Pubblicato: 2 dicembre 2022, ultimo aggiornamento: 23 ottobre 2025
Il team di Chrome ha reintrodotto il prerendering completo delle pagine future che un utente probabilmente visiterà.
Una breve storia del prerendering
In passato, Chrome supportava il suggerimento per le risorse <link rel="prerender" href="/next-page">, ma non era ampiamente supportato al di fuori di Chrome e non era un'API molto espressiva.
Questo prerendering legacy che utilizza il suggerimento del link rel=prerender è stato ritirato a favore del prefetch NoState, che recuperava le risorse necessarie per la pagina futura, ma non eseguiva il prerendering completo della pagina né l'esecuzione di JavaScript. Il precaricamento senza stato contribuisce a migliorare il rendimento della pagina migliorando il caricamento delle risorse, ma non offre un caricamento della pagina istantaneo come un prerendering completo.
Il team di Chrome ha reintrodotto il prerendering completo in Chrome. Per evitare complicazioni con l'utilizzo esistente e per consentire l'espansione futura del prerendering, questo nuovo meccanismo non utilizzerà la sintassi <link rel="prerender"...>, che rimane in vigore per il precaricamento senza stato, con l'obiettivo di ritirarla in futuro.
Come viene eseguito il prerendering di una pagina?
Una pagina può essere pre-renderizzata in quattro modi, tutti volti a velocizzare la navigazione:
- Quando digiti un URL nella barra degli indirizzi di Chrome (nota anche come "omnibox"), Chrome potrebbe pre-renderizzare automaticamente la pagina se ha un'alta probabilità che tu la visiti, in base alla tua cronologia di navigazione precedente.
- Quando utilizzi la barra dei preferiti, Chrome potrebbe pre-renderizzare automaticamente la pagina quando tieni il puntatore sopra uno dei pulsanti dei preferiti.
- Quando digiti un termine di ricerca nella barra degli indirizzi di Chrome, Chrome potrebbe eseguire automaticamente il prerendering della pagina dei risultati di ricerca, se il motore di ricerca lo richiede.
- I siti possono utilizzare l'API Speculation Rules per indicare a Chrome in modo programmatico quali pagine eseguire il prerendering. Questa funzionalità sostituisce quella di
<link rel="prerender"...>e consente ai siti di eseguire il pre-rendering proattivo di una pagina in base alle regole di speculazione presenti nella pagina. Possono esistere staticamente nelle pagine o essere inseriti dinamicamente da JavaScript in base alle esigenze del proprietario della pagina.
In ognuno di questi casi, il prerendering si comporta come se la pagina fosse stata aperta in una scheda di sfondo invisibile e poi viene "attivata" sostituendo la scheda in primo piano con la pagina prerenderizzata. Se una pagina viene attivata prima del prerendering completo, il suo stato attuale è "in primo piano" e continua a caricarsi, il che significa che puoi comunque ottenere un buon vantaggio iniziale.
Poiché la pagina pre-renderizzata viene aperta in uno stato nascosto, una serie di API che causano comportamenti intrusivi (ad esempio, prompt) non vengono attivate in questo stato e vengono invece ritardate fino all'attivazione della pagina. Nel numero ridotto di casi in cui ciò non è ancora possibile, il prerendering viene annullato. Il team di Chrome sta lavorando per esporre i motivi di annullamento del prerendering come API e per migliorare le funzionalità di DevTools per semplificare l'identificazione di questi casi limite.
Impatto del prerendering
Il prerendering consente un caricamento della pagina quasi istantaneo, come mostrato nel seguente video:
Il sito di esempio è già veloce, ma anche in questo caso puoi vedere come il prerendering migliora l'esperienza utente. Ciò può quindi avere un impatto diretto anche sui Segnali web essenziali di un sito, con un LCP quasi pari a zero, un CLS ridotto (poiché qualsiasi CLS di caricamento si verifica prima della visualizzazione iniziale) e un INP migliorato (poiché il caricamento deve essere completato prima dell'interazione dell'utente).
Anche se una pagina si attiva prima di essere caricata completamente, avere un vantaggio iniziale nel caricamento della pagina dovrebbe migliorare l'esperienza di caricamento. Quando un link viene attivato mentre il prerendering è ancora in corso, la pagina sottoposta a prerendering si sposta nel frame principale e continua a caricarsi.
Tuttavia, il prerendering utilizza memoria e larghezza di banda di rete aggiuntive. Fai attenzione a non eseguire il prerendering eccessivo, a scapito delle risorse dell'utente. Esegui il prerendering solo quando è molto probabile che la pagina venga visitata.
Per ulteriori informazioni su come misurare l'impatto effettivo sul rendimento in Analytics, consulta la sezione Misurazione del rendimento.
