Resolva problemas comuns com tokens de teste em metatags, cabeçalhos e scripts.
Este guia pressupõe um conhecimento operacional dos testes de origem no Chrome. Para conferir as perguntas frequentes detalhadas, consulte o guia de testes de origem para desenvolvedores da Web.
Se você encontrar um bug nos testes de origem no Chrome, envie um novo problema no repositório do GitHub de testes de origem do Chrome.
Lista de verificação
Para resolver problemas de um teste de origem, use os links fornecidos para cada um deles.
Usar o Chrome DevTools para verificar tokens
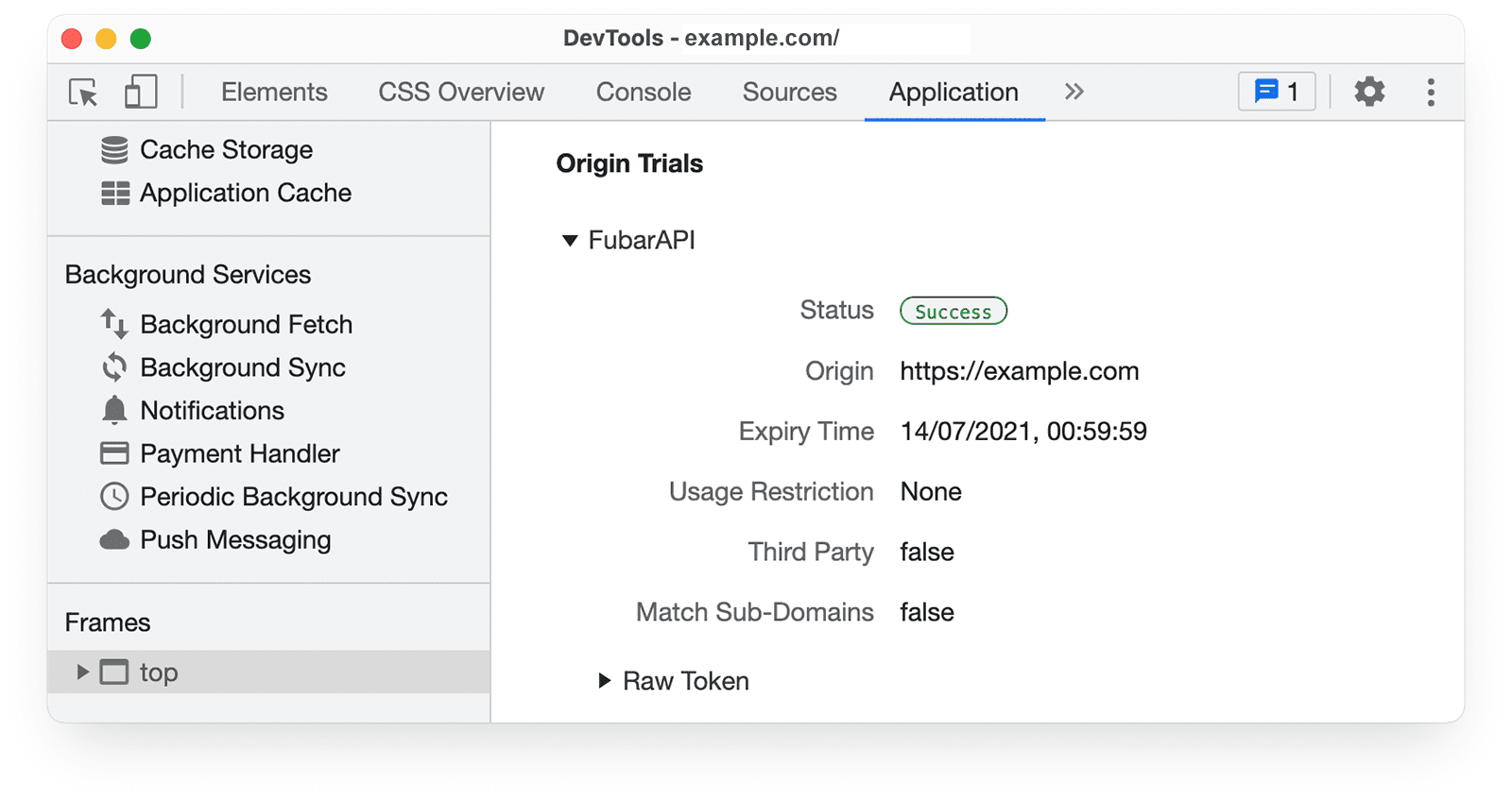
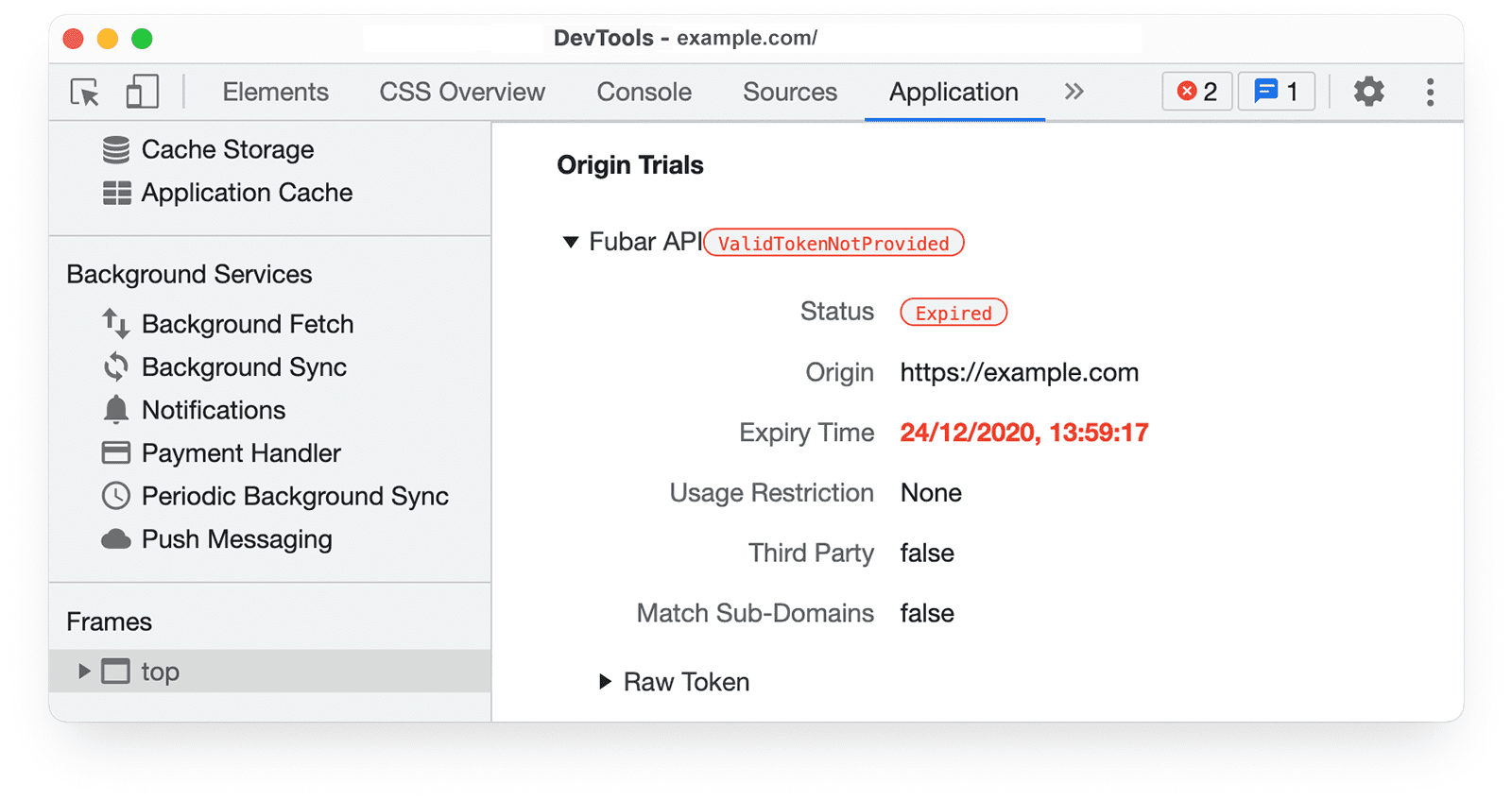
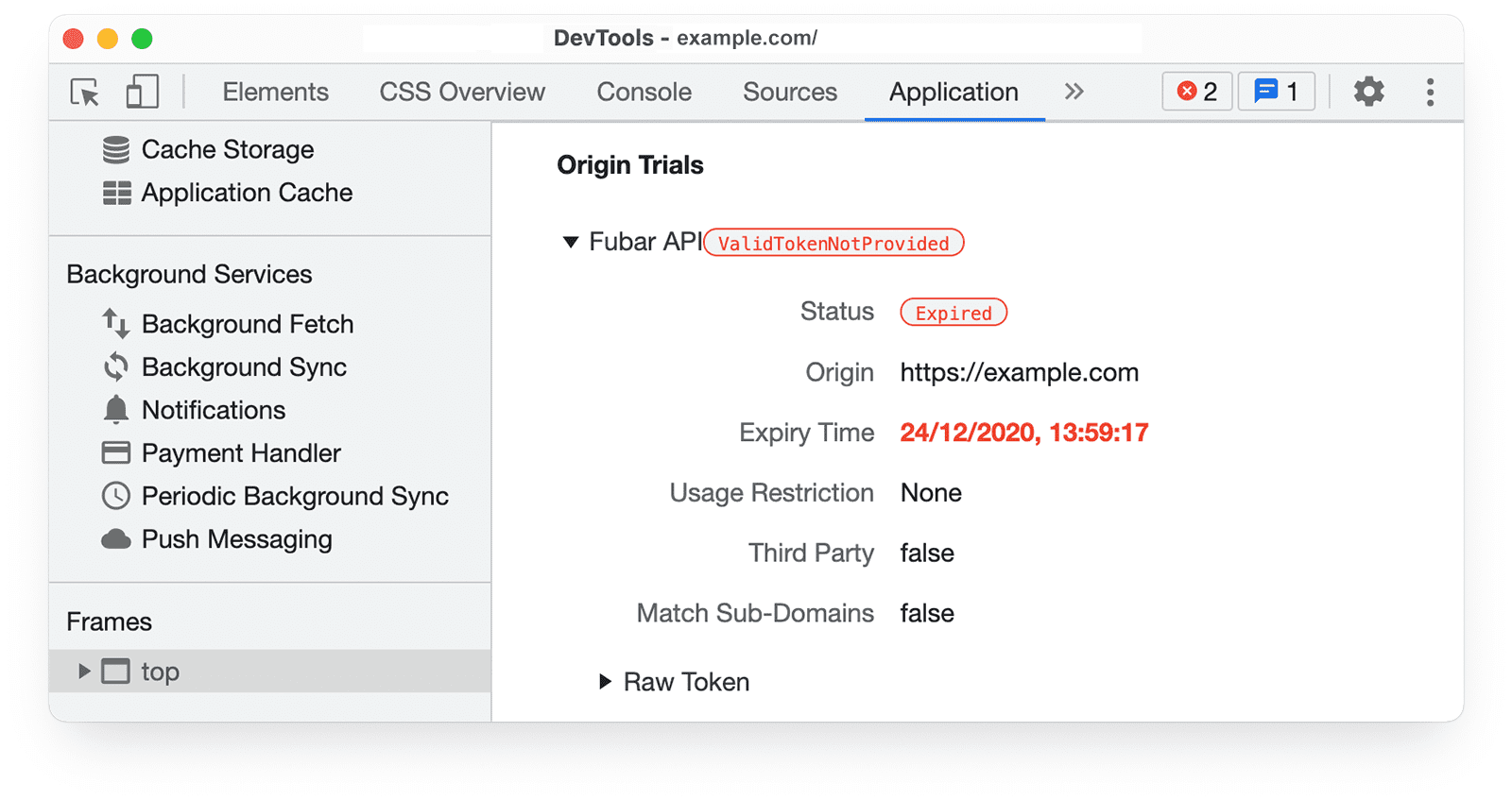
As Ferramentas do desenvolvedor fornecem informações de teste de origem no painel Application para o frame selecionado.

