Xuất bản: Ngày 2 tháng 12 năm 2022, Lần cập nhật gần đây nhất: Ngày 23 tháng 10 năm 2025
Nhóm Chrome đã khôi phục tính năng kết xuất trước toàn bộ các trang mà người dùng có thể sẽ chuyển đến.
Một chút lịch sử về tính năng kết xuất trước
Trước đây, Chrome có hỗ trợ gợi ý về tài nguyên <link rel="prerender" href="/next-page">, tuy nhiên, gợi ý này không được hỗ trợ rộng rãi ngoài Chrome và không phải là một API có tính biểu đạt cao.
Tính năng kết xuất trước cũ này sử dụng gợi ý rel=prerender về đường liên kết và đã ngừng hoạt động để chuyển sang dùng Tính năng tìm nạp trước không trạng thái. Tính năng này sẽ tìm nạp các tài nguyên cần thiết cho trang trong tương lai, nhưng không kết xuất trước hoàn toàn trang cũng như không thực thi JavaScript. Tính năng Tìm nạp trước không trạng thái giúp cải thiện hiệu suất trang bằng cách cải thiện quá trình tải tài nguyên, nhưng sẽ không mang lại hiệu suất tải trang tức thì như khi kết xuất trước toàn bộ.
Giờ đây, nhóm Chrome đã đưa tính năng kết xuất trước toàn phần trở lại Chrome. Để tránh các vấn đề phức tạp với việc sử dụng hiện tại và để cho phép mở rộng khả năng kết xuất trước trong tương lai, cơ chế kết xuất trước mới này sẽ không sử dụng cú pháp <link rel="prerender"...>. Cú pháp này vẫn được giữ nguyên cho tính năng Tìm nạp trước không trạng thái, với mục tiêu là ngừng sử dụng cú pháp này vào một thời điểm nào đó trong tương lai.
Trang được kết xuất trước như thế nào?
Bạn có thể kết xuất trước một trang theo một trong bốn cách, tất cả đều nhằm mục đích giúp hoạt động điều hướng diễn ra nhanh hơn:
- Khi bạn nhập một URL vào thanh địa chỉ của Chrome (còn gọi là "thanh địa chỉ đa năng"), Chrome có thể tự động kết xuất trước trang cho bạn nếu có độ tin cậy cao rằng bạn sẽ truy cập vào trang đó, dựa trên nhật ký duyệt web trước đây của bạn.
- Khi bạn sử dụng thanh dấu trang, Chrome có thể tự động kết xuất trước trang cho bạn khi bạn giữ con trỏ lên một trong các nút dấu trang.
- Khi bạn nhập một cụm từ tìm kiếm vào thanh địa chỉ của Chrome, Chrome có thể tự động kết xuất trước trang kết quả tìm kiếm khi được công cụ tìm kiếm hướng dẫn làm như vậy.
- Các trang web có thể dùng Speculation Rules API để cho Chrome biết những trang cần kết xuất trước theo cách lập trình. API này thay thế chức năng của
<link rel="prerender"...>và cho phép các trang web chủ động kết xuất trước một trang dựa trên các quy tắc suy đoán trên trang. Các thành phần này có thể tồn tại tĩnh trên các trang hoặc được JavaScript chèn động khi chủ sở hữu trang thấy phù hợp.
Trong mỗi trường hợp này, hoạt động kết xuất trước sẽ hoạt động như thể trang đã được mở trong một thẻ nền ẩn, sau đó được "kích hoạt" bằng cách thay thế thẻ nền trước bằng trang được kết xuất trước đó. Nếu một trang được kích hoạt trước khi được kết xuất trước hoàn toàn, thì trạng thái hiện tại của trang đó là "foregrounded" (được đưa lên nền trước) và tiếp tục tải. Điều này có nghĩa là bạn vẫn có thể có một khởi đầu thuận lợi.
Vì trang được kết xuất trước sẽ mở ở trạng thái ẩn, nên một số API gây ra hành vi xâm nhập (ví dụ: lời nhắc) sẽ không được kích hoạt ở trạng thái này mà thay vào đó sẽ bị trì hoãn cho đến khi trang được kích hoạt. Trong một số ít trường hợp chưa thể thực hiện việc này, quá trình kết xuất trước sẽ bị huỷ. Nhóm Chrome đang nỗ lực cung cấp các lý do huỷ kết xuất trước dưới dạng một API, đồng thời nâng cao các chức năng của Công cụ cho nhà phát triển để giúp bạn dễ dàng xác định những trường hợp đặc biệt như vậy.
Tác động của việc kết xuất trước
Kết xuất trước cho phép tải trang gần như tức thì như minh hoạ trong video sau:
Trang web ví dụ này đã là một trang web có tốc độ tải nhanh, nhưng ngay cả như vậy, bạn vẫn có thể thấy cách tính năng kết xuất trước cải thiện trải nghiệm người dùng. Do đó, điều này cũng có thể tác động trực tiếp đến Các chỉ số quan trọng chính của trang web, với LCP gần bằng 0, CLS giảm (vì mọi CLS tải đều xảy ra trước chế độ xem ban đầu) và INP được cải thiện (vì quá trình tải phải hoàn tất trước khi người dùng tương tác).
Ngay cả khi một trang kích hoạt trước khi tải xong hoàn toàn, việc có một khởi đầu thuận lợi cho quá trình tải trang sẽ cải thiện trải nghiệm tải. Khi một đường liên kết được kích hoạt trong khi quá trình kết xuất trước vẫn đang diễn ra, trang kết xuất trước sẽ chuyển sang khung chính và tiếp tục tải.
Tuy nhiên, việc kết xuất trước sẽ sử dụng thêm bộ nhớ và băng thông mạng. Hãy cẩn thận để không kết xuất trước quá nhiều, gây tốn tài nguyên của người dùng. Chỉ kết xuất trước khi có nhiều khả năng người dùng sẽ chuyển đến trang đó.
Hãy xem phần Đo lường hiệu suất để biết thêm thông tin về cách đo lường tác động thực tế đến hiệu suất trong số liệu phân tích của bạn.
