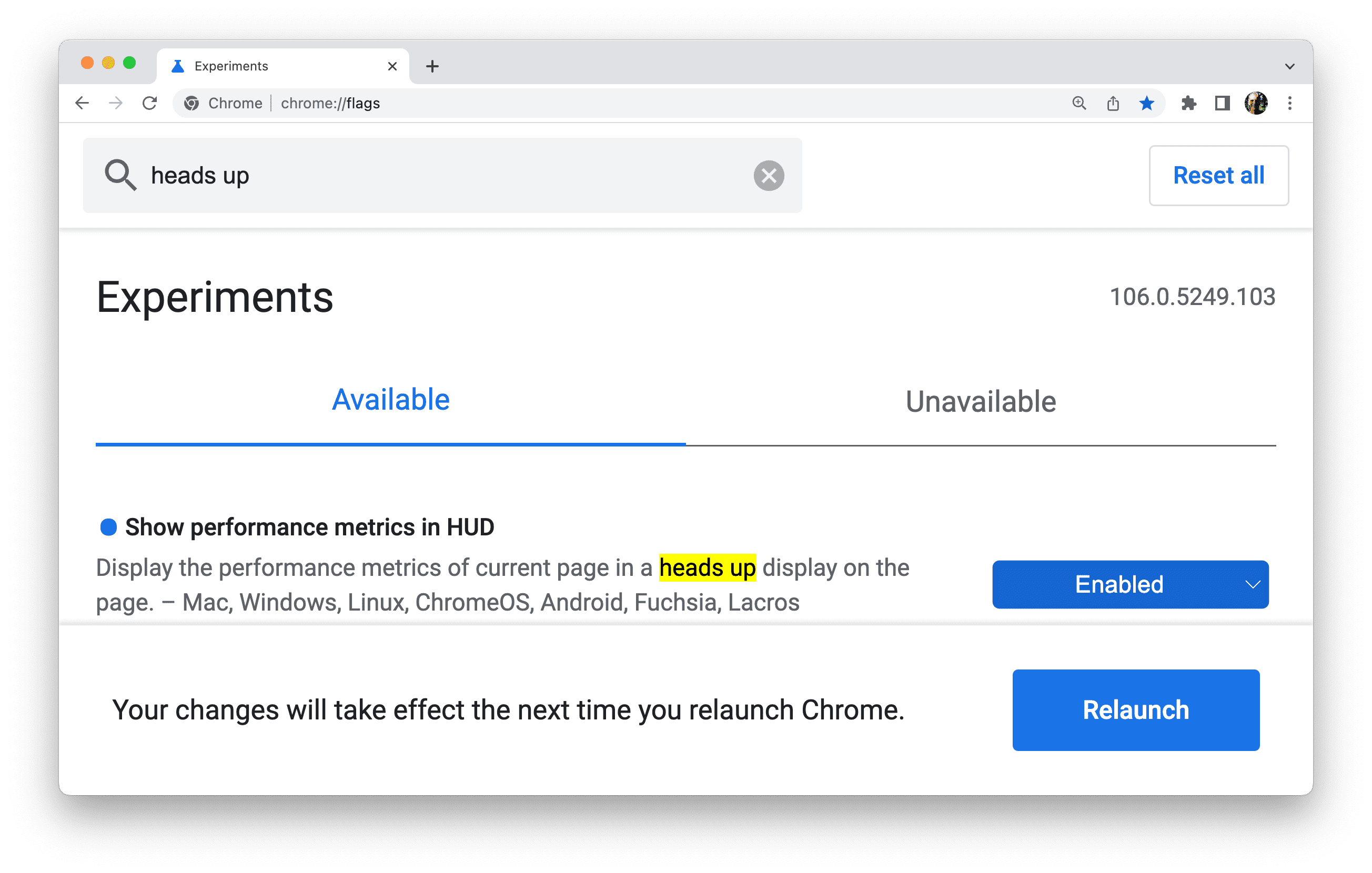
Defina o valor como Ativado.

Reinicie o Chrome.

Agora você pode usar a tela de aviso que mostra informações técnicas sobre o desempenho da página da Web.

Flags de linha de comando
Se você for um desenvolvedor da Web, poderá definir flags abrindo o Chrome na
linha de comando. Você executa o comando para abrir o Chrome e adicionar as flags que quer
definir. Há mais configurações do Chrome que podem ser configuradas na linha de comando do que
as disponíveis em chrome://flags.
