প্রকাশিত: ২ ডিসেম্বর, ২০২২, সর্বশেষ আপডেট: ২৩ অক্টোবর, ২০২৫
Chrome টিম ভবিষ্যতের পৃষ্ঠাগুলির সম্পূর্ণ প্রি-রেন্ডারিং ফিরিয়ে এনেছে যেখানে একজন ব্যবহারকারী সম্ভবত নেভিগেট করবেন।
প্রিরেন্ডারের একটি সংক্ষিপ্ত ইতিহাস
অতীতে, Chrome <link rel="prerender" href="/next-page"> রিসোর্স ইঙ্গিত সমর্থন করত, তবে এটি Chrome এর বাইরে ব্যাপকভাবে সমর্থিত ছিল না এবং এটি খুব বেশি এক্সপ্রেসিভ API ছিল না।
rel=prerender ইঙ্গিত লিঙ্ক ব্যবহার করে এই লিগ্যাসি প্রিরেন্ডারিংটি NoState Prefetch এর পক্ষে বন্ধ করা হয়েছিল, যা পরিবর্তে ভবিষ্যতের পৃষ্ঠার জন্য প্রয়োজনীয় সংস্থানগুলি নিয়ে এসেছিল, কিন্তু পৃষ্ঠাটি সম্পূর্ণরূপে প্রিরেন্ডার বা জাভাস্ক্রিপ্ট কার্যকর করতে পারেনি। NoState Prefetch রিসোর্স লোডিং উন্নত করে পৃষ্ঠার কর্মক্ষমতা উন্নত করতে সাহায্য করে, কিন্তু সম্পূর্ণ প্রিরেন্ডারের মতো তাৎক্ষণিক পৃষ্ঠা লোড সরবরাহ করবে না।
Chrome টিম এখন Chrome-এ সম্পূর্ণ প্রি-রেন্ডারিং পুনঃপ্রবর্তন করেছে। বিদ্যমান ব্যবহারের জটিলতা এড়াতে এবং ভবিষ্যতে প্রি-রেন্ডারিং সম্প্রসারণের জন্য, এই নতুন প্রি-রেন্ডার প্রক্রিয়াটি <link rel="prerender"...> সিনট্যাক্স ব্যবহার করবে না, যা NoState Prefetch-এর জন্য এখনও বিদ্যমান, ভবিষ্যতে কোনও সময়ে এটিকে অবসর নেওয়ার লক্ষ্যে।
কিভাবে একটি পৃষ্ঠা প্রি-রেন্ডার করা হয়?
একটি পৃষ্ঠা চারটি উপায়ের যেকোনো একটিতে প্রি-রেন্ডার করা যেতে পারে, যার সবকটির লক্ষ্য নেভিগেশন দ্রুত করা:
- যখন আপনি Chrome অ্যাড্রেস বারে (যা "অমনিবক্স" নামেও পরিচিত) একটি URL টাইপ করেন, তখন Chrome স্বয়ংক্রিয়ভাবে আপনার জন্য পৃষ্ঠাটি প্রি-রেন্ডার করতে পারে, যদি এটির উচ্চ আত্মবিশ্বাস থাকে যে আপনি আপনার পূর্ববর্তী ব্রাউজিং ইতিহাসের উপর ভিত্তি করে সেই পৃষ্ঠাটি পরিদর্শন করবেন।
- যখন আপনি বুকমার্ক বার ব্যবহার করেন, তখন বুকমার্ক বোতামগুলির একটির উপর পয়েন্টার ধরে রাখলে Chrome স্বয়ংক্রিয়ভাবে আপনার জন্য পৃষ্ঠাটি প্রি-রেন্ডার করতে পারে।
- যখন আপনি Chrome ঠিকানা বারে একটি অনুসন্ধান শব্দ টাইপ করেন, তখন অনুসন্ধান ইঞ্জিন দ্বারা নির্দেশিত হলে Chrome স্বয়ংক্রিয়ভাবে অনুসন্ধান ফলাফল পৃষ্ঠাটি প্রি-রেন্ডার করতে পারে।