Xem cụm từ gợi ý trên thanh địa chỉ của Chrome
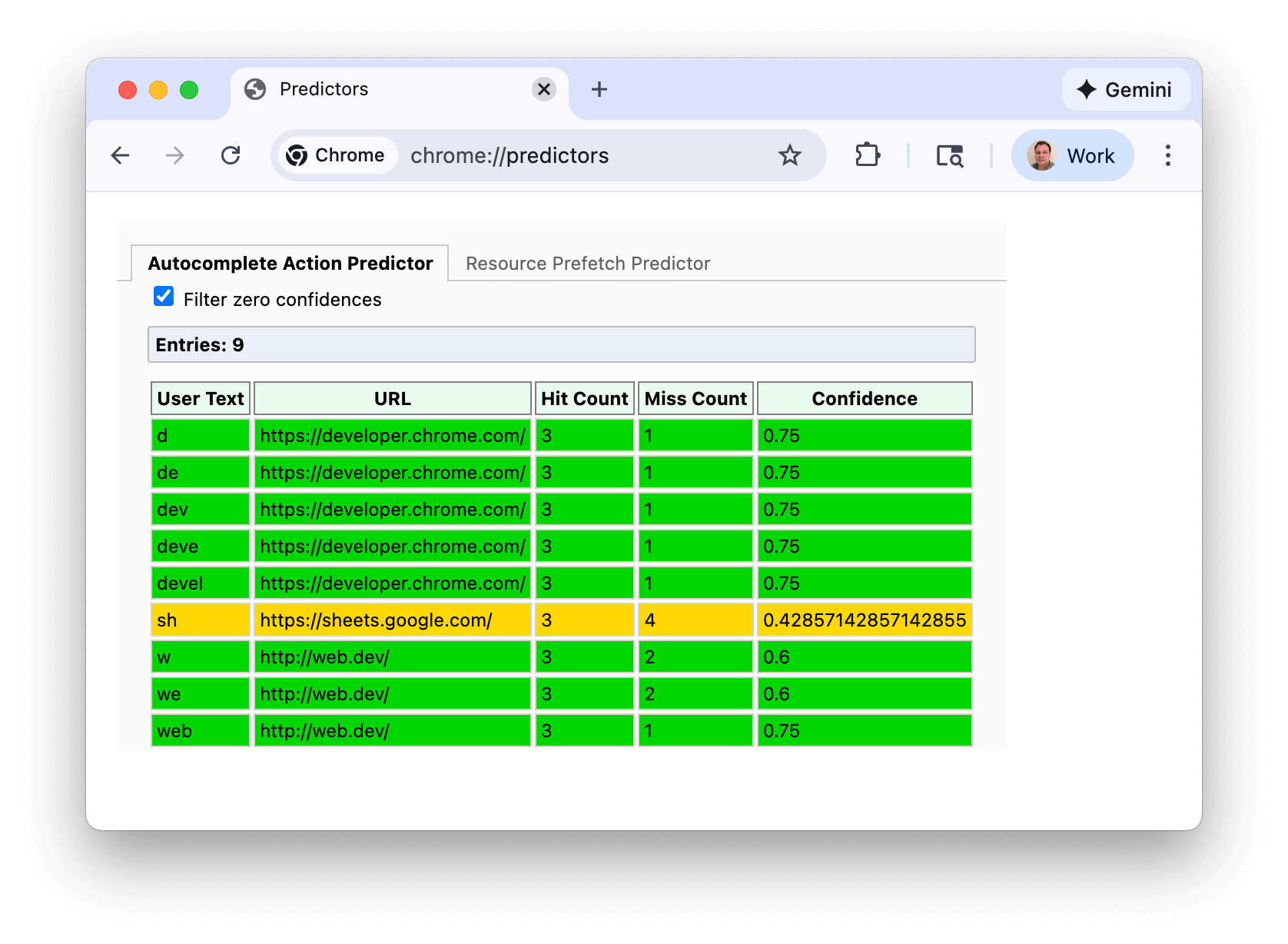
Đối với trường hợp sử dụng đầu tiên, bạn có thể xem các dự đoán của Chrome về URL trên trang chrome://predictors:

Đường màu xanh lục cho biết có đủ độ tin cậy để kích hoạt quá trình kết xuất trước. Trong ví dụ này, việc nhập "s" mang lại độ tin cậy hợp lý (màu hổ phách), nhưng khi bạn nhập "sh" thì Chrome có đủ độ tin cậy để biết rằng bạn gần như luôn chuyển đến https://sheets.google.com.
Ảnh chụp màn hình này được chụp trong một bản cài đặt Chrome tương đối mới và lọc ra những dự đoán có độ tin cậy bằng 0. Tuy nhiên, nếu xem các thành phần dự đoán của riêng mình, bạn có thể sẽ thấy nhiều mục hơn đáng kể và có thể cần nhiều ký tự hơn để đạt được mức độ tin cậy đủ cao.
Những yếu tố dự đoán này cũng là yếu tố thúc đẩy các lựa chọn được đề xuất trên thanh địa chỉ mà bạn có thể đã nhận thấy:

Chrome sẽ liên tục cập nhật các thành phần dự đoán dựa trên nội dung bạn nhập và lựa chọn của bạn.
- Đối với mức độ tin cậy lớn hơn 30% (hiển thị bằng màu hổ phách), Chrome chủ động kết nối trước với miền nhưng không kết xuất trước trang.
- Đối với mức độ tin cậy lớn hơn 50% (hiển thị bằng màu xanh lục), Chrome sẽ kết xuất trước URL.
Speculation Rules API
Đối với lựa chọn kết xuất trước Speculation Rules API, nhà phát triển web có thể chèn hướng dẫn JSON vào các trang của họ để thông báo cho trình duyệt về những URL cần kết xuất trước.
Danh sách URL
Quy tắc suy đoán có thể dựa trên danh sách URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Quy tắc về tài liệu
Quy tắc suy đoán cũng có thể là "quy tắc tài liệu" bằng cách sử dụng cú pháp where. Thao tác này suy đoán các đường liên kết có trong tài liệu dựa trên bộ chọn href (dựa trên URL Pattern API) hoặc bộ chọn CSS:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Sự háo hức
Chế độ cài đặt eagerness được dùng để cho biết thời điểm kích hoạt suy đoán, đặc biệt hữu ích cho các quy tắc tài liệu:
conservative: Chế độ cài đặt này suy đoán dựa trên sự kiện con trỏ hoặc sự kiện chạm.moderate: Trên máy tính, chế độ cài đặt này tiến hành suy đoán nếu bạn giữ con trỏ trên một đường liên kết trong 200 mili giây (hoặc trong sự kiệnpointerdownnếu sự kiện đó xảy ra sớm hơn và trên thiết bị di động không có sự kiệnhover). Trên thiết bị di động, chúng tôi đã thay đổi để dựa vào phương pháp suy đoán phức tạp về khung nhìn kể từ tháng 8 năm 2025.eager: Ban đầu, trạng thái này hoạt động giống hệtimmediatenhưng đang thay đổi để trở thành trạng thái trung gian giữaimmediatevàmoderate. Sự kiện này kích hoạt khi người dùng di chuột 10 mili giây trên máy tính từ Chrome 141. Thiết bị di động vẫn giống nhưimmediate, nhưng đang chuyển sang phương pháp phỏng đoán đơn giản về khung nhìn.immediate: Chế độ cài đặt này dùng để suy đoán càng sớm càng tốt, tức là ngay khi các quy tắc suy đoán được tuân thủ.
