মেটা ট্যাগ, শিরোনাম এবং স্ক্রিপ্টগুলিতে ট্রায়াল টোকেনগুলির সাথে সাধারণ সমস্যাগুলির সমাধান করুন।
এই নির্দেশিকাটি Chrome-এ অরিজিন ট্রায়ালগুলির একটি কার্যকরী জ্ঞান অনুমান করে৷ বিস্তারিত প্রায়শই জিজ্ঞাসিত প্রশ্নের জন্য, ওয়েব ডেভেলপারদের জন্য অরিজিন ট্রায়াল গাইড দেখুন।
আপনি যদি Chrome-এ অরিজিন ট্রায়ালের সাথে একটি বাগ সম্মুখীন হন, তাহলে Chrome অরিজিন ট্রায়াল GitHub সংগ্রহস্থলে একটি নতুন সমস্যা জমা দিন ।
চেকলিস্ট
একটি অরিজিন ট্রায়ালের সমস্যা সমাধানের জন্য, সরবরাহ করা লিঙ্কগুলি ব্যবহার করে প্রতিটি সমস্যার মাধ্যমে কাজ করুন।
টোকেন চেক করতে Chrome DevTools ব্যবহার করুন
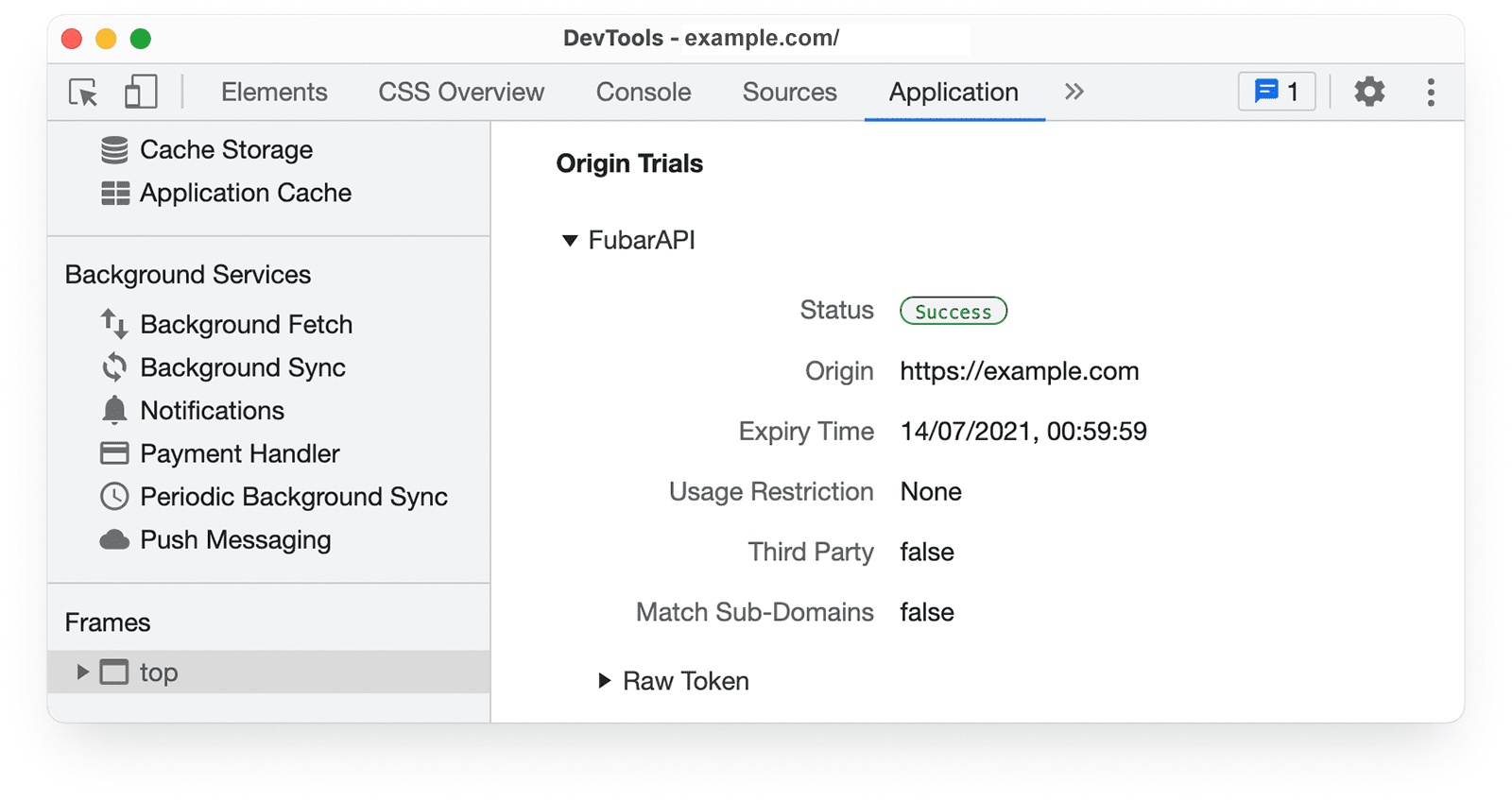
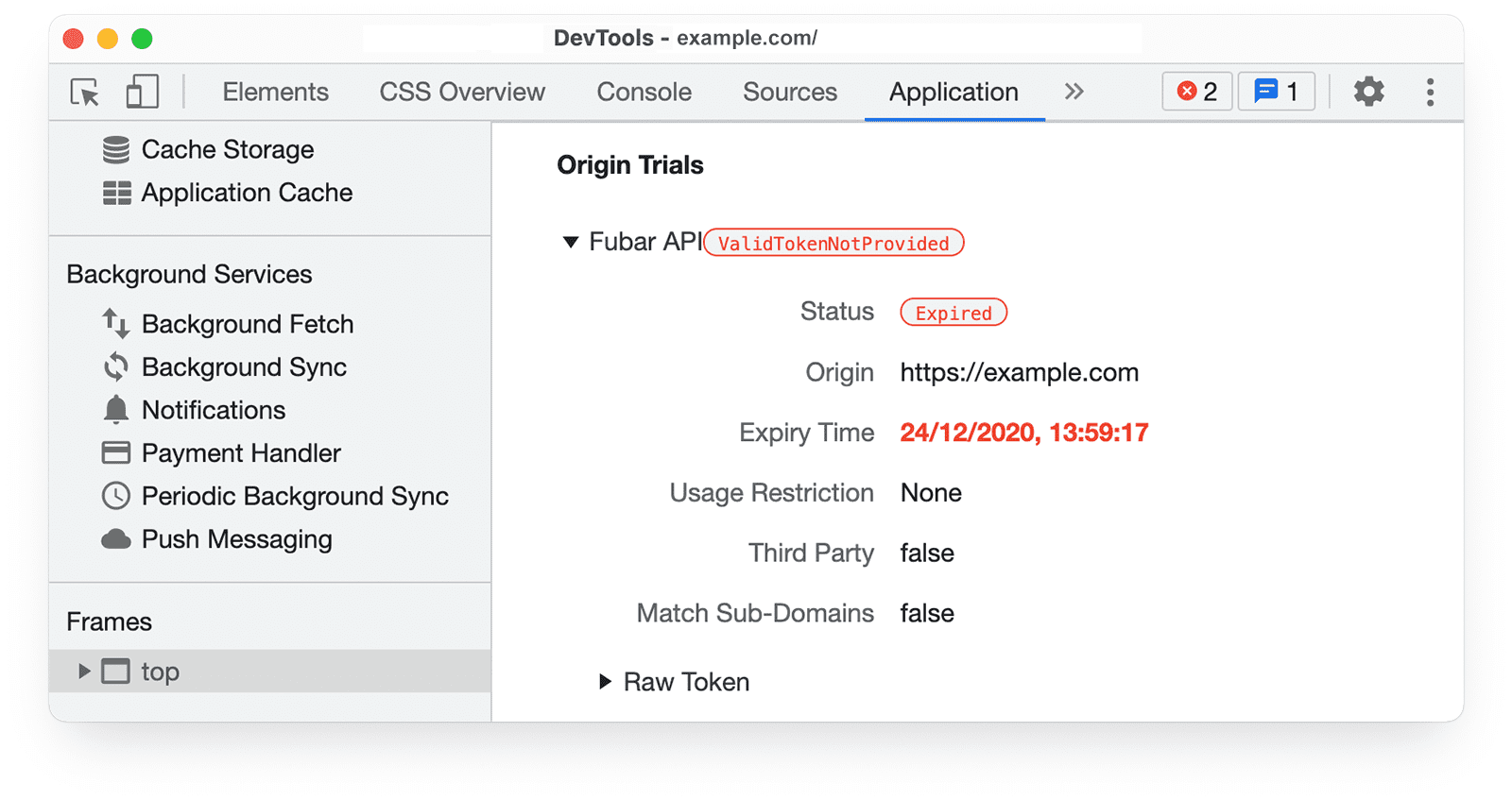
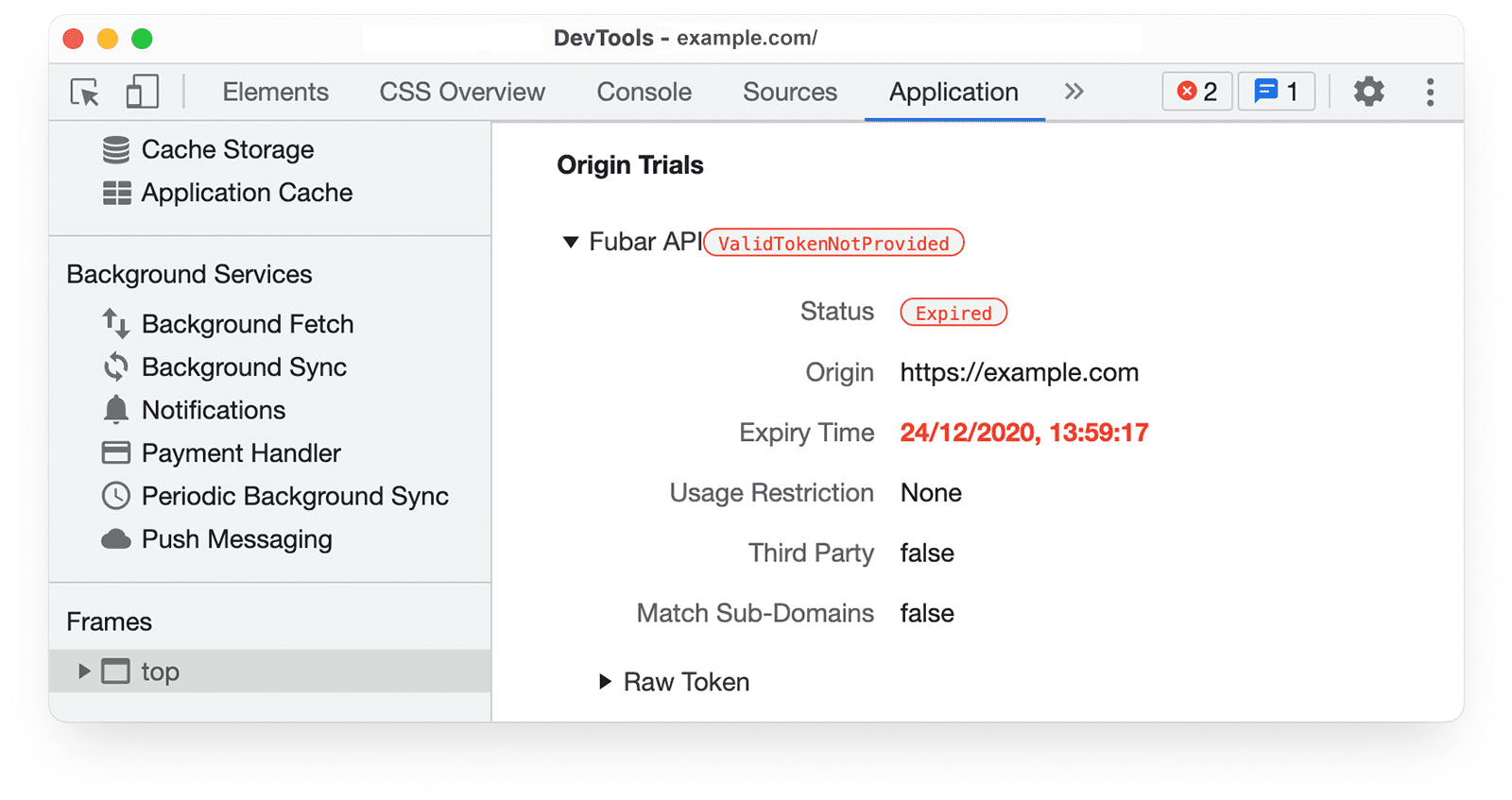
DevTools নির্বাচিত ফ্রেমের জন্য অ্যাপ্লিকেশন প্যানেলে মূল পরীক্ষার তথ্য প্রদান করে।