- সাইটগুলি স্পেকুলেশন রুলস API ব্যবহার করতে পারে, যা প্রোগ্রাম্যাটিকভাবে Chrome কে কোন পৃষ্ঠাগুলিকে প্রিরেন্ডার করতে হবে তা জানাতে পারে। এটি
<link rel="prerender"...>যা করত তা প্রতিস্থাপন করে এবং সাইটগুলিকে পৃষ্ঠার স্পেকুলেশন নিয়মের উপর ভিত্তি করে একটি পৃষ্ঠাকে সক্রিয়ভাবে প্রিরেন্ডার করার অনুমতি দেয়। এগুলি পৃষ্ঠাগুলিতে স্থিরভাবে বিদ্যমান থাকতে পারে, অথবা পৃষ্ঠার মালিকের পছন্দ অনুসারে জাভাস্ক্রিপ্ট দ্বারা গতিশীলভাবে ইনজেক্ট করা যেতে পারে।
এই প্রতিটি ক্ষেত্রে, একটি প্রিরেন্ডার এমন আচরণ করে যেন পৃষ্ঠাটি একটি অদৃশ্য ব্যাকগ্রাউন্ড ট্যাবে খোলা হয়েছে, এবং তারপর ফোরগ্রাউন্ড ট্যাবটি সেই প্রিরেন্ডার করা পৃষ্ঠা দিয়ে প্রতিস্থাপন করে "সক্রিয়" করা হয়। যদি কোনও পৃষ্ঠা সম্পূর্ণরূপে প্রিরেন্ডার হওয়ার আগে সক্রিয় করা হয়, তবে এর বর্তমান অবস্থা "ফোরগ্রাউন্ডেড" থাকে এবং লোড হতে থাকে, যার অর্থ আপনি এখনও একটি ভাল হেড স্টার্ট পেতে পারেন।
যেহেতু প্রি-রেন্ডার করা পৃষ্ঠাটি লুকানো অবস্থায় খোলা থাকে, তাই অনুপ্রবেশকারী আচরণের কারণ হতে পারে এমন বেশ কিছু API (যেমন, প্রম্পট) এই অবস্থায় সক্রিয় হয় না, বরং পৃষ্ঠাটি সক্রিয় না হওয়া পর্যন্ত বিলম্বিত হয়। অল্প সংখ্যক ক্ষেত্রে যেখানে এটি এখনও সম্ভব নয়, প্রি-রেন্ডার বাতিল করা হয়। Chrome টিম একটি API হিসাবে প্রি-রেন্ডার বাতিলকরণের কারণগুলি প্রকাশ করার জন্য কাজ করছে, এবং এই ধরনের এজ কেসগুলি সনাক্ত করা সহজ করার জন্য DevTools ক্ষমতাও উন্নত করছে।
প্রি-রেন্ডারিংয়ের প্রভাব
প্রি-রেন্ডারিং নিম্নলিখিত ভিডিওতে দেখানো হিসাবে প্রায় তাৎক্ষণিকভাবে পৃষ্ঠা লোড করার অনুমতি দেয়:
উদাহরণ সাইটটি ইতিমধ্যেই একটি দ্রুত সাইট, কিন্তু এর মাধ্যমেও আপনি দেখতে পাবেন যে প্রিরেন্ডারিং ব্যবহারকারীর অভিজ্ঞতা কীভাবে উন্নত করে। তাই এটি একটি সাইটের কোর ওয়েব ভাইটালসের উপর সরাসরি প্রভাব ফেলতে পারে, যেখানে LCP প্রায় শূন্য, CLS হ্রাস (যেহেতু যেকোনো লোড CLS প্রাথমিক দৃশ্যের আগে ঘটে), এবং উন্নত INP (যেহেতু ব্যবহারকারী ইন্টারঅ্যাক্ট করার আগে লোড সম্পন্ন করা উচিত)।
