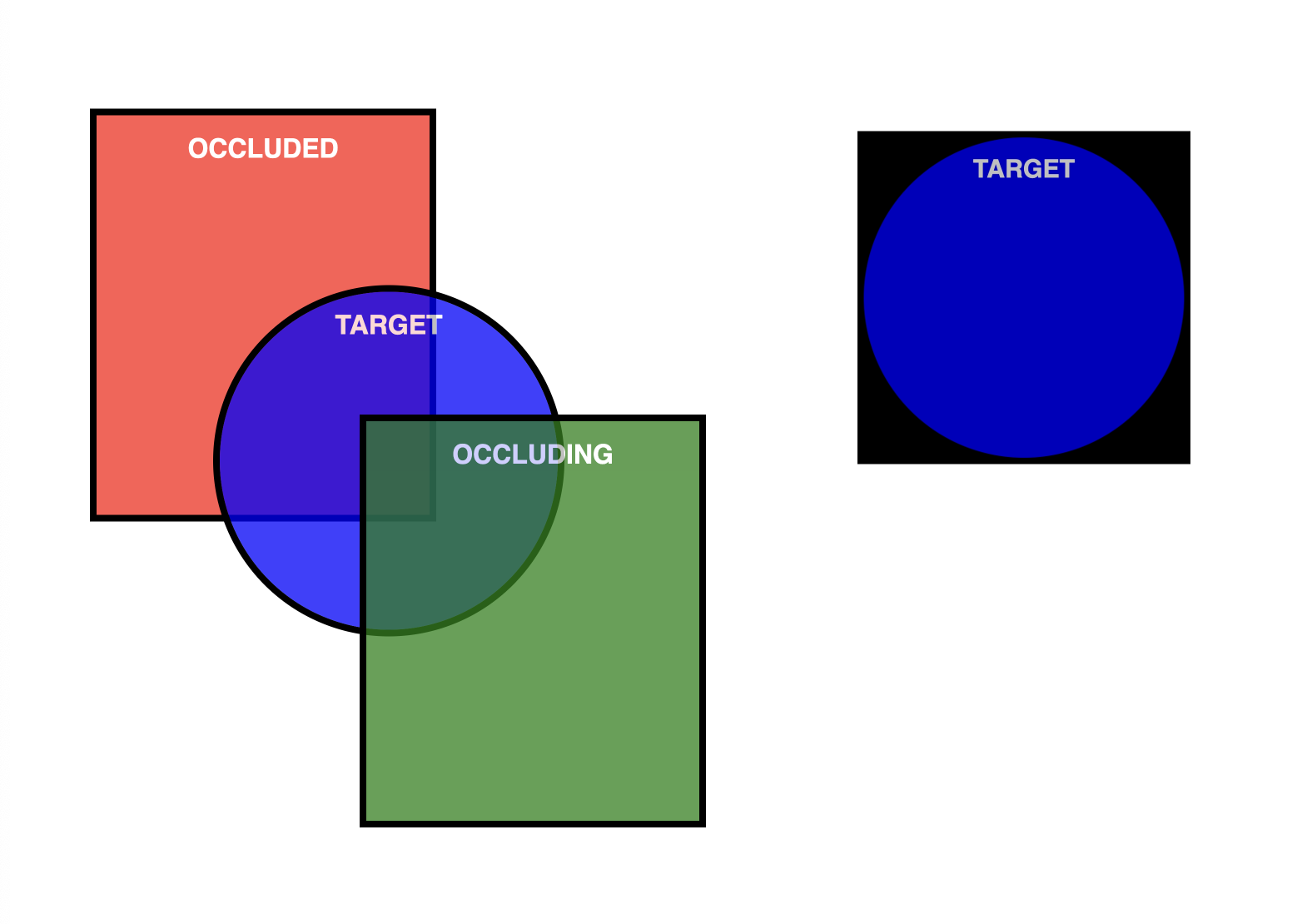
Ekran Görüntüsü Alma API ile geçerli sekmenin tamamını yakalayabilirsiniz. Element Capture API, belirli bir HTML öğesini yakalamanıza ve kaydetmenize olanak tanır. Bu işlev, sekmenin tamamının yakalanmasını belirli bir DOM alt ağacının yakalanmasına dönüştürerek yalnızca hedef öğenin doğrudan alt öğelerini yakalar. Başka bir deyişle, hem kapatan hem de kapatılan içeriği kırpar ve kaldırır.