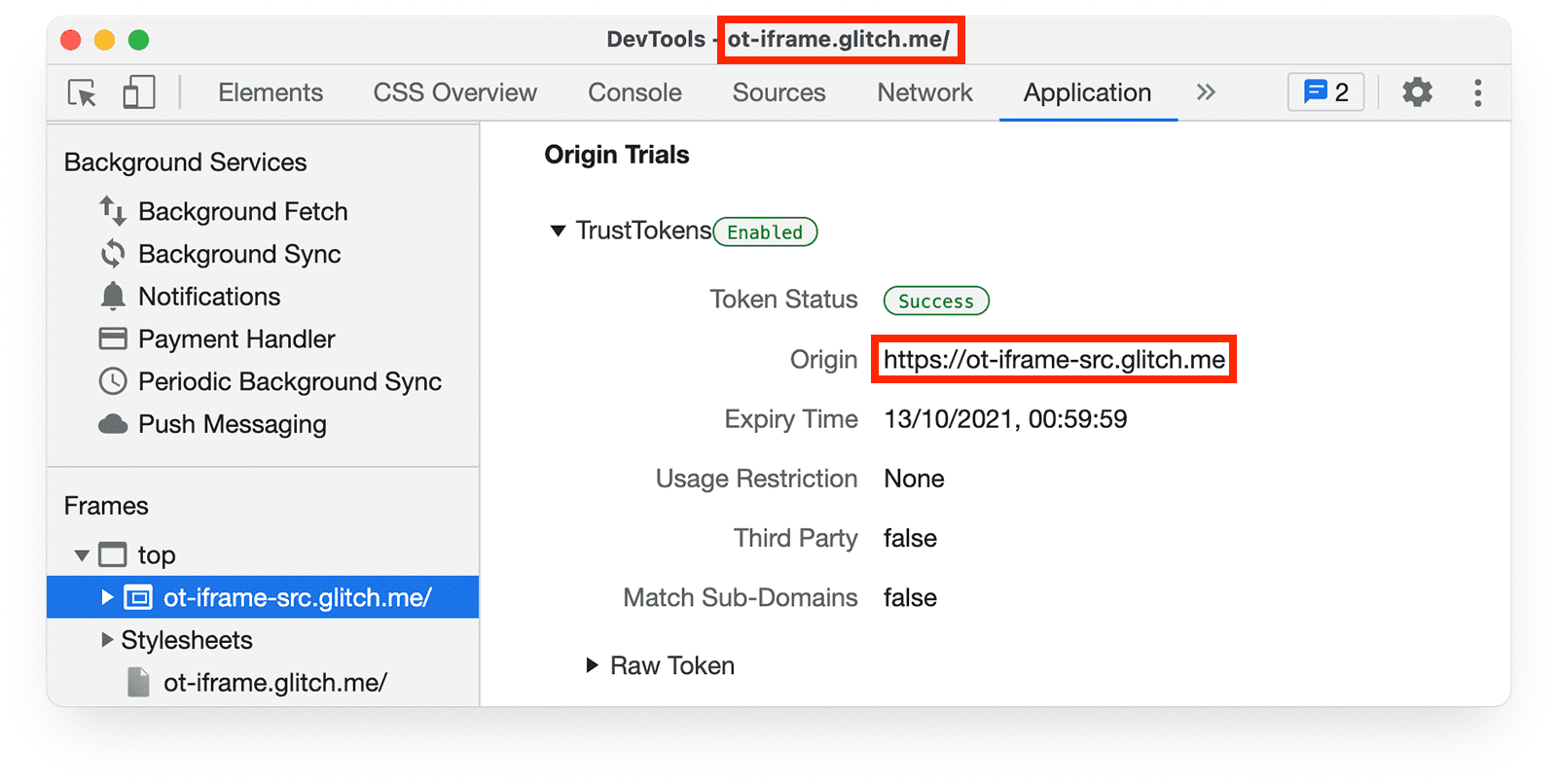
Abra o frame de cima para inspecionar os tokens de teste de origem disponíveis para um subframe. Por exemplo, na página de demonstração em ot-iframe.glitch.me, a página no iframe fornece um token.

- Status do token: informa se a página tem um token válido. Para alguns testes de origem, pode haver outros fatores, como restrições geográficas, que significam que o recurso de teste de origem não está disponível, apesar da presença de um token válido. Códigos de status do Chrome DevTools explica o significado de cada um dos códigos para testes de origem.
- Origem: a origem da Web registrada para o token.
- Tempo de expiração: a data e a hora de expiração máxima (mais recente) possível do token, que corresponde (na maioria das vezes) ao fim do teste. Isso não é o mesmo que a data de validade do token exibida em Meus registros, que mostra por quanto tempo o token é válido e pode ser estendido.
- Restrição de uso: limites de uso, que podem ser definidos para alguns testes.
- Terceiro: indica se a correspondência de terceiros está ativada para o token. Esse recurso está disponível para alguns testes de origem, em que um recurso de teste precisa ser acessado em vários sites de scripts de terceiros.
- Match Sub-Domains: indica se a correspondência de subdomínio está ativada para o token. Isso permite que um recurso de teste de origem seja testado em vários subdomínios de uma origem, sem exigir um token diferente para cada subdomínio.
O Chrome DevTools mostra um aviso ao lado do nome do teste se ele estiver: indisponível para o usuário atual, se o token tiver expirado ou se houver outras restrições.

