Chrome flags are a way to activate browser features that are not available by default.

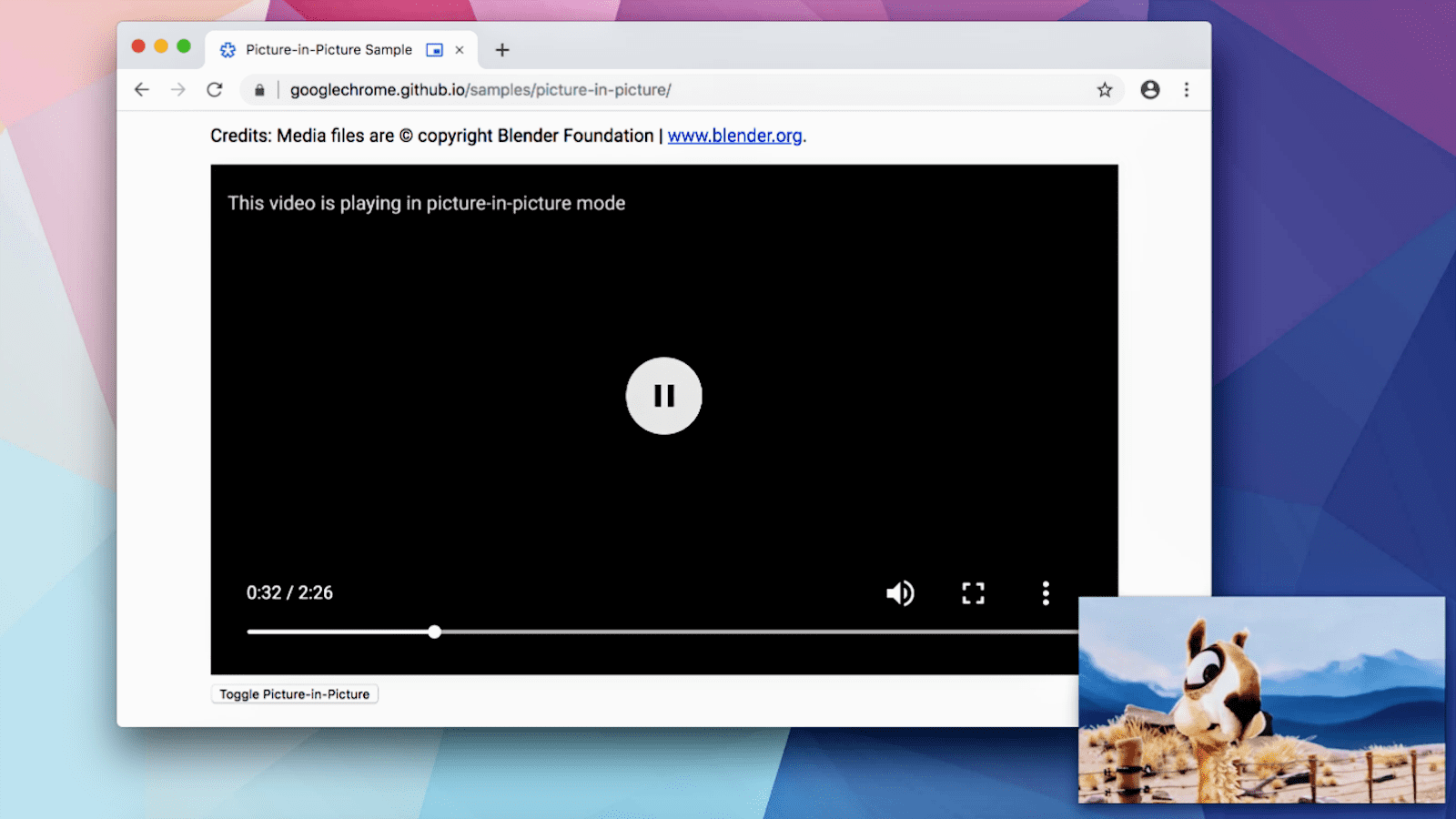
For example, Chrome wanted to allow users to try picture-in-picture video features, before rolling it out to everyone.
The feature was made available behind a flag, so any user could try it out and give feedback. The code and design were tested and polished based on the feedback. Now, you can use picture-in-picture by default in Chrome, and it works really well.
Understand the risks
Most Chrome users never need to use Chrome flags.
If you do set Chrome flags, be careful. When activating or deactivating features, you could lose data or compromise your security or privacy. Features you toggle with a flag may stop working or be removed without notice.
If you're an enterprise IT administrator, you shouldn't use Chrome flags in production. Take a look at enterprise policies instead.
...and proceed with caution
Having said all that, if you're a web developer who needs to try out new technology—or just a curious geek—then getting to know Chrome flags can be really worthwhile.
There are a large number of flags for many different types of features. Some flags affect the way Chrome looks or works, and some activate features such as new JavaScript APIs. The availability of flags depends on which version of Chrome you're running.
There are two ways to set Chrome flags:
- From the
chrome://flagspage. - By opening Chrome from the command line in a terminal.
chrome://flags
To set a flag from the chrome://flags page in Chrome, you need to find the
flag, toggle the setting for the flag, then relaunch the browser.
For example, to activate Chrome's heads-up display for performance metrics:
Search for the feature.