eagerness mặc định cho các quy tắc list là immediate. Bạn có thể sử dụng các lựa chọn eager, moderate và conservative để giới hạn các quy tắc list đối với những URL mà người dùng tương tác trong một danh sách cụ thể. Mặc dù trong nhiều trường hợp, quy tắc document có điều kiện where phù hợp có thể sẽ phù hợp hơn.
eagerness mặc định cho các quy tắc document là conservative. Vì một tài liệu có thể bao gồm nhiều URL, nên bạn cần thận trọng khi sử dụng immediate cho các quy tắc document (xem thêm phần Các giới hạn của Chrome ở phần tiếp theo).
Bạn nên sử dụng chế độ cài đặt eagerness nào tuỳ thuộc vào trang web của bạn. Đối với một trang web tĩnh, có dung lượng nhẹ, việc suy đoán tích cực hơn có thể ít tốn kém và mang lại lợi ích cho người dùng. Những trang web có cấu trúc phức tạp hơn và tải trọng trang lớn hơn có thể muốn giảm lãng phí bằng cách ít suy đoán hơn cho đến khi bạn nhận được tín hiệu tích cực hơn về ý định của người dùng để hạn chế lãng phí.
Lựa chọn moderate là lựa chọn trung gian và nhiều trang web có thể hưởng lợi từ quy tắc suy đoán sau đây. Quy tắc này sẽ kết xuất trước một đường liên kết khi giữ con trỏ lên đường liên kết đó trong 200 mili giây hoặc trên sự kiện pointerdown như một cách triển khai cơ bản nhưng mạnh mẽ của quy tắc suy đoán:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Tìm nạp trước
Bạn cũng có thể chỉ dùng các quy tắc suy đoán để tìm nạp trước các trang mà không cần kết xuất trước toàn bộ. Đây thường là bước đầu tiên hiệu quả trên con đường kết xuất trước:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender until script
Nhóm Chrome cũng đang nỗ lực thêm prerender_until_script vào Speculation Rules API (xem: lỗi triển khai). Đây sẽ là một bước giữa tìm nạp trước và kết xuất trước, đồng thời sẽ được sử dụng theo cách tương tự:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Tương tự như NoState prefetch, thao tác này sẽ tìm nạp trước cả tài liệu HTML và các tài nguyên phụ có trong HTML đó. Tuy nhiên, thao tác này sẽ đi xa hơn thế và cũng bắt đầu kết xuất trước trang, dừng lại khi gặp tập lệnh đầu tiên.
Điều này có nghĩa là đối với những trang không có JavaScript hoặc chỉ có JavaScript ở chân trang, trang đó có thể được kết xuất trước gần như hoàn toàn. Các trang có tập lệnh trong <head> sẽ không thể kết xuất trước nhưng vẫn được hưởng lợi từ việc tìm nạp tài nguyên phụ.
Điều này sẽ giúp tránh được những rủi ro về tác dụng phụ ngoài ý muốn khi thực thi JavaScript, nhưng cho phép tăng hiệu suất cao hơn nhiều so với chỉ prefetch.
Giới hạn của Chrome
Chrome có các giới hạn để ngăn chặn việc sử dụng quá mức Speculation Rules API:
| sự háo hức | Tìm nạp trước | Kết xuất trước |
|---|---|---|
immediate / eager (thiết bị di động) |
50 | 10 |
eager (máy tính) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
Các chế độ cài đặt moderate và conservative (tuỳ thuộc vào hoạt động tương tác của người dùng) hoạt động theo cách thức Vào trước, ra trước (FIFO): sau khi đạt đến giới hạn, một hoạt động suy đoán mới sẽ khiến hoạt động suy đoán cũ nhất bị huỷ và thay thế bằng hoạt động suy đoán mới hơn để tiết kiệm bộ nhớ. Một suy đoán bị huỷ có thể được kích hoạt lại (ví dụ: bằng cách di chuột lại vào đường liên kết đó). Điều này sẽ dẫn đến việc URL đó được suy đoán lại, đẩy suy đoán cũ nhất ra ngoài. Trong trường hợp này, suy đoán trước đó sẽ lưu vào bộ nhớ đệm mọi tài nguyên có thể lưu vào bộ nhớ đệm trong Bộ nhớ đệm HTTP cho URL đó, vì vậy, việc suy đoán thêm một lần nữa sẽ giảm chi phí. Đây là lý do giới hạn được đặt ở ngưỡng khiêm tốn là 2. Các quy tắc danh sách tĩnh không được kích hoạt bằng hành động của người dùng, do đó có giới hạn cao hơn vì trình duyệt không thể biết quy tắc nào cần thiết và thời điểm cần thiết.
Giới hạn immediate và eager cũng là giới hạn động, vì vậy, việc xoá một phần tử tập lệnh URL list sẽ tạo ra dung lượng bằng cách huỷ những suy đoán đã xoá.
Chrome cũng sẽ ngăn chặn việc sử dụng suy đoán trong một số điều kiện nhất định, bao gồm:
- Save-Data.
- Trình tiết kiệm pin khi bật và pin yếu.
- Hạn chế về bộ nhớ.
- Khi bạn tắt chế độ "Tải trước trang" (cũng là chế độ mà các tiện ích Chrome như uBlock Origin tắt một cách rõ ràng).
- Các trang được mở trong thẻ nền.
Chrome cũng không kết xuất iframe có nguồn gốc khác trên các trang được kết xuất trước cho đến khi kích hoạt.
Tất cả các điều kiện này đều nhằm mục đích giảm tác động của việc suy đoán quá mức khi điều đó gây bất lợi cho người dùng.
