Xuất bản: Ngày 10 tháng 8 năm 2023, Cập nhật lần gần đây nhất: Ngày 29 tháng 1 năm 2026
Sự kiện unload sẽ dần bị loại bỏ bằng cách dần thay đổi chế độ mặc định để các trình xử lý unload ngừng kích hoạt trên các trang, trừ phi một trang chọn bật lại các trình xử lý này một cách rõ ràng.
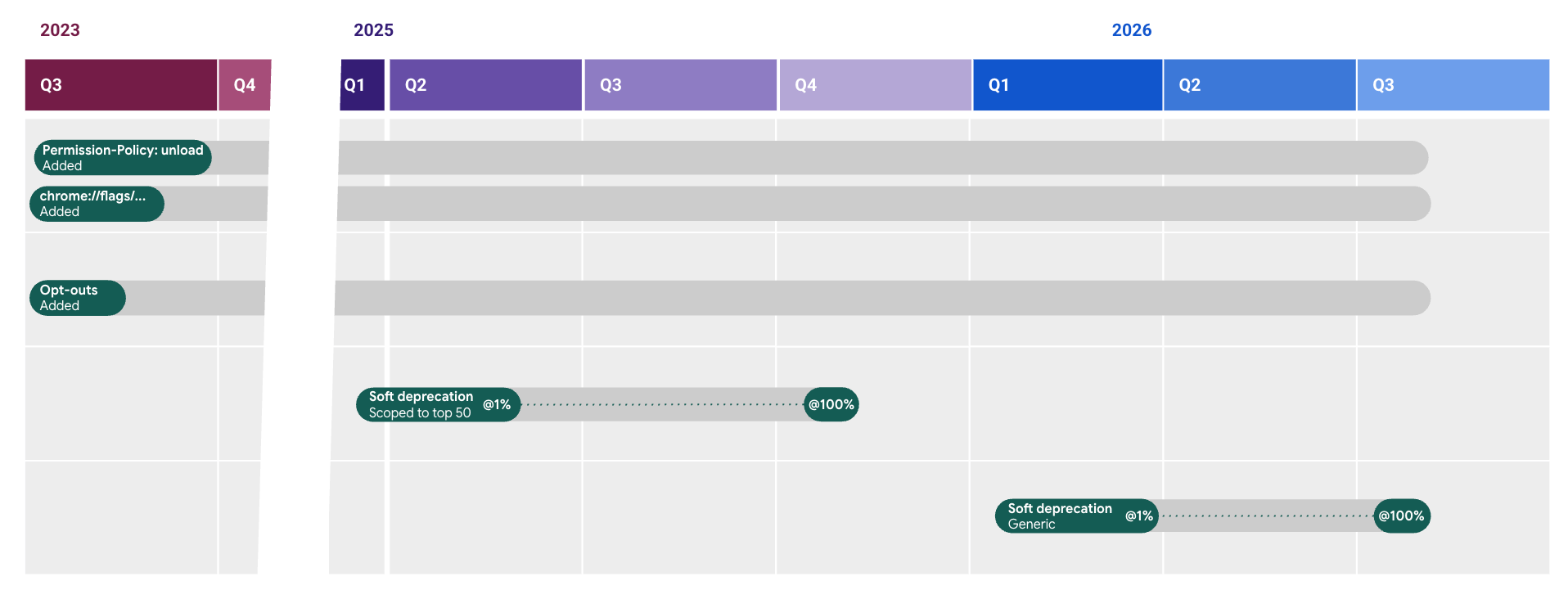
Tiến trình ngừng sử dụng
Chúng tôi nhận thấy hành vi huỷ tải có thể sẽ thay đổi sớm nhất là vào tháng 1 năm 2019, khi chúng tôi thông báo ý định triển khai bộ nhớ đệm cho thao tác tiến/lùi. Song song với việc triển khai, chúng tôi đã tiến hành một hoạt động tiếp cận quy mô lớn, dẫn đến việc giảm đáng kể mức sử dụng sự kiện unload. Để bổ sung cho hoạt động tiếp cận này, chúng tôi cũng bắt đầu cung cấp các cách để kiểm tra hiệu ứng của việc ngừng sử dụng sự kiện unload từ Chrome 115:
- Thử nghiệm thực tế bằng Permission-Policy API cho sự kiện unload trong Chrome 115 (tháng 7 năm 2023)
- Kiểm thử cục bộ bằng cách bật một cờ trong Chrome 117 (tháng 9 năm 2023)
Trong năm 2024, chúng tôi đã giải quyết một số vấn đề cản trở việc bắt đầu triển khai và trong năm 2025, chúng tôi đã triển khai việc ngừng sử dụng cho 50 trang web hàng đầu.