Set the value to Enabled.

Relaunch Chrome.

Now you can use the heads-up display that shows technical information about web page performance.

Command-line flags
If you're a web developer, you may want to set flags by opening Chrome from the
command line. You run the command to open Chrome and add the flags you want to
set. There are more Chrome settings you can configure from the command line than
what's available on chrome://flags.
For example, to run Chrome Canary from a terminal on a Mac, with the Topics API activated and epoch length set to 15 seconds, use the following command:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary
--enable-features=BrowsingTopics:time_period_per_epoch/15s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
There are hundreds of other flags for activating, deactivating and configuring less well-known features.
If you regularly use different Chrome channels with command-line flags, you may want to create a function for each channel, and add these to your shell RC file. For example, on macOS:
- Open a terminal.
- Create a function:
cf(){ open -a 'Google Chrome Canary' --args $*; } - Use the function:
cf --enable-features=TrackingProtection3pcd
Set the Chrome user data directory
In Chrome engineering language, Chrome user refers to an individual human user of Chrome.
A Chrome client refers to an individual installation of Chrome on a device.
More precisely, a Chrome client corresponds to an individual user data directory. Each Chrome profile is stored in a subdirectory within the user data directory.
If you run Chrome from the command line, you can set the user data directory
with the --user-data-dir flag.
That means you can have a separate user data directory for development, with its own profile subdirectories. Creating a new user data directory makes Chrome behave as if it had been freshly installed, which can be helpful for debugging profile-related issues.
To run Chrome from the command line with a new temporary user directory, use the following flag:
--user-data-dir=$(mktemp -d)
You might also want to add the following flags to avoid the browser check and first run UI:
--no-default-browser-check --no-first-run
Beware of flag conflicts
Flags you set may conflict with each other. chrome://flags settings override
command-line settings for the same flag, and the defaults for a
chrome://flags setting might, in some cases, override your command line
configurations. If the flags you set running Chrome from the command line don't
work as expected, you should check your chrome://flags page.
chrome://flags doesn't reflect flags set from the command line. Instead,
look at the chrome://version page. The Command Line section shows flag
settings.

Two other ways to try out experimental features
You can enable a range of experimental features that don't have their own flag, by toggling the
chrome://flags#enable-experimental-web-platform-features flag. Documentation for new features will
explain when this is an option.
In Chrome Beta you can try out featured experiments and give feedback, by toggling Experiment settings and relaunching the browser. Test experimental features in Chrome provides more detail.

Which features get a flag?
Not all experimental features get their own Chrome flag:
- Some features only become available when they ship in Chrome Canary, and can't be activated by a flag before that. This is quite rare.
- For 'smaller' features that require no more than 1–2 quarters of work,
experimental availability is provided by enabling the following flag:
chrome://flags#enable-experimental-web-platform-features
This activates multiple minor features. - Major features are made available for experimentation with flags specific to
the feature, using
chrome://flagsor command line switches.
What about Chrome settings?
Chrome settings and Chrome flags serve different purposes.
Chrome flags enable the user to activate or deactivate experimental features,
whereas the selections in chrome://settings allow the user to customize their
experience for default features.
What about origin trials?
Origin trials are a way for developers to test a new or experimental web platform feature at scale. Developers can give feedback to the web standards community before the feature could be made available to all users.
Features undergoing an origin trial are activated on all pages that provide a valid token for that trial. This allows website owners to activate an experimental feature for all their users, without requiring users to change browser settings or set flags. By comparison, Chrome flags allow individual users to activate or deactivate an experimental feature, on all websites they visit.
Find out more
- Chromium's website explains how to set flags from the command line, for mobile and desktop on different platforms.
- Learn about features, flags, switches, and other patterns for browser experimentation.
- Chrome Flags for Tooling documents flags relevant to tools, automation, and benchmarking.
- List of Chromium Command Line Switches is automatically updated with all available flags and, last time we checked, there were more than 1400 of them!
- Chromium Flag Updates is a bot that tweets changes to the chrome/browser/flag-metadata.json file.
- There are even more flags available to configure individual JavaScript API features. You can find out more about them from API documentation and proposal explainers.
- Discover experimental features in Firefox