এমনকি যখন কোনও পৃষ্ঠা সম্পূর্ণ লোড হওয়ার আগেই সক্রিয় হয়, তখন পৃষ্ঠা লোডের আগে আগে থেকেই শুরু করলে লোডিং অভিজ্ঞতা উন্নত হওয়া উচিত। প্রি-রেন্ডারিং চলাকালীন যখন কোনও লিঙ্ক সক্রিয় করা হয়, তখন প্রি-রেন্ডারিং পৃষ্ঠাটি মূল ফ্রেমে চলে যাবে এবং লোড হতে থাকবে।
তবে, প্রি-রেন্ডারিং অতিরিক্ত মেমরি এবং নেটওয়ার্ক ব্যান্ডউইথ ব্যবহার করে। ব্যবহারকারীর রিসোর্সের খরচে অতিরিক্ত প্রি-রেন্ডার না করার বিষয়ে সতর্ক থাকুন। শুধুমাত্র তখনই প্রি-রেন্ডার করুন যখন পৃষ্ঠাটি নেভিগেট করার সম্ভাবনা বেশি থাকে।
আপনার বিশ্লেষণে প্রকৃত কর্মক্ষমতা প্রভাব কীভাবে পরিমাপ করবেন সে সম্পর্কে আরও তথ্যের জন্য কর্মক্ষমতা পরিমাপ বিভাগটি দেখুন।
Chrome এর ঠিকানা বারের পূর্বাভাস দেখুন
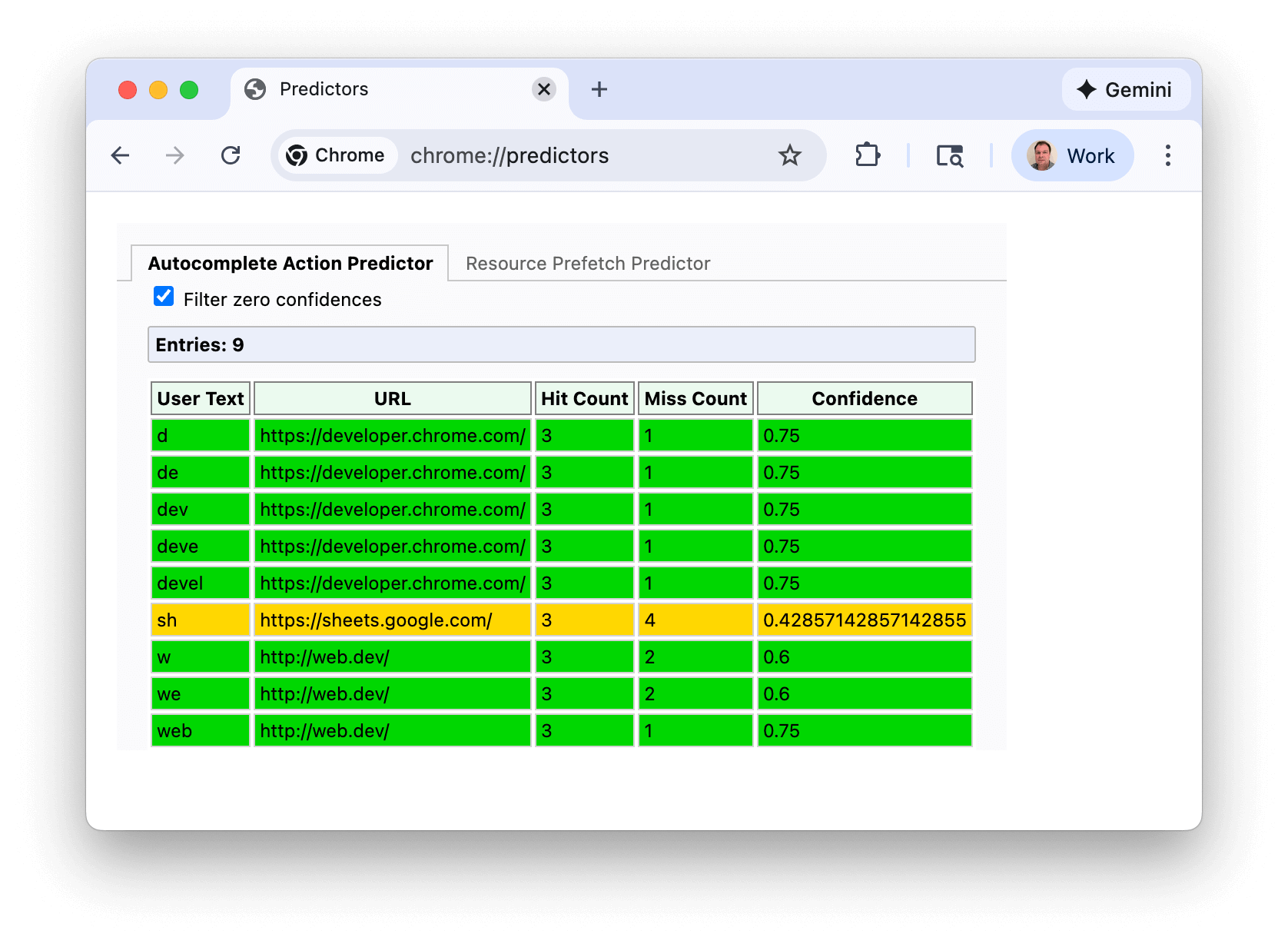
প্রথম ব্যবহারের ক্ষেত্রে, আপনি chrome://predictors পৃষ্ঠায় URL গুলির জন্য Chrome এর পূর্বাভাস দেখতে পারেন:

সবুজ রেখাগুলি প্রি-রেন্ডারিং ট্রিগার করার জন্য যথেষ্ট আত্মবিশ্বাস নির্দেশ করে। এই উদাহরণে "s" টাইপ করলে যুক্তিসঙ্গত আত্মবিশ্বাস (অ্যাম্বার) পাওয়া যায়, কিন্তু একবার আপনি "sh" টাইপ করলে Chrome-এর যথেষ্ট আত্মবিশ্বাস থাকবে যে আপনি প্রায় সবসময় https://sheets.google.com এ নেভিগেট করতে পারবেন।
এই স্ক্রিনশটটি তুলনামূলকভাবে নতুন একটি Chrome ইনস্টলেশনে নেওয়া হয়েছে, এবং শূন্য আত্মবিশ্বাসের পূর্বাভাস ফিল্টার করে, কিন্তু আপনি যদি আপনার নিজস্ব ভবিষ্যদ্বাণীগুলি দেখেন তবে আপনি সম্ভবত যথেষ্ট বেশি এন্ট্রি দেখতে পাবেন এবং উচ্চ আত্মবিশ্বাসের স্তরে পৌঁছানোর জন্য সম্ভাব্য আরও অক্ষরের প্রয়োজন হবে।
এই ভবিষ্যদ্বাণীগুলিও অ্যাড্রেস বারে প্রস্তাবিত বিকল্পগুলিকে চালিত করে যা আপনি লক্ষ্য করেছেন:

আপনার টাইপিং এবং নির্বাচনের উপর ভিত্তি করে Chrome ক্রমাগত তার ভবিষ্যদ্বাণী আপডেট করবে।
- ৩০% এর বেশি কনফিডেন্স লেভেলের জন্য (অ্যাম্বার রঙে দেখানো হয়েছে), Chrome সক্রিয়ভাবে ডোমেনের সাথে প্রি-কানেক্ট করে, কিন্তু পৃষ্ঠাটি প্রি-রেন্ডার করে না।
- ৫০% এর বেশি কনফিডেন্স লেভেলের জন্য (সবুজ রঙে দেখানো হয়েছে), Chrome URLটি প্রিরেন্ডার করবে।