| Milestone | Ngày của cột mốc | 50 trang web hàng đầu | % của các nguồn khác |
|---|---|---|---|
| 135 | Ngày 26 tháng 3 năm 2025 | 1 (www.google.com) |
0 |
| 139 | Ngày 30 tháng 7 năm 2025 | 5 | 0 |
| 140 | Ngày 27 tháng 8 năm 2025 | 10 | 0 |
| 141 | Ngày 24 tháng 9 năm 2025 | 25 | 0 |
| 142 | Ngày 22 tháng 10 năm 2025 | 50 | 0 |
Sau khi hoàn tất việc ngừng sử dụng cho 50 trang web hàng đầu, chúng tôi đã nhận được thêm sự chấp thuận để triển khai việc này cho tất cả các nguồn gốc, qua 8 cột mốc (hoặc khoảng 32 tuần), như được nêu chi tiết trong bảng sau.
| Milestone | Ngày của cột mốc | 50 trang web hàng đầu | % số lượt tải trang trên Chrome cho tất cả các trang web |
|---|---|---|---|
| 146 | Ngày 10 tháng 3 năm 2026 | 50 | 1 |
| 147 | Ngày 7 tháng 4 năm 2026 | 50 | 5 |
| 148 | Ngày 5 tháng 5 năm 2026 | 50 | 10 |
| 149 | Ngày 2 tháng 6 năm 2026 | 50 | 20 |
| 150 | Ngày 30 tháng 6 năm 2026 | 50 | 40 |
| 151 | Ngày 28 tháng 7 năm 2026 | 50 | 60 |
| 152 | Ngày 25 tháng 8 năm 2026 | 50 | 80 |
| 153 | Ngày 22 tháng 9 năm 2026 | 50 | 100 |
Việc triển khai đầy đủ dựa trên số lượt tải trang (với tính nhất quán theo thời gian), chứ không phải người dùng hoặc trang web riêng lẻ để tránh ảnh hưởng đến người dùng hoặc trang web nhiều hơn những người dùng hoặc trang web khác như đã nêu chi tiết trong Thông báo về ý định ngừng sử dụng.
Xin lưu ý rằng chúng tôi cũng cung cấp một trình đơn gồm các lựa chọn không sử dụng trong trường hợp tiến trình ngừng sử dụng này không cung cấp đủ thời gian để di chuyển khỏi sự kiện unload. Mục tiêu của chúng tôi là sử dụng giai đoạn ngừng sử dụng nhẹ này để thông báo về mốc thời gian cho giai đoạn cuối cùng (ngừng sử dụng hoàn toàn tính năng huỷ tải) mà trong đó các lựa chọn không tham gia này sẽ bị xoá hoặc giảm bớt.

Thông tin khái quát
unload được thiết kế để kích hoạt khi tài liệu đang được huỷ tải. Về lý thuyết, bạn có thể dùng API này để chạy mã bất cứ khi nào người dùng rời khỏi một trang hoặc làm lệnh gọi lại cuối phiên.
Các trường hợp thường dùng nhất cho sự kiện này bao gồm:
- Lưu dữ liệu người dùng: Lưu dữ liệu trước khi rời khỏi trang.
- Thực hiện các tác vụ dọn dẹp: Đóng các tài nguyên đang mở trước khi rời khỏi trang.
- Gửi số liệu phân tích: Gửi dữ liệu liên quan đến lượt tương tác của người dùng vào cuối phiên.
Tuy nhiên, sự kiện unload rất không đáng tin cậy.
Trên Chrome và Firefox dành cho máy tính, unload khá đáng tin cậy nhưng lại ảnh hưởng tiêu cực đến hiệu suất của một trang web bằng cách ngăn chặn việc sử dụng bfcache (bộ nhớ đệm cho thao tác tiến/lùi).