Por exemplo, para executar o Chrome Canary em um terminal em um Mac, com a API Topics ativada e o período de referência definido como 15 segundos, use o seguinte comando:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
Há centenas de outras flags para ativar, desativar e configurar recursos menos conhecidos.
Se você usa canais diferentes do Chrome com flags de linha de comando regularmente, crie uma função para cada canal e adicione ao arquivo RC do shell. Por exemplo, no macOS:
- Abra um terminal.
- Crie uma função:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Use a função:
cf --enable-features=TrackingProtection3pcd
Definir o diretório de dados do usuário do Chrome
Na linguagem de engenharia do Chrome, usuário se refere a um usuário humano individual do Chrome.
Um cliente do Chrome se refere a uma instalação individual do Chrome em um dispositivo.
Mais precisamente, um cliente do Chrome corresponde a um diretório de dados do usuário individual. Cada perfil do Chrome é armazenado em um subdiretório no diretório de dados do usuário.
Se você executar o Chrome pela linha de comando, poderá definir o diretório de dados do usuário
com o --user-data-dir flag.
Isso significa que você pode ter um diretório de dados do usuário separado para desenvolvimento, com seus próprios subdiretórios de perfil. A criação de um novo diretório de dados do usuário faz com que o Chrome se comporte como se tivesse sido instalado recentemente, o que pode ser útil para depurar problemas relacionados ao perfil.
Para executar o Chrome na linha de comando com um novo diretório de usuário temporário, use a seguinte flag:
--user-data-dir=$(mktemp -d)
Você também pode adicionar as flags a seguir para evitar a verificação do navegador e a interface de execução inicial:
--no-default-browser-check --no-first-run
Cuidado com conflitos de sinalizações