Visualizzare le previsioni della barra degli indirizzi di Chrome
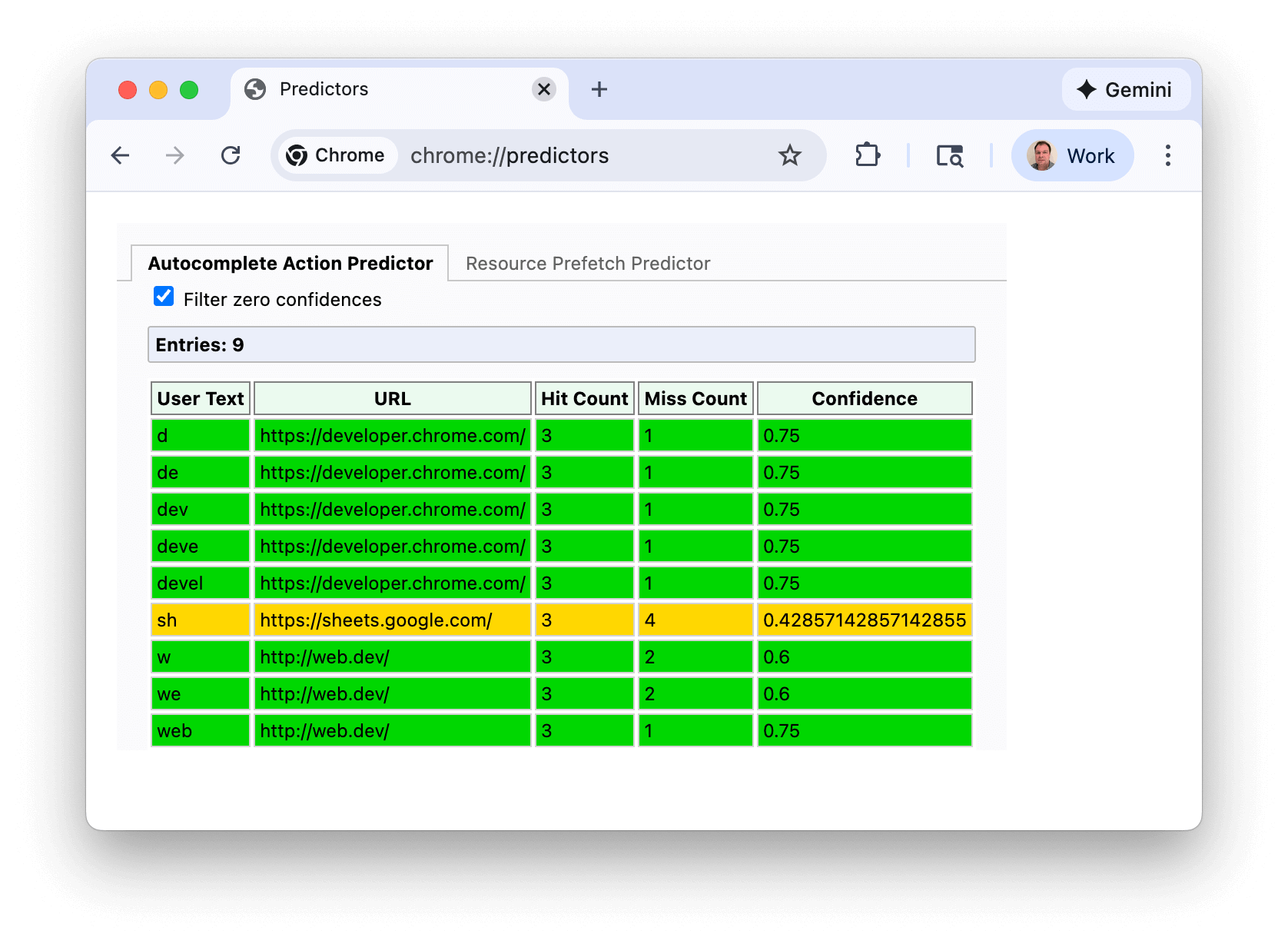
Per il primo caso d'uso, puoi visualizzare le previsioni di Chrome per gli URL nella pagina chrome://predictors:

Le linee verdi indicano una confidenza sufficiente per attivare il prerendering. In questo esempio, digitando "s" si ottiene un livello di confidenza ragionevole (giallo), ma una volta digitato "sh", Chrome ha la certezza che quasi sempre navighi su https://sheets.google.com.
Questo screenshot è stato scattato in un'installazione di Chrome relativamente recente e filtrando le previsioni con confidenza pari a zero, ma se visualizzi i tuoi predittori, probabilmente vedrai molte più voci e potenzialmente più caratteri necessari per raggiungere un livello di confidenza sufficientemente alto.
Questi fattori predittivi sono anche alla base delle opzioni suggerite della barra degli indirizzi che potresti aver notato:

Chrome aggiornerà continuamente i suoi predittori in base alla tua digitazione e alle tue selezioni.
- Per un livello di confidenza superiore al 30% (mostrato in ambra), Chrome si connette in modo proattivo al dominio, ma non esegue il prerendering della pagina.
- Per un livello di confidenza superiore al 50% (mostrato in verde), Chrome pre-renderizzerà l'URL.
API Speculation Rules
Per l'opzione di prerendering dell'API Speculation Rules, gli sviluppatori web possono inserire istruzioni JSON nelle loro pagine per informare il browser su quali URL eseguire il prerendering.