Neden öğe yakalama özelliğini kullanmalısınız?
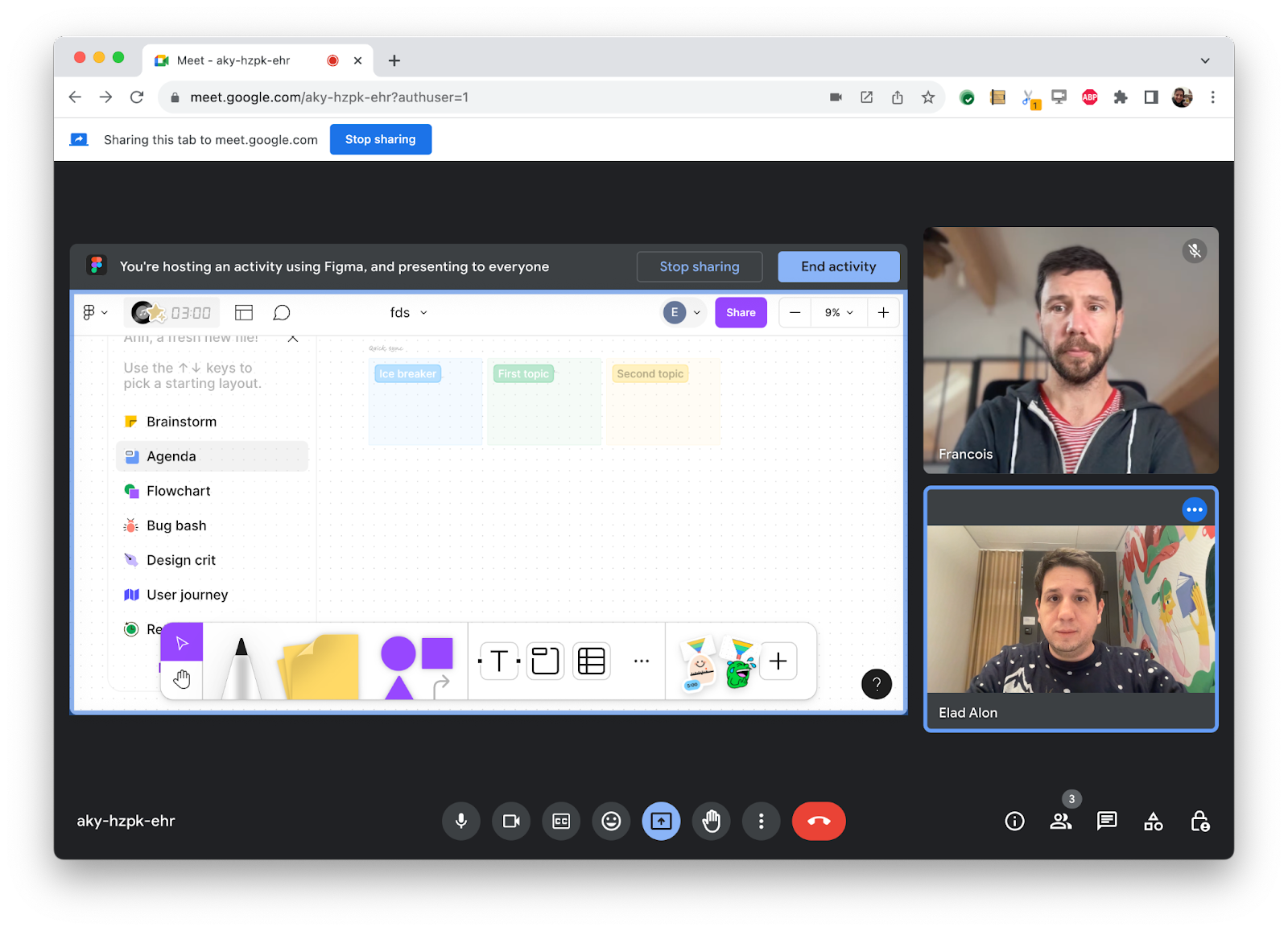
Video konferans uygulamalarının gereksinimlerini göz önünde bulundurmak, Element Capture'ın nerede faydalı olduğunu anlamanıza yardımcı olabilir. Üçüncü taraf uygulamalarını bir iFrame'e yerleştirmenize olanak tanıyan bir video konferans uygulamanız varsa bazen bu iFrame'i video olarak kaydetmek ve uzaktaki katılımcılara iletmek isteyebilirsiniz.

