Publié le 10 août 2023, dernière mise à jour le 27 août 2025
L'événement unload sera progressivement obsolète. Pour ce faire, la valeur par défaut sera modifiée progressivement afin que les gestionnaires unload cessent de se déclencher sur les pages, sauf si une page choisit explicitement de les réactiver.
Calendrier d'abandon
Nous avions indiqué que le comportement de déchargement serait probablement modifié dès janvier 2019, lorsque nous avons annoncé notre intention d'implémenter un cache amélioré. Parallèlement au travail d'implémentation, nous avons mené une vaste campagne de sensibilisation qui a entraîné une baisse significative de l'utilisation de l'événement "unload". Pour compléter cette communication, nous avons également commencé à proposer des moyens de tester l'effet de l'abandon de l'événement "unload" à partir de Chrome 115 :
- Tests en conditions réelles à l'aide de l'API Permission-Policy pour le déchargement dans Chrome 115 (juillet 2023)
- Tests locaux en activant un flag dans Chrome 117 (septembre 2023)
Tout au long de l'année 2024, nous avons résolu plusieurs problèmes qui empêchaient le déploiement de commencer.
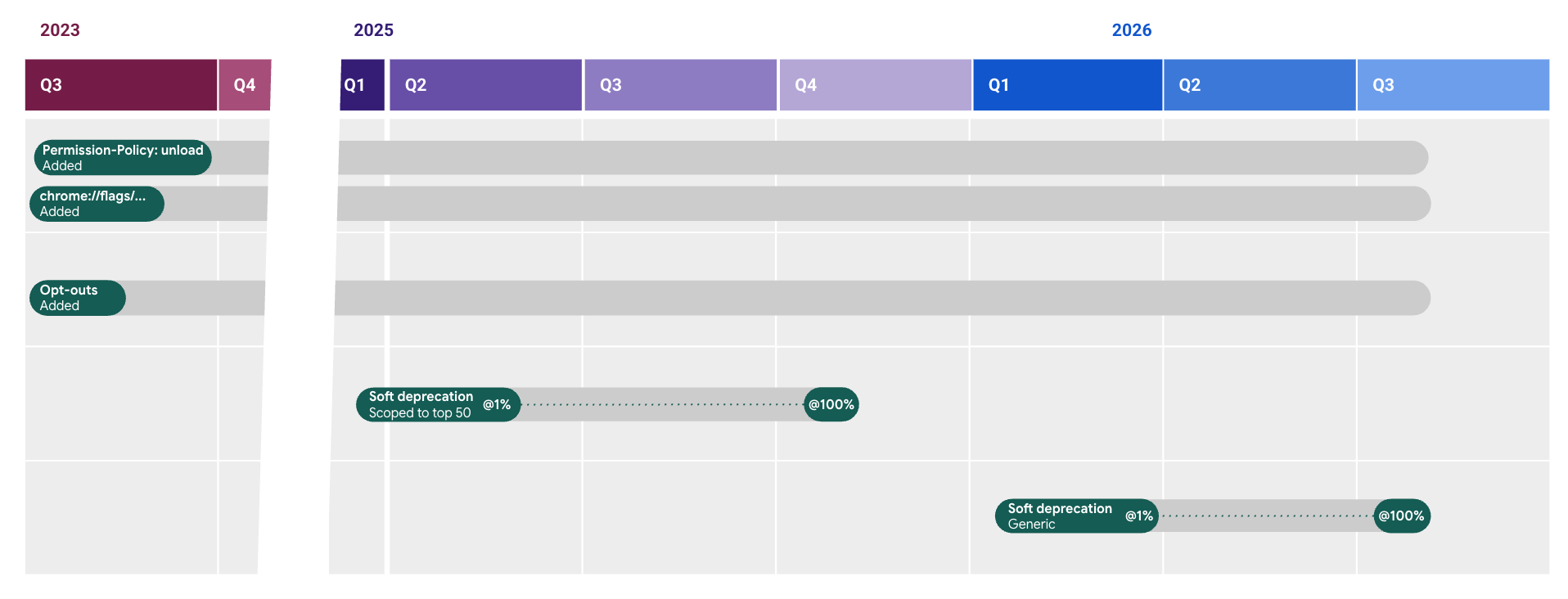
Voici le calendrier d'abandon actuel de l'événement unload :
| Jalon | Date de l'étape | 50 sites les plus visités | % d'autres origines |
|---|---|---|---|
| 135 | 26 mars 2025 | 1 (www.google.com) |
0 |
| 139 | 30 juillet 2025 | 5 | 0 |
| 140 | 27 août 2025 | 10 | 0 |
| 141 | 24 septembre 2025 | 25 | 0 |
| 142 | 22 octobre 2025 | 50 | 0 |
Une fois le déploiement sur les 50 premiers sites terminé, nous ferons une pause pour laisser le temps à la fonctionnalité de s'intégrer pendant un ou deux jalons. Nous obtiendrons ensuite une approbation supplémentaire pour la déployer sur toutes les origines au cours des huit prochains jalons (soit environ 32 semaines). Voici une idée de ce à quoi cela pourrait ressembler :
| Jalon | Date de l'étape | 50 sites les plus visités | % d'autres origines |
|---|---|---|---|
| 145 | 4 février 2026 | 50 | 1 |
| 146 | 4 mars 2026 | 50 | 5 |
| 147 | 1er avril 2026 | 50 | 10 |
| 148 | 29 avril 2026 | 50 | 20 |
| 149 | 27 mai 2026 | 50 | 40 |
| 150 | 24 juin 2026 | 50 | 60 |
| 151 | 22 juil. 2026 | 50 | 80 |
| 152 | 19 août 2026 | 50 | 100 |