Elenco URL
Le regole di speculazione possono essere basate su elenchi di URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Regole per i documenti
Le regole di speculazione possono anche essere "regole del documento" utilizzando la sintassi where. Specifica i link trovati nel documento in base ai selettori href (in base all'API URL Pattern) o ai selettori CSS:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
Entusiasmo
Un'impostazione eagerness viene utilizzata per indicare quando devono essere attivate le ipotesi, il che è particolarmente utile per le regole dei documenti:
conservative: questa specifica si basa sul puntatore o sul tocco.moderate: su computer, esegue speculazioni se tieni il puntatore sopra un link per 200 millisecondi (o sull'eventopointerdownse si verifica prima e su dispositivi mobili dove non è presente l'eventohover). Sui dispositivi mobili, a partire da agosto 2025, abbiamo modificato la base di calcolo in modo da utilizzare euristiche complesse della finestra.eager: inizialmente si comportava in modo identico aimmediate, ma sta cambiando per diventare uno stato intermedio traimmediateemoderate. Questo trigger si attiva al passaggio del mouse per 10 millisecondi su computer a partire da Chrome 141. La versione mobile è ancora la stessa diimmediate, ma sta passando all'euristica semplice dell'area visibile.immediate: viene utilizzato per la speculazione il prima possibile, ovvero non appena vengono osservate le regole di speculazione.
Il valore eagerness predefinito per le regole list è immediate. Le opzioni eager, moderate e conservative possono essere utilizzate per limitare le regole list agli URL con cui un utente interagisce in un elenco specifico. Tuttavia, in molti casi, le regole document con una condizione where appropriata potrebbero essere più adatte.
Il valore eagerness predefinito per le regole document è conservative. Poiché un documento può essere composto da molti URL, l'utilizzo di immediate per le regole document deve essere effettuato con cautela (vedi anche la sezione Limiti di Chrome di seguito).
L'impostazione eagerness da utilizzare dipende dal tuo sito. Per un sito statico leggero, la speculazione più intensa può avere un costo minimo ed essere vantaggiosa per gli utenti. I siti con architetture più complesse e payload di pagina più pesanti potrebbero preferire ridurre gli sprechi speculando meno spesso finché non si ottiene un segnale di intento più positivo da parte degli utenti per limitare gli sprechi.
L'opzione moderate è una via di mezzo e molti siti potrebbero trarre vantaggio dalla seguente regola di speculazione che pre-renderizza un link quando si tiene il puntatore sopra il link per 200 millisecondi o sull'evento pointerdown come implementazione di base, ma potente, delle regole di speculazione:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
Precaricamento
Le regole di speculazione possono essere utilizzate anche solo per il pre-fetching delle pagine, senza un pre-rendering completo. Spesso questo può essere un buon primo passo verso il prerendering:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Prender until script
Il team di Chrome sta anche lavorando all'aggiunta di prerender_until_script all'API Speculation Rules (vedi: bug di implementazione). Questo passaggio si troverebbe tra il precaricamento e il prerendering e verrebbe utilizzato in modo simile:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
Analogamente a NoState prefetch, questo comando precarica sia il documento HTML sia le risorse secondarie disponibili in questo HTML. Tuttavia, andrebbe oltre e inizierebbe anche il prerendering della pagina, interrompendosi quando viene rilevato il primo script.
Ciò significa che per le pagine senza JavaScript o con solo JavaScript nel piè di pagina, la pagina potrebbe essere quasi completamente pre-renderizzata in anticipo. Le pagine con script in <head> non potrebbero essere pre-renderizzate, ma trarrebbero comunque vantaggio dal recupero delle risorse secondarie.
In questo modo si evitano i rischi di effetti collaterali indesiderati derivanti dall'esecuzione di JavaScript, ma si ottiene un aumento delle prestazioni molto maggiore rispetto a prefetch.
Limiti di Chrome
Chrome ha dei limiti per impedire l'utilizzo eccessivo dell'API Speculation Rules:
| entusiasmo | Precaricamento | Prerender |
|---|---|---|
immediate / eager (dispositivi mobili) |
50 | 10 |
eager (computer) / moderate / conservative |
2 (FIFO) | 2 (FIFO) |
Le impostazioni moderate e conservative, che dipendono dall'interazione dell'utente, funzionano in modalità FIFO (First In, First Out): dopo aver raggiunto il limite, una nuova speculazione causerà l'annullamento della speculazione più vecchia, che verrà sostituita da quella più recente per risparmiare memoria. Una speculazione annullata può essere attivata di nuovo, ad esempio passando di nuovo il mouse sopra il link, il che comporterà una nuova speculazione dell'URL, che sostituirà la speculazione meno recente. In questo caso, la precedente speculazione avrà memorizzato nella cache tutte le risorse memorizzabili nella cache HTTP per quell'URL, quindi una speculazione successiva dovrebbe avere un costo ridotto. Per questo motivo, il limite è impostato sulla modesta soglia di 2. Le regole degli elenchi statici non vengono attivate da un'azione dell'utente e pertanto hanno un limite superiore, in quanto il browser non può sapere quali sono necessarie e quando.
Anche i limiti immediate e eager sono dinamici, quindi la rimozione di un elemento dello script URL list creerà capacità annullando le speculazioni rimosse.
Chrome impedirà inoltre l'utilizzo di speculazioni in determinate condizioni, tra cui:
- Save-Data.
- Risparmio energetico quando è attivato e la batteria è in esaurimento.
- Vincoli di memoria.
- Quando l'impostazione "Precarica pagine" è disattivata (e viene disattivata anche esplicitamente da estensioni di Chrome come uBlock Origin).