Cách thêm quy tắc suy đoán vào một trang
Bạn có thể đưa các quy tắc suy đoán vào HTML của trang một cách tĩnh hoặc chèn vào trang một cách linh động bằng JavaScript:
- Các quy tắc suy đoán được đưa vào một cách tĩnh: Ví dụ: một trang web truyền thông tin tức hoặc một blog có thể kết xuất trước bài viết mới nhất, nếu đó thường là thao tác điều hướng tiếp theo cho phần lớn người dùng. Ngoài ra, bạn có thể sử dụng các quy tắc tài liệu có
moderatehoặcconservativeđể suy đoán khi người dùng tương tác với các đường liên kết. - Các quy tắc suy đoán được chèn động: Quy tắc này có thể dựa trên logic ứng dụng, được cá nhân hoá cho người dùng hoặc dựa trên các phương pháp phỏng đoán khác.
Những người ủng hộ việc chèn linh hoạt dựa trên các hành động như di chuột hoặc nhấp vào một đường liên kết (như nhiều thư viện đã làm trong quá khứ với <link rel=prefetch>) nên xem xét các quy tắc của tài liệu, vì những quy tắc này cho phép trình duyệt xử lý nhiều trường hợp sử dụng của bạn.
Bạn có thể thêm quy tắc suy đoán vào <head> hoặc <body> của khung chính. Các quy tắc suy đoán trong khung phụ không được thực hiện và các quy tắc suy đoán trong các trang được kết xuất trước chỉ được thực hiện sau khi trang đó được kích hoạt.
Tiêu đề HTTP Speculation-Rules
Bạn cũng có thể phân phối các quy tắc suy đoán bằng cách sử dụng tiêu đề HTTP Speculation-Rules, thay vì đưa trực tiếp các quy tắc đó vào HTML của tài liệu. Điều này giúp CDN triển khai dễ dàng hơn mà không cần phải thay đổi nội dung của chính tài liệu.
Tiêu đề HTTP Speculation-Rules được trả về cùng với tài liệu và trỏ đến vị trí của một tệp JSON chứa các quy tắc suy đoán:
Speculation-Rules: "/speculationrules.json"
Tài nguyên này phải sử dụng đúng loại MIME và nếu là tài nguyên trên nhiều nguồn, thì phải vượt qua quy trình kiểm tra CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Nếu muốn sử dụng URL tương đối, bạn có thể muốn thêm khoá "relative_to": "document" vào quy tắc suy đoán. Nếu không, các URL tương đối sẽ tương ứng với URL của tệp JSON chứa quy tắc suy đoán. Điều này có thể đặc biệt hữu ích nếu bạn cần chọn một số hoặc tất cả các đường liên kết cùng nguồn.
Trường thẻ quy tắc suy đoán
Bạn cũng có thể thêm "thẻ" vào cú pháp JSON của quy tắc suy đoán ở cấp tổng thể cho tất cả quy tắc suy đoán trong một nhóm quy tắc:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Hoặc ở cấp độ từng quy tắc:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Sau đó, thẻ này sẽ được phản ánh trong tiêu đề HTTP Sec-Speculation-Tags. Bạn có thể dùng tiêu đề này để lọc các quy tắc suy đoán tại máy chủ. Tiêu đề HTTP Sec-Speculation-Tags có thể bao gồm nhiều thẻ nếu suy đoán được bao gồm trong nhiều quy tắc, như ví dụ sau đây cho thấy:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Một số CDN tự động chèn quy tắc suy đoán nhưng chặn suy đoán cho các trang không được lưu vào bộ nhớ đệm cạnh để tránh tính năng này làm tăng mức sử dụng máy chủ gốc. Các thẻ này cho phép xác định những suy đoán do bộ quy tắc mặc định của chúng khởi tạo, nhưng vẫn cho phép mọi quy tắc do trang web thêm được chuyển đến nguồn gốc.
Thẻ nhóm quy tắc cũng xuất hiện trong Công cụ của Chrome cho nhà phát triển.
Trường target_hint quy tắc suy đoán
Quy tắc suy đoán cũng có thể bao gồm một trường target_hint chứa tên hoặc từ khoá hợp lệ của bối cảnh duyệt web cho biết vị trí mà trang dự kiến nội dung được kết xuất trước sẽ được kích hoạt:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Gợi ý này cho phép xử lý các suy đoán kết xuất trước cho các đường liên kết target="_blank":
<a target="_blank" href="next.html">Open this link in a new tab</a>
Hiện tại, chỉ có "target_hint": "_blank" và "target_hint": "_self" (mặc định nếu không được chỉ định) được hỗ trợ trong Chrome và chỉ dành cho tính năng kết xuất trước – tính năng tìm nạp trước không được hỗ trợ.
target_hint chỉ cần thiết cho các quy tắc suy đoán urls, vì đối với các quy tắc tài liệu, target được biết từ chính đường liên kết.
Quy tắc suy đoán và SPA
Quy tắc suy đoán chỉ được hỗ trợ cho các thao tác điều hướng toàn trang do trình duyệt quản lý, chứ không được hỗ trợ cho Ứng dụng trang đơn (SPA) hoặc các trang vỏ ứng dụng. Các cấu trúc này không sử dụng lệnh tìm nạp tài liệu mà thay vào đó, chúng tạo ra API hoặc lệnh tìm nạp một phần dữ liệu hoặc trang. Sau đó, các cấu trúc này sẽ được xử lý và trình bày trong trang hiện tại. Ứng dụng có thể tìm nạp trước dữ liệu cần thiết cho những cái gọi là "thao tác điều hướng mềm" này bên ngoài các quy tắc suy đoán, nhưng không thể kết xuất trước dữ liệu.
Bạn có thể sử dụng Quy tắc suy đoán để kết xuất trước chính ứng dụng từ một trang trước đó. Điều này có thể giúp bù đắp một số chi phí tải ban đầu bổ sung mà một số SPA có. Tuy nhiên, bạn không thể kết xuất trước các thay đổi về tuyến đường trong ứng dụng.
Gỡ lỗi các quy tắc suy đoán
Hãy xem bài đăng chuyên biệt về việc gỡ lỗi các quy tắc suy đoán để biết các tính năng mới của Chrome DevTools nhằm hỗ trợ xem và gỡ lỗi API mới này.
