Address common problems with trial tokens in meta tags, headers, and scripts.
This guide assumes a working knowledge of origin trials in Chrome. For a detailed FAQ, refer to the Origin trials guide for web developers.
If you encounter a bug with origin trials in Chrome, submit a new issue on the Chrome origin trials GitHub repository.
Checklist
To troubleshoot an origin trial, work through each of the issues using the supplied links.
Use Chrome DevTools to check tokens
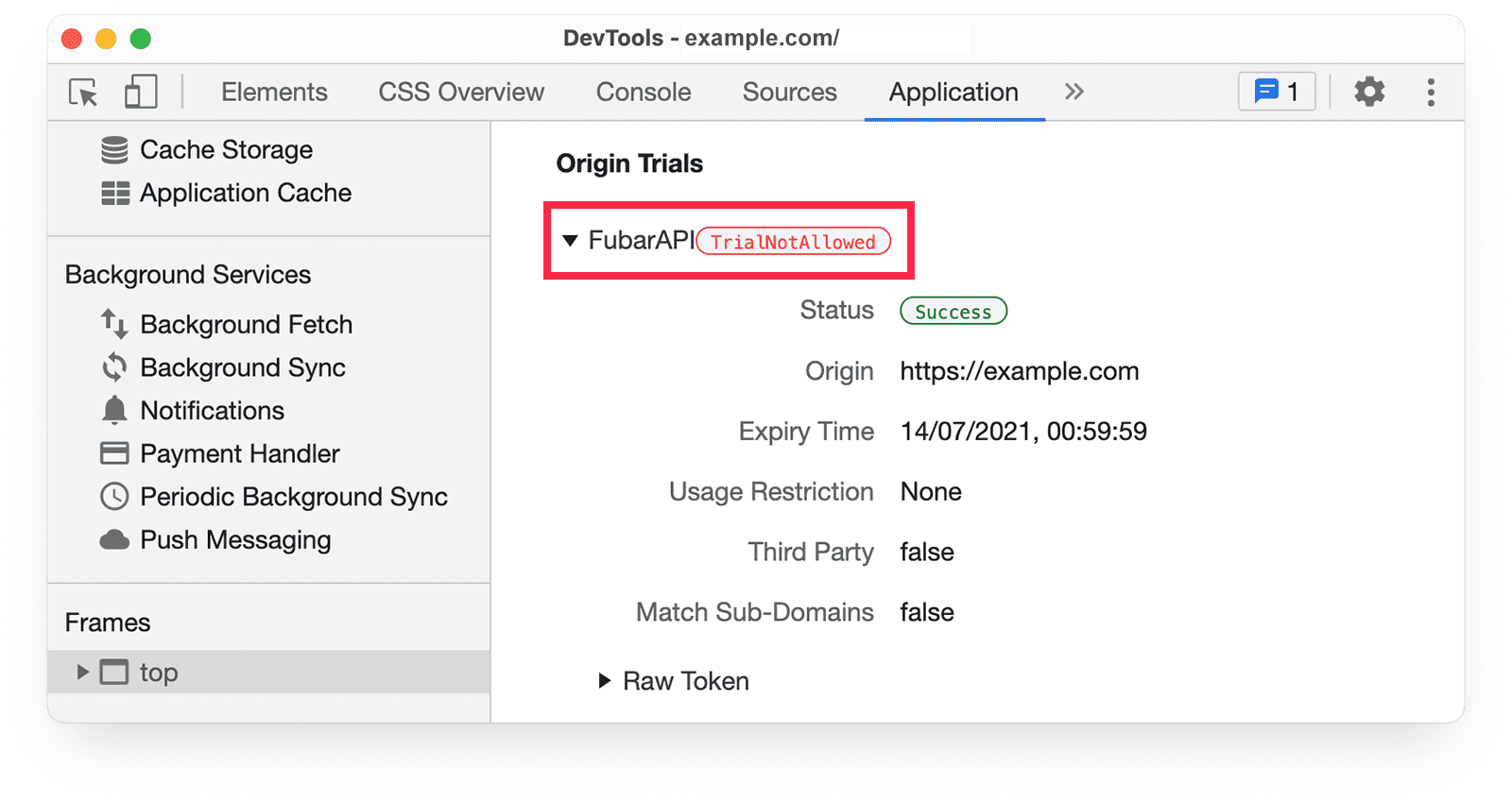
DevTools provides origin trial information in the Application panel, for the selected frame.

Expand the top frame to inspect origin trial tokens available for a subframe. For example, for the demo page at ot-iframe.glitch.me, you can see that the page in the iframe provides a token.