- Pagine aperte nelle schede in background.
Inoltre, Chrome non esegue il rendering degli iframe multiorigine nelle pagine sottoposte a prerendering fino all'attivazione.
Tutte queste condizioni mirano a ridurre l'impatto della speculazione eccessiva quando sarebbe dannosa per gli utenti.
Come includere le regole di speculazione in una pagina
Le regole di speculazione possono essere incluse staticamente nell'HTML della pagina o inserite dinamicamente nella pagina tramite JavaScript:
- Regole di speculazione incluse staticamente: ad esempio, un sito di notizie o un blog può eseguire il prerendering dell'articolo più recente, se spesso è la navigazione successiva per una grande percentuale di utenti. In alternativa, è possibile utilizzare regole del documento con
moderateoconservativeper speculare mentre gli utenti interagiscono con i link. - Regole di esecuzione speculativa inserite dinamicamente: potrebbero essere basate sulla logica dell'applicazione, personalizzate per l'utente o basate su altre euristiche.
Per chi preferisce l'inserimento dinamico in base ad azioni come il passaggio del mouse o il clic su un link, come hanno fatto molte librerie in passato con <link rel=prefetch>, è consigliabile esaminare le regole dei documenti, in quanto consentono al browser di gestire molti casi d'uso.
Le regole di speculazione possono essere aggiunte in <head> o in <body> nel frame principale. Le regole di speculazione nei subframe non vengono applicate e le regole di speculazione nelle pagine prerenderizzate vengono applicate solo dopo l'attivazione della pagina.
L'intestazione HTTP Speculation-Rules
Le regole di speculazione possono essere pubblicate anche utilizzando un'intestazione HTTP Speculation-Rules, anziché includerle direttamente nell'HTML del documento. Ciò consente una distribuzione più semplice da parte delle CDN senza la necessità di modificare i contenuti dei documenti stessi.
L'intestazione HTTP Speculation-Rules viene restituita con il documento e rimanda a un percorso di un file JSON contenente le regole di speculazione:
Speculation-Rules: "/speculationrules.json"
Questa risorsa deve utilizzare il tipo MIME corretto e, se è una risorsa multiorigine, superare un controllo CORS.
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
Se vuoi utilizzare gli URL relativi, ti consigliamo di includere la chiave "relative_to": "document" nelle regole di speculazione. In caso contrario, gli URL relativi saranno relativi all'URL del file JSON delle regole di speculazione. Questa opzione può essere particolarmente utile se devi selezionare alcuni o tutti i link della stessa origine.
Campo tag Regole di speculazione
È anche possibile aggiungere "tag" nella sintassi JSON delle regole di speculazione a livello generale per tutte le regole di speculazione in un insieme di regole:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
Oppure a livello di singola regola:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
Questo tag viene poi riportato nell'intestazione HTTP Sec-Speculation-Tags, che può essere utilizzata per filtrare le regole di esecuzione speculativa sul server. L'intestazione HTTP Sec-Speculation-Tags può includere più tag se la speculazione è coperta da più regole, come mostrato nel seguente esempio:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
Alcune CDN inseriscono automaticamente le regole di speculazione, ma bloccano le speculazioni per le pagine non memorizzate nella cache edge per evitare che questa funzionalità aumenti l'utilizzo del server di origine. I tag consentono di identificare le speculazioni avviate dal set di regole predefinito, ma consentono comunque il passaggio all'origine di tutte le regole aggiunte dal sito.
I tag del set di regole vengono visualizzati anche in Chrome DevTools.
Campo Regole di speculazione target_hint
Le regole di speculazione possono includere anche un campo target_hint, che contiene un nome o una parola chiave del contesto di navigazione validi che indica dove la pagina prevede che vengano attivati i contenuti pre-renderizzati:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
Questo suggerimento consente di gestire le specifiche di prerendering per i link target="_blank":
<a target="_blank" href="next.html">Open this link in a new tab</a>
Per il momento, in Chrome sono supportati solo "target_hint": "_blank" e "target_hint": "_self" (il valore predefinito se non specificato) e solo per il prerendering. Il prefetching non è supportato.
target_hint è necessario solo per le regole di speculazione urls, poiché per le regole dei documenti target è noto dal link stesso.
Regole di speculazione e SPA
Le regole di speculazione sono supportate solo per le navigazioni a pagina intera gestite dal browser e non per le applicazioni a pagina singola (SPA) o le pagine app shell. Queste architetture non utilizzano recuperi di documenti, ma effettuano recuperi API o parziali di dati o pagine, che vengono poi elaborati e presentati nella pagina corrente. I dati necessari per queste cosiddette "navigazioni soft" possono essere precaricati dall'app al di fuori delle regole di speculazione, ma non possono essere pre-renderizzati.
Le regole di speculazione possono essere utilizzate per il pre-rendering dell'applicazione stessa da una pagina precedente. In questo modo, è possibile compensare alcuni dei costi di caricamento iniziali aggiuntivi di alcune SPA. Tuttavia, le modifiche al percorso all'interno dell'app non possono essere pre-renderizzate.