Nhiều quy tắc suy đoán
Bạn cũng có thể thêm nhiều quy tắc suy đoán vào cùng một trang và các quy tắc này sẽ được thêm vào các quy tắc hiện có. Do đó, tất cả các cách sau đây đều dẫn đến việc kết xuất trước cả one.html và two.html:
Danh sách URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Nhiều tập lệnh speculationrules:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Nhiều danh sách trong một nhóm speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
Hỗ trợ của No-Vary-Search
Khi tìm nạp trước hoặc kết xuất trước một trang, một số tham số URL (về mặt kỹ thuật được gọi là tham số tìm kiếm) có thể không quan trọng đối với trang mà máy chủ thực sự phân phối và chỉ được JavaScript phía máy khách sử dụng.
Ví dụ: Google Analytics sử dụng tham số UTM để đo lường chiến dịch, nhưng thường không dẫn đến việc máy chủ phân phối các trang khác nhau. Điều này có nghĩa là page1.html?utm_content=123 và page1.html?utm_content=456 sẽ phân phối cùng một trang từ máy chủ, vì vậy, bạn có thể sử dụng lại cùng một trang từ bộ nhớ đệm.
Tương tự, các ứng dụng có thể sử dụng những tham số URL khác chỉ được xử lý ở phía máy khách.
Đề xuất No-Vary-Search cho phép một máy chủ chỉ định các tham số không dẫn đến sự khác biệt cho tài nguyên được phân phối, và do đó cho phép trình duyệt sử dụng lại các phiên bản đã lưu vào bộ nhớ đệm trước đó của một tài liệu chỉ khác nhau ở các tham số này. Tính năng này được hỗ trợ trong Chrome (và các trình duyệt dựa trên Chromium) cho suy đoán điều hướng cho cả tìm nạp trước và kết xuất trước.
Các quy tắc suy đoán hỗ trợ việc sử dụng expects_no_vary_search để cho biết vị trí dự kiến trả về tiêu đề HTTP No-Vary-Search. Việc này có thể giúp bạn tránh tải xuống không cần thiết trước khi xem các câu trả lời.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
Trong ví dụ này, HTML trang ban đầu /products giống nhau cho cả mã sản phẩm 123 và 124. Tuy nhiên, nội dung trang cuối cùng sẽ khác nhau dựa trên hoạt động kết xuất phía máy khách bằng JavaScript để tìm nạp dữ liệu sản phẩm bằng cách sử dụng tham số tìm kiếm id. Vì vậy, chúng tôi tìm nạp trước URL đó một cách chủ động và URL đó sẽ trả về một tiêu đề HTTP No-Vary-Search cho biết trang có thể dùng cho mọi tham số tìm kiếm id.
Tuy nhiên, nếu người dùng nhấp vào bất kỳ đường liên kết nào trước khi quá trình tìm nạp trước hoàn tất, thì trình duyệt có thể chưa nhận được trang /products. Trong trường hợp này, trình duyệt không biết liệu yêu cầu có chứa tiêu đề HTTP No-Vary-Search hay không. Sau đó, trình duyệt sẽ có lựa chọn tìm nạp lại đường liên kết hoặc đợi quá trình tìm nạp trước hoàn tất để xem đường liên kết đó có chứa tiêu đề HTTP No-Vary-Search hay không. Chế độ cài đặt expects_no_vary_search cho phép trình duyệt biết rằng phản hồi trang dự kiến sẽ chứa tiêu đề HTTP No-Vary-Search và chờ quá trình tìm nạp trước đó hoàn tất.
Bạn cũng có thể thêm nhiều tham số vào expects_no_vary_search bằng cách phân tách chúng bằng dấu cách (vì No-Vary-Search là tiêu đề có cấu trúc HTTP):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Các quy định hạn chế về quy tắc suy đoán và những điểm cải tiến trong tương lai
Các quy tắc suy đoán chỉ áp dụng cho những trang được mở trong cùng một thẻ, nhưng chúng tôi đang nỗ lực giảm bớt hạn chế này.
Theo mặc định, suy đoán bị hạn chế đối với các trang cùng nguồn gốc. Các trang có cùng trang web nhưng khác nguồn gốc được suy đoán (ví dụ: https://a.example.com có thể kết xuất trước một trang trên https://b.example.com). Để sử dụng tính năng này, trang được suy đoán (https://b.example.com trong ví dụ này) cần chọn sử dụng bằng cách thêm tiêu đề HTTP Supports-Loading-Mode: credentialed-prerender hoặc Chrome sẽ huỷ suy đoán.
Các phiên bản sau này cũng có thể cho phép kết xuất trước cho các trang không cùng trang web, nhiều nguồn gốc miễn là không có cookie cho trang được kết xuất trước và trang được kết xuất trước chọn sử dụng tiêu đề HTTP Supports-Loading-Mode: uncredentialed-prerender tương tự.
Các quy tắc suy đoán đã hỗ trợ việc tìm nạp trước trên nhiều nguồn, nhưng chỉ khi không có cookie cho miền trên nhiều nguồn. Nếu người dùng đã truy cập vào trang web đó trước đây và có cookie, thì suy đoán sẽ không được dùng và sẽ cho thấy lỗi trong Công cụ cho nhà phát triển.
Với những hạn chế hiện tại đó, một mẫu có thể cải thiện trải nghiệm của người dùng cho cả đường liên kết nội bộ và đường liên kết bên ngoài (nếu có thể) là kết xuất trước các URL cùng nguồn gốc và cố gắng tìm nạp trước các URL khác nguồn gốc:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
Theo mặc định, bạn cần có quy tắc hạn chế để ngăn chặn suy đoán trên nhiều nguồn gốc cho các đường liên kết trên nhiều nguồn gốc vì lý do bảo mật. Đây là một điểm cải tiến so với <link rel="prefetch"> cho các đích đến trên nhiều nguồn gốc. Các đích đến này cũng sẽ không gửi cookie nhưng vẫn cố gắng tìm nạp trước. Điều này sẽ dẫn đến việc tìm nạp trước bị lãng phí và cần được gửi lại hoặc tệ hơn là tải trang không chính xác.
Phát hiện chế độ hỗ trợ Speculation Rules API
Bạn có thể phát hiện tính năng hỗ trợ Speculation Rules API bằng các quy trình kiểm tra HTML tiêu chuẩn:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Thêm quy tắc suy đoán một cách linh động thông qua JavaScript
Đây là ví dụ về cách thêm quy tắc suy đoán prerender bằng JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Bạn có thể xem bản minh hoạ về tính năng kết xuất trước bằng Speculation Rules API, sử dụng tính năng chèn JavaScript, trên trang minh hoạ kết xuất trước này.