- Token Status: Whether the page has a valid token. Note that for some origin trials there may be other factors, such as geographical restrictions, that mean the origin trial feature is not available, despite the presence of a valid token. Chrome DevTools status codes explains the meaning of each of the codes for origin trials.
- Origin: The Web Origin registered for the token.
- Expiry Time: the maximum (latest) possible expiry date and time for the token, which (for the most part) matches the end of the trial. This is not the same as the Valid Until date for the token displayed in My Registrations, which shows how long the token is valid for, and can be extended.
- Usage Restriction: Usage limits, which can be set for some trials.
- Third Party: Whether third-party matching is enabled for the token. This is available for some origin trials, where a trial feature needs to be accessed on multiple sites from third-party scripts.
- Match Sub-Domains: Whether subdomain matching is enabled for the token. This enables an origin trial feature to be tested on multiple subdomains of an origin, without requiring a different token for every subdomain.
Chrome DevTools displays a warning next to the trial name if the trial is: unavailable for the current user, the token has expired, or if there are other restrictions.

Status codes
You may encounter the following status codes in Chrome DevTools.
Expired: Token has passed its expiration date. To re-enable the origin trial, the token must be renewed. Generate a new token with a new expiration date. Source code
FeatureDisabled: Trial is disabled for use. Source code
FeatureDisabledForUser: This token has been designated as disabled for the current user with an alternative usage restriction. See the "User Subset Exclusions" section of the design doc. Source code 1 and Source code 2
Insecure: The request origin is insecure, and the trial is not enabled for insecure origins. As explained in the origin trial token validator code: 'For third-party tokens, both the current origin and the script origin must be secure. Due to subdomain matching, the token origin might not be an exact match for one of the provided script origins, and the result doesn't indicate which specific origin was matched. This means it's not a direct lookup to find the appropriate script origin. To avoid re-doing all the origin comparisons, there are shortcuts that depend on how many script origins were provided. There must be at least one, or the third party token would not be validated successfully.' Source code
InvalidSignature: The token has an invalid or malformed signature. Source code
Malformed: Token is malformed and could not be parsed. Source code
NotSupported: The origin trial defined by the token is not supported in the Chromium embedder. An embedder can be a browser (such as Chrome or Edge), a WebView, or some other user agent. Source code
Success: The token is well-formed, has not expired, matches an origin trial feature, and is requested from an expected origin. Source code
TokenDisabled: Token has been marked as disabled and cannot be used. Source code
TrialNotAllowed: The origin trial is unavailable for the current user. Source code
UnknownTrial: The token specifies a feature name that does not match any known trial. Source code
WrongOrigin: The request origin does not match the origin specified in the token. This can include the scheme, hostname, or port. This status is also be displayed if a third-party token is provided in an HTTP header, meta tag, or inline script, rather than from an external JavaScript file. Source code
WrongVersion: You're using the wrong token version. Only token version 2 and 3 are supported. Source code
Required conditions for origin trials
If your origin trial isn't working as expected, make sure you've met the following conditions.
You're testing in Chrome, not Chromium or another browser
Chrome origin trials are designed to work for Chrome users. Chrome origin trial tokens won't enable features in other browsers, including Chromium and Chromium-based browsers. This is because Chrome origin trials are specific to features made available in Chrome for experimentation.
Origin trials are also available for Firefox and Microsoft Edge. Enrollment in a Firefox or Edge origin trial won't enable a feature in Chrome.
The origin trial is enabled for the Chrome versions accessing your site
Access to origin trials is limited to specific versions of Chrome. This may mean a trial feature is only available to pre-Stable Chrome channels: Canary, Dev and Beta.
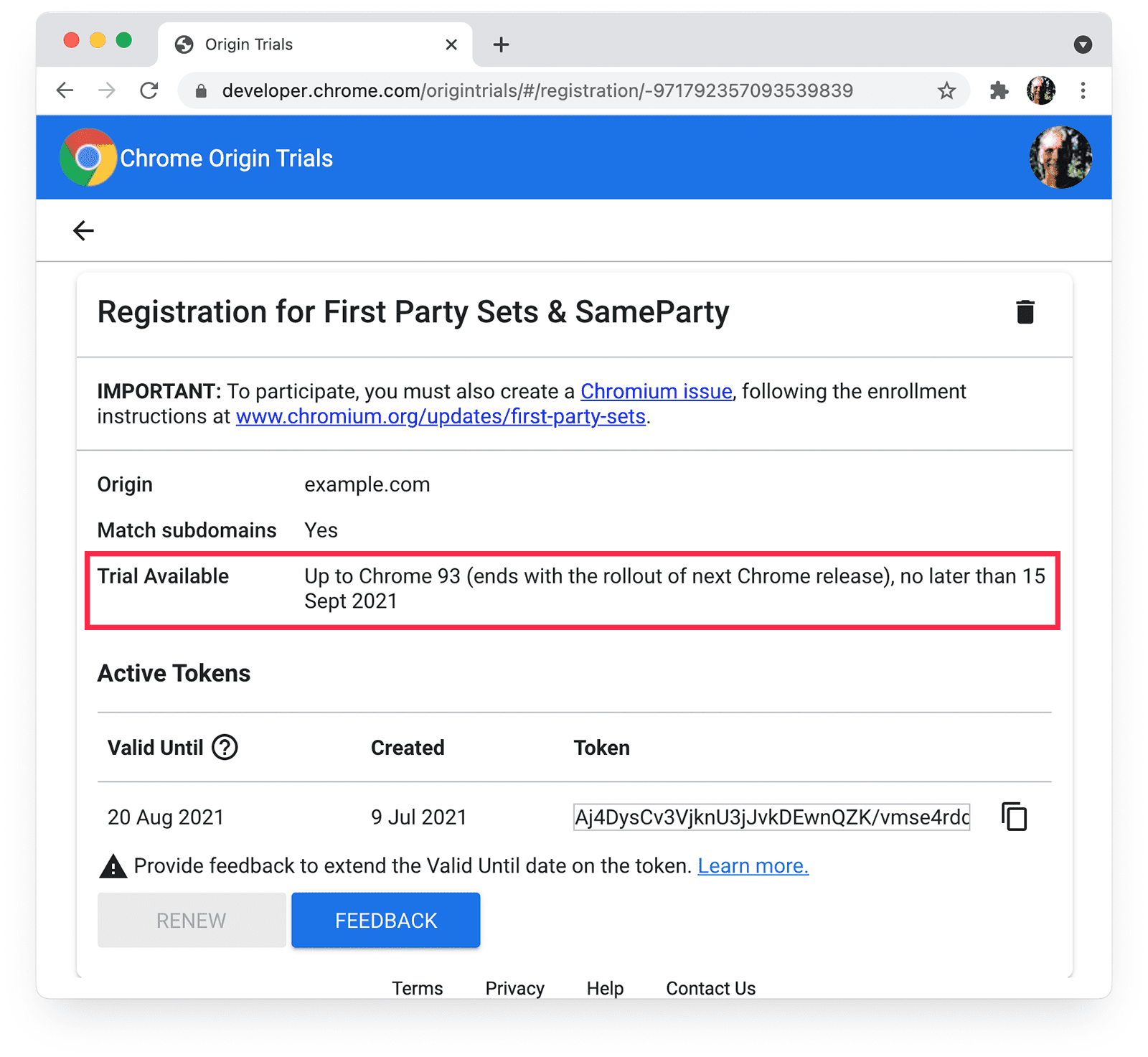
You can check version availability from the registration page for the trial:

You can check the Chrome version you're using from chrome://version.
The origin trial is not disabled by Chrome settings
If an individual user reports that a feature doesn't work for them, check that
the feature is not disabled in their Chrome settings. For example, certain
Privacy Sandbox
features can be disabled from the chrome://settings/adPrivacy page.
Keywords and syntax are correct
Make sure to use appropriate keywords and syntax for origin trial tokens.
For first-party usage, a token can be provided in an origin-trial meta tag:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
Alternatively, a token can be provided in an Origin-Trial response header.
Here's an example using Express in Node.js:
app.use(function(req, res, next) {
res.setHeader('Origin-Trial', 'Aj4DysCv3VjknU3...')
next();
});
Tokens can also be provided with JavaScript:
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
First-party token origin matches page origin
Make sure the Web Origin value selected when you register for a trial matches the origin of the page that has the meta tag or header which provides the token.
For example, if you selected https://example.com as the Web Origin:

You might get a token value like this:

Check that this value matches the token used on the page you're troubleshooting.
For a token provided in a meta tag, check the HTML:
<meta http-equiv="origin-trial" content="Aj4DysCv3VjknU3...">
For a token provided in a header, you can check the token value from the Chrome DevTools Network panel under Response Headers:

First-party token is served from the origin that uses it
To enable access to an origin trial feature for code included in a page served from your origin, provide a trial token in a meta tag, header, or with JavaScript from the same origin.
The origin registered for a token must match the origin that serves it.
Third-party token origin matches script origin
You can register to participate in an origin trial for scripts that are injected on other origins.
For example, if you want scripts that are served from
javascript-library.example to take part in an origin trial, you need to
register a token with third-party matching for javascript-library.example.