Notez que nous proposons également un menu d'options de désactivation si ce calendrier de suppression ne vous laisse pas suffisamment de temps pour migrer depuis l'événement "unload". Notre objectif est d'utiliser cette obsolescence progressive pour définir le calendrier de la dernière phase (obsolescence définitive de l'événement "unload"), au cours de laquelle ces désactivations seront supprimées ou réduites.

Arrière-plan
unload a été conçu pour se déclencher lorsque le document est déchargé. En théorie, il peut être utilisé pour exécuter du code chaque fois qu'un utilisateur quitte une page ou en tant que rappel de fin de session.
Voici quelques exemples de scénarios dans lesquels cet événement était le plus souvent utilisé :
- Enregistrer les données utilisateur : enregistrez les données avant de quitter la page.
- Effectuer des tâches de nettoyage : fermer les ressources ouvertes avant de quitter la page.
- Envoi des données analytiques : envoi des données liées aux interactions des utilisateurs à la fin de la session.
Toutefois, l'événement unload est extrêmement peu fiable.
Sur Chrome et Firefox pour ordinateur, unload est raisonnablement fiable, mais il a un impact négatif sur les performances d'un site en empêchant l'utilisation du cache amélioré.
Sur les navigateurs mobiles, unload ne s'exécute souvent pas, car les onglets sont fréquemment mis en arrière-plan, puis fermés. C'est pourquoi les navigateurs choisissent de donner la priorité au cache amélioré sur mobile plutôt qu'à unload, ce qui les rend encore moins fiables. Safari utilise également ce comportement sur ordinateur.
L'équipe Chrome estime que l'utilisation du modèle mobile de priorisation du bfcache sur unload sur ordinateur perturberait l'expérience utilisateur en le rendant également moins fiable, alors qu'il l'était raisonnablement dans Chrome (et Firefox). L'objectif de Chrome est plutôt de supprimer complètement l'événement unload. D'ici là, il restera fiable sur ordinateur pour les utilisateurs qui ont explicitement choisi de ne pas le supprimer.
Pourquoi abandonner l'événement unload ?
La suppression de unload est une étape clé dans la reconnaissance du Web tel qu'il est aujourd'hui. L'événement unload donne une fausse impression de contrôle du cycle de vie de l'application, ce qui est de moins en moins vrai dans la façon dont nous naviguons sur le Web dans le monde informatique moderne.