Códigos de status
Você pode encontrar os seguintes códigos de status no Chrome DevTools.
Expirado: o token expirou. Para reativar o teste de origem, o token precisa ser renovado. Gere um novo token com uma nova data de vencimento. Código-fonte
FeatureDisabled: o teste está desativado para uso. Código-fonte
FeatureDisabledForUser: esse token foi designado como desativado para o usuário atual com uma restrição de uso alternativa. Consulte a seção "Exclusões de subconjunto de usuários" da documentação de design. Código-fonte 1 e Código-fonte 2
Não segura: a origem da solicitação é não segura, e o teste não está ativado para origens não seguras. Conforme explicado no código do validador de tokens de teste de origem: "Para tokens de terceiros, a origem atual e a origem do script precisam ser seguras. Devido à correspondência de subdomínio, a origem do token pode não ser uma correspondência exata de uma das origens de script fornecidas, e o resultado não indica qual origem específica foi encontrada. Isso significa que não é uma pesquisa direta para encontrar a origem do script adequada. Para evitar a repetição de todas as comparações de origem, há atalhos que dependem de quantas origens de script foram fornecidas. É preciso ter pelo menos um, ou o token de terceiros não será validado.' Código-fonte
InvalidSignature: o token tem uma assinatura inválida ou com formato incorreto. Código-fonte
Malformado: o token está incorreto e não pode ser analisado. Código-fonte
NotSupported: o teste de origem definido pelo token não é aceito pelo incorporador do Chromium. Um incorporador pode ser um navegador (como Chrome ou Edge), uma WebView ou algum outro agente do usuário. Código-fonte
Sucesso: o token está bem formado, não expirou, corresponde a um recurso de teste de origem e é solicitado de uma origem esperada. Código-fonte
TokenDisabled: o token foi marcado como desativado e não pode ser usado. Código-fonte
TrialNotAllowed: o teste de origem está indisponível para o usuário atual. Código-fonte
UnknownTrial: o token especifica um nome de recurso que não corresponde a nenhum teste conhecido. Código-fonte
WrongOrigin: a origem da solicitação não corresponde à especificada no token. Isso pode incluir o esquema, o nome do host ou a porta. Esse status também será mostrado se um token de terceiros for fornecido em um cabeçalho HTTP, uma metatag ou um script inline, em vez de um arquivo JavaScript externo. Código-fonte
WrongVersion: você está usando a versão errada do token. Somente os tokens das versões 2 e 3 são compatíveis. Código-fonte
Condições necessárias para testes de origem
Se o teste de origem não estiver funcionando conforme o esperado, verifique se você atendeu às seguintes condições.
Você está testando no Chrome, não no Chromium ou em outro navegador
Os testes de origem do Chrome foram criados para funcionar com usuários do Chrome. Os tokens de teste de origem do Chrome não ativam recursos em outros navegadores, incluindo o Chromium e navegadores baseados no Chromium. Isso acontece porque os testes de origem do Chrome são específicos para recursos disponibilizados no Chrome para experimentação.
Os testes de origem também estão disponíveis para Firefox e Microsoft Edge. A inscrição em um teste de origem do Firefox ou Edge não ativa um recurso no Chrome.
O teste de origem está ativado para as versões do Chrome que acessam seu site.
O acesso aos testes de origem é limitado a versões específicas do Chrome. Isso pode significar que um recurso de teste só está disponível para canais pré-Stable do Chrome: Canary, Dev e Beta.
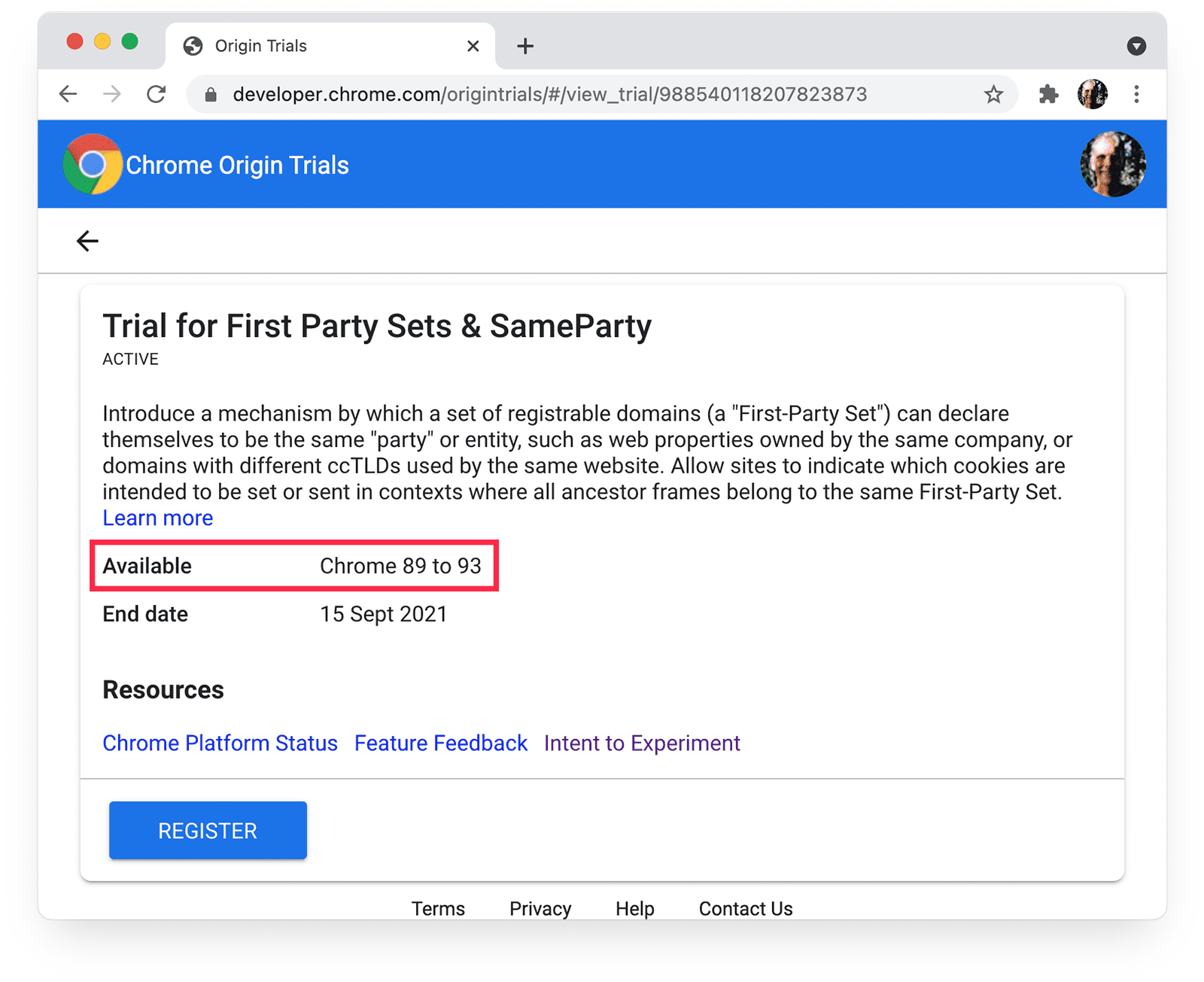
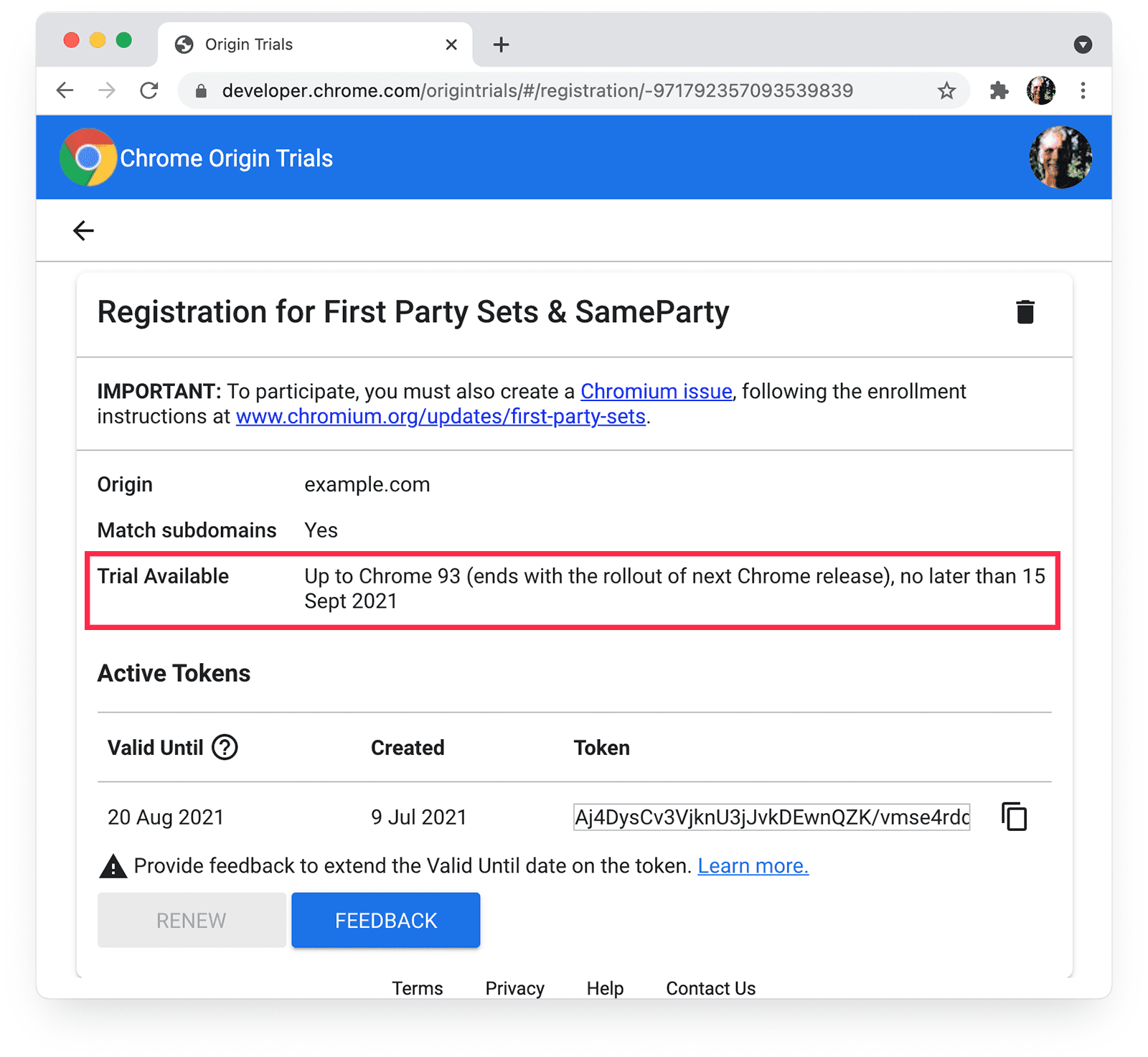
É possível verificar a disponibilidade de versões na página de registro do teste:

Você pode conferir a versão do Chrome que está usando em chrome://version.
O teste de origem não é desativado pelas configurações do Chrome
Se um usuário individual informar que um recurso não funciona para ele, verifique se
ele não está desativado nas configurações do Chrome. Por exemplo, alguns recursos do
Sandbox de privacidade
podem ser desativados na página chrome://settings/adPrivacy.
Palavras-chave e sintaxe estão corretas
Use as palavras-chave e a sintaxe adequadas para tokens de teste de origem.
Para uso próprio, um token pode ser fornecido em uma metatag origin-trial:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Como alternativa, um token pode ser fornecido em um cabeçalho de resposta Origin-Trial.
Confira um exemplo de uso do Express em Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Os tokens também podem ser fornecidos com JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
A origem do token próprio corresponde à origem da página
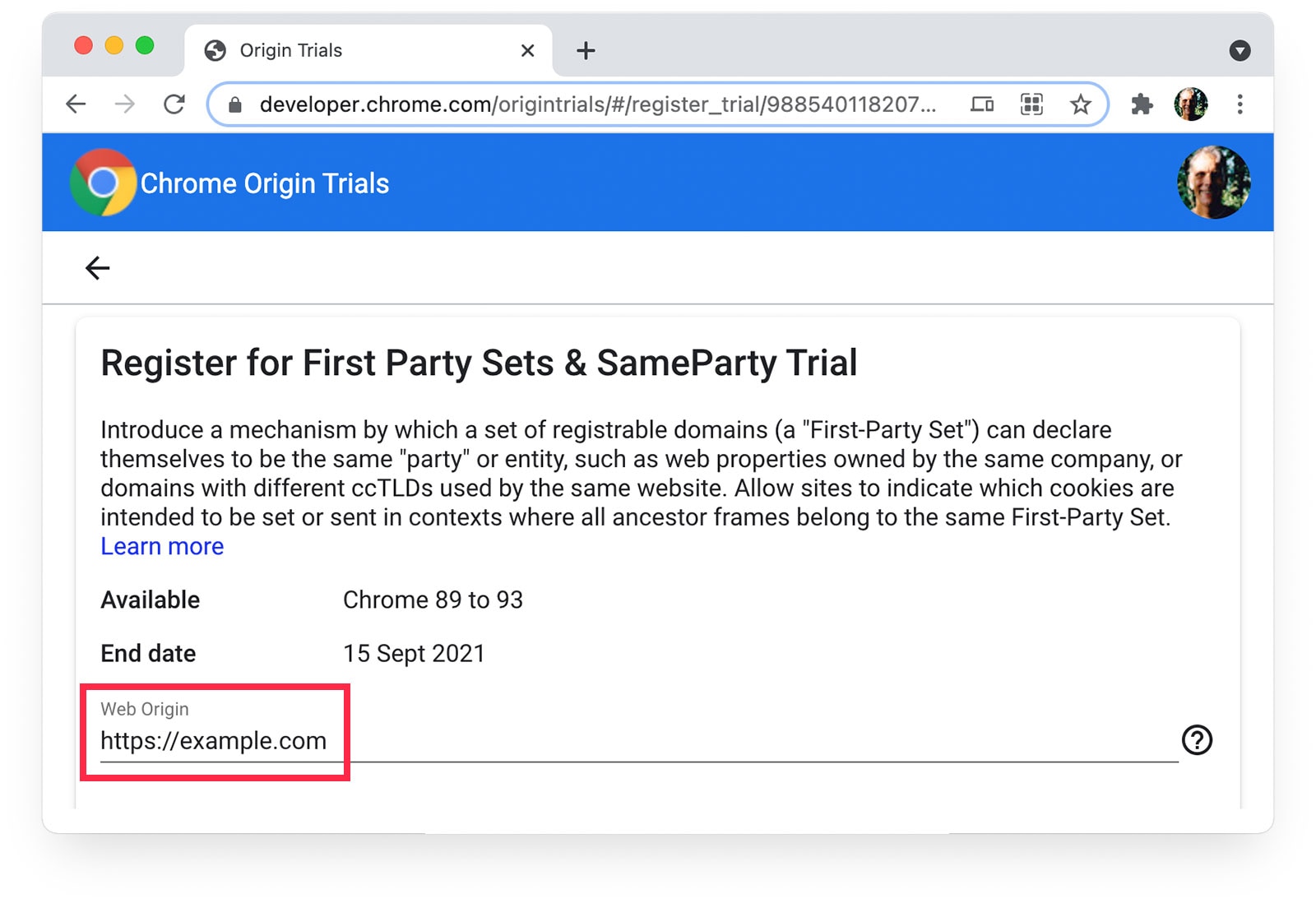
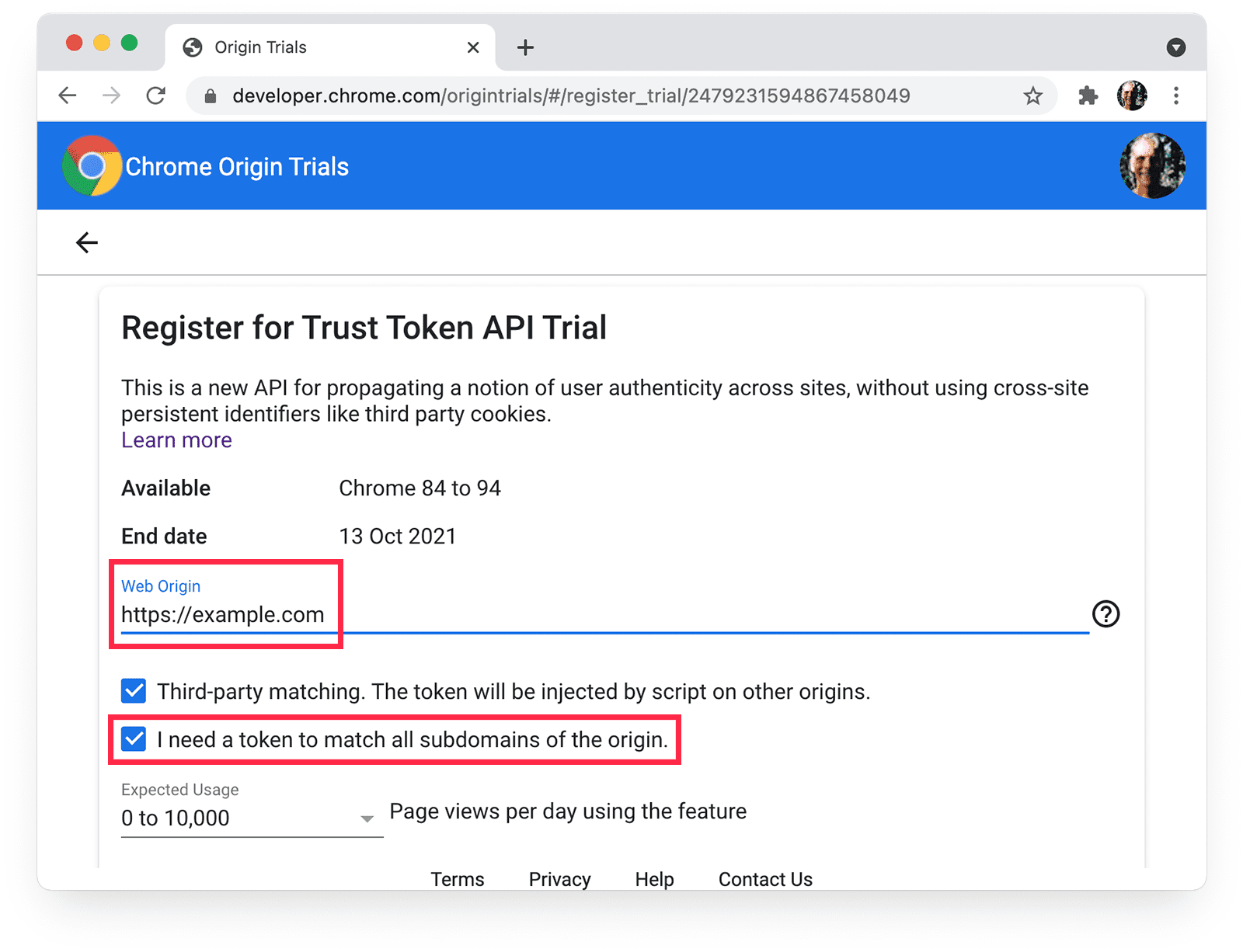
Verifique se o valor Origem da Web selecionado ao se inscrever para um teste corresponde à origem da página que tem a metatag ou o cabeçalho que fornece o token.
Por exemplo, se você selecionou https://example.com como a Origem da Web:

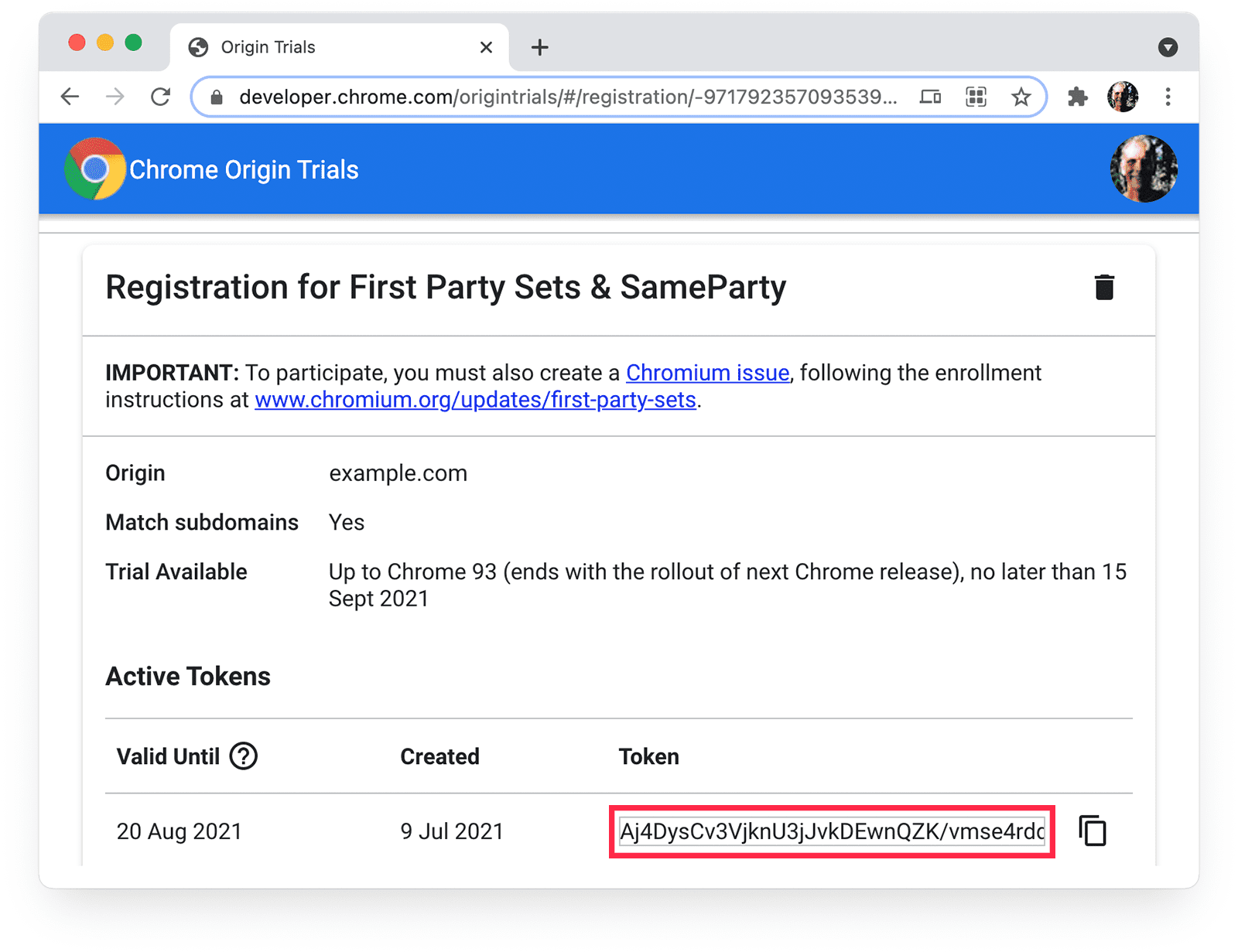
Você pode receber um valor de token como este:

Verifique se esse valor corresponde ao token usado na página em que você está solucionando o problema.
Para um token fornecido em uma metatag, verifique o HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
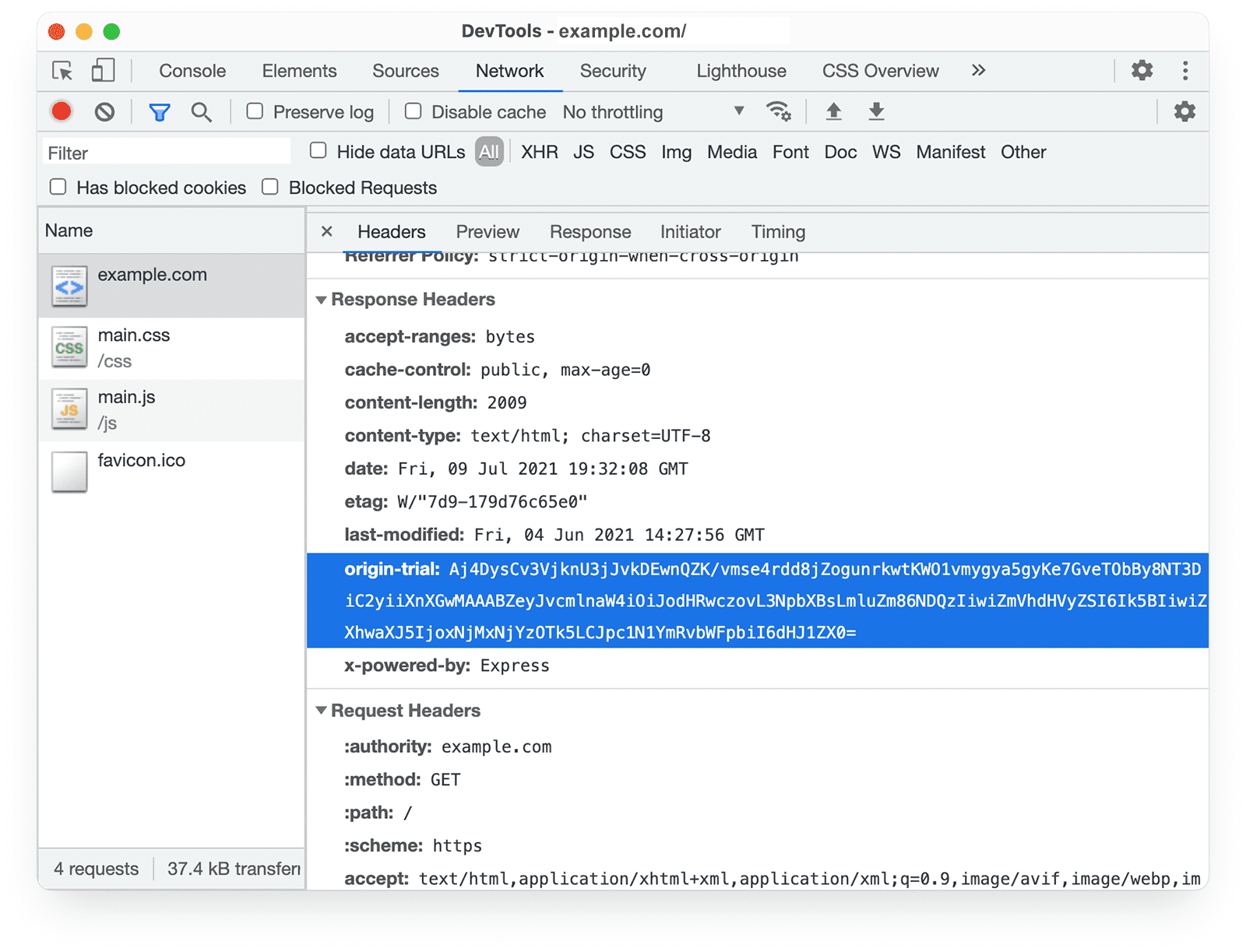
Para um token fornecido em um cabeçalho, é possível verificar o valor do token no painel de rede do Chrome DevTools em Cabeçalhos de resposta:

O token primário é veiculado pela origem que o usa
Para permitir o acesso a um recurso de teste de origem para o código incluído em uma página veiculada da sua origem, forneça um token de teste em uma metatag, um cabeçalho ou com JavaScript da mesma origem.
A origem registrada para um token precisa corresponder à origem que o veicula.
A origem do token de terceiros corresponde à origem do script
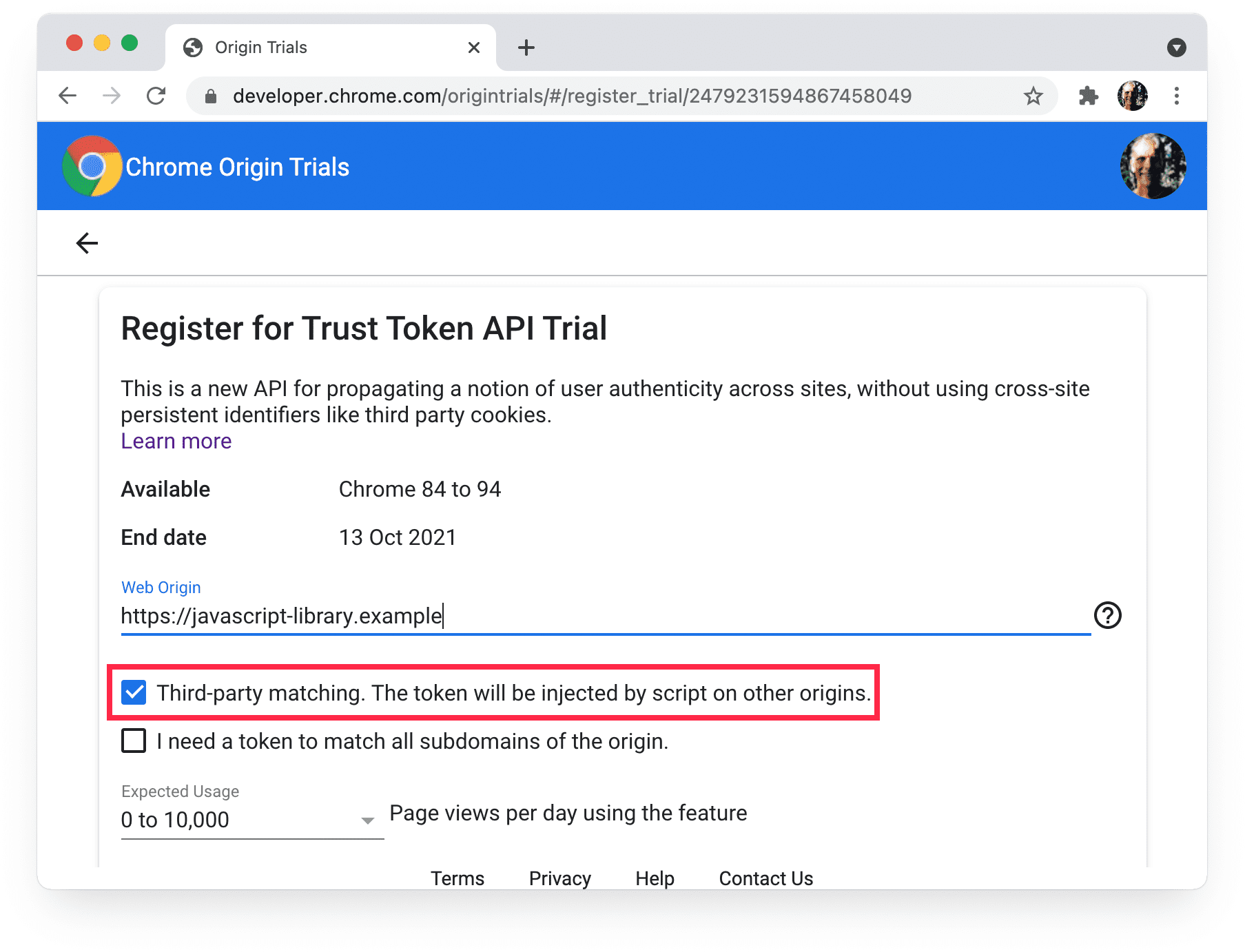
Você pode se inscrever para participar de um teste de origem de scripts injetados em outras origens.
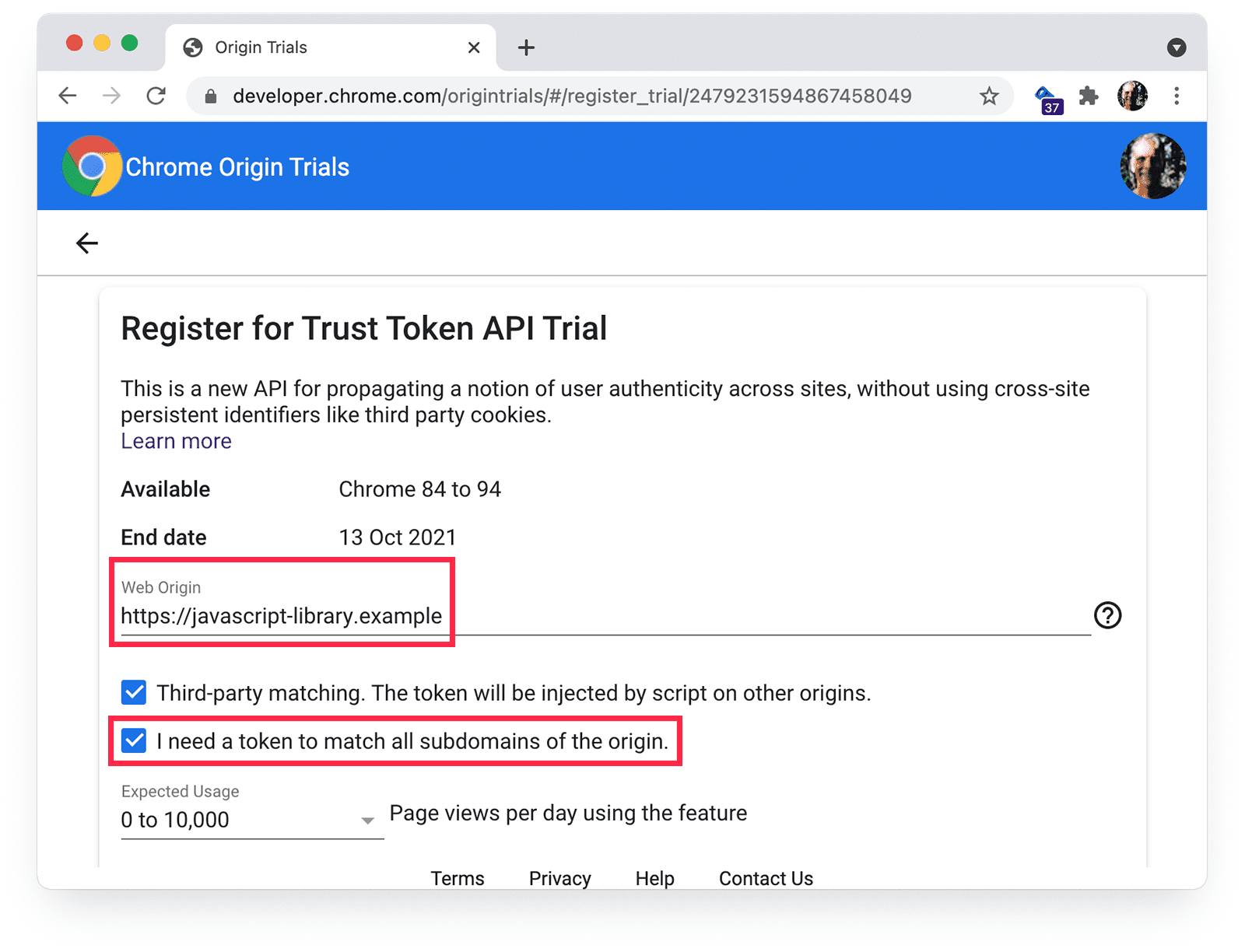
Por exemplo, se você quiser que os scripts veiculados de
javascript-library.example participem de um teste de origem, registre um token com correspondência de terceiros para javascript-library.example.