Việc chèn trực tiếp phần tử <script type = "speculationrules"> vào DOM bằng innerHTML sẽ không đăng ký các quy tắc suy đoán vì lý do bảo mật và bạn phải thêm phần tử này như đã trình bày trước đó. Tuy nhiên, nội dung được chèn một cách linh hoạt bằng cách sử dụng innerHTML có chứa các đường liên kết mới sẽ được các quy tắc hiện có trên trang chọn.
Tương tự, việc chỉnh sửa trực tiếp bảng điều khiển Phần tử trong Công cụ cho nhà phát triển của Chrome để thêm phần tử <script type = "speculationrules"> sẽ không đăng ký quy tắc suy đoán. Thay vào đó, bạn phải chạy tập lệnh để thêm phần tử này vào DOM một cách linh động từ Bảng điều khiển để chèn các quy tắc.
Thêm quy tắc suy đoán thông qua trình quản lý thẻ
Để thêm quy tắc suy đoán bằng một trình quản lý thẻ như Trình quản lý thẻ của Google (GTM), bạn cần chèn các quy tắc này thông qua JavaScript, thay vì thêm phần tử <script type = "speculationrules"> thông qua GTM trực tiếp vì những lý do tương tự như đã đề cập trước đó:

Xin lưu ý rằng ví dụ này sử dụng var vì GTM không hỗ trợ const.
Huỷ quy tắc suy đoán
Việc xoá các quy tắc suy đoán sẽ khiến quá trình kết xuất trước bị huỷ. Tuy nhiên, vào thời điểm này, các tài nguyên có thể đã được sử dụng để bắt đầu quá trình kết xuất trước. Vì vậy, bạn không nên kết xuất trước nếu có khả năng cần huỷ quá trình kết xuất trước. Mặt khác, các tài nguyên được lưu vào bộ nhớ đệm vẫn có thể được dùng lại, do đó, các thao tác huỷ có thể không hoàn toàn vô ích và vẫn có thể mang lại lợi ích cho các suy đoán và thao tác điều hướng trong tương lai.
Bạn cũng có thể huỷ các suy đoán bằng cách sử dụng tiêu đề HTTP Clear-Site-Data với các chỉ thị prefetchCache và prerenderCache.
Điều này có thể hữu ích khi trạng thái thay đổi trên máy chủ. Ví dụ: khi gọi API "thêm vào giỏ hàng" hoặc API đăng nhập hoặc đăng xuất.
Lý tưởng nhất là những bản cập nhật trạng thái này sẽ được truyền đến các trang được kết xuất trước bằng cách sử dụng các API như Broadcast Channel API, nhưng khi không thể thực hiện việc này hoặc cho đến khi logic đó được triển khai, việc huỷ suy đoán có thể sẽ dễ dàng hơn.
Các quy tắc suy đoán và Chính sách bảo mật nội dung
Vì các quy tắc suy đoán sử dụng phần tử <script>, nên mặc dù chỉ chứa JSON, nhưng chúng cần được đưa vào script-src Content-Security-Policy nếu trang web sử dụng phần tử này — bằng cách sử dụng hàm băm hoặc số chỉ dùng một lần.
Bạn có thể thêm một inline-speculation-rules mới vào script-src, cho phép hỗ trợ các phần tử <script type="speculationrules"> được chèn từ tập lệnh băm hoặc tập lệnh không có số chỉ dùng một lần. Điều này không hỗ trợ các quy tắc có trong HTML ban đầu, vì vậy, các quy tắc cần được chèn bằng JavaScript cho những trang web sử dụng CSP nghiêm ngặt.
Phát hiện và tắt tính năng kết xuất trước
Việc kết xuất trước thường mang lại trải nghiệm tích cực cho người dùng vì cho phép kết xuất trang nhanh chóng (thường là tức thì). Điều này mang lại lợi ích cho cả người dùng và chủ sở hữu trang web, vì các trang được kết xuất trước cho phép mang lại trải nghiệm người dùng tốt hơn mà nếu không thì khó có thể đạt được.
Tuy nhiên, có thể có những trường hợp bạn không muốn quá trình kết xuất trước các trang diễn ra, chẳng hạn như khi các trang thay đổi trạng thái – dựa trên yêu cầu ban đầu hoặc dựa trên JavaScript thực thi trên trang.
Bật và tắt tính năng kết xuất trước trong Chrome
Tính năng kết xuất trước chỉ được bật cho những người dùng Chrome có chế độ cài đặt "Tải trước trang" trong phần chrome://settings/performance/. Ngoài ra, tính năng kết xuất trước cũng bị tắt trên các thiết bị có bộ nhớ thấp hoặc nếu hệ điều hành đang ở chế độ Tiết kiệm dữ liệu hoặc Tiết kiệm pin. Hãy xem phần Các giới hạn của Chrome.
Phát hiện và tắt tính năng kết xuất trước phía máy chủ
Các trang được kết xuất trước sẽ được gửi kèm theo tiêu đề HTTP Sec-Purpose:
Sec-Purpose: prefetch;prerender
Các trang được tìm nạp trước bằng Speculation Rules API sẽ có tiêu đề này được đặt thành prefetch:
Sec-Purpose: prefetch
Các máy chủ có thể phản hồi dựa trên tiêu đề này để ghi lại các yêu cầu suy đoán, trả về nội dung khác hoặc ngăn quá trình kết xuất trước diễn ra. Nếu mã phản hồi cuối cùng không thành công được trả về (tức là không nằm trong phạm vi từ 200 đến 299 sau khi chuyển hướng), thì trang sẽ không được kết xuất trước và mọi trang tìm nạp trước sẽ bị loại bỏ. Ngoài ra, xin lưu ý rằng các phản hồi 204 và 205 cũng không hợp lệ để kết xuất trước, nhưng hợp lệ để tìm nạp trước.
Nếu bạn không muốn một trang cụ thể được kết xuất trước, thì cách tốt nhất để đảm bảo điều đó không xảy ra là trả về mã phản hồi không phải 2XX (chẳng hạn như 503). Tuy nhiên, để mang lại trải nghiệm tốt nhất, bạn nên cho phép kết xuất trước, nhưng trì hoãn mọi hành động chỉ nên xảy ra khi người dùng thực sự xem trang bằng JavaScript.
Phát hiện quá trình kết xuất trước trong JavaScript
API document.prerendering sẽ trả về true trong khi trang đang được kết xuất trước. Các trang có thể dùng sự kiện này để ngăn chặn hoặc trì hoãn một số hoạt động trong quá trình kết xuất trước cho đến khi trang thực sự được kích hoạt.