Les systèmes d'exploitation mobiles figent ou déchargent fréquemment les pages Web pour économiser de la mémoire. Les navigateurs pour ordinateur de bureau le font également de plus en plus pour les mêmes raisons. Même sans intervention du système d'exploitation, les utilisateurs eux-mêmes changent fréquemment d'onglet et ferment les anciens sans "quitter" formellement les pages.
La suppression de l'événement unload, qui est désormais obsolète, reconnaît que nous, en tant que développeurs Web, devons nous assurer que notre paradigme correspond à celui du monde réel et ne pas dépendre de concepts obsolètes qui ne sont plus valables, si tant est qu'ils l'aient jamais été.
Alternatives aux événements unload
Au lieu de unload, nous vous recommandons d'utiliser :
visibilitychange: permet de déterminer quand la visibilité d'une page change. Cet événement se produit lorsque l'utilisateur change d'onglet, réduit la fenêtre du navigateur ou ouvre une nouvelle page. Considérez l'étathiddencomme la dernière heure fiable pour enregistrer les données de l'application et de l'utilisateur.pagehide: pour déterminer quand l'utilisateur a quitté la page. Cet événement se produit lorsque l'utilisateur quitte la page, l'actualise ou ferme la fenêtre du navigateur. L'événementpagehidene se déclenche pas lorsque la page est réduite ou qu'un autre onglet est sélectionné. Notez que, commepagehidene rend pas une page inéligible au cache amélioré, il est possible qu'une page puisse être restaurée après le déclenchement de cet événement. Si vous nettoyez des ressources lors de cet événement, il est possible qu'elles doivent être restaurées lors de la restauration de la page.
L'événement beforeunload a un cas d'utilisation légèrement différent de unload, car il s'agit d'un événement annulable. Il est souvent utilisé pour avertir les utilisateurs des modifications non enregistrées lorsqu'ils quittent la page. Cet événement n'est pas non plus fiable, car il ne se déclenche pas si un onglet en arrière-plan est fermé. Nous vous recommandons de limiter l'utilisation de beforeunload et de ne l'ajouter que de manière conditionnelle. Utilisez plutôt les événements mentionnés précédemment pour la plupart des remplacements unload.
Pour en savoir plus, consultez ces conseils sur l'interdiction d'utiliser le gestionnaire unload.
Détecter l'utilisation de unload