O valor de origem de um token de terceiros precisa corresponder à origem do script que o injeta.
O script de terceiros usa um token de terceiros
Não é possível ativar um script de terceiros para participar de um teste de origem no seu site apenas registrando um token para a origem e esquecendo o script.
Os scripts de terceiros precisam usar tokens com a correspondência de terceiros ativada, injetados com o próprio script. Esses tokens não podem ser incluídos em uma metatag ou cabeçalho no seu site. O JavaScript pode ser semelhante a este:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
O token de terceiros é fornecido com um script externo, não com uma metatag, um cabeçalho HTTP ou um script inline
Os tokens de terceiros são validados em relação à origem do script que os injetou. No entanto, scripts inline e tags <meta> na marcação estática não têm uma
origem.
Isso significa que um token de terceiros precisa ser fornecido com um script externo,
não em uma tag <meta> ou um script inline. Não importa se o script externo
que injeta o token vem da mesma origem da página que o contém ou de uma
origem diferente, desde que a origem do script corresponda a uma origem
registrada para o teste.
Confira uma demonstração em ot-iframe-3p.glitch.me.
O acesso ao recurso de teste de origem é compatível com o método usado para fornecer um token de teste
Alguns tipos de acesso aos recursos de teste de origem exigem que você forneça um token
de teste de uma maneira específica. Por exemplo, a única maneira de ativar o
acesso de teste de origem para service workers e workers compartilhados é
fornecer um token em um cabeçalho Origin-Trial.
A correspondência de subdomínios está ativada para um token usado em um subdomínio
Se um recurso de teste de origem não estiver funcionando em algumas páginas do seu site, verifique se os tokens estão configurados corretamente para os subdomínios que os veiculam.
Ao se inscrever em um teste de origem, você pode escolher corresponder a todos os subdomínios da origem:

Também é possível fazer correspondência de subdomínios para tokens de terceiros:

Os tokens de subdomínio não são emitidos
para origens na lista de sufixos públicos. Por exemplo,
não é possível registrar uma origem como https://appspot.com ou
https://github.io, mas é possível registrar domínios dentro dessa origem,
como https://example.appspot.com ou https://example.github.io.
O token ainda é válido
Os tokens são válidos por seis semanas após a criação. Além disso, é necessário enviar feedback para estender a data de Validade. O guia de testes de origem para desenvolvedores da Web explica como garantir que seu token seja válido para um teste de origem inteiro.
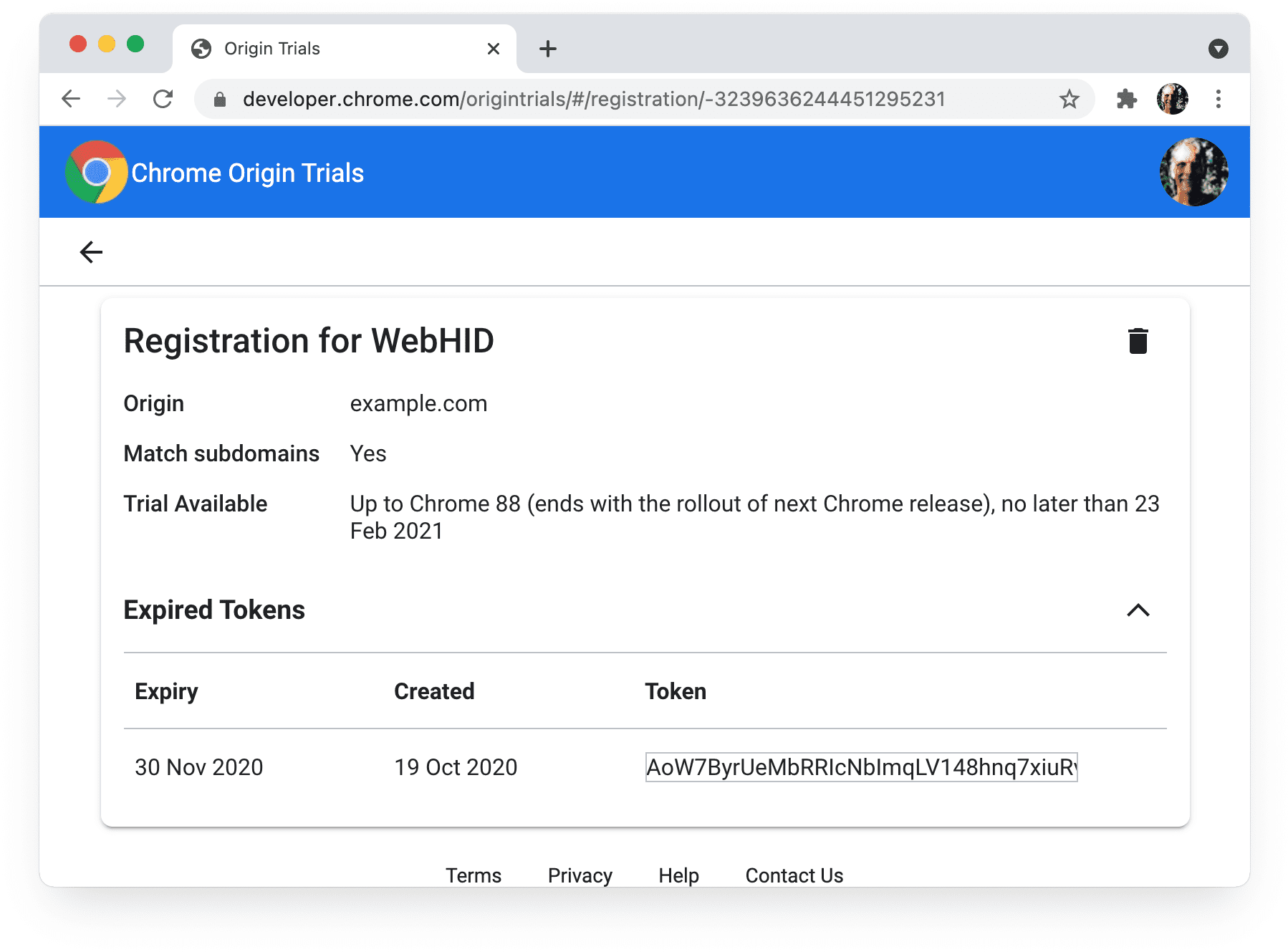
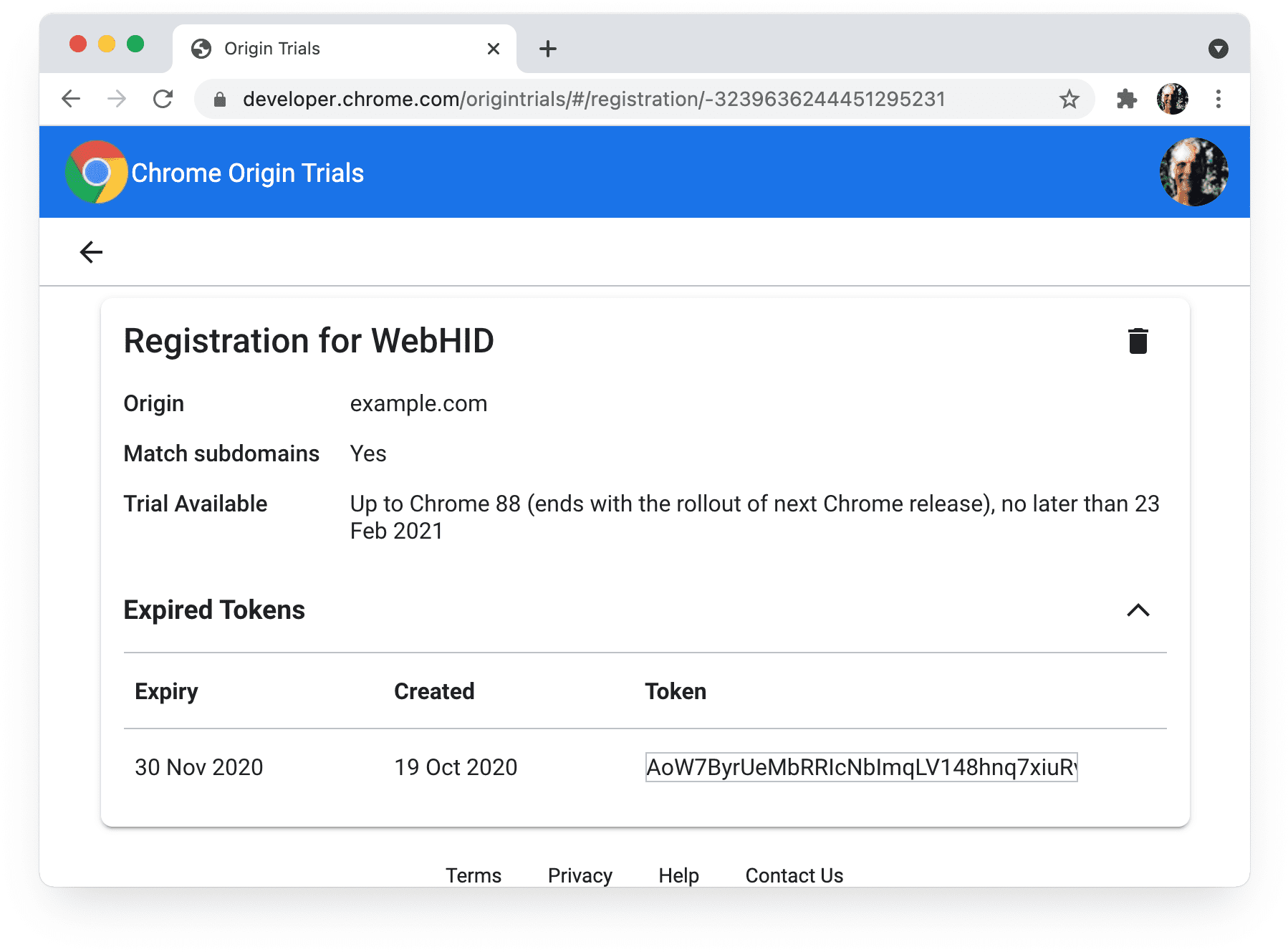
Você pode verificar se há tokens ativos na página Minhas inscrições dos testes Origin do Chrome:

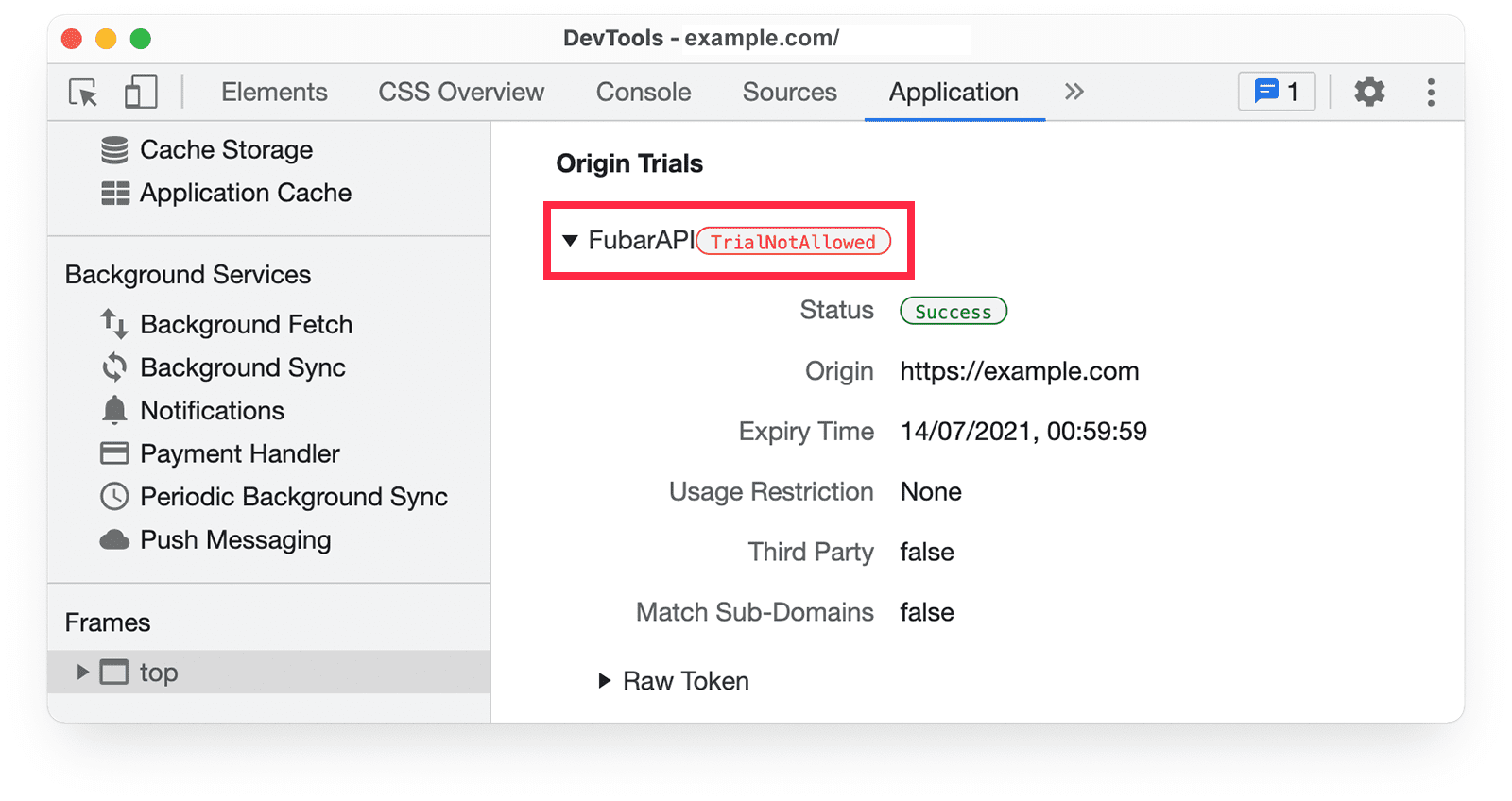
O Chrome DevTools mostra o status Success se o token ainda for válido:

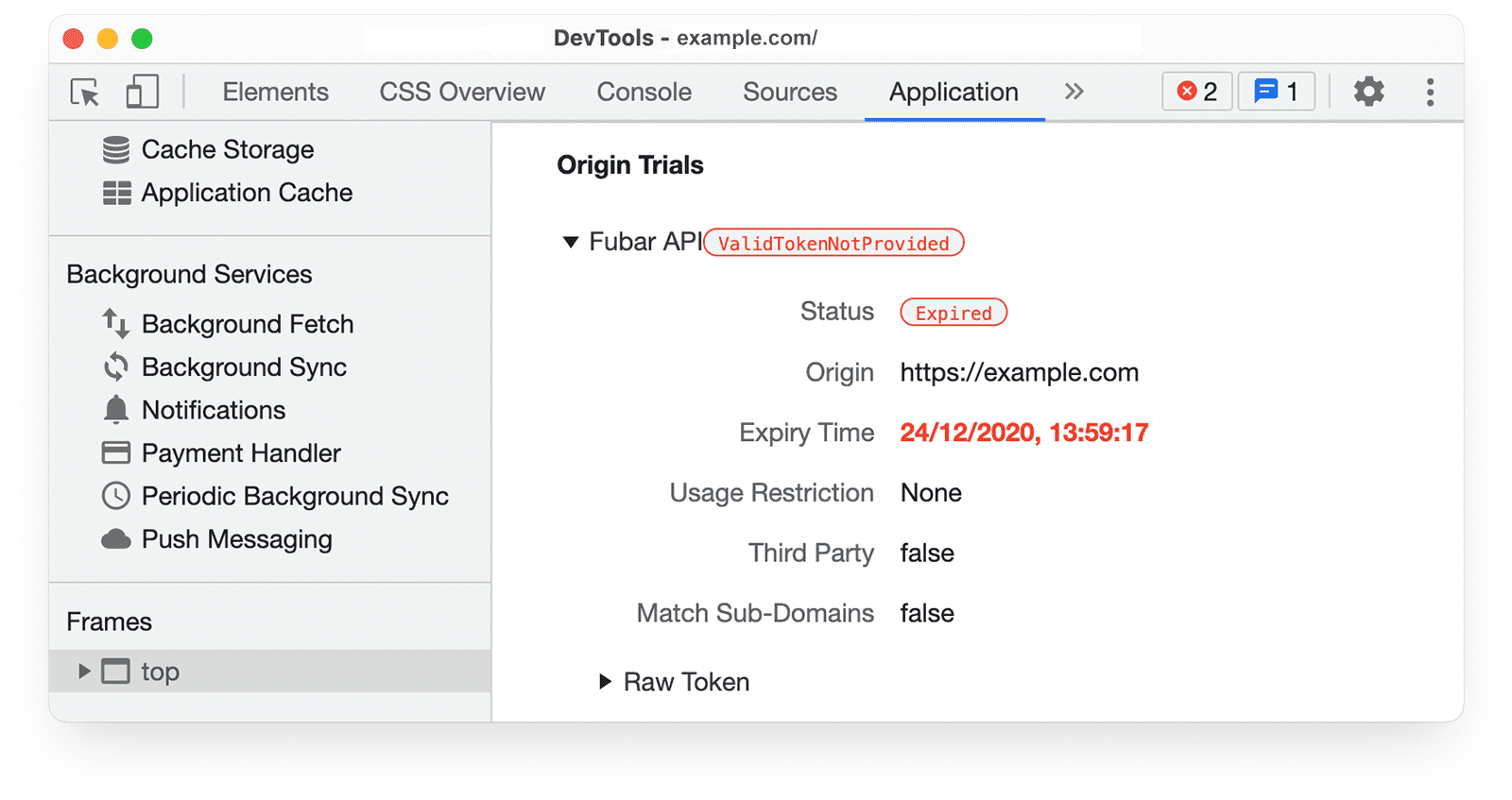
Se o token tiver expirado, o DevTools vai mostrar o status Expired, e a página Meus registros vai mostrar uma seção Tokens expirados.