জল্পনা নিয়ম API
স্পেকুলেশন রুলস এপিআই প্রিরেন্ডার বিকল্পের জন্য, ওয়েব ডেভেলপাররা তাদের পৃষ্ঠাগুলিতে JSON নির্দেশাবলী সন্নিবেশ করতে পারেন যাতে ব্রাউজারকে কোন URL গুলি প্রিরেন্ডার করতে হবে তা জানানো যায়।
ইউআরএল তালিকা
অনুমানের নিয়মগুলি URL-এর তালিকার উপর ভিত্তি করে তৈরি করা যেতে পারে:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
নথির নিয়ম
where সিনট্যাক্স ব্যবহার করে স্পেকুলেশন রুলস "ডকুমেন্ট রুলস"ও হতে পারে। এটি href সিলেক্টর ( URL Pattern API এর উপর ভিত্তি করে) অথবা CSS সিলেক্টরের উপর ভিত্তি করে ডকুমেন্টে পাওয়া লিঙ্কগুলিকে অনুমান করে:
<script type="speculationrules">
{
"prerender": [{
"where": {
"and": [
{ "href_matches": "/*" },
{ "not": {"href_matches": "/wp-admin"}},
{ "not": {"href_matches": "/*\\?*(^|&)add-to-cart=*"}},
{ "not": {"selector_matches": ".do-not-prerender"}},
{ "not": {"selector_matches": "[rel~=nofollow]"}}
]
}
}]
}
</script>
আগ্রহ
জল্পনা কখন শুরু হবে তা নির্দেশ করার জন্য একটি eagerness সেটিং ব্যবহার করা হয়, যা নথির নিয়মের জন্য বিশেষভাবে কার্যকর:
-
conservative: এটি পয়েন্টার বা টাচ ডাউনের উপর অনুমান করে। -
moderate: ডেস্কটপে, যদি আপনি পয়েন্টারটিকে একটি লিঙ্কের উপর ২০০ মিলিসেকেন্ড ধরে রাখেন (অথবাpointerdownইভেন্টে যদি তা দ্রুত হয়, এবং যেখানে কোনওhoverইভেন্ট নেই এমন মোবাইলে) তাহলে এটি অনুমান সম্পাদন করে। মোবাইলে, আমরা আগস্ট ২০২৫ থেকে জটিল ভিউপোর্ট হিউরিসিটিক্সের উপর ভিত্তি করে এটি পরিবর্তন করেছি। -
eager: এটি মূলতimmediateএর সাথে একই রকম আচরণ করত কিন্তু এখনimmediateএবংmoderateএর মধ্যবর্তী অবস্থায় পরিবর্তিত হচ্ছে। Chrome 141 এর মতো ডেস্কটপে এটি 10 মিলিসেকেন্ডের ঘোরাঘুরিতে ট্রিগার হয়। মোবাইল এখনওimmediateএর মতোই, তবে সহজ ভিউপোর্ট হিউরিস্টিকসে চলে যাচ্ছে। -
immediate: এটি যত তাড়াতাড়ি সম্ভব অনুমান করার জন্য ব্যবহৃত হয়, অর্থাৎ, অনুমানের নিয়মগুলি পালন করার সাথে সাথে।