As flags que você define podem entrar em conflito umas com as outras. As configurações de chrome://flags substituem
as configurações de linha de comando para a mesma flag, e os padrões de uma
configuração chrome://flags podem, em alguns casos, substituir as configurações de linha de comando. Se as flags definidas para executar o Chrome na linha de comando não
funcionarem como esperado, verifique a página chrome://flags.
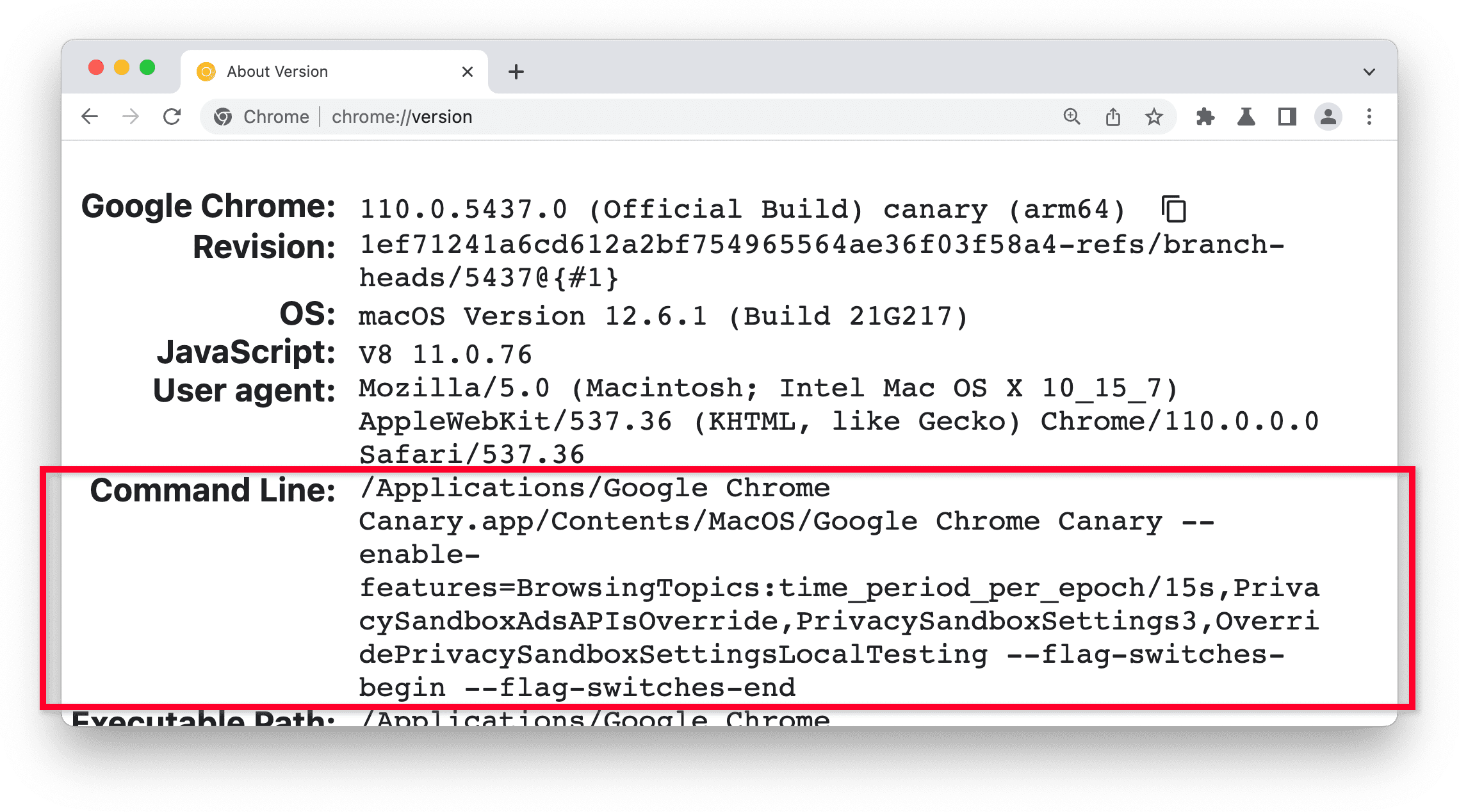
chrome://flags não reflete as flags definidas na linha de comando. Em vez disso,
confira a página chrome://version. A seção Linha de comando mostra as configurações de
flag.

Duas outras maneiras de testar recursos experimentais
É possível ativar uma variedade de recursos experimentais que não têm a própria flag, alternando a
flag chrome://flags#enable-experimental-web-platform-features. A documentação dos novos recursos vai
explicar quando essa é uma opção.
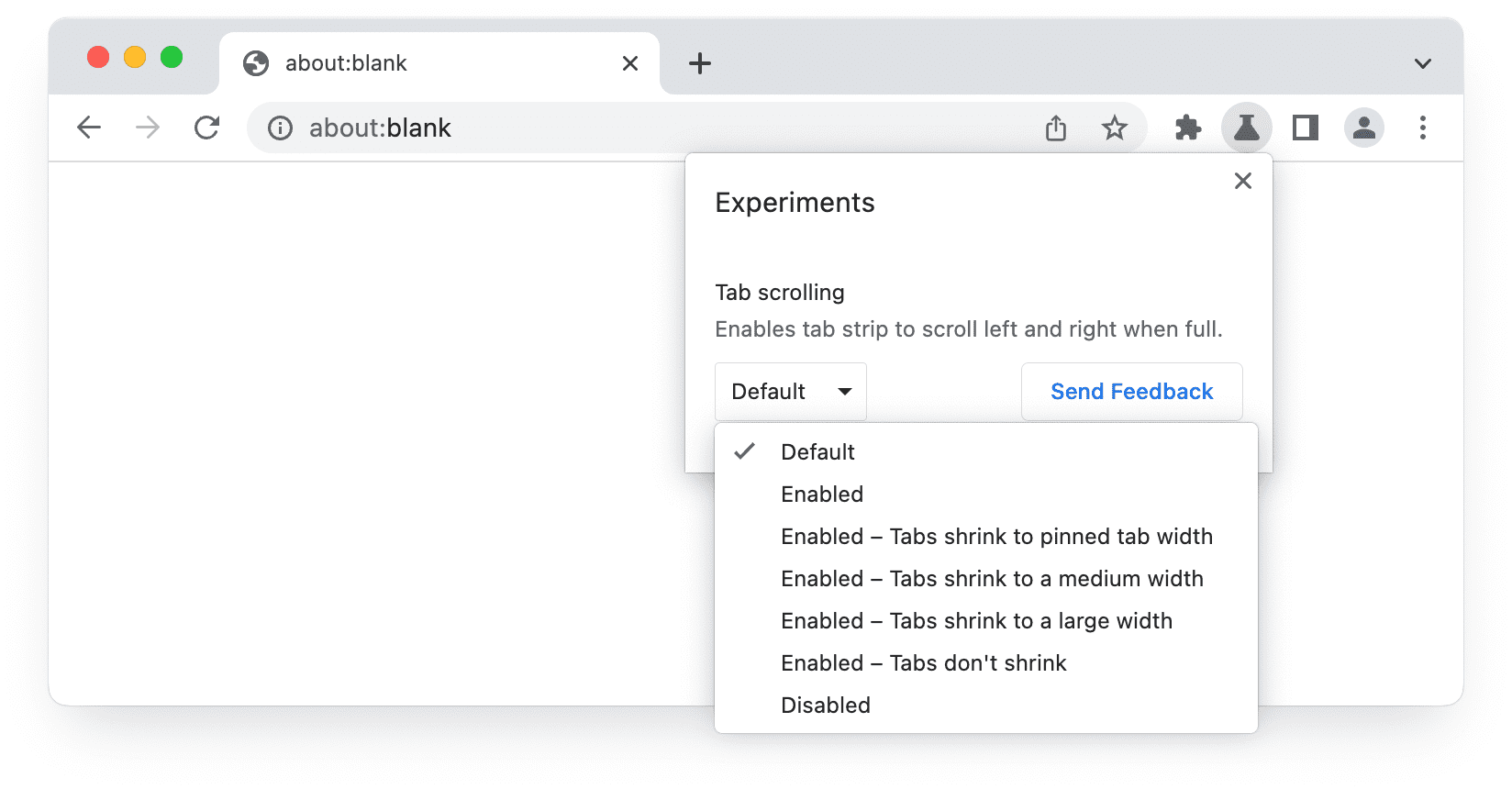
No Chrome Beta, você pode testar os experimentos em destaque e enviar feedback. Para isso, ative as configurações do Experiment e reinicie o navegador. Testar recursos experimentais no Chrome oferece mais detalhes.

Quais recursos recebem uma flag?
Nem todos os recursos experimentais têm uma flag do Chrome:
- Alguns recursos só ficam disponíveis quando são enviados no Chrome Canary e não podem ser ativados por uma flag antes disso. Isso é muito raro.
- Para recursos "menores" que exigem de 1 a 2 trimestres de trabalho,
a disponibilidade experimental é fornecida ativando a seguinte flag:
chrome://flags#enable-experimental-web-platform-features
Isso ativa vários recursos menores. - Os principais recursos são disponibilizados para experimentação com flags específicas para
o recurso, usando
chrome://flagsou chaves de linha de comando.
E as configurações do Chrome?