Eseguire il debug delle regole di speculazione
Consulta il post dedicato al debug delle regole di esecuzione speculativa per scoprire le nuove funzionalità di Chrome DevTools che ti aiutano a visualizzare ed eseguire il debug di questa nuova API.
Più regole di speculazione
È possibile aggiungere più regole di speculazione alla stessa pagina, che vengono aggiunte a quelle esistenti. Pertanto, i seguenti modi diversi comportano il prerendering sia di one.html che di two.html:
Elenco di URL:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
Più script speculationrules:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
Più elenchi all'interno di un unico insieme di speculationrules
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
Assistenza No-Vary-Search
Quando viene eseguito il prefetching o il prerendering di una pagina, alcuni parametri URL (tecnicamente noti come parametri di ricerca) potrebbero non essere importanti per la pagina effettivamente pubblicata dal server e utilizzati solo da JavaScript lato client.
Ad esempio, i parametri UTM vengono utilizzati da Google Analytics per la misurazione delle campagne, ma in genere non comportano la pubblicazione di pagine diverse dal server. Ciò significa che page1.html?utm_content=123 e page1.html?utm_content=456 forniranno la stessa pagina dal server, quindi la stessa pagina può essere riutilizzata dalla cache.
Allo stesso modo, le applicazioni possono utilizzare altri parametri URL gestiti solo lato client.
La proposta No-Vary-Search consente a un server di specificare parametri che non comportano una differenza nella risorsa pubblicata e quindi consentono a un browser di riutilizzare le versioni memorizzate nella cache di un documento che differiscono solo per questi parametri. Questa funzionalità è supportata in Chrome (e nei browser basati su Chromium) per le speculazioni di navigazione sia per il prefetch che per il prerendering.
Le regole di speculazione supportano l'utilizzo di expects_no_vary_search per indicare dove è previsto che venga restituita un'intestazione HTTP No-Vary-Search. In questo modo, puoi evitare download non necessari prima di visualizzare le risposte.
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
In questo esempio, il codice HTML della pagina iniziale /products è lo stesso per entrambi gli ID prodotto 123 e 124. Tuttavia, i contenuti della pagina alla fine differiscono in base al rendering lato client che utilizza JavaScript per recuperare i dati dei prodotti utilizzando il parametro di ricerca id. Pertanto, recuperiamo in anticipo l'URL e dovrebbe restituire un'intestazione HTTP No-Vary-Search che indica che la pagina può essere utilizzata per qualsiasi parametro di ricerca id.
Tuttavia, se l'utente fa clic su uno dei link prima del completamento del recupero, il browser potrebbe non aver ricevuto la pagina /products. In questo caso, il browser non sa se conterrà l'intestazione HTTP No-Vary-Search. Il browser può scegliere se recuperare di nuovo il link o attendere il completamento del prefetch per verificare se contiene un'intestazione HTTP No-Vary-Search. L'impostazione expects_no_vary_search consente al browser di sapere che la risposta della pagina dovrebbe contenere un'intestazione HTTP No-Vary-Search e di attendere il completamento del recupero preliminare.
Puoi anche aggiungere più parametri a expects_no_vary_search separandoli con uno spazio (poiché No-Vary-Search è un'intestazione HTTP strutturata):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
Limitazioni delle regole di speculazione e miglioramenti futuri
Le regole di speculazione sono limitate alle pagine aperte nella stessa scheda, ma stiamo lavorando per ridurre questa limitazione.
Per impostazione predefinita, le speculazioni sono limitate alle pagine con la stessa origine. Pagine multiorigine dello stesso sito di speculazione (ad esempio, https://a.example.com potrebbe eseguire il prerendering di una pagina su https://b.example.com). Per utilizzare questa funzionalità, la pagina speculativa (https://b.example.com in questo esempio) deve attivare l'inclusione di un'intestazione HTTP Supports-Loading-Mode: credentialed-prerender, altrimenti Chrome annullerà la speculazione.
Le versioni future potrebbero anche consentire il prerendering per pagine non appartenenti allo stesso sito e cross-origin, a condizione che non esistano cookie per la pagina sottoposta a prerendering e che la pagina sottoposta a prerendering venga attivata con un'intestazione HTTP Supports-Loading-Mode: uncredentialed-prerender simile.
Le regole di speculazione supportano già i recuperi preliminari cross-origin, ma solo quando non esistono cookie per il dominio cross-origin. Se esistono cookie perché l'utente ha visitato il sito in precedenza, la speculazione non verrà utilizzata e verrà visualizzato un errore in DevTools.
Date queste limitazioni attuali, un pattern che può migliorare l'esperienza degli utenti sia per i link interni che per i link esterni, ove possibile, è il prerendering degli URL stessa origine e il tentativo di prefetch degli URL multiorigine:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
La limitazione per impedire le speculazioni multiorigine per i link multiorigine per impostazione predefinita è necessaria per la sicurezza. È un miglioramento rispetto a <link rel="prefetch"> per le destinazioni multiorigine, che non invieranno cookie, ma tenteranno comunque il prefetch, il che comporterà un prefetch sprecato che deve essere inviato di nuovo o, peggio ancora, il caricamento della pagina errata.