getDisplayMedia() işlevini çağırmak ve kullanıcının mevcut sekmeyi seçmesine izin vermek, mevcut sekmenin tamamını iletirdi. Bu, kullanıcıların kendi videolarını onlara geri iletmek için kullanılabilir. Bölge yakalama özelliğini kullanarak bu alanı kırpabilirsiniz.
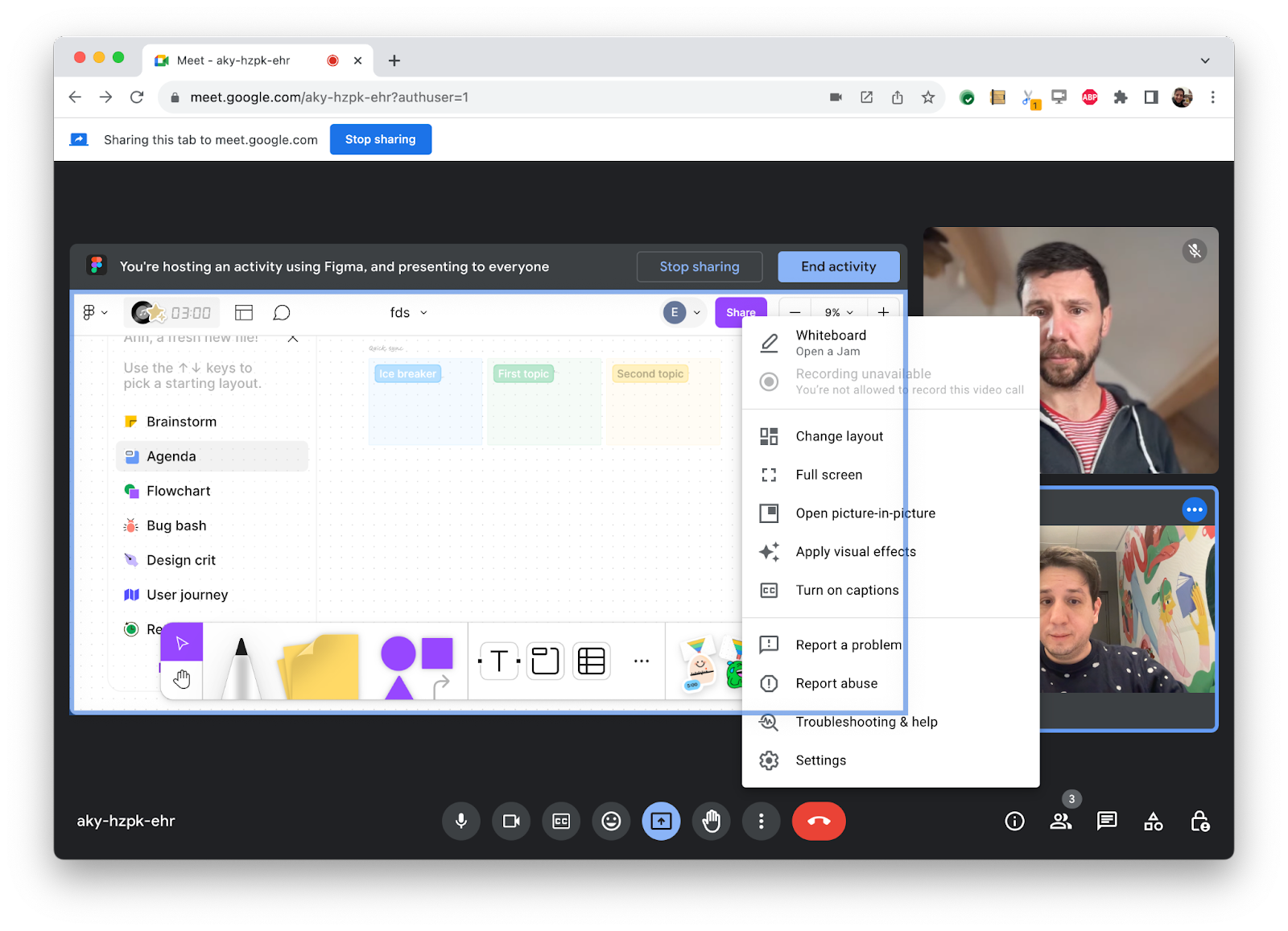
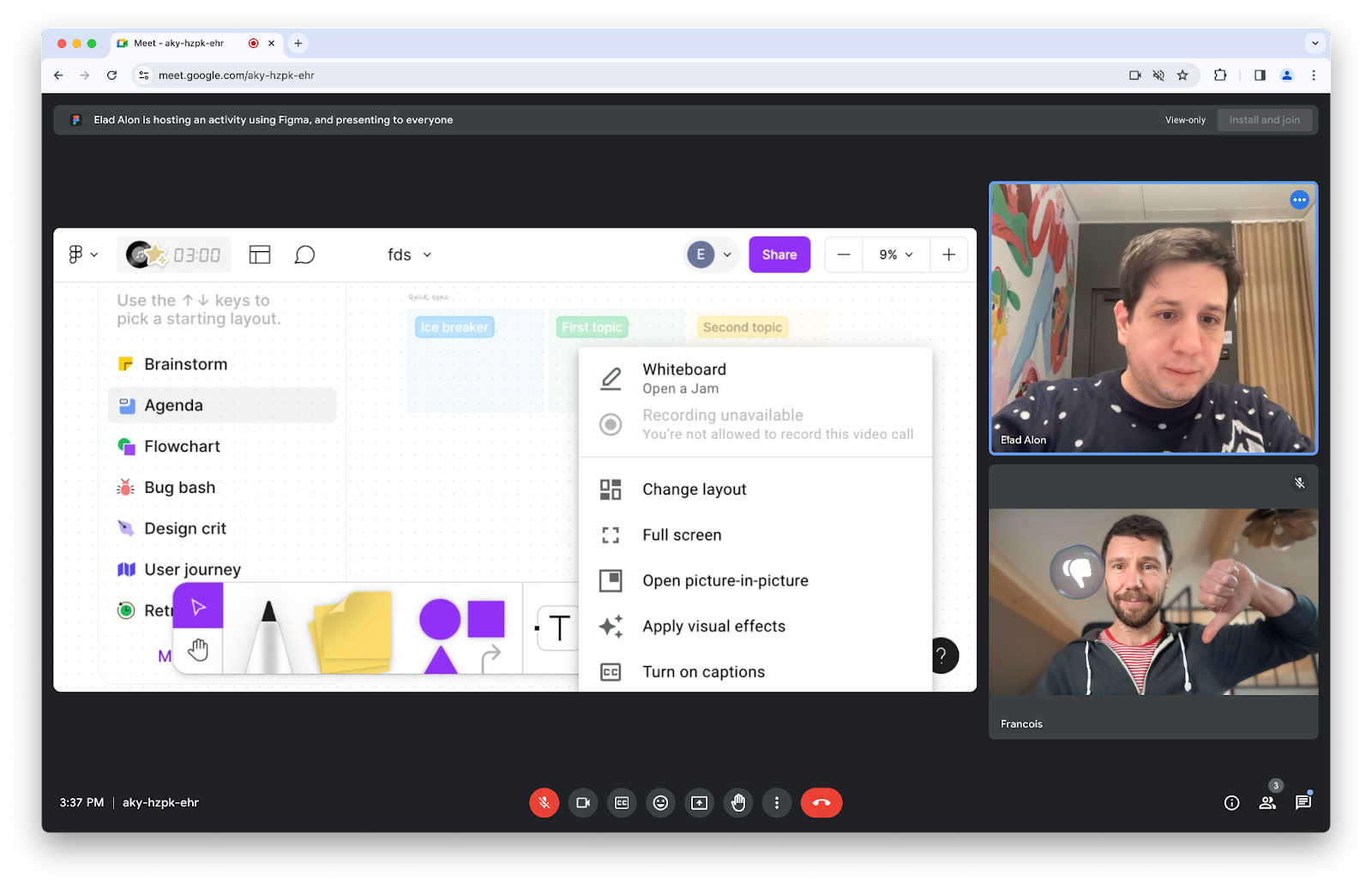
Ancak sunum yapan kişi video konferans uygulamasıyla etkileşime girerse ve açılır liste gibi bazı içerikler, yakalanması amaçlanan içeriğin üzerine çizilirse ne olur?

Bölge Yakalama bu durumda size yardımcı olmaz. Açılır listenin bir kısmı, uzaktaki katılımcıların ekranlarında görünebilir.

