Опубликовано: 10 августа 2023 г., Последнее обновление: 27 августа 2025 г.
Событие unload будет постепенно выведено из обращения путем постепенного изменения значения по умолчанию таким образом, чтобы обработчики unload перестали срабатывать на страницах, если только страница явно не согласится повторно включить их.
Хронология устаревания
Мы отметили, что поведение функции unload, вероятно, будет подвержено изменениям ещё в январе 2019 года, когда объявили о намерении внедрить кэширование в обратном направлении . Параллельно с реализацией мы провели масштабную разъяснительную работу, которая привела к значительному снижению использования unload . В дополнение к этой разъяснительной работе мы также начали предлагать способы проверки эффекта от отмены unload в Chrome 115:
- В реальных условиях тестирование с использованием API политики разрешений для выгрузки в Chrome 115 (июль 2023 г.)
- Локальное тестирование путем включения флага в Chrome 117 (сентябрь 2023 г.)
В течение 2024 года мы решили несколько проблем, препятствовавших началу внедрения.
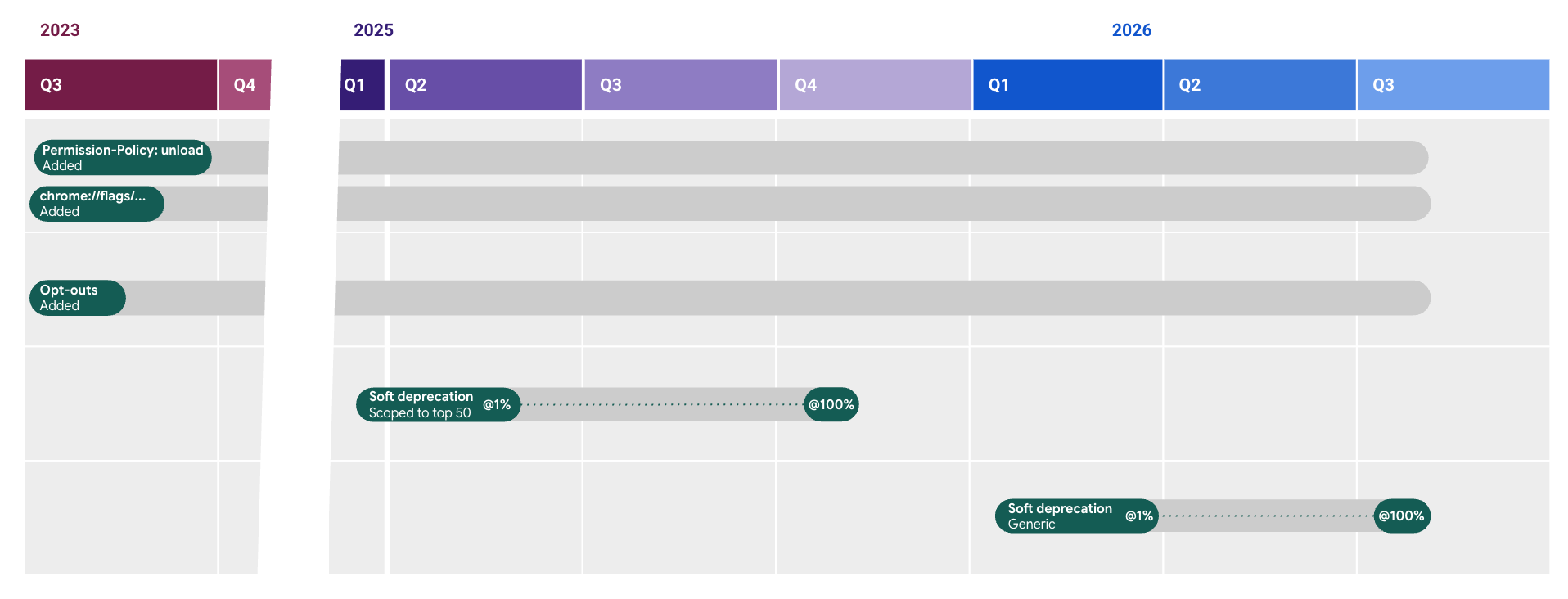
Ниже приведен текущий график устаревания события unload :
| Веха | Важная дата | Топ-50 сайтов | % других источников |
|---|---|---|---|
| 135 | 26 марта 2025 г. | 1 ( www.google.com ) | 0 |
| 139 | 30 июля 2025 г. | 5 | 0 |
| 140 | 27 августа 2025 г. | 10 | 0 |
| 141 | 24 сентября 2025 г. | 25 | 0 |
| 142 | 22 октября 2025 г. | 50 | 0 |
После завершения развертывания на 50-ти лучших сайтах мы сделаем паузу и дадим этому время на один-два этапа, а затем получим дальнейшее одобрение для развертывания на всех источниках в течение следующих 8 этапов (или около 32 недель), что предварительно будет выглядеть следующим образом:
| Веха | Важная дата | Топ-50 сайтов | % других источников |
|---|---|---|---|
| 145 | 4 февраля 2026 г. | 50 | 1 |
| 146 | 4 марта 2026 г. | 50 | 5 |
| 147 | 1 апреля 2026 г. | 50 | 10 |
| 148 | 29 апреля 2026 г. | 50 | 20 |
| 149 | 27 мая 2026 г. | 50 | 40 |
| 150 | 24 июня 2026 г. | 50 | 60 |
| 151 | 22 июля 2026 г. | 50 | 80 |
| 152 | 19 августа 2026 г. | 50 | 100 |
Обратите внимание, что мы также предлагаем меню вариантов отказа на случай, если этот срок устаревания не даст достаточно времени для перехода от выгрузки. Наша цель — использовать это мягкое устаревание для определения срока для последней фазы ( жесткого устаревания выгрузки ), на которой эти отказы будут удалены или сокращены.