list নিয়মের জন্য ডিফল্ট eagerness immediate । eager , moderate এবং conservative বিকল্পগুলি list নিয়মগুলিকে এমন URL-এর মধ্যে সীমাবদ্ধ করতে ব্যবহার করা যেতে পারে যার সাথে একজন ব্যবহারকারী একটি নির্দিষ্ট তালিকার সাথে ইন্টারঅ্যাক্ট করেন। যদিও অনেক ক্ষেত্রে, একটি উপযুক্ত শর্ত সহ নিয়মগুলি document where শর্ত আরও উপযুক্ত হতে পারে।
document নিয়মের জন্য ডিফল্ট eagerness conservative । যেহেতু একটি ডকুমেন্টে অনেকগুলি URL থাকতে পারে, তাই document নিয়মের জন্য immediate ব্যবহার সতর্কতার সাথে ব্যবহার করা উচিত (পরবর্তীতে Chrome সীমা বিভাগটিও দেখুন)।
কোন eagerness সেটিং ব্যবহার করবেন তা আপনার সাইটের উপর নির্ভর করে। হালকা, স্থির সাইটের জন্য, বেশি আগ্রহের সাথে অনুমান করা কম খরচের হতে পারে এবং ব্যবহারকারীদের জন্য উপকারী হতে পারে। আরও জটিল আর্কিটেকচার এবং ভারী পৃষ্ঠা পেলোড সহ সাইটগুলি অপচয় কমাতে পছন্দ করতে পারে যতক্ষণ না আপনি ব্যবহারকারীদের কাছ থেকে অপচয় সীমিত করার ইচ্ছার আরও ইতিবাচক সংকেত পান।
moderate বিকল্পটি একটি মধ্যম ক্ষেত্র, এবং অনেক সাইট নিম্নলিখিত অনুমান নিয়ম থেকে উপকৃত হতে পারে যা 200 মিলিসেকেন্ডের জন্য লিঙ্কের উপর পয়েন্টার ধরে রাখলে বা পয়েন্টারডাউন ইভেন্টে অনুমান নিয়মের একটি মৌলিক—তবুও শক্তিশালী—বাস্তবায়ন হিসাবে একটি লিঙ্ক প্রিরেন্ডার করবে:
<script type="speculationrules">
{
"prerender": [{
"where": {
"href_matches": "/*"
},
"eagerness": "moderate"
}]
}
</script>
প্রিফেচ
সম্পূর্ণ প্রি-রেন্ডার ছাড়াই কেবল পৃষ্ঠাগুলি প্রি-ফেচ করার জন্যও অনুমানের নিয়ম ব্যবহার করা যেতে পারে। এটি প্রায়শই প্রি-রেন্ডারিংয়ের পথে একটি ভাল প্রথম পদক্ষেপ হতে পারে:
<script type="speculationrules">
{
"prefetch": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
স্ক্রিপ্ট পর্যন্ত প্রেন্ডার করুন
ক্রোম টিম স্পেকুলেশন রুলস এপিআইতে prerender_until_script যোগ করার জন্যও কাজ করছে (দেখুন: বাস্তবায়ন বাগ )। এটি প্রিফেচ এবং প্রিরেন্ডারের মধ্যে একটি ধাপ হবে এবং একইভাবে ব্যবহার করা হবে:
<script type="speculationrules">
{
"prerender_until_script": [
{
"urls": ["next.html", "next2.html"]