O teste de origem está em andamento
É possível conferir a data de término de um teste de origem na página de registro:

Para testes que já terminaram, as DevTools mostram algo como isto:

Você recebe e-mails automáticos quando o feedback é necessário ou um token está prestes a expirar, mas não quando o período de teste termina.
O teste de origem está disponível para o usuário atual
Alguns testes de origem não estão disponíveis para determinados usuários, mesmo que um token válido seja fornecido.
Se um teste não estiver disponível para o usuário atual, o Chrome DevTools vai mostrar um
aviso TrialNotAllowed:

Informações sobre restrições de uso e disponibilidade são fornecidas para cada teste de origem.
Como acontece com qualquer recurso da plataforma da Web, use a detecção de recursos para confirmar se um recurso de teste de origem é compatível antes de usá-lo.
As restrições de uso do teste do Origin não foram excedidas
Por padrão, um recurso de teste de origem é ativado em qualquer página que tenha um token válido para o teste.
Exceto em casos raros, o uso do teste de origem é limitado a, no máximo, 0,5% de todos os carregamentos de página do Chrome. O recurso de teste de origem é desativado se o uso total de todos os usuários do Chrome exceder esse valor. As Ferramentas do desenvolvedor mostram o status do token como desativado.
Não há limites de uso para testes de descontinuação, porque eles não introduzem novos recursos e, portanto, não representam um risco de tornar uma proporção significativa da Web dependente de um recurso de teste.
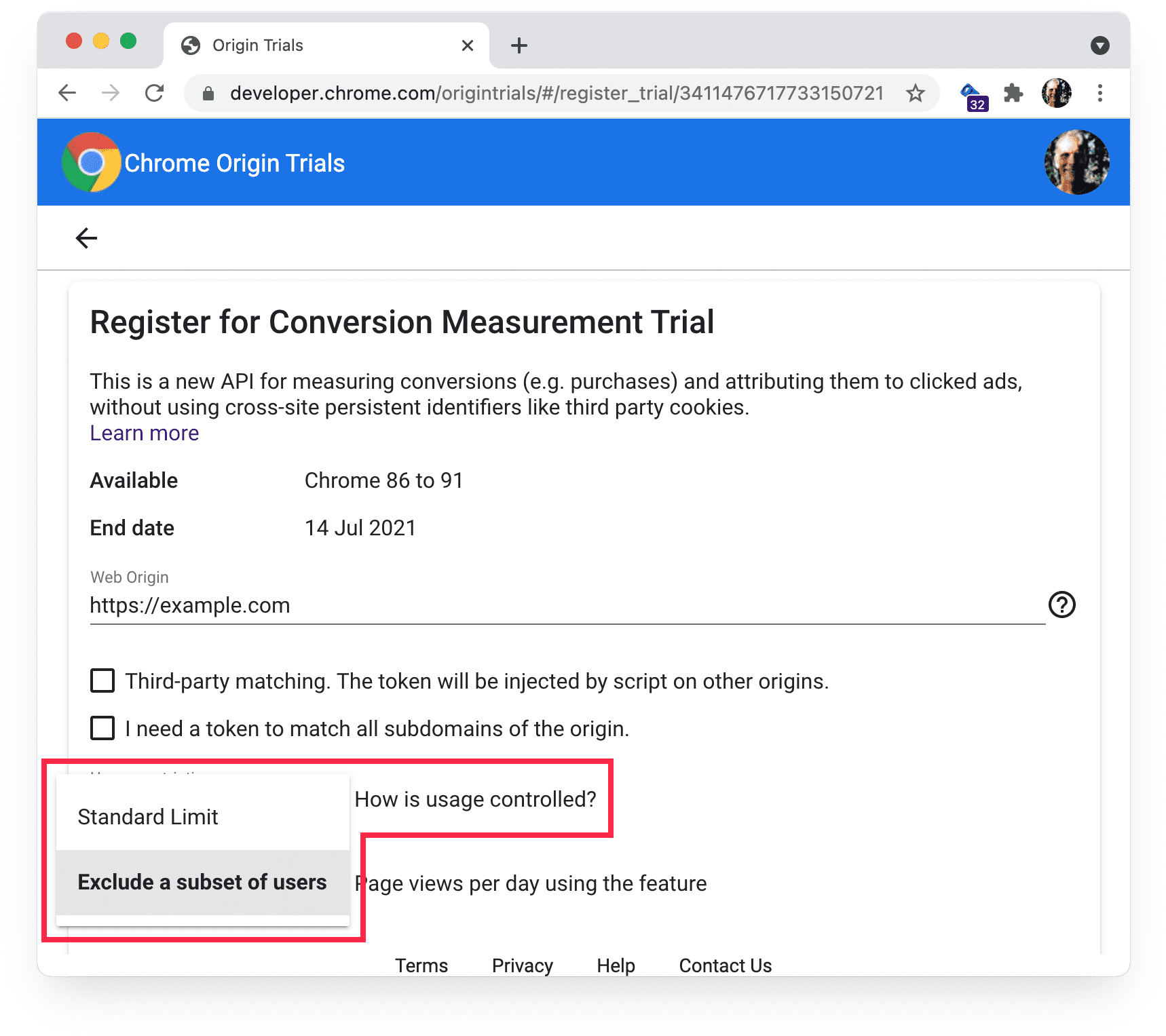
Alguns testes oferecem uma opção para limitar o uso, o que significa que os recursos do teste de origem são desativados para alguns usuários. Essa opção fica disponível na página de registro de um teste de origem que ofereça essa opção:

Se você notar que o acesso dos usuários a um recurso de teste de origem é menor do que o esperado, verifique se o Limite padrão está selecionado.
Os iFrames fornecem os próprios tokens
Para permitir o acesso a um recurso de teste de origem, um iframe precisa fornecer um token em uma metatag, um cabeçalho HTTP ou programaticamente. Os iframes não herdam o acesso aos recursos ativados para as páginas que os contêm.
ot-iframe.glitch.me demonstra o acesso a um recurso de teste de origem em um iframe. ot-iframe-3p.glitch.me fornece vários exemplos de iframes entre origens.
As políticas de permissões estão configuradas corretamente
Alguns recursos de teste de origem podem ser afetados por um
Permissions-Policy. Você pode verificar
isso na
Intent to Experiment
para o recurso de teste ou na documentação do desenvolvedor para o recurso em
developer.chrome.com/docs.
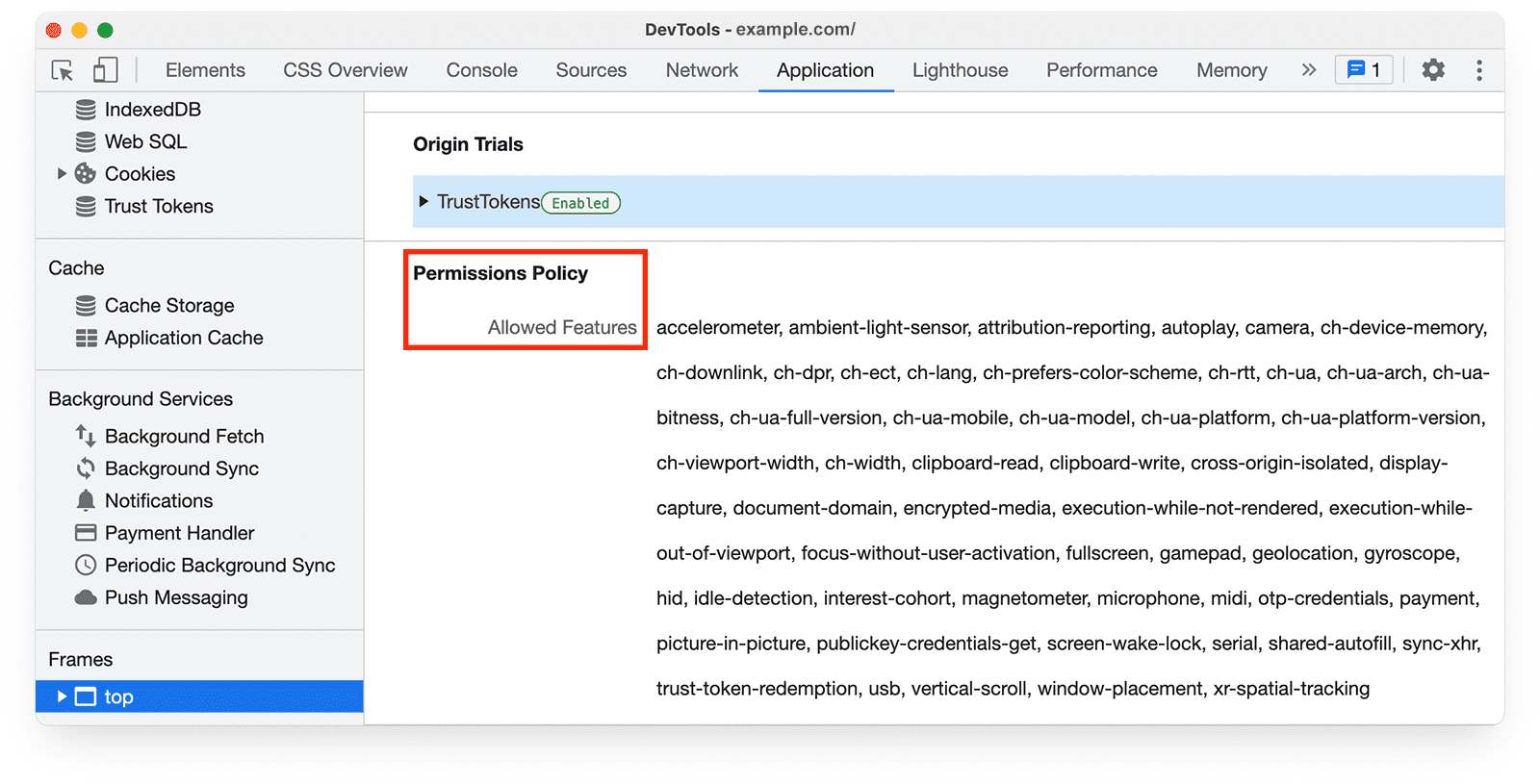
Verifique se o recurso que você está tentando acessar não está bloqueado por uma
diretiva Permissions-Policy. É possível verificar os cabeçalhos de resposta no painel Network do Chrome DevTools e conferir a lista completa de recursos permitidos no painel Application.

E os trabalhadores?
Os recursos de testes de origem podem ser disponibilizados para service workers, workers compartilhados
e dedicados. Para permitir o acesso a service workers e workers compartilhados,
forneça um token em um cabeçalho Origin-Trial.
Os workers dedicados herdam o acesso aos recursos ativados pelo documento pai.
O token é fornecido antes do acesso ao recurso
Verifique se um token de teste de origem é fornecido antes de um recurso de teste ser acessado. Por exemplo, se uma página fornecer um token com JavaScript, verifique se o código para fornecer o token é executado antes do código que tenta acessar o recurso de teste.
Demonstrações do teste de origem
Os sites a seguir mostram exemplos de implantação de tokens.
Como fornecer um token de teste de origem
- Token em uma metatag
- Token em um cabeçalho
- Token injetado por script de terceiros
- Recurso acessado em um iframe
- Exemplos de iframes entre origens
Ferramentas de teste de origem
Recursos no teste de origem
Confira a seguir demonstrações de APIs em testes de origem em andamento
Saiba mais
- Começar a usar os testes de origem do Chrome
- Testes de origem de terceiros
- Guia de testes de origem para desenvolvedores da Web
- Explicação do teste de origem
- Como fazer um teste de origem
- Processo para lançar novos recursos no Chromium
- Intent to explain: Demystifying the Blink shipping process
- Usar testes de origem no Microsoft Edge
- Testes de origem para Firefox