As configurações e as flags do Chrome têm finalidades diferentes.
As flags do Chrome permitem que o usuário ative ou desative recursos experimentais,
enquanto as seleções em chrome://settings permitem que o usuário personalize a
experiência para recursos padrão.
E os testes de origem?
Os testes de origem são uma maneira de os desenvolvedores testarem um recurso novo ou experimental da plataforma da Web em grande escala. Os desenvolvedores podem enviar feedback à comunidade de padrões da Web antes que o recurso seja disponibilizado para todos os usuários.
Os recursos que estão passando por um teste de origem são ativados em todas as páginas que fornecem um token válido para esse teste. Isso permite que os proprietários de sites ativem um recurso experimental para todos os usuários sem que eles precisem mudar as configurações do navegador ou definir flags. Em comparação, as flags do Chrome permitem que usuários individuais ativem ou desativem um recurso experimental em todos os sites que visitam.
Saiba mais
- O site do Chromium explica como definir flags na linha de comando, para dispositivos móveis e computadores em diferentes plataformas.
- Saiba mais sobre recursos, flags, switches e outros padrões para experimentos no navegador.
- As flags do Chrome para ferramentas (link em inglês) documentam flags relevantes para ferramentas, automação e comparativo de mercado.
- A Lista de chaves de linha de comando do Chromium é atualizada automaticamente com todas as flags disponíveis. Na última vez que verificamos, havia mais de 1.400 delas.
- O Chromium Flag Updates é um bot que twitta as mudanças no arquivo chrome/browser/flag-metadata.json.
- Há ainda mais flags disponíveis para configurar recursos individuais da API JavaScript. Saiba mais sobre elas na documentação da API e nas explicações de proposta.
- Conheça os recursos experimentais do Firefox