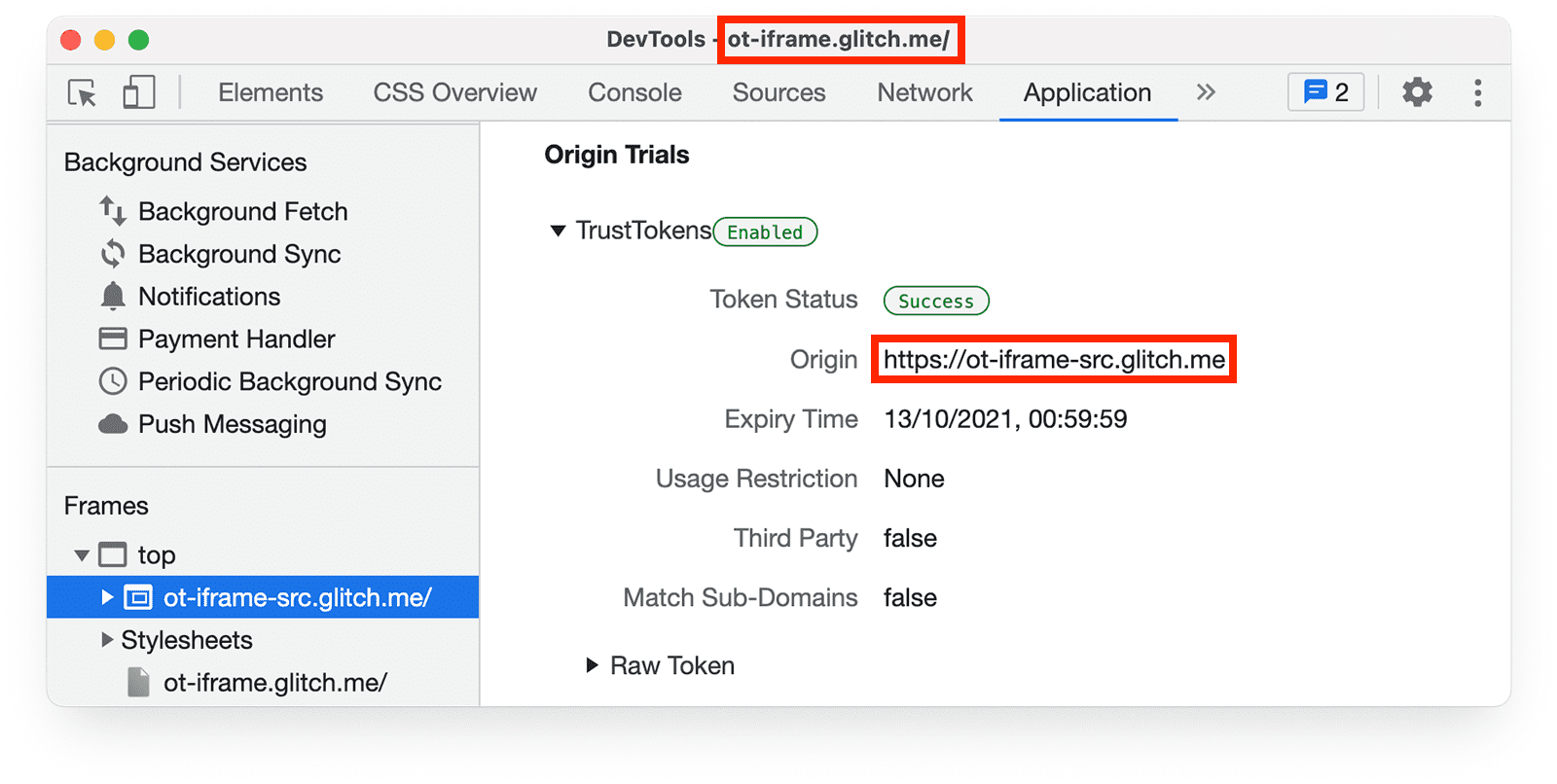
একটি সাবফ্রেমের জন্য উপলব্ধ মূল ট্রায়াল টোকেনগুলি পরিদর্শন করতে উপরের ফ্রেমটি প্রসারিত করুন৷ উদাহরণস্বরূপ, ot-iframe.glitch.me- এ ডেমো পৃষ্ঠার জন্য, আপনি দেখতে পারেন যে iframe-এর পৃষ্ঠাটি একটি টোকেন প্রদান করে।

- টোকেন স্ট্যাটাস : পৃষ্ঠায় একটি বৈধ টোকেন আছে কিনা। উল্লেখ্য যে কিছু মূল ট্রায়ালের জন্য অন্যান্য কারণ থাকতে পারে, যেমন ভৌগলিক সীমাবদ্ধতা, যার মানে একটি বৈধ টোকেনের উপস্থিতি থাকা সত্ত্বেও মূল ট্রায়াল বৈশিষ্ট্যটি উপলব্ধ নয়৷ Chrome DevTools স্ট্যাটাস কোডগুলি মূল পরীক্ষার জন্য প্রতিটি কোডের অর্থ ব্যাখ্যা করে৷
- মূল : ওয়েব অরিজিন টোকেনের জন্য নিবন্ধিত।
- মেয়াদ শেষ হওয়ার সময় : টোকেনের জন্য সর্বাধিক (সর্বশেষ) সম্ভাব্য মেয়াদ শেষ হওয়ার তারিখ এবং সময়, যা (বেশিরভাগ জন্য) ট্রায়ালের শেষের সাথে মেলে। এটি মাই রেজিস্ট্রেশনে প্রদর্শিত টোকেনের বৈধ তারিখের মতো নয়, যা দেখায় যে টোকেনটি কতক্ষণের জন্য বৈধ, এবং বাড়ানো যেতে পারে ।
- ব্যবহারের সীমাবদ্ধতা : ব্যবহারের সীমা, যা কিছু পরীক্ষার জন্য সেট করা যেতে পারে ।
- তৃতীয় পক্ষ : টোকেনের জন্য তৃতীয় পক্ষের মিল সক্ষম কিনা। এটি কিছু অরিজিন ট্রায়ালের জন্য উপলব্ধ, যেখানে তৃতীয় পক্ষের স্ক্রিপ্ট থেকে একাধিক সাইটে একটি ট্রায়াল বৈশিষ্ট্য অ্যাক্সেস করা প্রয়োজন।
- মিল সাব-ডোমেন : টোকেনের জন্য সাবডোমেন ম্যাচিং সক্ষম করা আছে কিনা। এটি প্রতিটি সাবডোমেনের জন্য আলাদা টোকেনের প্রয়োজন ছাড়াই একটি অরিজিন ট্রায়াল বৈশিষ্ট্যকে একটি মূলের একাধিক সাবডোমেনে পরীক্ষা করতে সক্ষম করে।
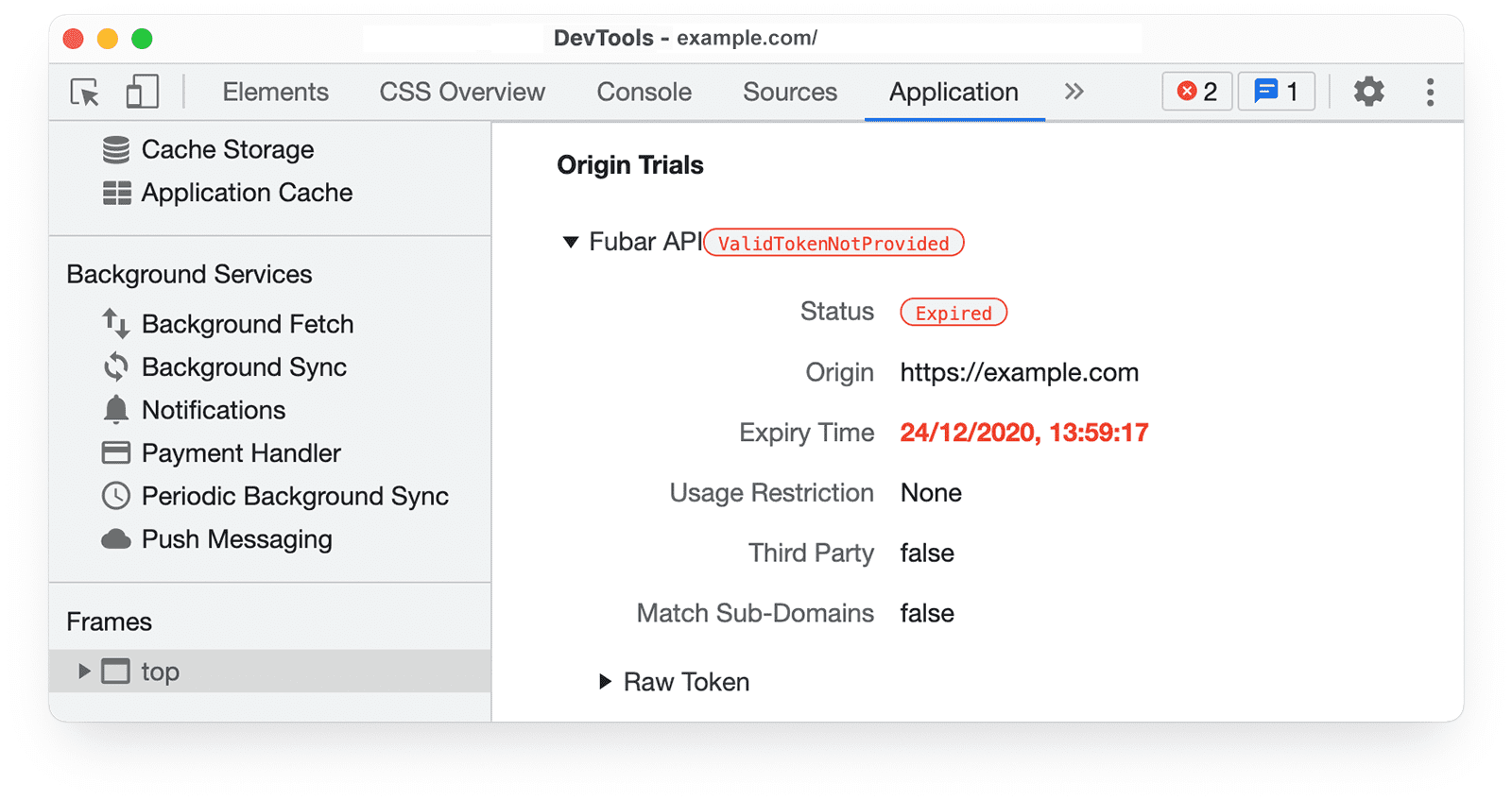
Chrome DevTools ট্রায়াল নামের পাশে একটি সতর্কতা প্রদর্শন করে যদি ট্রায়ালটি হয়: বর্তমান ব্যবহারকারীর জন্য অনুপলব্ধ, টোকেনের মেয়াদ শেষ হয়ে গেছে বা অন্য কোনো সীমাবদ্ধতা থাকলে।