Bölge yakalama özelliğinin öğelerin bir kısmını bu şekilde yakalaması (içeriği kapatma olarak bilinir) birden fazla soruna yol açar:
- İçeriği kapatmak, kullanıcının paylaşmak istediği içeriğin görünmesini engelleyebilir.
- Kapatılan içerik özel olabilir (ör. sohbet bildirimleri).
- Kapatılan içerik kafa karıştırıcı olabilir. (Örneğin, uygulamanın yeniden düzenlenmesi, uzaktaki katılımcıların kendi videolarını kısa süreliğine yakalanan hedefin üzerine getirebilir.)
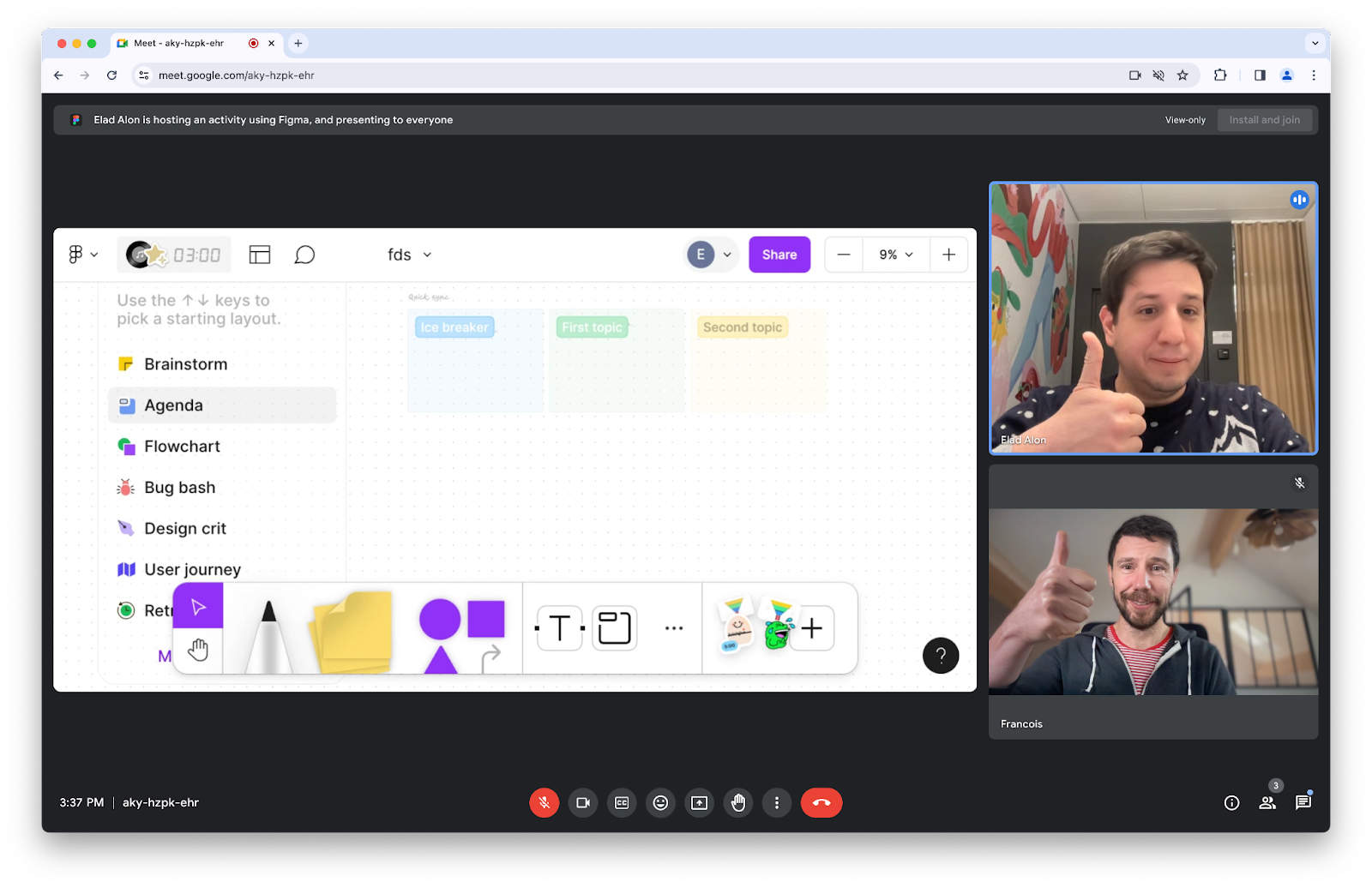
Element Capture API, paylaşmak istediğiniz öğeyi hedeflemenize olanak tanıyarak bu sorunların tümünü çözer.

Element Capture nasıl kullanılır?