Il existe différents outils pour vous aider à trouver les occurrences de l'événement unload sur les pages. Cela permet aux sites de déterminer s'ils utilisent cet événement (dans leur propre code ou à l'aide de bibliothèques) et s'ils peuvent donc être affectés par la prochaine obsolescence.
Outils pour les développeurs Chrome
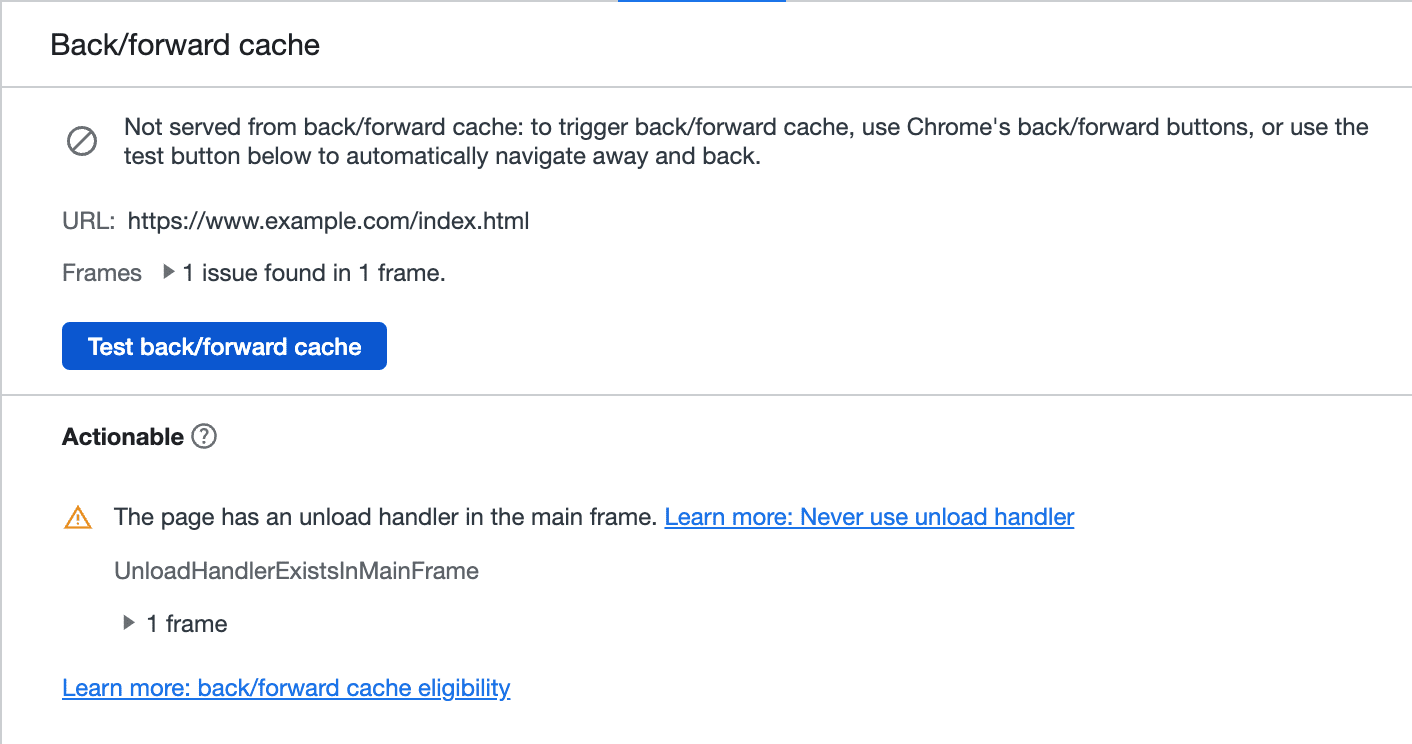
Les outils pour les développeurs Chrome incluent un audit back-forward-cache pour vous aider à identifier les problèmes qui peuvent empêcher votre page d'être éligible au cache Précédent/Suivant, y compris l'utilisation du gestionnaire unload.
Pour tester le cache Précédent/Suivant, procédez comme suit :
Sur votre page, ouvrez les outils pour les développeurs, puis accédez à Application > Services en arrière-plan > Cache amélioré.
Cliquez sur Tester le cache amélioré. Chrome vous redirige automatiquement vers
chrome://terms/, puis vers votre page. Vous pouvez également cliquer sur les boutons "Précédent" et "Suivant" de votre navigateur.
Si votre page n'est pas éligible au cache amélioré, l'onglet Cache amélioré affiche une liste de problèmes. Sous Action directe, vous pouvez voir si vous utilisez unload :

API Reporting
L'API Reporting peut être utilisée conjointement avec une autorisation de lecture seule pour détecter l'utilisation de unload par les utilisateurs de votre site Web.
Pour en savoir plus, consultez Utiliser l'API Reporting pour trouver les déchargements.
API Bfcache notRestoredReasons
La propriété notRestoredReasons, ajoutée à la classe PerformanceNavigationTiming, indique si les documents ont été empêchés d'utiliser le cache arrière-avant lors de la navigation, et pourquoi. Voici un exemple d'avertissement d'objet de réponse concernant un écouteur unload existant :
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Contrôler l'accès à unload
Chrome abandonnera progressivement l'événement unload. En attendant, vous pouvez utiliser différents outils pour contrôler ce comportement et vous préparer à l'arrêt à venir. Gardez à l'esprit que vous ne devez pas vous appuyer sur ces techniques à long terme. Vous devez plutôt prévoir de migrer vers les alternatives dès que possible.
Les options suivantes vous permettent d'activer ou de désactiver les gestionnaires unload pour tester le fonctionnement de votre site sans eux et vous préparer à leur prochaine obsolescence. Il existe différents types de règles :
- Permissions Policy : il s'agit d'une API de plate-forme permettant aux propriétaires de sites de contrôler l'accès aux fonctionnalités, au niveau d'un site ou d'une page individuelle, à l'aide d'en-têtes HTTP.