Supporto dell'API Detect Speculation Rules
Puoi rilevare il supporto dell'API Speculation Rules con i controlli HTML standard:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
Aggiungere regole di speculazione in modo dinamico tramite JavaScript
Ecco un esempio di aggiunta di una regola di speculazione prerender con JavaScript:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
Puoi visualizzare una demo del pre-rendering dell'API Speculation Rules, utilizzando l'inserimento di JavaScript, in questa pagina demo del pre-rendering.
L'inserimento di un elemento <script type = "speculationrules"> direttamente nel DOM utilizzando innerHTML non registra le regole di speculazione per motivi di sicurezza e questo deve essere aggiunto come mostrato in precedenza. Tuttavia, i contenuti inseriti dinamicamente utilizzando innerHTML, che contiene nuovi link, verranno rilevati dalle regole esistenti nella pagina.
Allo stesso modo, la modifica diretta del riquadro Elementi in Strumenti per sviluppatori di Chrome per aggiungere l'elemento <script type = "speculationrules"> non registra le regole di speculazione e, invece, lo script per aggiungerlo dinamicamente al DOM deve essere eseguito dalla console per inserire le regole.
Aggiungere regole di speculazione tramite un tag manager
Per aggiungere regole di speculazione utilizzando un tag manager come Google Tag Manager (GTM), queste devono essere inserite tramite JavaScript, anziché aggiungere l'elemento <script type = "speculationrules"> direttamente tramite GTM per gli stessi motivi menzionati in precedenza:

Tieni presente che questo esempio utilizza var poiché GTM non supporta const.
Annullare le regole di speculazione
La rimozione delle regole di speculazione comporterà l'annullamento del prerendering. Tuttavia, quando ciò accade, è probabile che le risorse siano già state utilizzate per avviare il prerendering, pertanto è consigliabile non eseguire il prerendering se è probabile che sia necessario annullarlo. D'altra parte, le risorse memorizzate nella cache possono comunque essere riutilizzate, quindi le cancellazioni potrebbero non essere completamente sprecate e potrebbero comunque essere utili per le speculazioni e le navigazioni future.
Le speculazioni possono essere annullate anche utilizzando l'intestazione HTTP Clear-Site-Data con le direttive prefetchCache e prerenderCache.
Questa operazione può essere utile quando lo stato viene modificato sul server. Ad esempio, quando si chiama un'API "aggiungi al carrello" o un'API di accesso o disconnessione.
Idealmente, questi aggiornamenti dello stato vengono propagati alle pagine sottoposte a prerendering utilizzando API come l'API Broadcast Channel, ma laddove ciò non è possibile o finché questa logica non viene implementata, l'annullamento della speculazione può essere più semplice.
Regole sulla speculazione e policy di sicurezza del contenuto
Poiché le regole di esecuzione speculativa utilizzano un elemento <script>, anche se contengono solo JSON, devono essere incluse nell'intestazione script-src Content-Security-Policy se il sito la utilizza, tramite un hash o un nonce.
È possibile aggiungere un nuovo inline-speculation-rules a script-src, consentendo il supporto degli elementi <script type="speculationrules"> inseriti da script con hash o nonce. Non supporta le regole incluse nell'HTML iniziale, quindi le regole devono essere inserite da JavaScript per i siti che utilizzano una CSP rigorosa.
Rilevare e disattivare il prerendering
Il prerendering di solito offre un'esperienza positiva agli utenti, in quanto consente un rendering rapido della pagina, spesso istantaneo. Ciò avvantaggia sia l'utente che il proprietario del sito, poiché le pagine pre-renderizzate consentono una migliore esperienza utente, altrimenti difficile da ottenere.
Tuttavia, potrebbero verificarsi casi in cui non vuoi che venga eseguito il prerendering delle pagine, ad esempio quando le pagine cambiano stato in base alla richiesta iniziale o all'esecuzione di JavaScript sulla pagina.
Attivare e disattivare il prerendering in Chrome
Il prerendering è attivato solo per gli utenti di Chrome con l'impostazione "Precarica pagine" in chrome://settings/performance/. Inoltre, il prerendering è disattivato anche sui dispositivi con poca memoria o se il sistema operativo è in modalità Risparmio dati o Risparmio energetico. Consulta la sezione Limiti di Chrome.
Rilevare e disattivare il prerendering lato server
Le pagine sottoposte a prerendering verranno inviate con l'intestazione HTTP Sec-Purpose:
Sec-Purpose: prefetch;prerender
Le pagine precaricate utilizzando l'API Speculation Rules avranno questa intestazione impostata solo su prefetch:
Sec-Purpose: prefetch
I server possono rispondere in base a questa intestazione per registrare le richieste di speculazione, restituire contenuti diversi o impedire il prerendering. Se viene restituito un codice di risposta finale non riuscito, ovvero non compreso nell'intervallo 200-299 dopo i reindirizzamenti, la pagina non verrà prerenderizzata e qualsiasi pagina precaricata verrà eliminata. Tieni presente inoltre che le risposte 204 e 205 non sono valide per il prerendering, ma sono valide per il prefetch.
Se non vuoi che una determinata pagina venga pre-renderizzata, il modo migliore per assicurarti che non accada è restituire un codice di risposta diverso da 2XX (ad esempio 503). Tuttavia, per offrire la migliore esperienza, è consigliabile consentire il prerendering, ma ritardare qualsiasi azione che deve essere eseguita solo quando la pagina viene effettivamente visualizzata, utilizzando JavaScript.