}
]
}
</script>
NoState prefetch এর মতোই এটি HTML ডকুমেন্ট এবং HTML-এ উপলব্ধ সাবরিসোর্স উভয়কেই প্রিফেক করবে। তবে এটি আরও এগিয়ে যাবে এবং পৃষ্ঠাটিকে প্রিরেন্ডার করতে শুরু করবে, যখন প্রথম স্ক্রিপ্টটি দেখা যাবে তখন এটি বন্ধ হয়ে যাবে।
এর অর্থ হল যেসব পৃষ্ঠায় জাভাস্ক্রিপ্ট নেই, অথবা শুধুমাত্র ফুটারে জাভাস্ক্রিপ্ট আছে, সেসব পৃষ্ঠা প্রায় সম্পূর্ণরূপে আগে থেকে রেন্ডার করা হতে পারে। <head> এ স্ক্রিপ্টযুক্ত পৃষ্ঠাগুলি প্রিরেন্ডার করতে সক্ষম হবে না কিন্তু তবুও সাবরিসোর্স ফেচিং থেকে উপকৃত হবে।
এটি জাভাস্ক্রিপ্ট কার্যকর করার ফলে অনাকাঙ্ক্ষিত পার্শ্বপ্রতিক্রিয়ার ঝুঁকি এড়াবে, তবে কেবল prefetch এর চেয়ে অনেক বেশি কর্মক্ষমতা বৃদ্ধির সুযোগ দেবে।
Chrome সীমা
স্পেকুলেশন রুলস এপিআই-এর অতিরিক্ত ব্যবহার রোধ করার জন্য ক্রোমের কিছু সীমাবদ্ধতা রয়েছে:
| আগ্রহ | প্রিফেচ | প্রিরেন্ডার |
|---|---|---|
immediate / eager (ভ্রাম্যমাণ) | ৫০ | ১০ |
eager (ডেস্কটপ) / moderate / conservative | ২ (ফিফো) | ২ (ফিফো) |
ব্যবহারকারীর মিথস্ক্রিয়ার উপর নির্ভরশীল moderate এবং conservative সেটিংসগুলি ফার্স্ট ইন, ফার্স্ট আউট (FIFO) পদ্ধতিতে কাজ করে: সীমায় পৌঁছানোর পর, একটি নতুন অনুমানের ফলে সবচেয়ে পুরানো অনুমান বাতিল হয়ে যাবে এবং মেমোরি সংরক্ষণের জন্য নতুনটি দ্বারা প্রতিস্থাপিত হবে। একটি বাতিল অনুমান আবার ট্রিগার করা যেতে পারে - উদাহরণস্বরূপ, সেই লিঙ্কের উপর আবার ঘোরাফেরা করে - যার ফলে সেই URLটি পুনরায় অনুমান করা হবে, যা সবচেয়ে পুরানো অনুমানকে সরিয়ে দেবে। এই ক্ষেত্রে পূর্ববর্তী অনুমানটি সেই URL এর জন্য HTTP ক্যাশেতে যেকোনো ক্যাশেযোগ্য সংস্থান ক্যাশে করবে, তাই আরও সময় অনুমান করার খরচ কম হওয়া উচিত। এই কারণেই সীমাটি 2 এর মাঝারি থ্রেশহোল্ডে সেট করা হয়েছে। স্ট্যাটিক তালিকার নিয়মগুলি কোনও ব্যবহারকারীর ক্রিয়াকলাপ দ্বারা ট্রিগার হয় না এবং তাই এর সীমা বেশি থাকে কারণ ব্রাউজারের পক্ষে কোনটি প্রয়োজন এবং কখন প্রয়োজন তা জানা সম্ভব হয় না।
immediate এবং eager সীমাগুলিও গতিশীল, তাই একটি list URL স্ক্রিপ্ট উপাদান অপসারণ করলে সেই সরানো অনুমানগুলি বাতিল করে ক্ষমতা তৈরি হবে।