- Règles Enterprise : outils permettant aux administrateurs informatiques de configurer Chrome pour leur organisation ou entreprise. Ils peuvent être configurés à l'aide d'un panneau d'administration, comme la console d'administration Google.
- Indicateurs Chrome : ils permettent à un développeur individuel de modifier le paramètre de suppression de
unloadpour tester l'impact sur différents sites.
Règles sur les autorisations
Une autorisation Permissions-Policy a été ajoutée à partir de Chrome 115 pour permettre aux sites de désactiver les gestionnaires unload et de bénéficier immédiatement du bfcache afin d'améliorer leurs performances. Consultez ces exemples pour savoir comment configurer cette option pour votre site. Cela permet aux sites de se préparer à l'abandon de unload.
Cette fonctionnalité sera étendue dans Chrome 117 pour permettre aux sites de faire l'inverse et de choisir de continuer à essayer de déclencher des gestionnaires unload, car Chrome changera le comportement par défaut de ces gestionnaires pour qu'ils ne se déclenchent plus à l'avenir. Consultez ces exemples pour savoir comment continuer à autoriser le déclenchement des gestionnaires d'événement "unload" pour votre site. Cette option d'activation ne restera pas disponible indéfiniment. Elle doit être utilisée pour laisser le temps aux sites de migrer depuis les gestionnaires unload.
Règles pour les entreprises
Les entreprises dont les logiciels dépendent de l'événement unload pour fonctionner correctement peuvent utiliser la règle ForcePermissionPolicyUnloadDefaultEnabled pour empêcher l'abandon progressif des appareils qu'elles contrôlent. Si vous activez cette règle, unload restera activé par défaut pour toutes les origines. Une page peut toujours définir une règle plus stricte si elle le souhaite. Comme pour la désactivation de la règle d'autorisation, il s'agit d'un outil permettant d'atténuer les éventuels changements cassants, mais il ne doit pas être utilisé indéfiniment.
Indicateurs Chrome et options de ligne de commande
En plus de la règle d'entreprise, vous pouvez désactiver l'abandon pour des utilisateurs individuels à l'aide des options Chrome et des commutateurs de ligne de commande :
Si vous définissez chrome://flags/#deprecate-unload sur enabled, le comportement par défaut de l'obsolescence sera appliqué et les gestionnaires unload ne se déclencheront pas. Elles peuvent toujours être remplacées site par site à l'aide de la règle d'autorisation, mais continueront de se déclencher par défaut.
Ces paramètres peuvent également être contrôlés par des options de ligne de commande.
Comparaison des options
Le tableau suivant récapitule les différentes utilisations des options abordées précédemment :
| Annoncer l'arrêt | Rendre obsolète (avec exceptions) | Éviter l'arrêt pour avoir le temps de migrer | |
|---|---|---|---|
| Règlement sur les autorisations (s'applique aux pages/sites) |
Oui | Oui | Oui |
| Règles d'entreprise (s'appliquent aux appareils) |
Non | Non | Oui |
| Flags Chrome (s'applique aux utilisateurs individuels) |
Oui | Non | Non |
| Options de ligne de commande Chrome (s'appliquent aux utilisateurs individuels) |
Oui | Non | Oui |
Conclusion
Les gestionnaires unload seront bientôt obsolètes. Ils ne sont pas fiables depuis longtemps et ne sont pas garantis d'être déclenchés dans tous les cas où un document est détruit. De plus, les gestionnaires unload ne sont pas compatibles avec le cache amélioré.
Les sites qui utilisent des gestionnaires unload doivent se préparer à cet abandon en testant les gestionnaires unload existants, en les supprimant ou en les migrant, ou, en dernier recours, en retardant l'abandon si plus de temps est nécessaire.
Remerciements
Merci à Kenji Baheux, Fergal Daly, Adriana Jara et Jeremy Wagner pour leur aide à la relecture de cet article.
Image principale par Anja Bauermann sur Unsplash