Sau khi một tài liệu được kết xuất trước được kích hoạt, PerformanceNavigationTiming's activationStart cũng sẽ được đặt thành một thời gian khác 0, biểu thị thời gian giữa thời điểm bắt đầu kết xuất trước và thời điểm tài liệu thực sự được kích hoạt.
Bạn có thể có một hàm để kiểm tra các trang kết xuất trước và đã kết xuất trước như sau:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
Cách dễ nhất để xem một trang có được kết xuất trước hay không (toàn bộ hoặc một phần) là mở Công cụ cho nhà phát triển sau khi trang được kích hoạt và nhập performance.getEntriesByType('navigation')[0].activationStart vào bảng điều khiển. Nếu một giá trị khác 0 được trả về, bạn biết rằng trang đã được kết xuất trước:

Khi người dùng xem trang và kích hoạt trang, sự kiện prerenderingchange sẽ được gửi trên document. Sau đó, bạn có thể dùng sự kiện này để bật các hoạt động mà theo mặc định sẽ bắt đầu khi tải trang nhưng bạn muốn trì hoãn cho đến khi người dùng thực sự xem trang.
Khi sử dụng các API này, JavaScript ở giao diện người dùng có thể phát hiện và hành động phù hợp trên các trang được kết xuất trước.
Tác động đến số liệu phân tích
Số liệu phân tích được dùng để đo lường mức sử dụng trang web, ví dụ: sử dụng Google Analytics để đo lường lượt xem trang và sự kiện. Hoặc bằng cách đo lường các chỉ số hiệu suất của trang bằng Tính năng giám sát người dùng thực (RUM).
Bạn chỉ nên kết xuất trước các trang khi có khả năng cao là người dùng sẽ tải trang. Đó là lý do các lựa chọn kết xuất trước của thanh địa chỉ Chrome chỉ xảy ra khi có xác suất cao như vậy (hơn 80% thời gian).
Tuy nhiên, đặc biệt là khi sử dụng Speculation Rules API, các trang được kết xuất trước có thể ảnh hưởng đến số liệu phân tích và chủ sở hữu trang web có thể cần thêm mã bổ sung để chỉ bật số liệu phân tích cho các trang được kết xuất trước khi kích hoạt, vì không phải nhà cung cấp dịch vụ phân tích nào cũng thực hiện việc này theo mặc định.
Bạn có thể đạt được điều này bằng cách sử dụng Promise. Promise sẽ đợi sự kiện prerenderingchange nếu một tài liệu đang được kết xuất trước hoặc giải quyết ngay lập tức nếu tài liệu đó đang được kết xuất:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
Một cách tiếp cận khác là trì hoãn các hoạt động phân tích cho đến khi trang hiển thị lần đầu tiên. Cách này sẽ bao gồm cả trường hợp kết xuất trước và cả khi các thẻ được mở ở chế độ nền (ví dụ: nhấp chuột phải và mở trong thẻ mới):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
Mặc dù điều này có thể hợp lý đối với các trường hợp sử dụng phân tích và các trường hợp tương tự, nhưng trong những trường hợp khác, bạn có thể muốn tải thêm nội dung cho những trường hợp đó và do đó, bạn có thể muốn sử dụng document.prerendering và prerenderingchange để nhắm đến các trang kết xuất trước một cách cụ thể.
Giữ lại nội dung khác trong quá trình kết xuất trước
Bạn có thể dùng các API đã thảo luận trước đó để giữ lại nội dung khác trong giai đoạn kết xuất trước. Đây có thể là các phần cụ thể của JavaScript hoặc toàn bộ các phần tử tập lệnh mà bạn không muốn chạy trong giai đoạn kết xuất trước.
Ví dụ: với tập lệnh này:
<script src="https://example.com/app/script.js" async></script>
Bạn có thể thay đổi thành phần này thành một phần tử tập lệnh được chèn động, chỉ chèn dựa trên hàm whenActivated trước đó:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
Điều này có thể hữu ích trong việc giữ lại các tập lệnh riêng biệt bao gồm cả số liệu phân tích hoặc hiển thị nội dung dựa trên trạng thái hoặc các biến khác có thể thay đổi trong khoảng thời gian của một lượt truy cập. Ví dụ: các đề xuất, trạng thái đăng nhập hoặc biểu tượng giỏ hàng đều có thể bị giữ lại để đảm bảo thông tin mới nhất được trình bày.
Mặc dù điều này có thể xảy ra thường xuyên hơn khi sử dụng tính năng kết xuất trước, nhưng những điều kiện này cũng đúng đối với các trang được tải trong các thẻ nền đã đề cập trước đó (vì vậy, bạn có thể sử dụng hàm whenFirstVisible thay cho whenActivated).
Trong nhiều trường hợp, bạn cũng nên kiểm tra trạng thái khi có các thay đổi chung về visibilitychange – ví dụ: khi quay lại một trang đã ở chế độ nền, mọi bộ đếm giỏ hàng phải được cập nhật số lượng mặt hàng mới nhất trong giỏ hàng. Vì vậy, đây không phải là vấn đề cụ thể về việc kết xuất trước mà việc kết xuất trước chỉ làm cho vấn đề hiện có trở nên rõ ràng hơn.
Một cách để Chrome giảm bớt nhu cầu bao bọc tập lệnh hoặc hàm theo cách thủ công là một số API nhất định bị giữ lại như đã đề cập trước đó, đồng thời iframe của bên thứ ba không được kết xuất, vì vậy, chỉ có nội dung ở trên cùng của iframe này mới cần được giữ lại theo cách thủ công.
Đo lường hiệu suất
Để đo lường các chỉ số hiệu suất, hoạt động phân tích cần xem xét liệu có nên đo lường các chỉ số này dựa trên thời gian kích hoạt thay vì thời gian tải trang mà các API trình duyệt sẽ báo cáo hay không.
Đối với Chỉ số quan trọng chính của trang web, được Chrome đo lường thông qua Báo cáo trải nghiệm người dùng của Chrome, các chỉ số này nhằm đo lường trải nghiệm người dùng. Vì vậy, những chỉ số này được đo lường dựa trên thời gian kích hoạt. Ví dụ: điều này thường dẫn đến LCP là 0 giây, cho thấy đây là một cách tuyệt vời để cải thiện Các chỉ số quan trọng về trang web.