Rilevare il prerendering in JavaScript
L'API document.prerendering restituirà true durante il prerendering della pagina. Le pagine possono utilizzare questo attributo per impedire o ritardare determinate attività durante il prerendering finché la pagina non viene effettivamente attivata.
Una volta attivato un documento sottoposto a prerendering, anche activationStart di PerformanceNavigationTiming verrà impostato su un valore diverso da zero che rappresenta il tempo trascorso tra l'avvio del prerendering e l'attivazione effettiva del documento.
Puoi avere una funzione per verificare le pagine pre-renderizzate e pre-renderizzate come la seguente:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
Il modo più semplice per verificare se una pagina è stata pre-renderizzata (in tutto o in parte) è aprire DevTools dopo l'attivazione della pagina e digitare performance.getEntriesByType('navigation')[0].activationStart nella console. Se viene restituito un valore diverso da zero, sai che la pagina è stata pre-renderizzata:

Quando la pagina viene attivata dall'utente che la visualizza, l'evento prerenderingchange viene inviato su document, che può essere utilizzato per attivare attività che in precedenza venivano avviate per impostazione predefinita al caricamento della pagina, ma che vuoi ritardare fino a quando la pagina non viene effettivamente visualizzata dall'utente.
Utilizzando queste API, JavaScript front-end può rilevare e agire in modo appropriato sulle pagine sottoposte a prerendering.
Impatto su Analytics
Analytics viene utilizzato per misurare l'utilizzo del sito web, ad esempio utilizzando Google Analytics per misurare le visualizzazioni di pagina e gli eventi. oppure misurando le metriche prestazionali delle pagine utilizzando il monitoraggio degli utenti reali (RUM).
Le pagine devono essere pre-renderizzate solo quando è molto probabile che vengano caricate dall'utente. Per questo motivo, le opzioni di prerendering della barra degli indirizzi di Chrome vengono attivate solo quando la probabilità è molto alta (superiore all'80% delle volte).
Tuttavia, in particolare quando si utilizza l'API Speculation Rules, le pagine prerenderizzate potrebbero influire su Analytics e i proprietari dei siti potrebbero dover aggiungere codice aggiuntivo per abilitare Analytics per le pagine prerenderizzate solo all'attivazione, poiché non tutti i fornitori di Analytics potrebbero farlo per impostazione predefinita.
Ciò può essere ottenuto utilizzando un Promise che attende l'evento prerenderingchange se un documento viene pre-rendering o si risolve immediatamente se è ora:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
Un approccio alternativo consiste nel ritardare le attività di analisi fino a quando la pagina non viene resa visibile per la prima volta, il che coprirebbe sia il caso del prerendering sia quello in cui le schede vengono aperte in background (ad esempio, con il tasto destro del mouse e l'opzione Apri in una nuova scheda):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
Anche se questo potrebbe essere utile per l'analisi e casi d'uso simili, in altri casi potresti voler caricare più contenuti e quindi utilizzare document.prerendering e prerenderingchange per scegliere come target in modo specifico le pagine di prerendering.
Rimandare altri contenuti durante il prerendering
Le stesse API discusse in precedenza possono essere utilizzate per ritardare la visualizzazione di altri contenuti durante la fase di prerendering. Possono essere parti specifiche di JavaScript o interi elementi di script che preferiresti non eseguire durante la fase di prerendering.
Ad esempio, dato questo script:
<script src="https://example.com/app/script.js" async></script>
Puoi sostituire questo elemento con uno script inserito dinamicamente che viene inserito solo in base alla funzione whenActivated precedente:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
Questo può essere utile per ritardare l'esecuzione di script distinti che includono Analytics o per eseguire il rendering dei contenuti in base allo stato o ad altre variabili che possono cambiare durante una visita. Ad esempio, i consigli, lo stato di accesso o le icone del carrello degli acquisti potrebbero essere ritardati per garantire che vengano presentate le informazioni più aggiornate.
Anche se è più probabile che ciò accada più spesso con l'utilizzo del prerendering, queste condizioni sono vere anche per le pagine caricate nelle schede in background menzionate in precedenza (quindi la funzione whenFirstVisible potrebbe essere utilizzata al posto di whenActivated).
In molti casi, lo stato deve essere controllato anche in caso di modifiche generali di visibilitychange, ad esempio quando si torna a una pagina in background, tutti i contatori del carrello devono essere aggiornati con il numero più recente di articoli nel carrello. Pertanto, non si tratta di un problema specifico del prerendering, ma il prerendering rende più evidente un problema esistente.
Un modo in cui Chrome riduce in parte la necessità di eseguire manualmente il wrapping di script o funzioni è che determinate API vengono ritardate come accennato in precedenza e anche gli iframe di terze parti non vengono visualizzati, quindi è necessario ritardare manualmente solo i contenuti sopra questo.
Misurare il rendimento
Per misurare le metriche sul rendimento, Analytics deve valutare se è meglio misurarle in base al tempo di attivazione anziché al tempo di caricamento della pagina segnalato dalle API del browser.