Фон
unload была разработана для срабатывания при выгрузке документа. Теоретически её можно использовать для запуска кода в любой момент, когда пользователь покидает страницу, или в качестве обратного вызова по завершении сеанса.
Сценарии, в которых это событие использовалось наиболее часто, включают:
- Сохранение данных пользователя : сохраните данные перед тем, как покинуть страницу.
- Выполнение задач очистки : закрытие открытых ресурсов перед закрытием страницы.
- Отправка аналитики : отправка данных, связанных с взаимодействиями пользователя, в конце сеанса.
Однако событие unload крайне ненадежно .
В настольных браузерах Chrome и Firefox unload достаточно надежна, но она отрицательно влияет на производительность сайта, предотвращая использование bfcache (прямого кэша) .
В мобильных браузерах unload часто не запускается, поскольку вкладки часто переводятся в фоновый режим и затем закрываются. По этой причине браузеры отдают приоритет bfcache на мобильных устройствах, а не unload , что делает их ещё менее надёжными. Safari также использует это поведение на десктопах.
Команда Chrome считает, что использование мобильной модели с приоритетом bfcache над unload на десктопах может привести к деструктивным последствиям, поскольку сделает её менее надёжной и там, хотя ранее в Chrome (и Firefox) она была достаточно надёжной. Вместо этого Chrome намерен полностью отказаться от события unload . До тех пор оно будет оставаться надёжным на десктопах для тех, кто явно отказался от устаревания.
Почему следует отказаться от события unload ?
Отказ от unload — ключевой шаг к более широкому пониманию того, в каком Интернете мы живём сейчас. Событие unload создаёт ложное ощущение контроля над жизненным циклом приложения, что всё больше не соответствует тому, как мы пользуемся интернетом в современном компьютерном мире.
Мобильные операционные системы часто замораживают или выгружают веб-страницы для экономии памяти, и браузеры для настольных компьютеров делают это всё чаще по тем же причинам. Даже без вмешательства операционной системы пользователи часто переключаются между вкладками и закрывают старые вкладки, формально не «покидая страницы».
Удаление события unload как устаревшего — это признание того, что мы, как веб-разработчики, должны обеспечить соответствие нашей парадигмы парадигме реального мира и не зависеть от устаревших концепций, которые больше не актуальны, если когда-либо были таковыми.
Альтернативы unload событий
Вместо unload рекомендуется использовать:
-
visibilitychange: определяет изменение видимости страницы. Это событие происходит, когда пользователь переключает вкладки, сворачивает окно браузера или открывает новую страницу. Считайтеhiddenсостояние последним надежным временем для сохранения данных приложения и пользователя. -
pagehide: для определения момента ухода пользователя со страницы. Это событие происходит, когда пользователь уходит со страницы, перезагружает её или закрывает окно браузера. Событиеpagehideне срабатывает при свёртывании страницы или переключении на другую вкладку. Обратите внимание: посколькуpagehideне исключает возможность возвратного кэширования страницы, её возможно восстановить после срабатывания этого события. Если вы очищаете какие-либо ресурсы в этом событии, их может потребоваться восстановить при восстановлении страницы.
Событие beforeunload имеет несколько иной вариант использования для unload , поскольку это отменяемое событие. Оно часто используется для предупреждения пользователей о несохранённых изменениях при выходе из приложения. Это событие также ненадёжно, поскольку не срабатывает при закрытии фоновой вкладки. Рекомендуется ограничить использование beforeunload и добавлять его только при определенных условиях . Вместо этого используйте ранее упомянутые события для большинства замен unload .