captureTarget, kullanıcının yakalamak istediği içeriği içeren, sayfanızdaki bir öğedir. Video konferans web uygulamasının captureTarget yakalamasını ve uzaktaki katılımcılarla paylaşmasını istiyorsanız. Bu nedenle, captureTarget öğesinden RestrictionTarget türetirsiniz. Video parçasını bu RestrictionTarget ile kısıtladıktan sonra, söz konusu video parçasındaki kareler artık yalnızca captureTarget ve doğrudan DOM alt öğelerinin parçası olan piksellerden oluşur.
captureTarget boyutu, şekli veya konumu değişirse video parçası da değişir. Bu durumda, web uygulamasından ek giriş yapılması gerekmez. Benzer şekilde, görünen, kaybolan veya hareket eden içeriklerin kapatılması için de özel bir işlem yapılması gerekmez.
Bu adımları tekrar inceleyin:
Kullanıcının mevcut sekmeyi yakalamasına izin vererek başlayın.
// Ask the user for permission to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
Giriş olarak istediğiniz bir öğeyle RestrictionTarget.fromElement() işlevini çağırarak RestrictionTarget tanımlayın.
// Associate captureTarget with a new RestrictionTarget
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
Ardından, giriş olarak RestrictionTarget ile video parçasında restrictTo() işlevini çağırın. Son söz çözüldüğünde sonraki tüm kareler kısıtlanır.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
// Enjoy! Transmit remotely.