Trên trình duyệt di động, unload thường không chạy vì các thẻ thường được chuyển xuống nền rồi bị đóng. Vì lý do này, các trình duyệt chọn ưu tiên bfcache trên thiết bị di động hơn unload, khiến chúng trở nên không đáng tin cậy hơn. Safari cũng sử dụng hành vi này trên máy tính.
Nhóm Chrome cho rằng việc sử dụng mô hình ưu tiên bfcache hơn unload trên máy tính sẽ gây gián đoạn bằng cách khiến mô hình này trở nên kém tin cậy hơn, trong khi trước đây mô hình này khá tin cậy trong Chrome (và Firefox). Thay vào đó, Chrome hướng đến việc xoá hoàn toàn sự kiện unload. Cho đến lúc đó, tính năng này vẫn sẽ hoạt động ổn định trên máy tính cho những người đã chọn không sử dụng phiên bản mới.
Tại sao bạn nên ngừng sử dụng sự kiện unload?
Việc ngừng sử dụng unload là một bước quan trọng trong việc nhận ra sự thay đổi lớn hơn nhiều của web mà chúng ta đang sử dụng. Sự kiện unload tạo cảm giác sai lầm về việc kiểm soát vòng đời của ứng dụng, điều này ngày càng không đúng với cách chúng ta duyệt web trong thế giới điện toán hiện đại.
Hệ điều hành di động thường xuyên đóng băng hoặc huỷ tải các trang web để tiết kiệm bộ nhớ và trình duyệt dành cho máy tính hiện cũng đang làm như vậy ngày càng nhiều vì những lý do tương tự. Ngay cả khi không có sự can thiệp của hệ điều hành, bản thân người dùng thường xuyên chuyển đổi thẻ và đóng các thẻ cũ mà không chính thức "rời khỏi trang".
Việc xoá sự kiện unload vì sự kiện này đã lỗi thời là một sự thừa nhận rằng chúng ta, với tư cách là nhà phát triển web, cần đảm bảo mô hình của mình phù hợp với thế giới thực và không phụ thuộc vào những khái niệm lỗi thời không còn đúng nữa (nếu từng đúng).
Các lựa chọn thay thế cho sự kiện unload
Thay vì unload, bạn nên sử dụng:
visibilitychange: Để xác định thời điểm chế độ hiển thị của một trang thay đổi. Sự kiện này xảy ra khi người dùng chuyển đổi thẻ, thu nhỏ cửa sổ trình duyệt hoặc mở một trang mới. Hãy cân nhắc trạng tháihiddenlà thời điểm đáng tin cậy gần đây nhất để lưu dữ liệu ứng dụng và người dùng.pagehide: Để xác định thời điểm người dùng rời khỏi trang. Sự kiện này xảy ra khi người dùng rời khỏi trang, tải lại trang hoặc đóng cửa sổ trình duyệt. Sự kiệnpagehidekhông được kích hoạt khi trang bị thu nhỏ hoặc chuyển sang một thẻ khác. Xin lưu ý rằng vìpagehidekhông khiến một trang không đủ điều kiện lưu vào bộ nhớ đệm cho thao tác tiến/lùi, nên có thể một trang sẽ được khôi phục sau khi sự kiện này kích hoạt. Nếu bạn đang dọn dẹp bất kỳ tài nguyên nào trong sự kiện này, thì có thể bạn phải khôi phục các tài nguyên đó khi khôi phục trang.
Sự kiện beforeunload có trường hợp sử dụng hơi khác so với unload ở chỗ đây là một sự kiện có thể huỷ. Thường được dùng để cảnh báo người dùng về những thay đổi chưa lưu khi họ chuyển sang trang khác. Sự kiện này cũng không đáng tin cậy vì sẽ không kích hoạt nếu một thẻ nền bị đóng. Bạn nên hạn chế sử dụng beforeunload và chỉ thêm có điều kiện. Thay vào đó, hãy sử dụng các sự kiện đã đề cập trước đó cho hầu hết các trường hợp thay thế unload.
Để biết thêm thông tin chi tiết, hãy xem lời khuyên này về việc không bao giờ sử dụng trình xử lý unload.