স্ট্যাটাস কোড
আপনি Chrome DevTools-এ নিম্নলিখিত স্থিতি কোডগুলির সম্মুখীন হতে পারেন৷
মেয়াদ শেষ হয়েছে : টোকেন এর মেয়াদ শেষ হওয়ার তারিখ অতিক্রম করেছে। মূল ট্রায়াল পুনরায় সক্ষম করতে, টোকেন পুনর্নবীকরণ করা আবশ্যক. একটি নতুন মেয়াদ শেষ হওয়ার তারিখ সহ একটি নতুন টোকেন তৈরি করুন। সোর্স কোড
বৈশিষ্ট্য নিষ্ক্রিয় : ট্রায়াল ব্যবহারের জন্য নিষ্ক্রিয় করা হয়েছে. সোর্স কোড
FeatureDisabledForUser : এই টোকেনটিকে বর্তমান ব্যবহারকারীর জন্য একটি বিকল্প ব্যবহার বিধিনিষেধ সহ অক্ষম হিসাবে মনোনীত করা হয়েছে। ডিজাইন ডক এর "ইউজার সাবসেট এক্সক্লুশন" বিভাগটি দেখুন। সোর্স কোড 1 এবং সোর্স কোড 2
অনিরাপদ : অনুরোধের উত্সটি অনিরাপদ, এবং ট্রায়ালটি অনিরাপদ উত্সের জন্য সক্ষম নয়৷ অরিজিন ট্রায়াল টোকেন ভ্যালিডেটর কোডে যেমন ব্যাখ্যা করা হয়েছে: 'তৃতীয় পক্ষের টোকেনগুলির জন্য, বর্তমান উত্স এবং স্ক্রিপ্টের উত্স উভয়ই নিরাপদ হতে হবে৷ সাবডোমেন মিলের কারণে, প্রদত্ত স্ক্রিপ্ট উত্সগুলির একটির জন্য টোকেন উত্সটি সঠিক মিল নাও হতে পারে এবং ফলাফলটি নির্দেশ করে না যে কোন নির্দিষ্ট উত্স মিলেছে৷ এর মানে উপযুক্ত স্ক্রিপ্টের উৎস খুঁজে বের করার জন্য এটি সরাসরি অনুসন্ধান নয়। সমস্ত অরিজিন তুলনা পুনরায় করা এড়াতে, কতগুলি স্ক্রিপ্ট উত্স প্রদান করা হয়েছিল তার উপর নির্ভর করে এমন শর্টকাট রয়েছে৷ অন্তত একটি হতে হবে, নতুবা তৃতীয় পক্ষের টোকেন সফলভাবে যাচাই করা হবে না।' সোর্স কোড
অবৈধ স্বাক্ষর : টোকেনে একটি অবৈধ বা বিকৃত স্বাক্ষর রয়েছে। সোর্স কোড
বিকৃত : টোকেনটি বিকৃত এবং পার্স করা যাবে না। সোর্স কোড
সমর্থিত নয় : টোকেন দ্বারা সংজ্ঞায়িত মূল ট্রায়াল Chromium এমবেডারে সমর্থিত নয়৷ একটি এমবেডার একটি ব্রাউজার (যেমন ক্রোম বা এজ), একটি ওয়েবভিউ বা অন্য কিছু ব্যবহারকারী এজেন্ট হতে পারে। সোর্স কোড
সাফল্য : টোকেনটি সুগঠিত, মেয়াদ শেষ হয়নি, একটি মূল ট্রায়াল বৈশিষ্ট্যের সাথে মেলে, এবং একটি প্রত্যাশিত উত্স থেকে অনুরোধ করা হয়েছে৷ সোর্স কোড
টোকেন নিষ্ক্রিয় : টোকেন নিষ্ক্রিয় হিসাবে চিহ্নিত করা হয়েছে এবং ব্যবহার করা যাবে না। সোর্স কোড
TrialNotAllowed : মূল ট্রায়াল বর্তমান ব্যবহারকারীর জন্য অনুপলব্ধ ৷ সোর্স কোড
অজানা ট্রায়াল : টোকেন একটি বৈশিষ্ট্যের নাম নির্দিষ্ট করে যা কোনো পরিচিত ট্রায়ালের সাথে মেলে না। সোর্স কোড
WrongOrigin : অনুরোধের উৎস টোকেনে উল্লেখিত মূলের সাথে মেলে না। এটি স্কিম, হোস্টনাম বা পোর্ট অন্তর্ভুক্ত করতে পারে। বহিরাগত জাভাস্ক্রিপ্ট ফাইলের পরিবর্তে একটি HTTP শিরোনাম, মেটা ট্যাগ বা ইনলাইন স্ক্রিপ্টে তৃতীয় পক্ষের টোকেন প্রদান করা হলে এই অবস্থাটিও প্রদর্শিত হয়। সোর্স কোড
ভুল সংস্করণ : আপনি ভুল টোকেন সংস্করণ ব্যবহার করছেন। শুধুমাত্র টোকেন সংস্করণ 2 এবং 3 সমর্থিত। সোর্স কোড
মূল পরীক্ষার জন্য প্রয়োজনীয় শর্তাবলী
যদি আপনার অরিজিন ট্রায়াল আশানুরূপ কাজ না করে, তাহলে নিশ্চিত করুন যে আপনি নিম্নলিখিত শর্তগুলি পূরণ করেছেন৷
আপনি Chrome এ পরীক্ষা করছেন, Chromium বা অন্য ব্রাউজারে নয়
Chrome অরিজিন ট্রায়ালগুলি Chrome ব্যবহারকারীদের জন্য কাজ করার জন্য ডিজাইন করা হয়েছে৷ ক্রোম অরিজিন ট্রায়াল টোকেনগুলি ক্রোমিয়াম এবং ক্রোমিয়াম-ভিত্তিক ব্রাউজার সহ অন্যান্য ব্রাউজারগুলিতে বৈশিষ্ট্যগুলি সক্ষম করবে না৷ এর কারণ হল Chrome অরিজিন ট্রায়ালগুলি পরীক্ষা করার জন্য Chrome-এ উপলব্ধ বৈশিষ্ট্যগুলির জন্য নির্দিষ্ট৷
অরিজিন ট্রায়ালগুলি Firefox এবং Microsoft Edge-এর জন্যও উপলব্ধ। ফায়ারফক্স বা এজ অরিজিন ট্রায়ালে তালিকাভুক্তি Chrome-এ একটি বৈশিষ্ট্য সক্রিয় করবে না।
আপনার সাইট অ্যাক্সেস করার জন্য Chrome সংস্করণগুলির জন্য মূল ট্রায়াল সক্ষম করা হয়েছে৷
অরিজিন ট্রায়ালগুলিতে অ্যাক্সেস Chrome এর নির্দিষ্ট সংস্করণগুলিতে সীমাবদ্ধ৷ এর অর্থ হতে পারে একটি ট্রায়াল বৈশিষ্ট্য শুধুমাত্র প্রাক-স্থিতিশীল Chrome চ্যানেলগুলিতে উপলব্ধ: ক্যানারি, ডেভ এবং বিটা৷
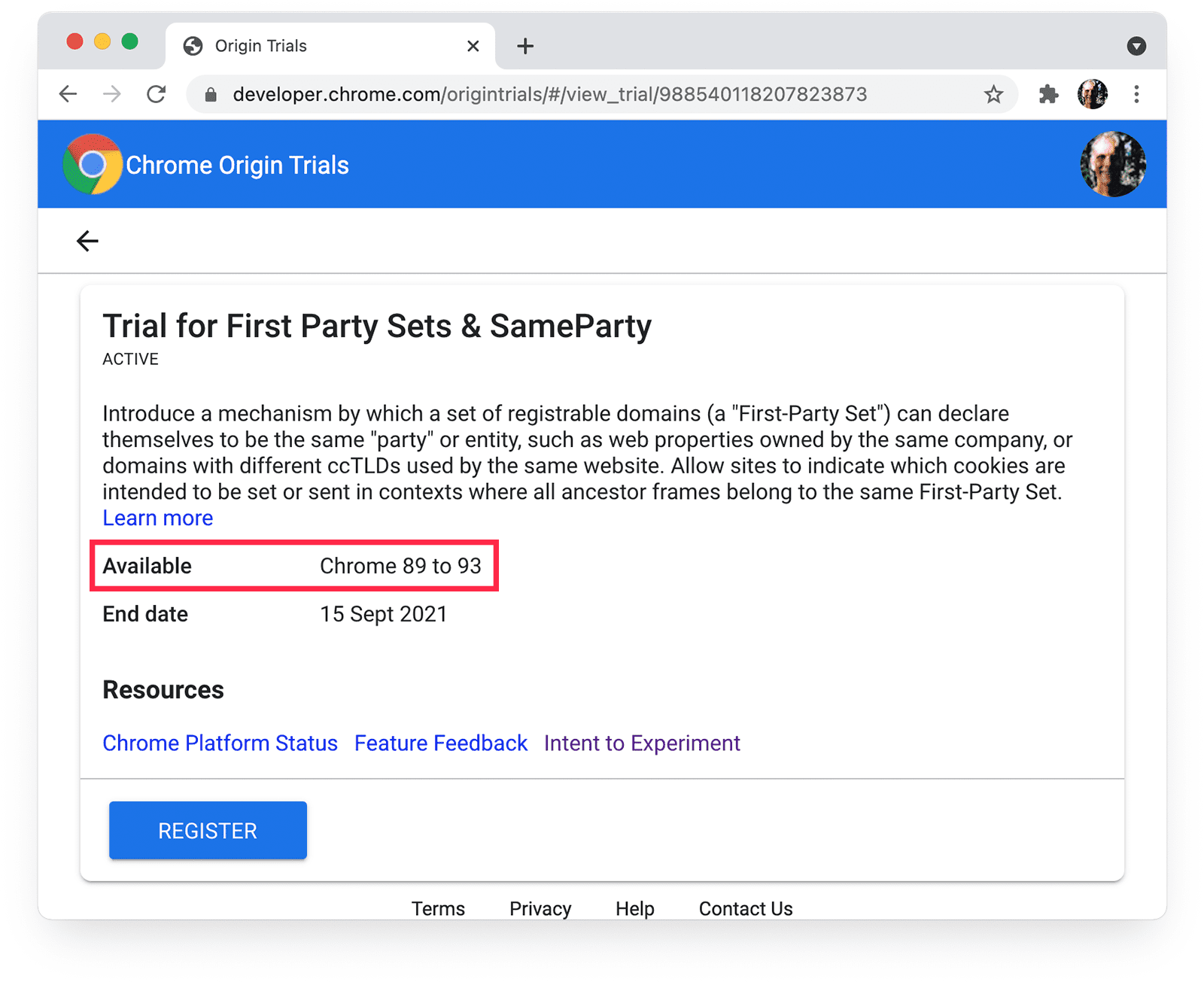
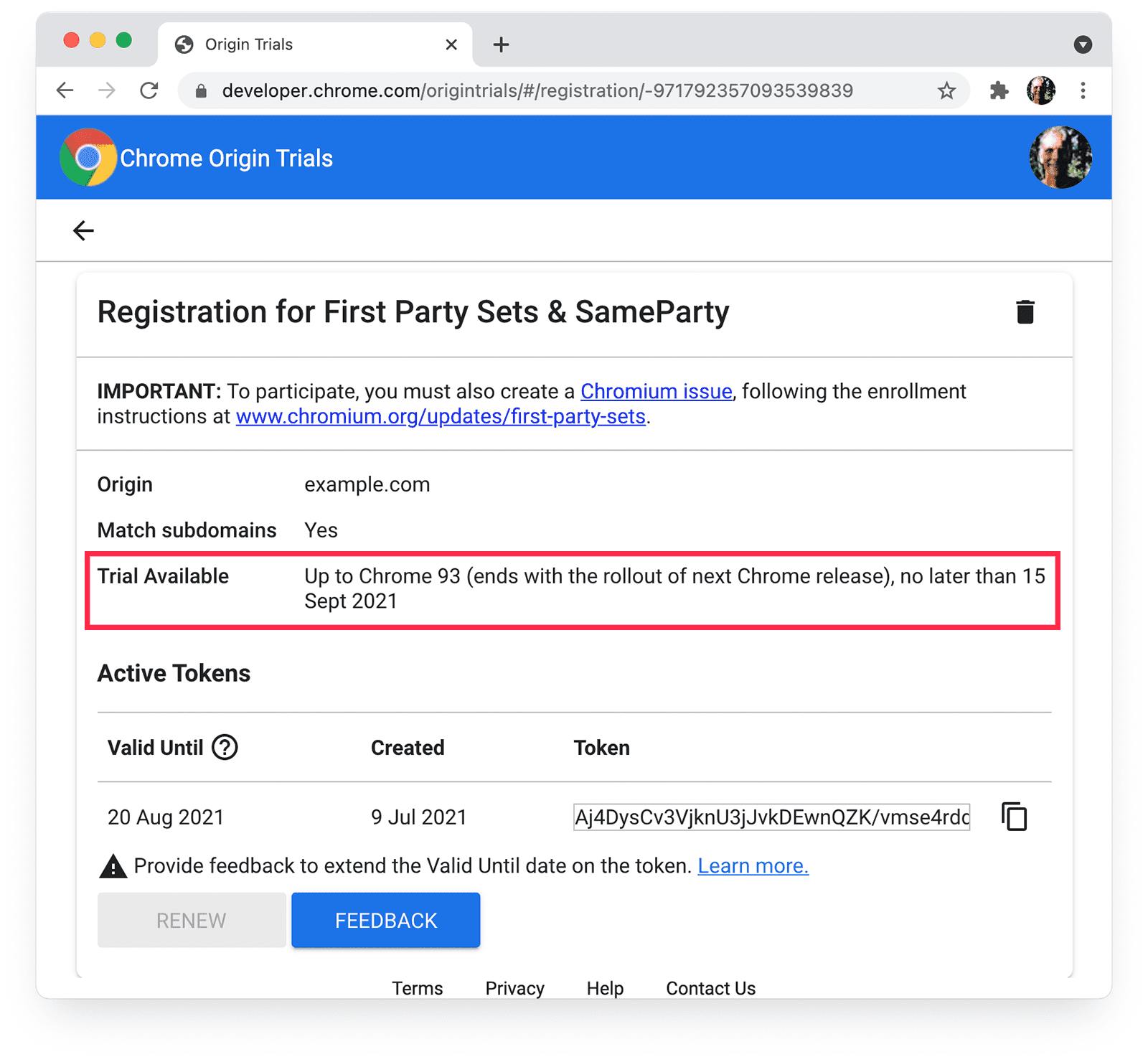
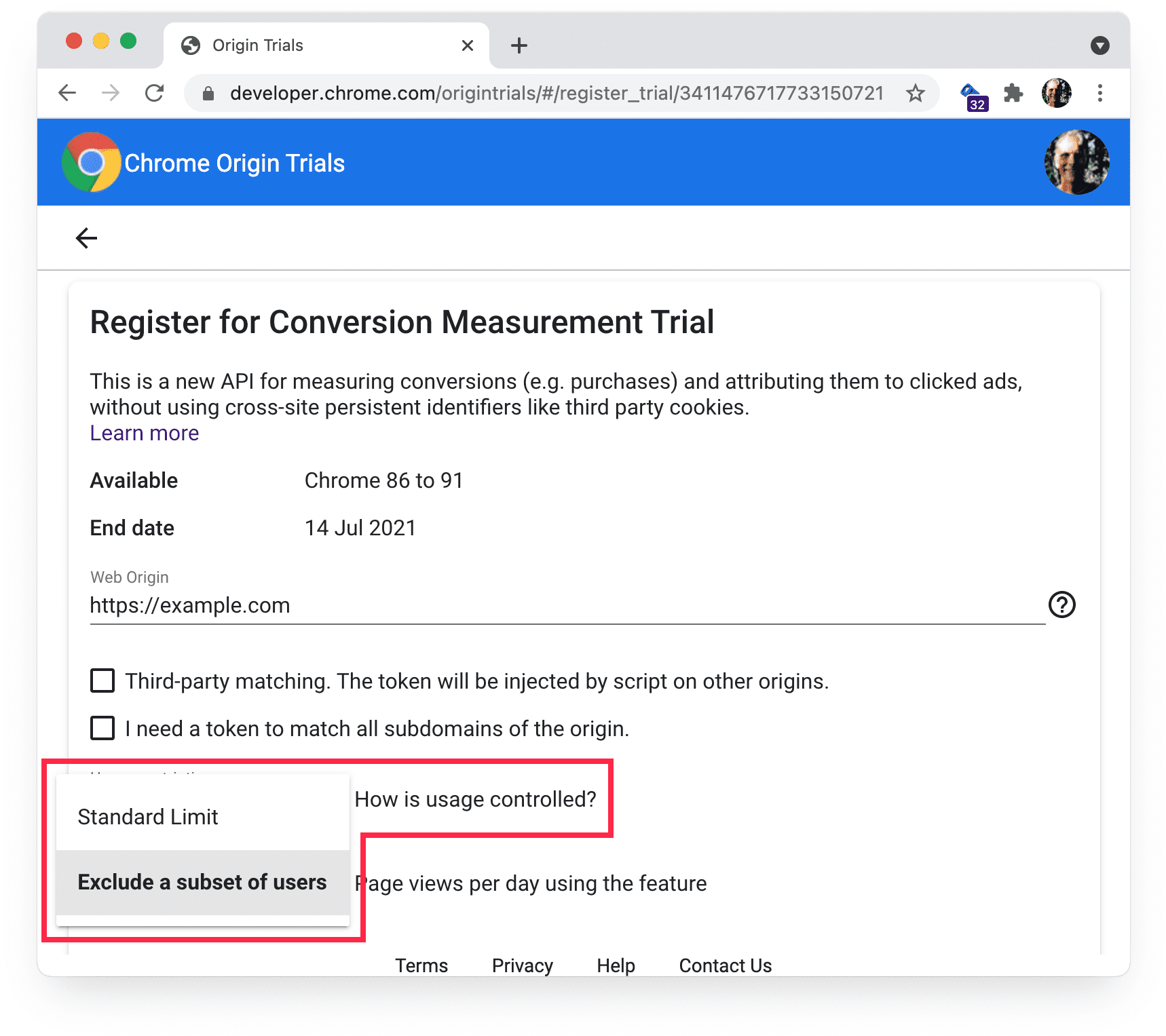
আপনি ট্রায়ালের জন্য নিবন্ধন পৃষ্ঠা থেকে সংস্করণ উপলব্ধতা পরীক্ষা করতে পারেন:

আপনি chrome://version থেকে আপনি যে Chrome সংস্করণটি ব্যবহার করছেন তা পরীক্ষা করতে পারেন।
ক্রোম সেটিংস দ্বারা অরিজিন ট্রায়াল অক্ষম করা হয়নি৷
যদি একজন স্বতন্ত্র ব্যবহারকারী রিপোর্ট করেন যে একটি বৈশিষ্ট্য তাদের জন্য কাজ করে না, তাহলে তাদের Chrome সেটিংসে বৈশিষ্ট্যটি অক্ষম করা নেই তা পরীক্ষা করুন। উদাহরণস্বরূপ, কিছু গোপনীয়তা স্যান্ডবক্স বৈশিষ্ট্যগুলি chrome://settings/adPrivacy পৃষ্ঠা থেকে অক্ষম করা যেতে পারে৷
কীওয়ার্ড এবং সিনট্যাক্স সঠিক
অরিজিন ট্রায়াল টোকেনের জন্য উপযুক্ত কীওয়ার্ড এবং সিনট্যাক্স ব্যবহার করা নিশ্চিত করুন।
প্রথম পক্ষের ব্যবহারের জন্য, একটি origin-trial মেটা ট্যাগে একটি টোকেন প্রদান করা যেতে পারে:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
বিকল্পভাবে, একটি Origin-Trial প্রতিক্রিয়া শিরোনামে একটি টোকেন প্রদান করা যেতে পারে। এখানে Node.js এ এক্সপ্রেস ব্যবহার করে একটি উদাহরণ দেওয়া হল:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
জাভাস্ক্রিপ্টের সাথেও টোকেন প্রদান করা যেতে পারে:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
প্রথম পক্ষের টোকেন অরিজিন পৃষ্ঠার মূলের সাথে মেলে
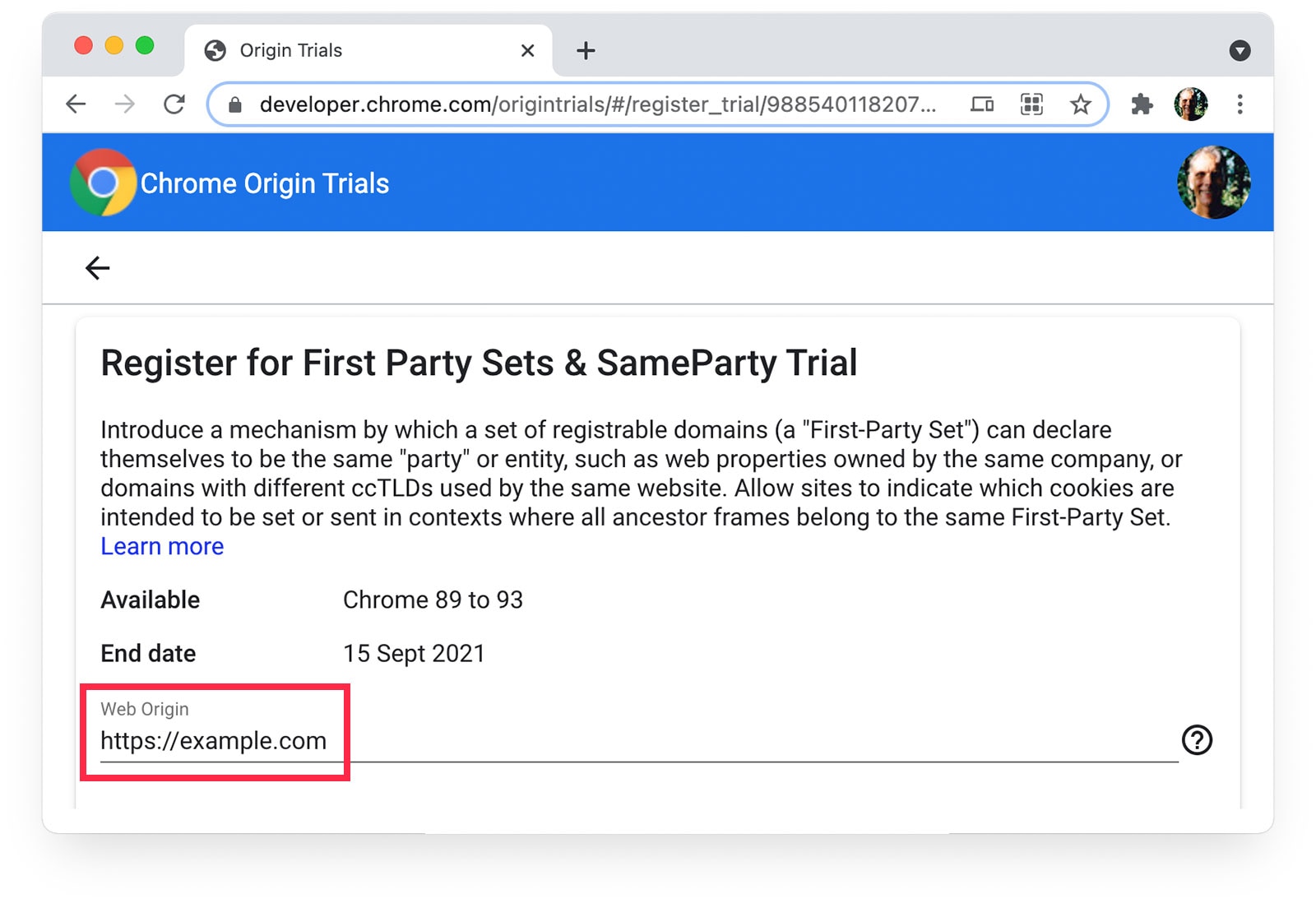
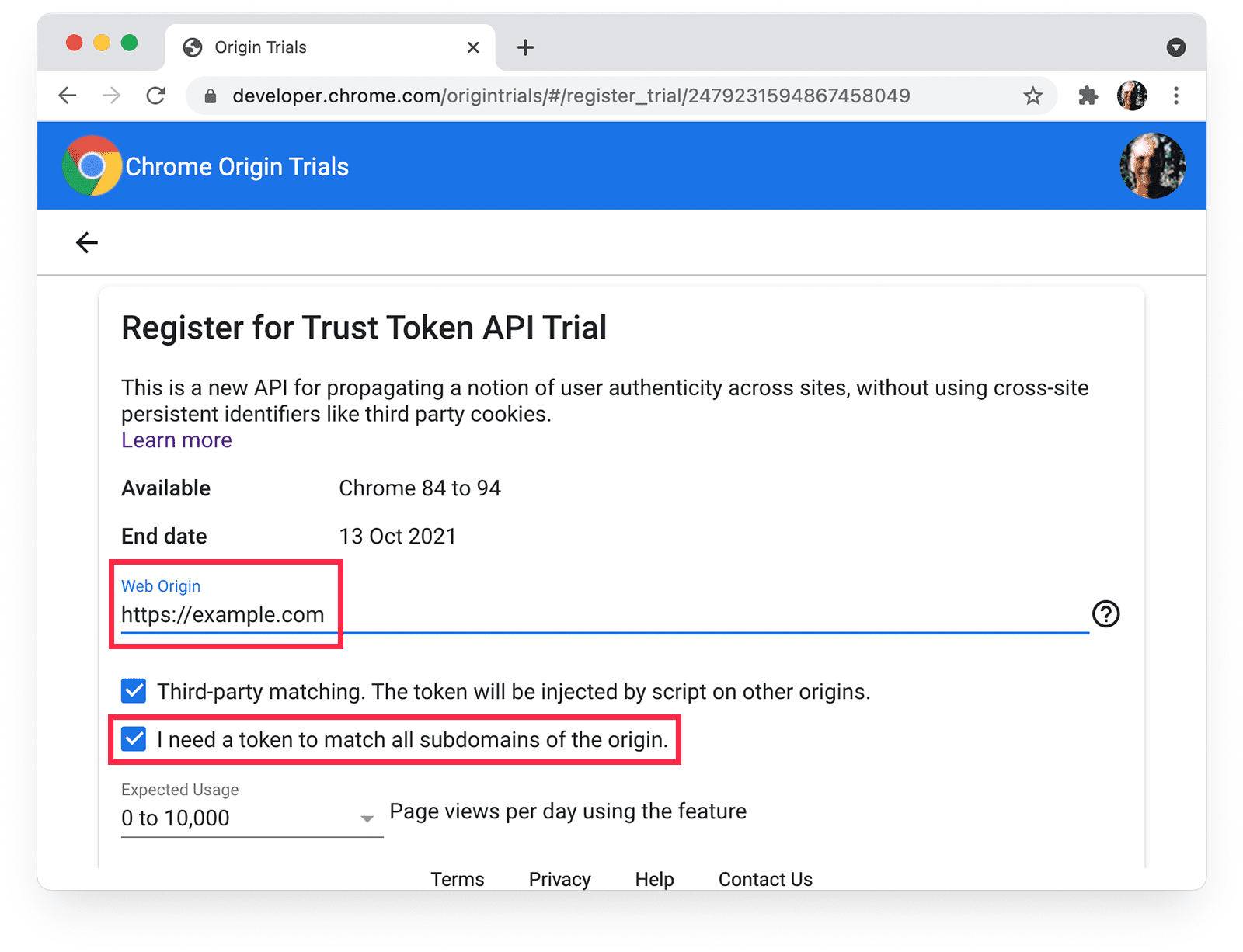
আপনি ট্রায়ালের জন্য নিবন্ধন করার সময় নির্বাচিত ওয়েব অরিজিন মানটি টোকেন প্রদানকারী মেটা ট্যাগ বা শিরোনাম রয়েছে এমন পৃষ্ঠার মূলের সাথে মেলে তা নিশ্চিত করুন৷
উদাহরণ স্বরূপ, আপনি যদি https://example.com ওয়েব অরিজিন হিসেবে নির্বাচন করেন:

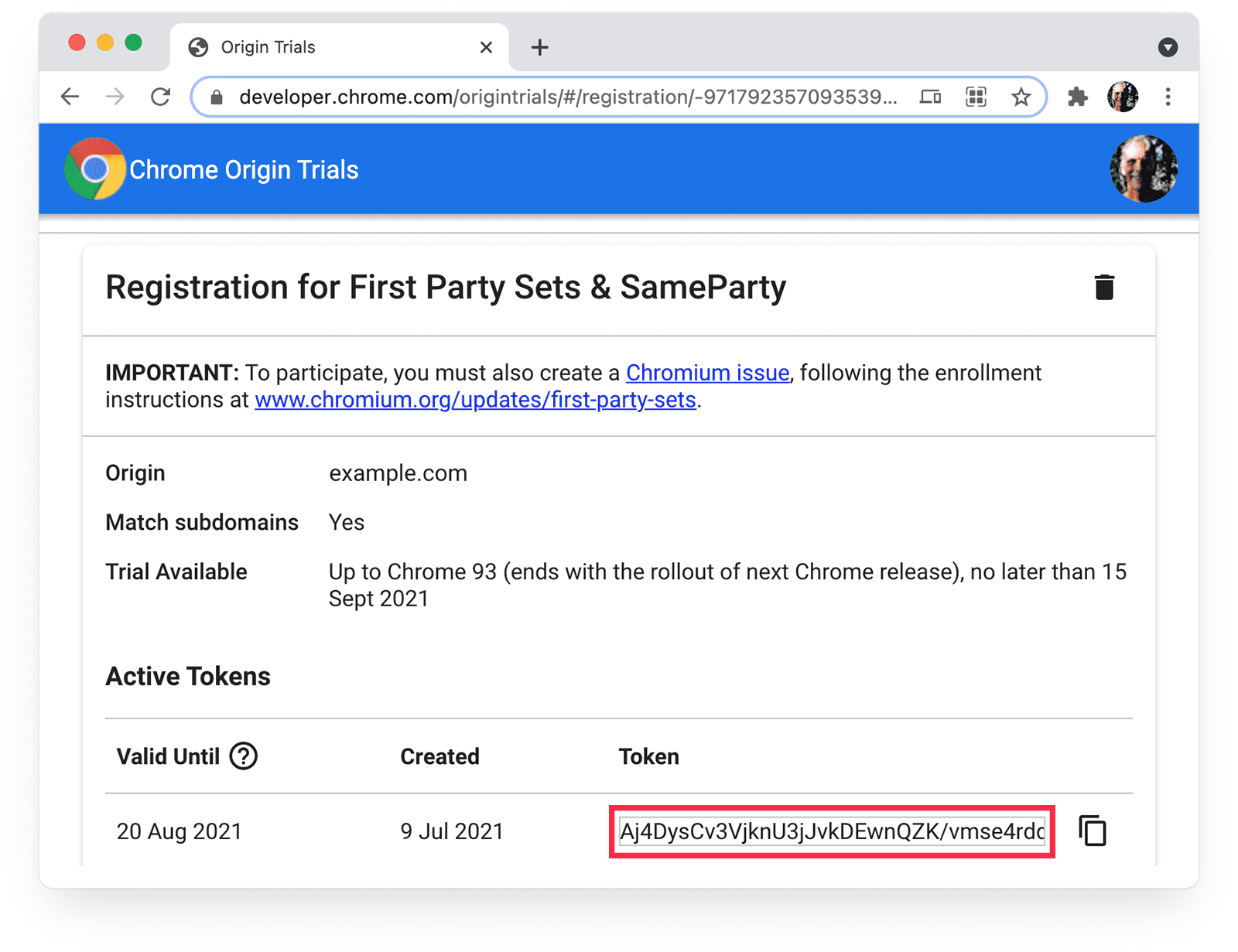
আপনি এই মত একটি টোকেন মান পেতে পারেন:

এই মানটি আপনার সমস্যা সমাধানের পৃষ্ঠায় ব্যবহৃত টোকেনের সাথে মেলে কিনা তা পরীক্ষা করুন৷
একটি মেটা ট্যাগে প্রদত্ত একটি টোকেনের জন্য, HTML চেক করুন:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
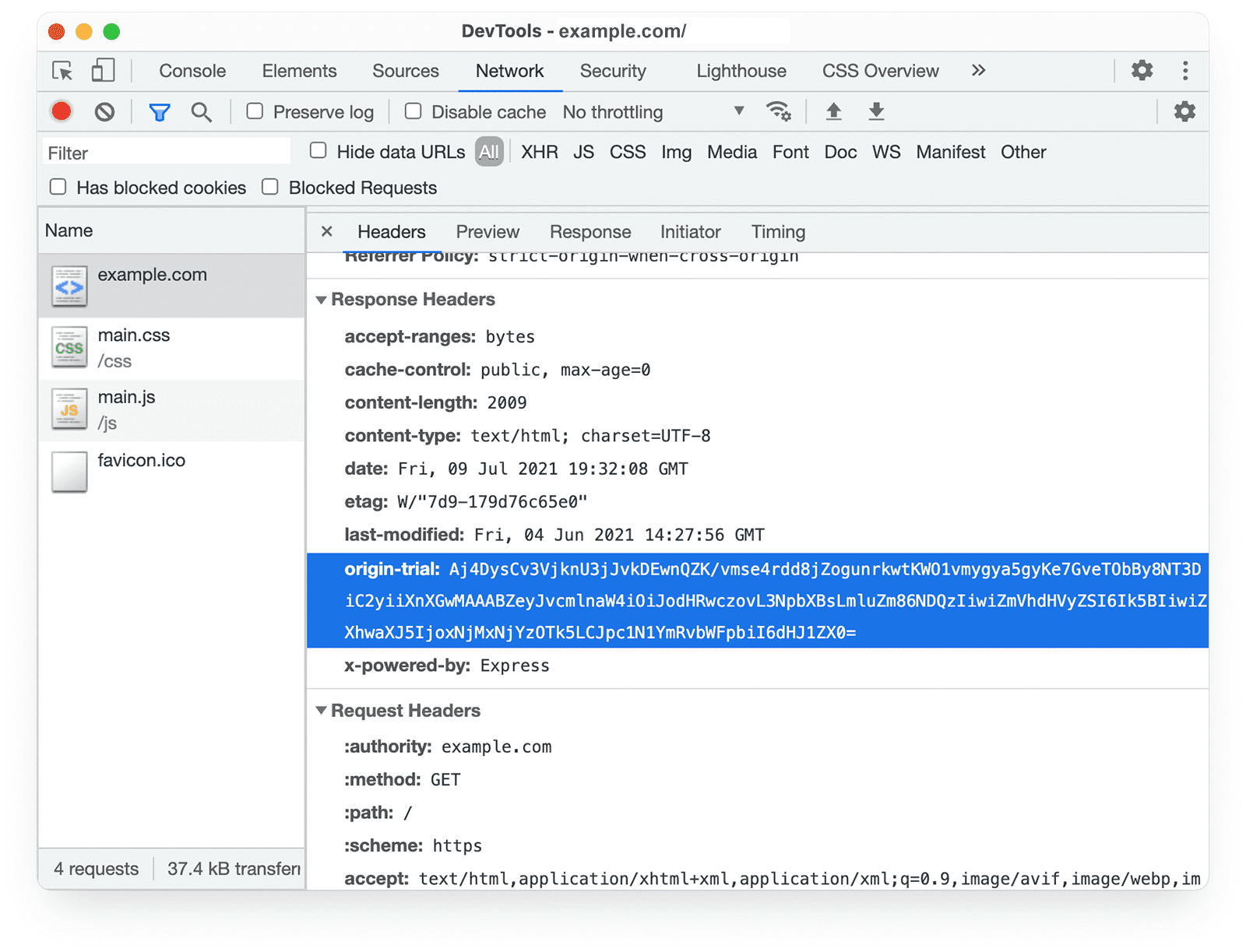
হেডারে প্রদত্ত একটি টোকেনের জন্য, আপনি রেসপন্স হেডারের অধীনে Chrome DevTools নেটওয়ার্ক প্যানেল থেকে টোকেন মান পরীক্ষা করতে পারেন:

প্রথম পক্ষের টোকেন এটি ব্যবহার করে এমন উত্স থেকে পরিবেশন করা হয়
আপনার মূল থেকে পরিবেশিত একটি পৃষ্ঠায় অন্তর্ভুক্ত কোডের জন্য একটি অরিজিন ট্রায়াল বৈশিষ্ট্যে অ্যাক্সেস সক্ষম করতে, একটি মেটা ট্যাগ, শিরোলেখ, বা একই উত্স থেকে জাভাস্ক্রিপ্ট সহ একটি ট্রায়াল টোকেন প্রদান করুন৷
একটি টোকেনের জন্য নিবন্ধিত উত্স অবশ্যই এটি পরিবেশনকারী উত্সের সাথে মিলবে৷
থার্ড-পার্টি টোকেন অরিজিন স্ক্রিপ্ট অরিজিনের সাথে মেলে
আপনি অন্য উত্সগুলিতে ইনজেকশন করা স্ক্রিপ্টগুলির জন্য একটি অরিজিন ট্রায়ালে অংশ নিতে নিবন্ধন করতে পারেন৷
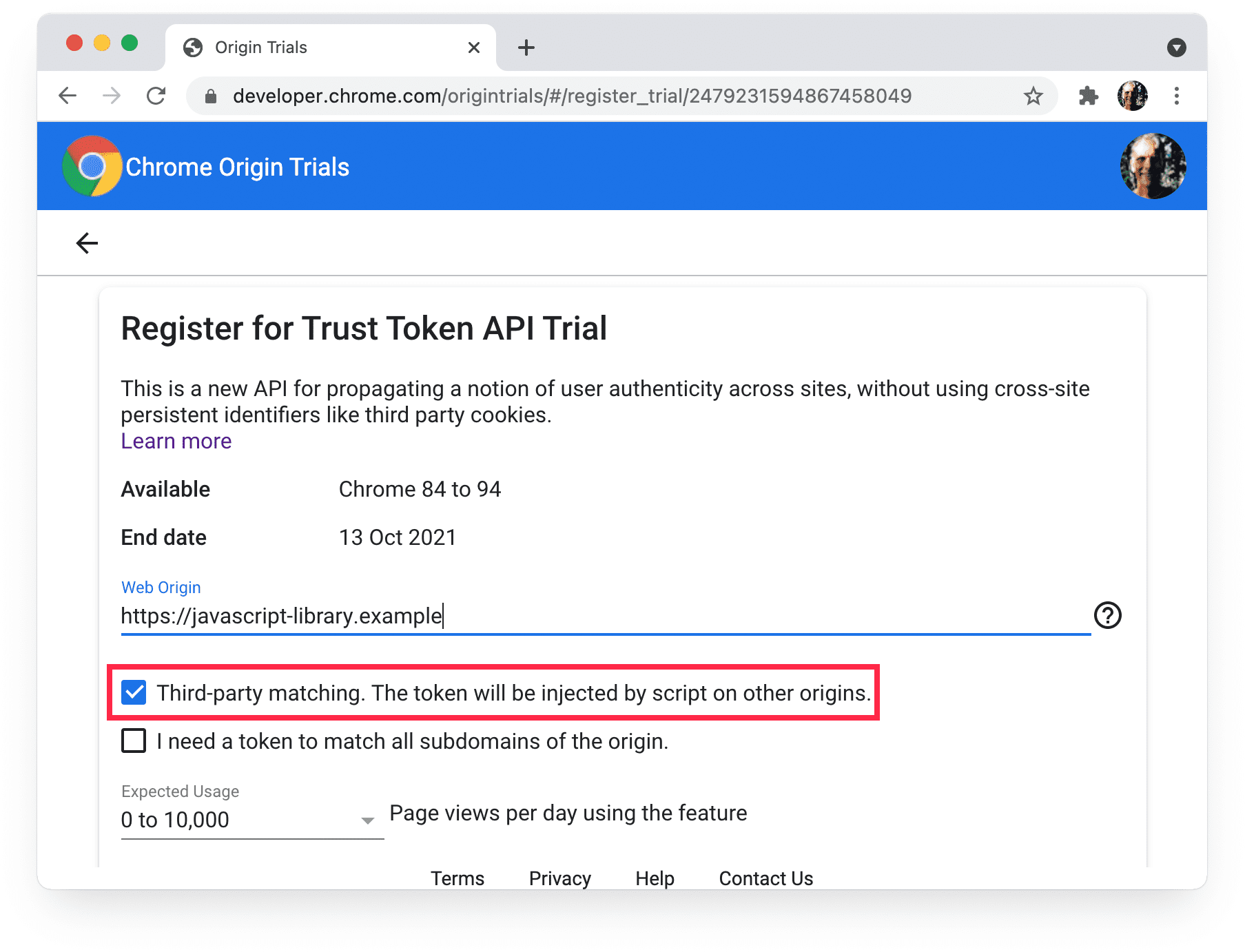
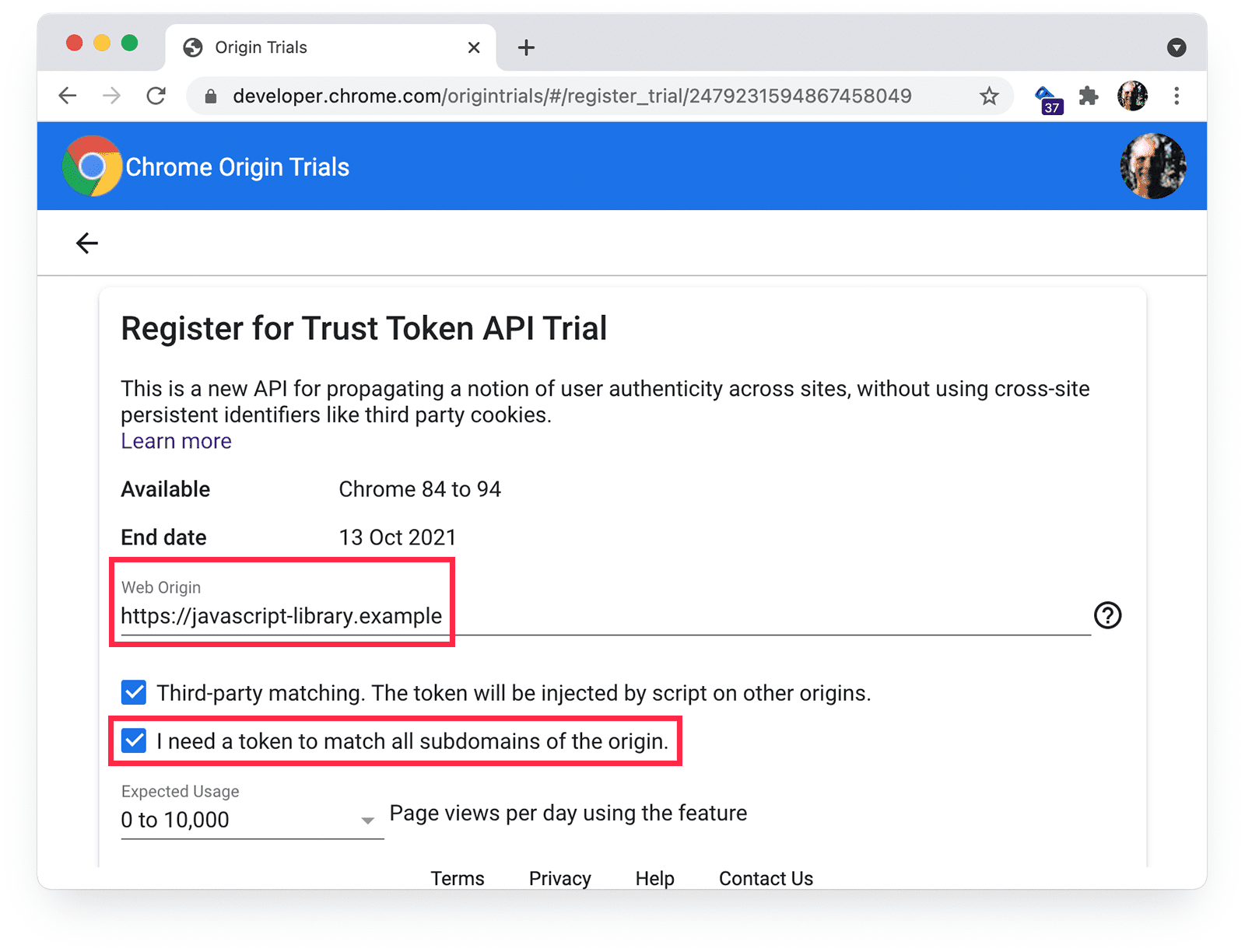
উদাহরণস্বরূপ, আপনি যদি javascript-library.example থেকে একটি অরিজিন ট্রায়ালে অংশ নিতে স্ক্রিপ্টগুলি চান, তাহলে আপনাকে javascript-library.example এর জন্য তৃতীয় পক্ষের ম্যাচিং সহ একটি টোকেন নিবন্ধন করতে হবে।

একটি তৃতীয় পক্ষের টোকেনের মূল মান অবশ্যই স্ক্রিপ্টের মূলের সাথে মিলতে হবে যা এটি ইনজেক্ট করে৷
তৃতীয় পক্ষের স্ক্রিপ্ট একটি তৃতীয় পক্ষের টোকেন ব্যবহার করে
আপনি শুধুমাত্র আপনার উত্সের জন্য একটি টোকেন নিবন্ধন করে এবং স্ক্রিপ্টটি ভুলে গিয়ে আপনার সাইটে একটি অরিজিন ট্রায়ালে অংশগ্রহণ করার জন্য একটি তৃতীয় পক্ষের স্ক্রিপ্ট সক্ষম করতে পারবেন না৷
থার্ড-পার্টি স্ক্রিপ্টগুলিকে টোকেন ব্যবহার করতে হবে যাতে থার্ড-পার্টি ম্যাচিং সক্ষম থাকে, স্ক্রিপ্টের সাথেই ইনজেকশন করা হয়। এই টোকেনগুলি আপনার সাইটে একটি মেটা ট্যাগ বা হেডারে অন্তর্ভুক্ত করা যাবে না। জাভাস্ক্রিপ্ট নিম্নলিখিত মত দেখতে পারে:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
তৃতীয় পক্ষের টোকেন একটি বহিরাগত স্ক্রিপ্টের সাথে প্রদান করা হয়, একটি মেটা ট্যাগ, HTTP শিরোনাম বা ইনলাইন স্ক্রিপ্ট নয়
তৃতীয় পক্ষের টোকেনগুলিকে স্ক্রিপ্টের উৎপত্তির বিরুদ্ধে যাচাই করা হয় যা সেগুলিকে ইনজেক্ট করেছে৷ যাইহোক, স্ট্যাটিক মার্কআপে ইনলাইন স্ক্রিপ্ট এবং <meta> ট্যাগগুলির একটি মূল নেই।
এর মানে হল একটি থার্ড-পার্টি টোকেন অবশ্যই একটি বাহ্যিক স্ক্রিপ্টের সাথে প্রদান করতে হবে, একটি <meta> ট্যাগ বা ইনলাইন স্ক্রিপ্টে নয়। টোকেনটি ইনজেক্ট করা বাহ্যিক স্ক্রিপ্টটি পৃষ্ঠার মতো একই উত্স থেকে আসে বা অন্য কোনও উত্স থেকে আসে কিনা তা বিবেচ্য নয়, যতক্ষণ না স্ক্রিপ্টের উত্স বিচারের জন্য নিবন্ধিত একটি উত্সের সাথে মেলে৷
ot-iframe-3p.glitch.me- এ এর একটি ডেমো দেখুন।
অরিজিন ট্রায়াল বৈশিষ্ট্য অ্যাক্সেস একটি ট্রায়াল টোকেন প্রদান করতে ব্যবহৃত পদ্ধতির জন্য সমর্থিত
মূল ট্রায়াল বৈশিষ্ট্যগুলিতে কিছু ধরণের অ্যাক্সেসের জন্য আপনাকে একটি নির্দিষ্ট উপায়ে একটি ট্রায়াল টোকেন প্রদান করতে হবে। উদাহরণস্বরূপ, পরিষেবা কর্মীদের এবং ভাগ করা কর্মীদের জন্য অরিজিন ট্রায়াল অ্যাক্সেস সক্ষম করার একমাত্র উপায় হল একটি Origin-Trial হেডারে একটি টোকেন প্রদান করা।
একটি সাবডোমেনে ব্যবহৃত একটি টোকেনের জন্য সাবডোমেন ম্যাচিং সক্ষম করা হয়েছে
যদি কোনো অরিজিন ট্রায়াল ফিচার আপনার সাইটের কিছু পৃষ্ঠার জন্য কাজ করছে বলে মনে হয় না, তাহলে টোকেনগুলি তাদের পরিবেশনকারী সাবডোমেনগুলির জন্য সঠিকভাবে সেট আপ করা হয়েছে কিনা তা পরীক্ষা করুন৷
আপনি যখন একটি অরিজিন ট্রায়ালের জন্য নিবন্ধন করেন, তখন আপনি ঐচ্ছিকভাবে মূলের সমস্ত সাবডোমেনের সাথে মেলে বেছে নিতে পারেন:

আপনি তৃতীয় পক্ষের টোকেনগুলির জন্য সাবডোমেনগুলিও মেলাতে পারেন:

সাবডোমেন টোকেন পাবলিক সাফিক্স তালিকায় উৎপত্তির জন্য জারি করা হয় না । উদাহরণ স্বরূপ, আপনি https://appspot.com বা https://github.io মতো একটি অরিজিন নিবন্ধন করতে পারবেন না, যদিও আপনি সেই মূলের মধ্যে থাকা ডোমেনের জন্য নিবন্ধন করতে পারেন, যেমন https://example.appspot.com বা https://example.github.io ।
টোকেন এখনও বৈধ
টোকেন তৈরি হওয়ার পর ছয় সপ্তাহের জন্য বৈধ থাকে। এর বাইরে, বৈধ তারিখ পর্যন্ত বাড়ানোর জন্য আপনাকে অবশ্যই প্রতিক্রিয়া জমা দিতে হবে। ওয়েব ডেভেলপারদের জন্য অরিজিন ট্রায়ালস গাইড ব্যাখ্যা করে কিভাবে নিশ্চিত করা যায় যে আপনার টোকেন সম্পূর্ণ অরিজিন ট্রায়ালের জন্য বৈধ।
আপনি আপনার Chrome অরিজিন ট্রায়াল আমার নিবন্ধন পৃষ্ঠায় সক্রিয় টোকেনগুলি পরীক্ষা করতে পারেন:

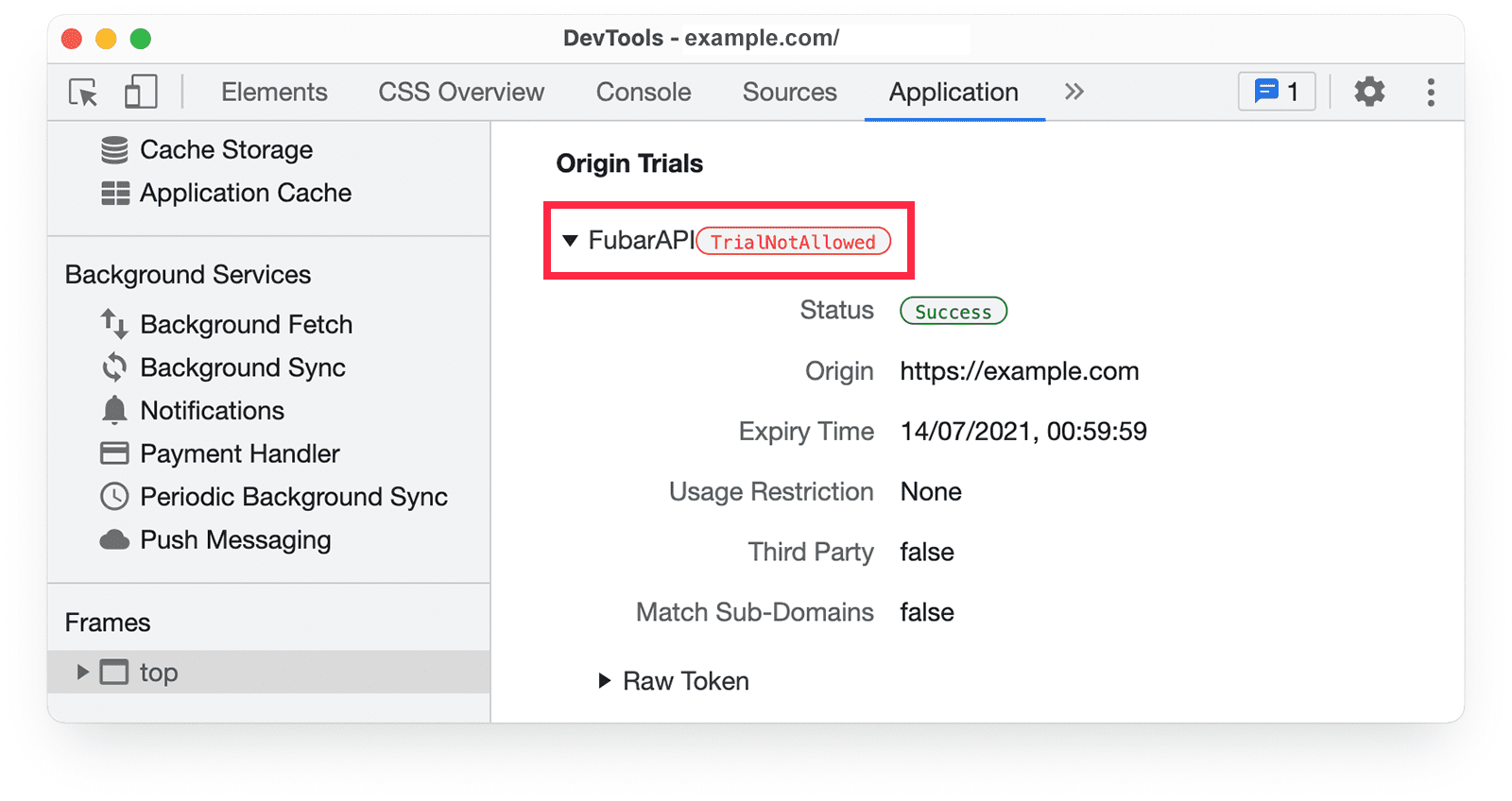
টোকেন এখনও বৈধ থাকলে Chrome DevTools স্থিতি Success প্রদর্শন করে:

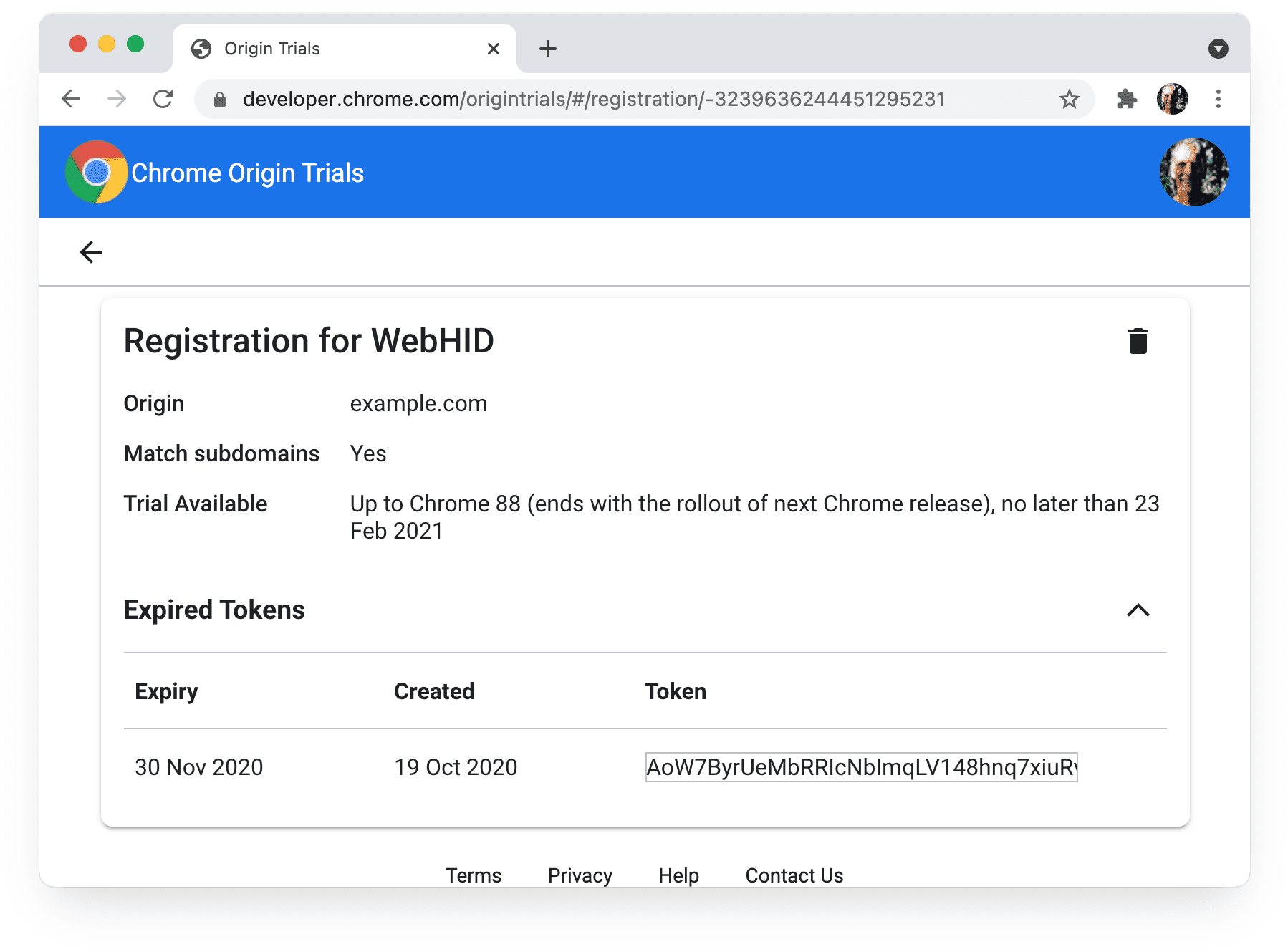
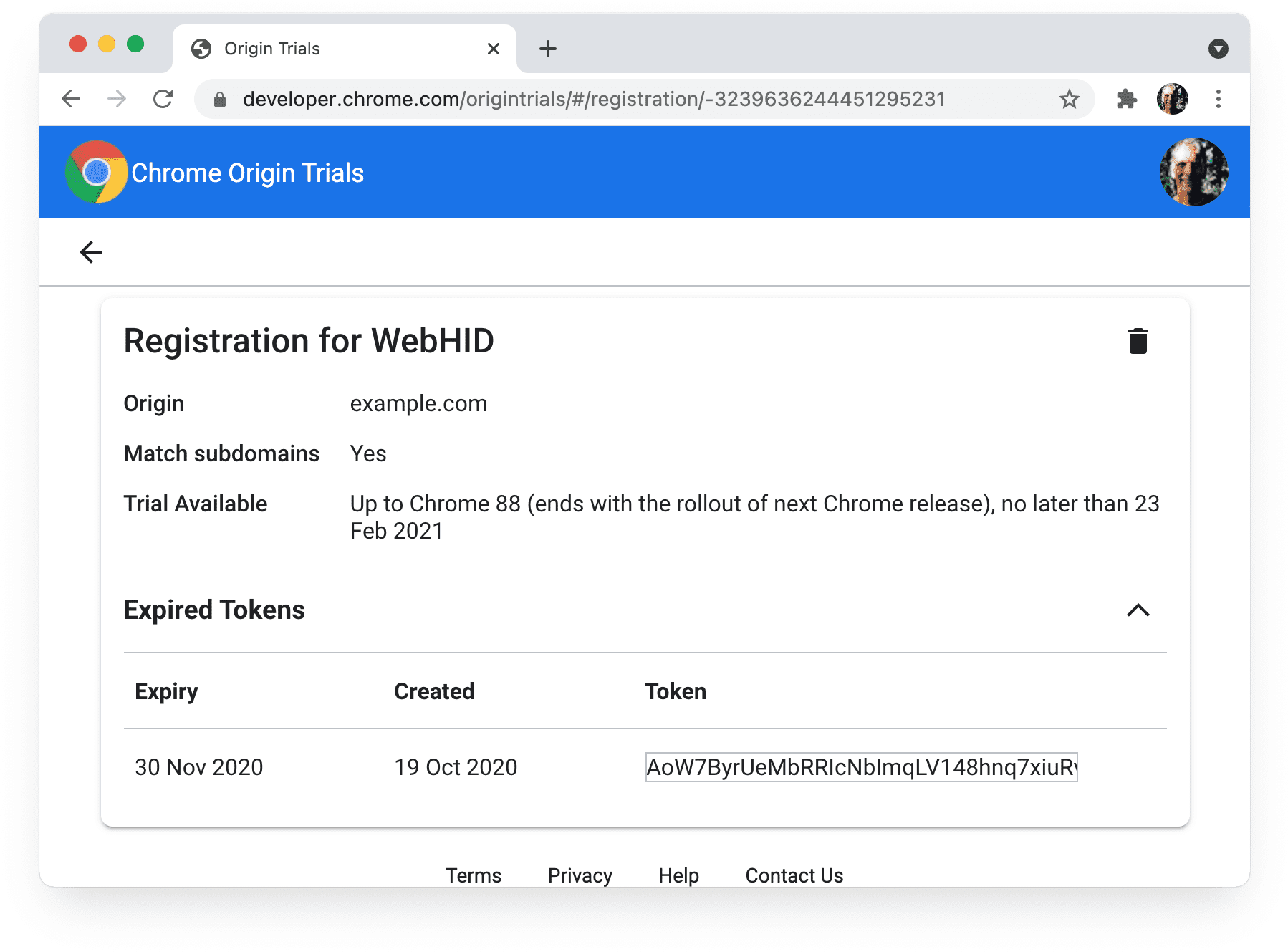
আপনার টোকেনের মেয়াদ শেষ হয়ে গেলে, DevTools মেয়াদ Expired এবং আপনার আমার রেজিস্ট্রেশন পৃষ্ঠা একটি মেয়াদোত্তীর্ণ টোকেন বিভাগ প্রদর্শন করে।

মূল বিচার চলছে
আপনি এটির নিবন্ধন পৃষ্ঠা থেকে একটি মূল পরীক্ষার জন্য শেষ তারিখ পরীক্ষা করতে পারেন:

শেষ হওয়া ট্রায়ালগুলির জন্য, DevTools এইরকম কিছু প্রদর্শন করে:

যখন প্রতিক্রিয়ার প্রয়োজন হয় বা একটি টোকেনের মেয়াদ শেষ হতে চলেছে তখন আপনাকে স্বয়ংক্রিয় ইমেল পাঠানো হয়, কিন্তু ট্রায়াল শেষ হলে নয়।
মূল ট্রায়াল বর্তমান ব্যবহারকারীর জন্য উপলব্ধ
কিছু মূল ট্রায়াল নির্দিষ্ট ব্যবহারকারীদের জন্য অনুপলব্ধ, এমনকি যদি একটি বৈধ টোকেন প্রদান করা হয়।
বর্তমান ব্যবহারকারীর জন্য ট্রায়াল উপলব্ধ না হলে, Chrome DevTools একটি TrialNotAllowed সতর্কতা প্রদর্শন করে:

প্রতিটি অরিজিন ট্রায়ালের জন্য ব্যবহার সীমাবদ্ধতা এবং প্রাপ্যতা সম্পর্কে তথ্য প্রদান করা হয়।
যেকোনো ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যের মতো, আপনি এটি ব্যবহার করার আগে একটি মূল ট্রায়াল বৈশিষ্ট্য সমর্থিত তা নিশ্চিত করতে আপনার বৈশিষ্ট্য সনাক্তকরণ ব্যবহার করা উচিত।
অরিজিন ট্রায়াল ব্যবহারের সীমাবদ্ধতা অতিক্রম করা হয়নি
ডিফল্টরূপে, ট্রায়ালের জন্য একটি বৈধ টোকেন আছে এমন যেকোনো পৃষ্ঠায় একটি মূল ট্রায়াল বৈশিষ্ট্য সক্রিয় করা হয়।
বিরল ক্ষেত্রে ব্যতীত, মূল ট্রায়াল ব্যবহার সমস্ত Chrome পৃষ্ঠা লোডের সর্বাধিক 0.5% এর মধ্যে সীমাবদ্ধ । সমস্ত ক্রোম ব্যবহারকারীদের দ্বারা মোট ব্যবহার সেই পরিমাণের বেশি হলে মূল ট্রায়াল বৈশিষ্ট্যটি অক্ষম করা হয়৷ DevTools অক্ষম হিসাবে টোকেন স্থিতি প্রদর্শন করে।
অবচয় ট্রায়ালের জন্য কোন ব্যবহারের সীমা নেই, কারণ তারা নতুন বৈশিষ্ট্যগুলি প্রবর্তন করে না, এবং তাই একটি ট্রায়াল বৈশিষ্ট্যের উপর নির্ভরশীল ওয়েবের একটি উল্লেখযোগ্য অনুপাত তৈরি করার ঝুঁকি তৈরি করে না৷
কিছু ট্রায়াল ব্যবহার সীমিত করার জন্য একটি বিকল্প প্রদান করে, যার মানে কিছু ব্যবহারকারীদের জন্য অরিজিন ট্রায়াল বৈশিষ্ট্যগুলি অক্ষম করা হয়েছে। এই বিকল্পটি একটি অরিজিন ট্রায়ালের জন্য নিবন্ধন পৃষ্ঠা থেকে উপলব্ধ করা হয়েছে যা এটি অফার করে:

আপনি যদি লক্ষ্য করেন যে আপনার ব্যবহারকারীদের দ্বারা একটি অরিজিন ট্রায়াল বৈশিষ্ট্যে অ্যাক্সেস প্রত্যাশার চেয়ে কম, নিশ্চিত করুন যে স্ট্যান্ডার্ড সীমা নির্বাচন করা হয়েছে।
Iframes তাদের নিজস্ব টোকেন প্রদান করে
একটি অরিজিন ট্রায়াল বৈশিষ্ট্যে অ্যাক্সেসের অনুমতি দেওয়ার জন্য, একটি আইফ্রেমকে অবশ্যই একটি মেটা ট্যাগ, একটি HTTP শিরোনাম বা প্রোগ্রামগতভাবে একটি টোকেন প্রদান করতে হবে৷ আইফ্রেমগুলি যে পৃষ্ঠাগুলি ধারণ করে তার জন্য সক্ষম বৈশিষ্ট্যগুলিতে অ্যাক্সেসের উত্তরাধিকারী হয় না৷
ot-iframe.glitch.me একটি iframe থেকে একটি অরিজিন ট্রায়াল বৈশিষ্ট্যে অ্যাক্সেস প্রদর্শন করে৷ ot-iframe-3p.glitch.me একাধিক ক্রস-অরিজিন iframe উদাহরণ প্রদান করে।
অনুমতি নীতি সঠিকভাবে কনফিগার করা হয়েছে
কিছু মূল ট্রায়াল বৈশিষ্ট্য একটি Permissions-Policy দ্বারা প্রভাবিত হতে পারে৷ আপনি ট্রায়াল বৈশিষ্ট্যের জন্য পরীক্ষা করার অভিপ্রায়ে বা developer.chrome.com/docs- এ বৈশিষ্ট্যটির জন্য বিকাশকারী ডকুমেন্টেশনে এটি পরীক্ষা করতে পারেন।
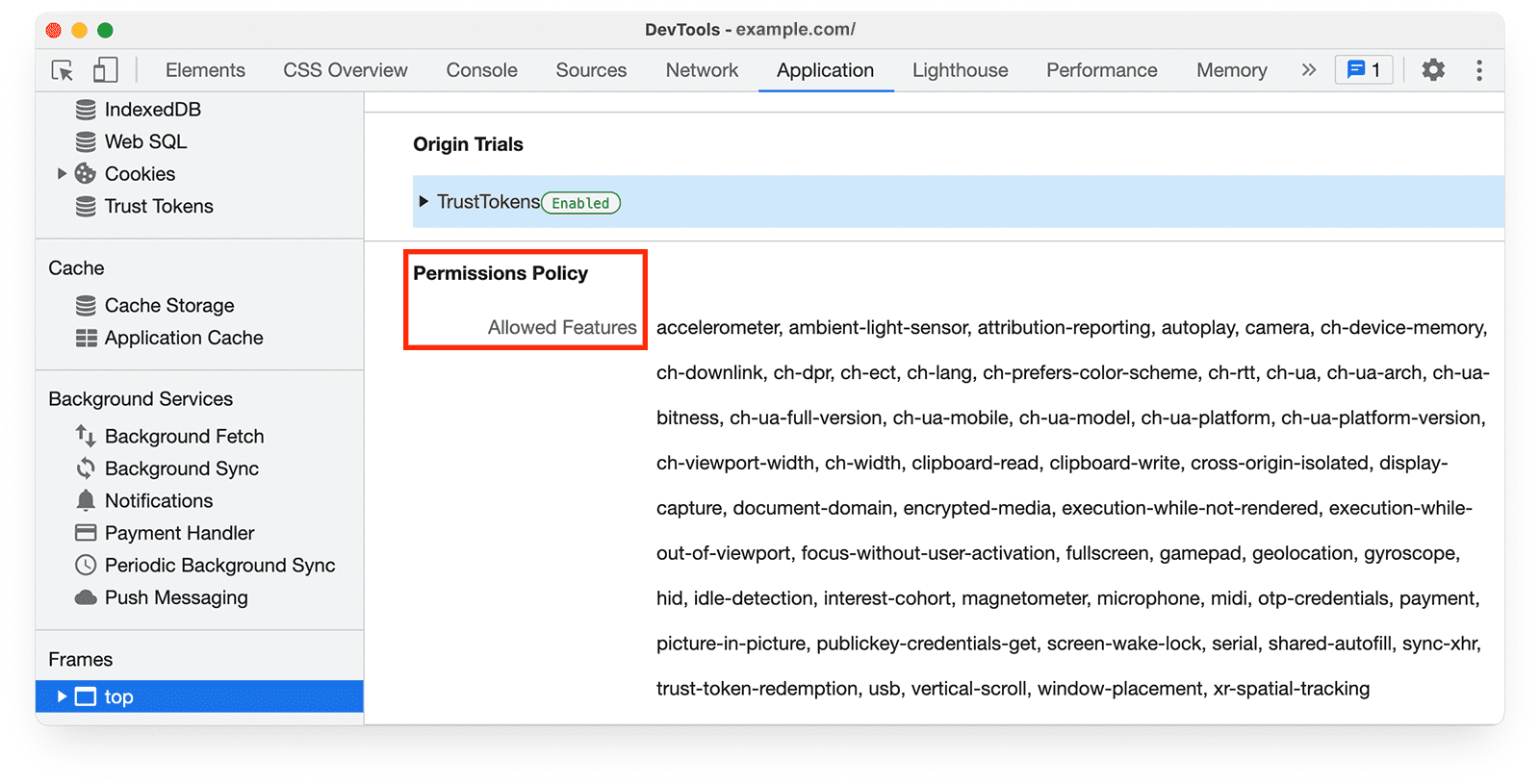
নিশ্চিত করুন যে আপনি যে বৈশিষ্ট্যটি অ্যাক্সেস করার চেষ্টা করছেন সেটি Permissions-Policy নির্দেশিকা দ্বারা অবরুদ্ধ নয়৷ আপনি Chrome DevTools নেটওয়ার্ক প্যানেলে প্রতিক্রিয়া শিরোনামগুলি পরীক্ষা করতে পারেন এবং অ্যাপ্লিকেশন প্যানেলে অনুমোদিত বৈশিষ্ট্যগুলির সম্পূর্ণ তালিকা দেখতে পারেন৷

শ্রমিকদের কী হবে?
অরিজিন ট্রায়াল বৈশিষ্ট্যগুলি পরিষেবা কর্মী, ভাগ করা কর্মী এবং নিবেদিত কর্মীদের জন্য উপলব্ধ করা যেতে পারে। পরিষেবা কর্মীদের এবং ভাগ করা কর্মীদের অ্যাক্সেস সক্ষম করতে, আপনাকে অবশ্যই একটি Origin-Trial হেডারে একটি টোকেন প্রদান করতে হবে।
উত্সর্গীকৃত কর্মীরা তাদের মূল নথি দ্বারা সক্ষম বৈশিষ্ট্যগুলিতে অ্যাক্সেসের উত্তরাধিকারী।
বৈশিষ্ট্য অ্যাক্সেস করার আগে টোকেন প্রদান করা হয়
নিশ্চিত করুন যে একটি ট্রায়াল বৈশিষ্ট্য অ্যাক্সেস করার আগে একটি মূল ট্রায়াল টোকেন প্রদান করা হয়েছে। উদাহরণস্বরূপ, যদি একটি পৃষ্ঠা জাভাস্ক্রিপ্টের সাথে একটি টোকেন প্রদান করে, তবে নিশ্চিত করুন যে টোকেন প্রদানের কোডটি ট্রায়াল বৈশিষ্ট্য অ্যাক্সেস করার চেষ্টা করার আগে কোডটি চালানো হয়েছে।
অরিজিন ট্রায়াল ডেমো
নিম্নলিখিত সাইট টোকেন স্থাপনার উদাহরণ দেখায়।
কিভাবে একটি অরিজিন ট্রায়াল টোকেন প্রদান করবেন
- একটি মেটা ট্যাগে টোকেন
- হেডারে টোকেন
- তৃতীয় পক্ষের স্ক্রিপ্ট দ্বারা টোকেন ইনজেক্ট করা হয়েছে
- আইফ্রেমে ফিচার অ্যাক্সেস করা হয়েছে
- ক্রস-অরিজিন আইফ্রেম উদাহরণ
অরিজিন ট্রায়াল টুল
মূল বিচারে বৈশিষ্ট্য
চলমান অরিজিন ট্রায়ালে API-এর জন্য নিম্নোক্ত ডেমো রয়েছে
আরও জানুন
- Chrome অরিজিন ট্রায়াল দিয়ে শুরু করুন
- থার্ড-পার্টি অরিজিন ট্রায়াল
- ওয়েব ডেভেলপারদের জন্য অরিজিন ট্রায়াল গাইড
- মূল বিচার ব্যাখ্যাকারী
- একটি মূল ট্রায়াল চলমান
- Chromium-এ নতুন বৈশিষ্ট্য চালু করার প্রক্রিয়া
- ব্যাখ্যা করার অভিপ্রায়: ব্লিঙ্ক শিপিং প্রক্রিয়াকে রহস্যময় করা
- মাইক্রোসফ্ট এজ-এ অরিজিন ট্রায়াল ব্যবহার করুন
- ফায়ারফক্সের জন্য অরিজিন ট্রায়াল