Более подробную информацию см. в этом совете о том, чтобы никогда не использовать обработчик unload .
Обнаружение использования unload
Существуют различные инструменты, помогающие обнаружить появление события unload на страницах. Это позволяет сайтам определить, используют ли они это событие — в собственном коде или с помощью библиотек — и, следовательно, могут ли они пострадать от предстоящего прекращения поддержки.
Chrome DevTools
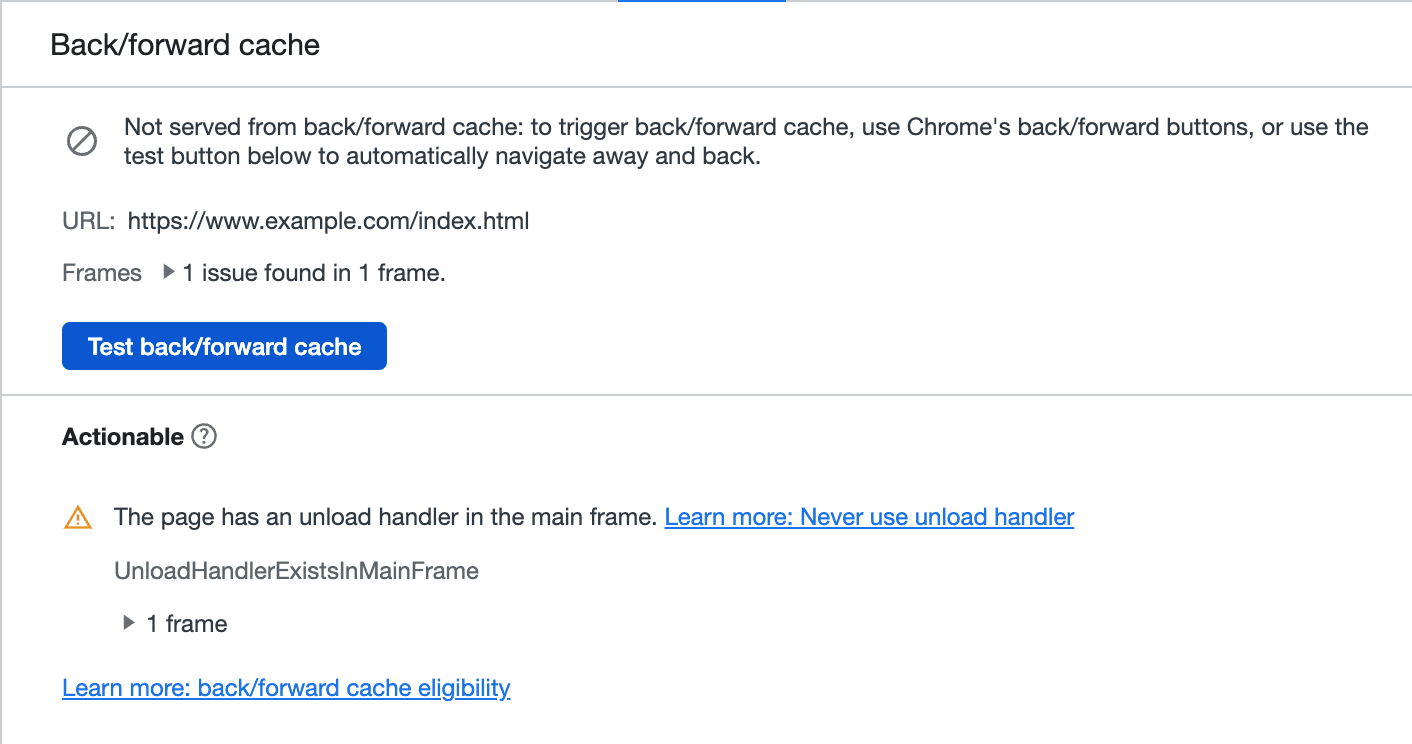
В Chrome DevTools есть функция аудита back-forward-cache , которая поможет вам выявить проблемы, которые могут помешать вашей странице быть доступной для возвратного кэширования, включая использование обработчика unload .
Чтобы протестировать возвратный кэш, выполните следующие действия:
На своей странице откройте DevTools , затем перейдите в Application > Background services > Back/forward cache .
Нажмите «Проверить кэш назад/вперед». Chrome автоматически перенаправит вас на
chrome://terms/и вернёт на вашу страницу. Вы также можете нажать кнопки «Назад» и «Вперёд» в браузере.
Если ваша страница не подходит для обратного кэширования, на вкладке «Возвратное кэширование» отображается список проблем. В разделе «Действие» можно узнать, используете ли вы unload :

API отчетности
API отчетности можно использовать совместно с политикой разрешений только для чтения для обнаружения использования unload пользователями вашего веб-сайта.