Chrome কিছু নির্দিষ্ট পরিস্থিতিতে অনুমান ব্যবহার করাও রোধ করবে, যার মধ্যে রয়েছে:
- ডেটা সংরক্ষণ করুন ।
- সক্রিয় থাকাকালীন এবং কম ব্যাটারিতে শক্তি সাশ্রয়কারী ।
- স্মৃতির সীমাবদ্ধতা।
- যখন "প্রিলোড পেজ" সেটিং বন্ধ থাকে (যা uBlock Origin এর মতো Chrome এক্সটেনশন দ্বারাও স্পষ্টভাবে বন্ধ থাকে)।
- পটভূমি ট্যাবে খোলা পৃষ্ঠাগুলি।
সক্রিয় না হওয়া পর্যন্ত Chrome প্রি-রেন্ডার করা পৃষ্ঠাগুলিতে ক্রস-অরিজিন আইফ্রেম রেন্ডার করে না।
এই সমস্ত শর্তের লক্ষ্য হল অতিরিক্ত অনুমানের প্রভাব কমানো, যখন এটি ব্যবহারকারীদের জন্য ক্ষতিকর হবে।
একটি পৃষ্ঠায় অনুমানের নিয়ম কীভাবে অন্তর্ভুক্ত করবেন
অনুমানের নিয়মগুলি পৃষ্ঠার HTML-এ স্ট্যাটিক্যালি অন্তর্ভুক্ত করা যেতে পারে অথবা জাভাস্ক্রিপ্টের মাধ্যমে গতিশীলভাবে পৃষ্ঠায় সন্নিবেশ করা যেতে পারে:
- স্ট্যাটিকালি অন্তর্ভুক্ত অনুমানের নিয়ম : উদাহরণস্বরূপ, একটি সংবাদমাধ্যম সাইট, অথবা একটি ব্লগ নতুন নিবন্ধটি আগে থেকে রেন্ডার করতে পারে, যদি এটি প্রায়শই ব্যবহারকারীদের একটি বৃহৎ অংশের জন্য পরবর্তী নেভিগেশন হয়। বিকল্পভাবে, ব্যবহারকারীরা লিঙ্কগুলির সাথে ইন্টারঅ্যাক্ট করার সময় অনুমান করার জন্য একটি
moderateবাconservativeনথির নিয়ম ব্যবহার করা যেতে পারে। - গতিশীলভাবে সন্নিবেশিত অনুমানের নিয়ম : এটি অ্যাপ্লিকেশন যুক্তির উপর ভিত্তি করে, ব্যবহারকারীর জন্য ব্যক্তিগতকৃত, অথবা অন্যান্য হিউরিস্টিকের উপর ভিত্তি করে হতে পারে।
যারা লিঙ্কের উপর ঘোরাফেরা করা বা নিচে ক্লিক করার মতো ক্রিয়াকলাপের উপর ভিত্তি করে গতিশীল সন্নিবেশ পছন্দ করেন - যেমনটি অতীতে অনেক লাইব্রেরি <link rel=prefetch> দিয়ে করেছে - তাদের ডকুমেন্ট নিয়মগুলি দেখার পরামর্শ দেওয়া হচ্ছে, কারণ এটি ব্রাউজারকে আপনার অনেক ব্যবহারের ক্ষেত্রে পরিচালনা করতে দেয়।
মূল ফ্রেমের <head> অথবা <body> -এ জল্পনা-নিয়ম যোগ করা যেতে পারে। সাবফ্রেমে জল্পনা-নিয়ম অনুযায়ী কাজ করা হয় না, এবং প্রি-রেন্ডার করা পৃষ্ঠাগুলিতে জল্পনা-নিয়ম অনুযায়ী কাজ করা হয় শুধুমাত্র একবার সেই পৃষ্ঠাটি সক্রিয় হয়ে গেলে।