Ayrıntılı inceleme
Özellik algılama
RestrictionTarget.fromElement() öğesinin desteklenip desteklenmediğini kontrol etmek için:
if ("RestrictionTarget" in self && "fromElement" in RestrictionTarget) {
// Deriving a restriction target is supported.
}
RestrictionTarget türetme
captureTarget adlı Element'e odaklanın. Bundan RestrictionTarget elde etmek için RestrictionTarget.fromElement(captureTarget) işlevini çağırın. Başarılı olursa döndürülen Promise, yeni bir RestrictionTarget nesnesiyle çözümlenir. Aksi takdirde, makul olmayan sayıda RestrictionTarget nesnesi oluşturduysanız reddedilir.
const captureTarget = document.querySelector("#captureTarget");
const restrictionTarget = await RestrictionTarget.fromElement(captureTarget);
RestrictionTarget nesnesi, Element'in aksine serileştirilebilir. Örneğin, Window.postMessage() kullanılarak başka bir dokümana aktarılabilir.
Kısıtlanıyor
Bir sekme yakalanırken video parçası restrictTo() değerini gösterir. Mevcut sekme yakalanırken restrictTo(), null veya mevcut sekmedeki bir öğeden türetilen herhangi bir RestrictionTarget ile çağrılabilir.
restrictTo(restrictionTarget), video parçasını DOM'un geri kalanından bağımsız olarak kendi başına çizilmiş gibi captureTarget yakalamasına dönüştürme çağrıları. captureTarget öğesinin tüm alt öğeleri de yakalanır. captureTarget öğesinin kardeş öğeleri yakalamadan çıkarılır. Sonuç olarak, parçada sunulan tüm kareler captureTarget'nın hatlarına göre kırpılmış gibi görünür ve kapatan ve kapatılan tüm içerikler kaldırılır.
// Start restricting the self-capture video track using the RestrictionTarget.
await track.restrictTo(restrictionTarget);
restrictTo(null) işlevine yapılan çağrılar, parçayı orijinal durumuna döndürür.
// Stop restricting.
await track.restrictTo(null);
restrictTo() çağrısı başarılı olursa döndürülen Promise, sonraki tüm video karelerinin captureTarget ile sınırlandırılacağı garanti edildiğinde çözülür.
Başarısız olursa Promise reddedilir. restrictTo() ile yapılan başarısız bir aramanın nedeni aşağıdakilerden biri olabilir:
restrictionTarget, yakalanan sekme dışında bir sekmede oluşturulduysa. ("Bunun yerine bu sekmeyi paylaş" düğmesini kullanan kullanıcıların, herhangi bir zamanda hangi sekmenin yakalanacağını değiştirebileceğini unutmayın.)restrictionTarget, artık mevcut olmayan bir öğeden türetilmişse.- Parçada klonlar varsa (1509418 numaralı soruna bakın.)
- Mevcut parça, kendi çekiminiz olan bir video parçası değilse.
restrictionTargetöğesinin türetildiği öğe kısıtlama için uygun değilse.
Kendi kendine çekim yaparken dikkat edilmesi gereken noktalar
Bir uygulama getDisplayMedia() işlevini çağırdığında ve kullanıcı uygulamanın kendi sekmesini yakalamayı seçtiğinde buna "kendi kendini yakalama" diyoruz.
restrictTo() yöntemi, yalnızca kendi kaydınız için değil, herhangi bir sekme kaydı video parçasında kullanılabilir. Ancak Element Capture şu anda yalnızca kendi kendine yakalama için etkinleştirilmiştir. Bu nedenle, parçayı kısıtlamaya çalışmadan önce kullanıcının geçerli sekmeyi seçip seçmediğini kontrol etmeniz önerilir. Bu işlem, Capture Handle kullanılarak yapılabilir. Tarayıcıdan, preferCurrentTab kullanarak kullanıcıyı kendi fotoğrafını çekmeye yönlendirmesini de isteyebilirsiniz.