Phát hiện mức sử dụng unload
Có nhiều công cụ giúp bạn tìm thấy sự xuất hiện của sự kiện unload trên các trang. Điều này cho phép các trang web phát hiện xem họ có đang sử dụng sự kiện này hay không (trong mã của riêng họ hoặc bằng cách sử dụng các thư viện) và do đó có thể bị ảnh hưởng bởi việc ngừng sử dụng sắp tới.
Công cụ của Chrome cho nhà phát triển
Công cụ cho nhà phát triển Chrome có một back-forward-cache hoạt động kiểm tra để giúp bạn xác định những vấn đề có thể khiến trang của bạn không đủ điều kiện sử dụng bộ nhớ đệm cho thao tác tiến/lùi, bao gồm cả việc sử dụng trình xử lý unload.
Để kiểm tra bộ nhớ đệm cho thao tác tiến/lùi, hãy làm theo các bước sau:
Trên trang của bạn, hãy mở Công cụ cho nhà phát triển, sau đó chuyển đến Application (Ứng dụng) > Background services (Dịch vụ nền) > Back/forward cache (Bộ nhớ đệm lui/tiến).
Nhấp vào Kiểm thử bộ nhớ đệm cho thao tác tiến/lùi. Chrome sẽ tự động đưa bạn đến
chrome://terms/rồi quay lại trang của bạn. Ngoài ra, bạn có thể nhấp vào nút quay lại và nút tiến của trình duyệt.
Nếu trang của bạn không đủ điều kiện sử dụng bộ nhớ đệm cho thao tác tiến/lùi, thì thẻ Bộ nhớ đệm cho thao tác tiến/lùi sẽ cho bạn thấy danh sách các vấn đề. Trong phần Có thể thao tác, bạn có thể xem liệu mình có đang sử dụng unload hay không:

API báo cáo
Bạn có thể sử dụng Reporting API cùng với Permission Policy chỉ có thể đọc để phát hiện việc sử dụng unload của người dùng trang web.
Để biết thêm thông tin chi tiết, hãy xem phần Sử dụng Reporting API để tìm lượt gỡ cài đặt
API notRestoredReasons Bfcache
Thuộc tính notRestoredReasons (được thêm vào lớp PerformanceNavigationTiming) báo cáo thông tin về việc liệu các tài liệu có bị chặn sử dụng bfcache khi điều hướng hay không và lý do. Đây là ví dụ về cảnh báo đối tượng phản hồi của một trình nghe unload hiện có:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Kiểm soát quyền truy cập vào unload
Chrome sẽ dần ngừng hỗ trợ sự kiện unload. Trong thời gian chờ đợi, bạn có thể sử dụng các công cụ khác nhau để kiểm soát hành vi này và chuẩn bị cho việc ngừng sử dụng sắp tới. Xin lưu ý rằng bạn không nên dựa vào những kỹ thuật này trong thời gian dài và bạn nên lên kế hoạch di chuyển sang các giải pháp thay thế càng sớm càng tốt.
Các lựa chọn sau đây cho phép bạn bật hoặc tắt trình xử lý unload để kiểm thử cách trang web của bạn hoạt động mà không cần các trình xử lý này, nhờ đó bạn có thể chuẩn bị cho việc ngừng sử dụng sắp tới. Có nhiều loại chính sách:
- Chính sách về quyền: Đây là một API nền tảng để chủ sở hữu trang web kiểm soát quyền truy cập vào các tính năng, ở cấp trang web hoặc cấp trang riêng lẻ, bằng cách sử dụng tiêu đề HTTP.
- Chính sách dành cho doanh nghiệp: Công cụ dành cho quản trị viên CNTT để định cấu hình Chrome cho tổ chức hoặc doanh nghiệp của họ. Bạn có thể định cấu hình các chế độ này bằng bảng điều khiển dành cho quản trị viên, chẳng hạn như Bảng điều khiển dành cho quản trị viên của Google.
- Cờ Chrome: Cờ này cho phép từng nhà phát triển thay đổi chế độ cài đặt
unloadkhông dùng nữa để kiểm thử tác động trên nhiều trang web.