Kể từ phiên bản 3.1.0, thư viện web-vitals đã được cập nhật để xử lý các thao tác điều hướng được kết xuất trước theo cách mà Chrome đo lường Các chỉ số quan trọng về trang web. Phiên bản này cũng gắn cờ các thao tác điều hướng được kết xuất trước cho những chỉ số đó trong thuộc tính Metric.navigationType nếu trang được kết xuất trước một phần hoặc toàn bộ.
Đo lường hoạt động kết xuất trước
Bạn có thể biết một trang có được kết xuất trước hay không bằng mục activationStart khác 0 của PerformanceNavigationTiming. Sau đó, bạn có thể ghi nhật ký thông tin này bằng Phương diện tuỳ chỉnh hoặc phương diện tương tự khi ghi nhật ký lượt xem trang, chẳng hạn như sử dụng hàm pagePrerendered mà chúng tôi đã mô tả trước đó:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
Điều này sẽ cho phép số liệu phân tích của bạn cho biết có bao nhiêu thành phần điều hướng được kết xuất trước so với các loại thành phần điều hướng khác, đồng thời cho phép bạn tương quan mọi chỉ số hiệu suất hoặc chỉ số kinh doanh với các loại thành phần điều hướng này. Trang tải nhanh hơn có nghĩa là người dùng hài lòng hơn, điều này thường có tác động thực sự đến các chỉ số kinh doanh như các nghiên cứu điển hình của chúng tôi cho thấy.
Khi đo lường tác động của việc kết xuất trước các trang đối với hoạt động kinh doanh để điều hướng tức thì, bạn có thể quyết định xem có nên đầu tư thêm công sức vào việc sử dụng công nghệ này để cho phép kết xuất trước nhiều lượt điều hướng hơn hay không, hoặc tìm hiểu lý do các trang không được kết xuất trước.
Đo lường tỷ lệ trùng khớp
Ngoài việc đo lường tác động của những trang được truy cập sau khi kết xuất trước, bạn cũng cần đo lường những trang được kết xuất trước và không được truy cập sau đó. Điều này có thể ngụ ý rằng bạn đang kết xuất trước quá nhiều và sử dụng hết các tài nguyên có giá trị của người dùng mà không mang lại nhiều lợi ích.
Bạn có thể đo lường điều này bằng cách kích hoạt một sự kiện phân tích khi các quy tắc suy đoán được chèn (sau khi kiểm tra xem trình duyệt có hỗ trợ kết xuất trước bằng HTMLScriptElement.supports('speculationrules') hay không) để cho biết rằng yêu cầu kết xuất trước đã được gửi. (Xin lưu ý rằng chỉ vì một yêu cầu kết xuất trước đã được gửi không có nghĩa là quá trình kết xuất trước đã bắt đầu hoặc hoàn tất. Như đã lưu ý trước đó, quá trình kết xuất trước là một gợi ý cho trình duyệt và trình duyệt có thể chọn không kết xuất trước các trang dựa trên chế độ cài đặt của người dùng, mức sử dụng bộ nhớ hiện tại hoặc các phương pháp phỏng đoán khác.)
Sau đó, bạn có thể so sánh số lượng sự kiện này với số lượt xem trang được kết xuất trước thực tế. Hoặc kích hoạt một sự kiện khác khi kích hoạt nếu điều đó giúp bạn so sánh dễ dàng hơn.
Sau đó, bạn có thể ước tính "tỷ lệ truy cập thành công" bằng cách xem xét sự khác biệt giữa hai số liệu này. Đối với những trang mà bạn đang sử dụng Speculation Rules API để kết xuất trước các trang, bạn có thể điều chỉnh các quy tắc một cách thích hợp để đảm bảo duy trì tỷ lệ trùng khớp cao nhằm cân bằng giữa việc sử dụng hết tài nguyên của người dùng để giúp họ và việc sử dụng tài nguyên một cách không cần thiết.
Xin lưu ý rằng có thể một số hoạt động kết xuất trước đang diễn ra do hoạt động kết xuất trước của thanh địa chỉ chứ không chỉ do các quy tắc suy đoán của bạn. Bạn có thể kiểm tra document.referrer (sẽ trống đối với thao tác điều hướng trên thanh địa chỉ, bao gồm cả thao tác điều hướng trên thanh địa chỉ được kết xuất trước) nếu muốn phân biệt các thao tác này.
Hãy nhớ xem cả những trang không có tính năng kết xuất trước, vì điều đó có thể cho thấy những trang này không đủ điều kiện để kết xuất trước, ngay cả khi bạn truy cập từ thanh địa chỉ. Điều đó có thể có nghĩa là bạn không được hưởng lợi từ việc nâng cao hiệu suất này. Nhóm Chrome đang tìm cách bổ sung thêm công cụ để kiểm thử điều kiện kết xuất trước, có thể tương tự như công cụ kiểm thử bộ nhớ đệm chuyển tiếp/quay lại, đồng thời có thể thêm một API để cho biết lý do khiến quá trình kết xuất trước không thành công.
Tác động đến tiện ích
Hãy xem bài đăng chuyên biệt về Tiện ích Chrome: Mở rộng API để hỗ trợ tính năng Điều hướng tức thì. Bài đăng này trình bày chi tiết một số điểm cần cân nhắc khác mà tác giả tiện ích có thể cần nghĩ đến đối với các trang được kết xuất trước.
Phản hồi
Tính năng kết xuất trước đang được nhóm Chrome tích cực phát triển và có nhiều kế hoạch mở rộng phạm vi của những gì đã được cung cấp trong bản phát hành Chrome 108. Chúng tôi rất mong nhận được mọi ý kiến phản hồi về kho lưu trữ GitHub hoặc khi bạn sử dụng công cụ theo dõi vấn đề của chúng tôi, đồng thời mong muốn được lắng nghe và chia sẻ các nghiên cứu điển hình về API mới thú vị này.
Đường liên kết có liên quan
- Lớp học lập trình về quy tắc suy đoán
- Gỡ lỗi các quy tắc suy đoán
- Giới thiệu tính năng tìm nạp trước NoState
- Quy cách Speculation Rules API
- Kho lưu trữ GitHub về tính năng suy đoán điều hướng
- Tiện ích Chrome: Mở rộng API để hỗ trợ tính năng Điều hướng tức thì
Lời cảm ơn
Hình thu nhỏ của Marc-Olivier Jodoin trên Unsplash