Şeffaflık
Uygulamanın getDisplayMedia() aracılığıyla aldığı video kareleri alfa kanalı içermez. Bir uygulama kısmen şeffaf bir yakalama hedefi ayarlarsa alfa kanalının kaldırılmasının olası sonuçları şunlardır:
- Renkler değişebilir. Açık arka plan üzerinde çizilen kısmen şeffaf hedef öğeler, alfa kanalı kaldırıldığında daha koyu görünebilir. Koyu arka plan üzerinde çizilenler ise daha açık görünebilir.
- Alfa kanalı maksimuma ayarlandığında kullanıcı tarafından görünmeyen veya algılanamayan renkler, alfa kanalı kaldırıldığında görünür. Örneğin, şeffaf bölümlerin RGBA kodu
rgba(0, 0, 0, 0)ise bu durum, yakalanan karelerde beklenmedik siyah bölgelere yol açabilir.

Uygun olmayan yakalama hedefleri
Bir parçayı geçerli bir yakalama hedefiyle her zaman sınırlayabilirsiniz. Ancak belirli koşullarda çerçeveler oluşturulmaz. Örneğin, öğe veya bir üst öğe display:none ise çerçeve oluşturulmaz. Genel gerekçe, kısıtlamanın yalnızca tek, tutarlı, iki boyutlu, dikdörtgen bir alandan oluşan ve pikselleri üst veya kardeş öğelerden bağımsız olarak mantıksal bir şekilde belirlenebilen bir öğe için geçerli olmasıdır.
Öğenin kısıtlama için uygun olmasını sağlamak açısından önemli bir nokta, öğenin kendi yığın bağlamını oluşturması gerektiğidir. Bunu sağlamak için isolation CSS özelliğini isolate olarak ayarlayabilirsiniz.
<div id="captureTarget" style="isolation: isolate;"></iframe>
Hedef öğenin, örneğin uygulama CSS özelliklerini değiştirirse herhangi bir noktada kısıtlama için uygun ve uygun olmayan arasında geçiş yapabileceğini unutmayın. Uygulama, makul yakalama hedefleri kullanmalı ve özelliklerini beklenmedik şekilde değiştirmemelidir. Hedef öğe uygunsuz hale gelirse hedef öğe tekrar kısıtlama için uygun hale gelene kadar parçada yeni kareler yayınlanmaz.
Tarayıcı desteği
Öğe Yakalama yalnızca masaüstünde Chrome 132 ve sonraki sürümlerde kullanılabilir.
Güvenlik ve gizlilik
Güvenlikle ilgili ödünleri anlamak için Element Capture spesifikasyonunun Gizlilik ve Güvenlikle İlgili Dikkat Edilmesi Gerekenler bölümüne göz atın.
Chrome tarayıcı, yakalanan sekmelerin kenarlarına mavi bir kenarlık çizer.
Demo
Demoyu çalıştırarak Element Capture ile denemeler yapabilirsiniz.
Geri bildirim
Chrome ekibi ve web standartları topluluğu, Element Capture ile ilgili deneyimlerinizi öğrenmek istiyor.
Tasarım hakkında bilgi verin
Element Capture ile ilgili beklentilerinizi karşılamayan bir durum var mı? Yoksa fikrinizi uygulamak için eksik yöntemler veya özellikler mi var? Güvenlik modeliyle ilgili sorunuz veya yorumunuz mu var?
- GitHub deposunda bir spesifikasyon sorunu bildirin veya düşüncelerinizi mevcut bir soruna ekleyin.
Uygulamayla ilgili sorun mu yaşıyorsunuz?
Chrome'un uygulamasında bir hata mı buldunuz? Yoksa uygulama, spesifikasyondan farklı mı?
- https://new.crbug.com adresinden hata bildirin. Mümkün olduğunca fazla ayrıntı ve yeniden üretmeyle ilgili basit talimatlar ekleyin.
Faydalı bağlantılar
Teşekkür
Paul Skorupskas'ın Unsplash'teki fotoğrafı