Chính sách về quyền
Chính sách về quyền đã được thêm vào từ Chrome 115 để cho phép các trang web chọn không sử dụng trình xử lý unload và hưởng lợi ngay lập tức từ bộ nhớ đệm chuyển tiếp/quay lại (bfcache) để cải thiện hiệu suất của trang web. Hãy xem các ví dụ này về cách thiết lập chế độ này cho trang web của bạn. Điều này cho phép các trang web chuẩn bị trước khi unload ngừng hoạt động.
Thời gian này sẽ được kéo dài trong Chrome 117 để cho phép các trang web làm điều ngược lại và chọn tiếp tục cố gắng kích hoạt trình xử lý unload, vì Chrome sẽ thay đổi chế độ mặc định cho các trình xử lý này để không kích hoạt trong tương lai. Hãy xem những ví dụ này về cách tiếp tục cho phép trình xử lý sự kiện unload kích hoạt cho trang web của bạn. Lựa chọn này sẽ không tồn tại mãi mãi và nên được dùng để cho phép các trang web có thời gian di chuyển khỏi trình xử lý unload.
Chính sách doanh nghiệp
Những doanh nghiệp có phần mềm phụ thuộc vào sự kiện unload để hoạt động chính xác có thể sử dụng chính sách ForcePermissionPolicyUnloadDefaultEnabled để ngăn chặn việc ngừng cung cấp dần cho các thiết bị mà họ kiểm soát. Bằng cách bật chính sách này, unload sẽ tiếp tục bật theo mặc định cho tất cả các nguồn gốc. Một trang vẫn có thể đặt chính sách nghiêm ngặt hơn nếu muốn. Tương tự như lựa chọn không sử dụng Chính sách về quyền, đây là một công cụ giúp giảm thiểu các thay đổi có thể gây lỗi, nhưng bạn không nên sử dụng công cụ này vô thời hạn.
Cờ Chrome và các lệnh chuyển đổi dòng lệnh
Ngoài chính sách doanh nghiệp, bạn có thể tắt tính năng không dùng nữa cho từng người dùng bằng cách sử dụng cờ Chrome và các công tắc dòng lệnh:
Việc đặt chrome://flags/#deprecate-unload này thành enabled sẽ đưa ra mặc định không dùng nữa và ngăn các trình xử lý unload kích hoạt. Bạn vẫn có thể ghi đè các giá trị này theo từng trang web bằng cách sử dụng Chính sách về quyền, nhưng các giá trị này sẽ tiếp tục kích hoạt theo mặc định.
Bạn cũng có thể kiểm soát các chế độ cài đặt này bằng công tắc dòng lệnh.
So sánh các lựa chọn
Bảng sau đây tóm tắt các cách sử dụng khác nhau của các lựa chọn đã thảo luận trước đó:
| Đưa ngày ngừng cung cấp lên trước | Đưa việc ngừng sử dụng lên trước (có ngoại lệ) | Ngăn chặn việc ngừng cung cấp để có thời gian di chuyển | |
|---|---|---|---|
| Chính sách về quyền (áp dụng cho các trang/trang web) |
Có | Có | Có |
| Chính sách dành cho doanh nghiệp (áp dụng cho thiết bị) |
Không | Không | Có |
| Cờ Chrome (áp dụng cho người dùng cá nhân) |
Có | Không | Không |
| Các tham số dòng lệnh của Chrome (áp dụng cho từng người dùng) |
Có | Không | Có |
Kết luận
Các trình xử lý unload sắp bị loại bỏ. Chúng không đáng tin cậy trong một thời gian dài và không đảm bảo sẽ được kích hoạt trong mọi trường hợp tài liệu bị huỷ. Ngoài ra, trình xử lý unload không tương thích với bfcache.
Những trang web sử dụng trình xử lý unload nên chuẩn bị cho việc ngừng sử dụng sắp tới này bằng cách kiểm thử mọi trình xử lý unload hiện có, xoá hoặc di chuyển chúng hoặc, phương án cuối cùng là trì hoãn việc ngừng sử dụng nếu cần thêm thời gian.
Lời cảm ơn
Cảm ơn Kenji Baheux, Fergal Daly, Adriana Jara và Jeremy Wagner đã giúp xem xét bài viết này.
Hình ảnh chính của Anja Bauermann trên Unsplash