Per i Core Web Vitals, misurati da Chrome tramite il Report sull'esperienza utente di Chrome, queste metriche hanno lo scopo di misurare l'esperienza utente. Quindi, vengono misurati in base al tempo di attivazione. Spesso, ad esempio, si ottiene un LCP di 0 secondi, il che dimostra che questo è un ottimo modo per migliorare i Segnali web essenziali.
A partire dalla versione 3.1.0, la libreria web-vitals è stata aggiornata per gestire le navigazioni pre-renderizzate nello stesso modo in cui Chrome misura i Core Web Vitals. Questa versione contrassegna anche le navigazioni pre-renderizzate per queste metriche nell'attributo Metric.navigationType se la pagina è stata pre-renderizzata completamente o parzialmente.
Misurare i prerender
Se una pagina è prerenderizzata, lo si può notare con una voce activationStart diversa da zero di PerformanceNavigationTiming. Questi dati possono poi essere registrati utilizzando una dimensione personalizzata o un metodo simile durante la registrazione delle visualizzazioni di pagina, ad esempio utilizzando la funzione pagePrerendered descritta in precedenza:
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
In questo modo, Analytics mostrerà quante navigazioni vengono prerenderizzate rispetto ad altri tipi di navigazione e ti consentirà anche di correlare eventuali metriche sul rendimento o sull'attività a questi diversi tipi di navigazione. Pagine più veloci significano utenti più felici, il che spesso può avere un impatto reale sulle metriche aziendali, come dimostrano i nostri case study.
Man mano che misuri l'impatto sull'attività del prerendering delle pagine per navigazioni istantanee, puoi decidere se vale la pena investire più risorse nell'utilizzo di questa tecnologia per consentire il prerendering di un maggior numero di navigazioni o per capire perché le pagine non vengono sottoposte a prerendering.
Misurare le percentuali di successo
Oltre a misurare l'impatto delle pagine visitate dopo il prerendering, è importante misurare anche le pagine di cui è stato eseguito il prerendering e che non sono state visitate successivamente. Ciò potrebbe significare che stai eseguendo il prerendering di troppi contenuti e utilizzando risorse preziose dell'utente con scarsi vantaggi.
Ciò può essere misurato attivando un evento di analisi quando vengono inserite le regole di esecuzione speculativa, dopo aver verificato che il browser supporta il prerendering utilizzando HTMLScriptElement.supports('speculationrules'), per indicare che è stato richiesto il prerendering. Tieni presente che il fatto che sia stato richiesto un prerendering non indica che sia stato avviato o completato, in quanto, come indicato in precedenza, il prerendering è un suggerimento per il browser, che potrebbe scegliere di non eseguire il prerendering delle pagine in base alle impostazioni utente, all'utilizzo della memoria attuale o ad altre euristiche.
Puoi quindi confrontare il numero di questi eventi con le visualizzazioni di pagina prerenderizzate effettive. In alternativa, attiva un altro evento all'attivazione se questo semplifica il confronto.
Il "tasso di hit riusciti" può quindi essere approssimato esaminando la differenza tra queste due cifre. Per le pagine in cui utilizzi l'API Speculation Rules per il prerendering delle pagine, puoi modificare le regole in modo appropriato per assicurarti di mantenere un tasso di riscontri elevato e mantenere l'equilibrio tra l'utilizzo delle risorse degli utenti per aiutarli e l'utilizzo non necessario.
Tieni presente che potrebbe essere in corso un prerendering dovuto al prerendering della barra degli indirizzi e non solo alle regole di speculazione. Puoi controllare document.referrer (che sarà vuoto per la navigazione nella barra degli indirizzi, incluse le navigazioni nella barra degli indirizzi pre-renderizzate) se vuoi differenziarli.
Ricorda di esaminare anche le pagine senza pre-rendering, in quanto ciò potrebbe indicare che queste pagine non sono idonee al pre-rendering, nemmeno dalla barra degli indirizzi. Ciò potrebbe significare che non stai usufruendo di questo miglioramento del rendimento. Il team di Chrome sta cercando di aggiungere strumenti aggiuntivi per verificare l'idoneità al prerendering, forse simili allo strumento di test della bfcache, e anche potenzialmente aggiungere un'API per mostrare il motivo per cui un prerendering non è riuscito.
Impatto sulle estensioni
Consulta il post dedicato Estensioni di Chrome: estensione dell'API per supportare la navigazione istantanea, che illustra alcune considerazioni aggiuntive che gli autori di estensioni potrebbero dover prendere in considerazione per le pagine prerenderizzate.
Feedback
Il pre-rendering è in fase di sviluppo attivo da parte del team di Chrome e sono previsti molti piani per ampliare l'ambito di ciò che è stato reso disponibile nella release di Chrome 108. Accettiamo qualsiasi feedback sul repository GitHub o sull'utilizzo del nostro strumento di monitoraggio dei problemi e non vediamo l'ora di ricevere e condividere casi di studio di questa nuova entusiasmante API.
Link correlati
- Codelab sulle regole di speculazione
- Eseguire il debug delle regole di speculazione
- Introduzione di NoState Prefetch
- Specifica dell'API Speculation Rules
- Il repository GitHub di Navigational speculation
- Estensioni di Chrome: estensione dell'API per supportare la navigazione istantanea
Ringraziamenti
Immagine in miniatura di Marc-Olivier Jodoin su Unsplash