The origin value for a third-party token must match the origin of the script that injects it.
Third-party script uses a third-party token
You cannot enable a third-party script to participate in an origin trial on your site by only registering a token for your origin and forgetting the script.
Third-party scripts need to use tokens with third-party matching enabled, injected with the script itself. These tokens cannot be included in a meta tag or header on your site. The JavaScript may look like the following:
// Add a third-party OT token
function addTrialToken(tokenContents) {
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = tokenContents;
document.head.appendChild(tokenElement);
}
Third-party token is provided with an external script, not a meta tag, HTTP header or inline script
Third-party tokens are validated against the origin of the script that injected
them. However, inline scripts and <meta> tags in static markup don't have an
origin.
This means that a third-party token must be provided with an external script,
not in a <meta> tag or inline script. It doesn't matter if the external script
that injects the token comes from the same origin as the containing page or a
different origin, as long as the origin of the script matches an origin
registered for the trial.
See a demo of this at ot-iframe-3p.glitch.me.
Origin trial feature access is supported for the method used to provide a trial token
Some types of access to origin trial features require you to provide a trial
token in a specific way. For example, the only way to enable
origin trial access for service workers and shared workers is to
provide a token in an Origin-Trial header.
Subdomain matching is enabled for a token used on a subdomain
If an origin trial feature doesn't seem to be working for some pages on your site, check that tokens are correctly set up for the subdomains serving them.
When you register for an origin trial, you can optionally choose to match all subdomains of the origin:

You can also match subdomains for third-party tokens:

Subdomain tokens are not issued
for origins in the Public Suffix List. For example,
you cannot register an origin such as https://appspot.com or
https://github.io, though you can register for domains within that origin,
such as https://example.appspot.com or https://example.github.io.
The token is still valid
Tokens are valid for six weeks after they're created. Beyond that, you must submit feedback in order to extend the Valid Until date. Origin Trials Guide for Web Developers explains how to make sure your token is valid for an entire origin trial.
You can check for active tokens on your Chrome Origin Trials My Registrations page:

Chrome DevTools displays Status Success if the token is still valid:

If your token has expired, DevTools displays the status Expired and your
My Registrations page
displays an Expired Tokens section.

The origin trial is ongoing
You can check the end date for an origin trial from its registration page:

For trials that have ended, DevTools displays something like this:

You are sent automated emails when feedback is required or a token is about to expire, but not when the trial ends.
The origin trial is available for the current user
Some origin trials are unavailable to certain users, even if a valid token is provided.
If a trial isn't available for the current user, Chrome DevTools displays a
TrialNotAllowed warning:

Information about usage restrictions and availability is provided for each origin trial.
As with any web platform feature, you should use feature detection to confirm that an origin trial feature is supported before you use it.
Origin trial usage restrictions haven't been exceeded
By default, an origin trial feature is enabled on any page that has a valid token for the trial.
Except in rare cases, origin trial usage is limited to a maximum of 0.5% of all Chrome page loads. The origin trial feature is disabled if total usage by all Chrome users exceeds that amount. DevTools displays the token status as disabled.
There are no usage limits for deprecation trials, as they don't introduce new features, and therefore don't pose a risk of making a significant proportion of the web dependent on a trial feature.
Some trials provide an option to limit usage, which means origin trial features are disabled for some users. This option is made available from the registration page for an origin trial that offers it:

If you notice that access by your users to an origin trial feature is lower than expected, make sure that Standard Limit is selected.
Iframes provide their own tokens
To allow access to an origin trial feature, an iframe must provide a token in a meta tag, an HTTP header, or programmatically. Iframes don't inherit access to features enabled for pages that contain them.
ot-iframe.glitch.me demonstrates access to an origin trial feature from an iframe. ot-iframe-3p.glitch.me provides multiple cross-origin iframe examples.
Permissions policies are correctly configured
Some origin trial features may be affected by a
Permissions-Policy. You can check
for this in the
Intent to Experiment
for the trial feature, or in developer documentation for the feature on
developer.chrome.com/docs.
Make sure the feature you are attempting to access is not blocked by a
Permissions-Policy directive. You can check for response headers in the
Chrome DevTools Network panel, and view the full list of allowed features in
the Application panel.

What about the workers?
Origin trials features can be made available to service workers, shared workers,
and dedicated workers. To enable access for service workers and shared workers,
you must provide a token in an Origin-Trial header.
Dedicated workers inherit access to features enabled by their parent document.
Token is provided before feature is accessed
Make sure that an origin trial token is provided before a trial feature is accessed. For example, if a page provides a token with JavaScript, make sure the code to provide the token is run before code that attempts to access the trial feature.
Origin trial demos
The following sites show examples of token deployment.
How to provide an origin trial token
- Token in a meta tag
- Token in a header
- Token injected by third-party script
- Feature accessed in an iframe
- Cross-origin iframe examples
Origin trial tools
Features in origin trial
The following are demos for APIs in ongoing origin trials
Find out more
- Get started with Chrome origin trials
- Third-party origin trials
- Origin trials guide for web developers
- Origin trial explainer
- Running an origin trial
- Process for launching new features in Chromium
- Intent to explain: Demystifying the Blink shipping process
- Use Origin Trials in Microsoft Edge
- Origin trials for Firefox