Более подробную информацию см. в разделе «Использование API отчетов для поиска выгрузок».
API Bfcache notRestoredReasons
Свойство notRestoredReasons , добавленное к классу PerformanceNavigationTiming , сообщает информацию о том, было ли заблокировано использование bfcache для документов при навигации и по какой причине. Вот пример того, как выглядит предупреждение объекта ответа существующего прослушивателя unload :
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Контроль доступа для unload
Chrome будет постепенно отменять событие unload . Тем временем вы можете использовать различные инструменты для управления этим поведением и подготовки к предстоящему прекращению поддержки. Имейте в виду, что не стоит полагаться на эти методы в долгосрочной перспективе, а лучше как можно скорее перейти на альтернативные решения.
Следующие параметры позволяют включать или отключать обработчики unload , чтобы проверить, как ваш сайт будет работать без них, и подготовиться к предстоящему прекращению поддержки. Существуют различные типы политик:
- Политика разрешений : это API-интерфейс платформы, позволяющий владельцам сайтов контролировать доступ к функциям на уровне сайта или отдельной страницы с помощью заголовков HTTP.
- Корпоративные политики : инструменты для ИТ-администраторов, позволяющие им настроить Chrome для своей организации или бизнеса. Их можно настроить с помощью панели администратора, например, консоли администратора Google .
- Флаги Chrome : это позволяет отдельному разработчику изменить настройки устаревания
unload, чтобы проверить влияние на различные сайты.
Политика разрешений
В Chrome 115 добавлена политика разрешений, позволяющая сайтам отказаться от использования обработчиков unload и сразу же воспользоваться преимуществами bfcache для повышения производительности. Ознакомьтесь с примерами настройки этой политики для своего сайта . Это позволяет сайтам избежать устаревания функции unload .
В Chrome 117 эта возможность будет расширена, чтобы позволить сайтам делать обратное и разрешить продолжать попытки запуска обработчиков unload , поскольку Chrome изменит настройки по умолчанию, чтобы они не запускались в будущем. Ознакомьтесь с этими примерами, чтобы узнать, как продолжить разрешать запуск обработчиков выгрузки для вашего сайта . Эта возможность не будет действовать вечно и должна использоваться, чтобы дать сайтам время отказаться от обработчиков unload .
Политика предприятия
Предприятия, использующие программное обеспечение, корректная работа которого зависит от события unload , могут использовать политику ForcePermissionPolicyUnloadDefaultEnabled , чтобы предотвратить постепенное устаревание подконтрольных им устройств. При включении этой политики unload будет по-прежнему включен по умолчанию для всех источников. При желании страница может установить более строгую политику. Как и отказ от политики разрешений, это инструмент для минимизации потенциальных критических изменений, но его не следует использовать бесконечно.
Флаги Chrome и ключи командной строки
Помимо корпоративной политики вы можете отключить устаревание для отдельных пользователей с помощью флагов Chrome и параметров командной строки:
Включение chrome://flags/#deprecate-unload enabled устаревшее значение по умолчанию и предотвращает срабатывание обработчиков unload . Их по-прежнему можно переопределить для каждого сайта с помощью политики разрешений, но они продолжат срабатывать по умолчанию.
Этими настройками также можно управлять с помощью ключей командной строки .
Сравнение вариантов
В следующей таблице обобщены различные варианты использования рассмотренных ранее опций:
| Перенести прекращение поддержки на более ранний срок | Перенести прекращение поддержки (с исключениями) | Предотвратите устаревание, чтобы сэкономить время для миграции | |
|---|---|---|---|
| Политика разрешений (относится к страницам/сайтам) | Да | Да | Да |
| Политика предприятия (относится к устройствам) | Нет | Нет | Да |
| Хромированные флаги (применяется к индивидуальным пользователям) | Да | Нет | Нет |
| Параметры командной строки Chrome (применяется к индивидуальным пользователям) | Да | Нет | Да |
Заключение
Обработчики unload устарели. Они долгое время были ненадёжными и не гарантированно срабатывали во всех случаях уничтожения документа. Кроме того, обработчики unload несовместимы с bfcache .
Сайты, использующие обработчики unload , должны подготовиться к предстоящему устареванию, проверив наличие существующих обработчиков unload , удалив или перенеся их или, в крайнем случае, отложив устаревание, если требуется больше времени.
Благодарности
Благодарим Кенджи Бахе, Фергала Дейли, Адриану Хара и Джереми Вагнера за помощь в рецензировании этой статьи.
Главное изображение от Ани Бауэрманн на Unsplash