Speculation-Rules HTTP হেডার
স্পেকুলেশন নিয়মগুলি ডকুমেন্টের HTML-এ সরাসরি অন্তর্ভুক্ত না করে, Speculation-Rules HTTP হেডার ব্যবহার করেও সরবরাহ করা যেতে পারে। এটি ডকুমেন্টের বিষয়বস্তু পরিবর্তন না করেই CDN-দের দ্বারা সহজে স্থাপনের অনুমতি দেয়।
Speculation-Rules HTTP হেডারটি ডকুমেন্টের সাথে ফেরত পাঠানো হয় এবং স্পেকুলেশন নিয়ম ধারণকারী একটি JSON ফাইলের অবস্থান নির্দেশ করে:
Speculation-Rules: "/speculationrules.json"
এই রিসোর্সটিকে অবশ্যই সঠিক MIME টাইপ ব্যবহার করতে হবে এবং যদি এটি একটি ক্রস-অরিজিন রিসোর্স হয়, তাহলে একটি CORS চেক পাস করতে হবে।
Content-Type: application/speculationrules+json
Access-Control-Allow-Origin: *
যদি আপনি আপেক্ষিক URL ব্যবহার করতে চান, তাহলে আপনার অনুমানের নিয়মে "relative_to": "document" কীটি অন্তর্ভুক্ত করতে পারেন। অন্যথায়, আপেক্ষিক URLগুলি অনুমানের নিয়ম JSON ফাইলের URL-এর সাথে সম্পর্কিত হবে। এটি বিশেষভাবে কার্যকর হতে পারে যদি আপনার কিছু—অথবা সমস্ত—একই-অরিজিন লিঙ্ক নির্বাচন করার প্রয়োজন হয়।
জল্পনা-কল্পনার নিয়ম ট্যাগ ক্ষেত্র
একটি নিয়মসেটের সমস্ত অনুমান নিয়মের জন্য সামগ্রিক স্তরে অনুমান নিয়ম JSON সিনট্যাক্সে "ট্যাগ" যোগ করাও সম্ভব:
{
"tag": "my-rules",
"prefetch": [
"urls": ["next.html"]
],
"prerender": [
"urls": ["next2.html"]
],
}
অথবা পৃথক নিয়ম স্তরে:
{
"prefetch": [
"urls": ["next.html"],
"tag": "my-prefetch-rules"
],
"prerender": [
"urls": ["next2.html"],
"tag": "my-prerender-rules"
],
}
এই ট্যাগটি তারপর Sec-Speculation-Tags HTTP হেডারে প্রতিফলিত হয়, যা সার্ভারে অনুমানের নিয়ম ফিল্টার করতে ব্যবহার করা যেতে পারে। যদি অনুমানটি একাধিক নিয়ম দ্বারা আচ্ছাদিত হয় তবে Sec-Speculation-Tags HTTP হেডারে একাধিক ট্যাগ অন্তর্ভুক্ত থাকতে পারে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
Sec-Speculation-Tags: null
Sec-Speculation-Tags: null, "cdn-prefetch"
Sec-Speculation-Tags: "my-prefetch-rules"
Sec-Speculation-Tags: "my-prefetch-rules", "my-rules", "cdn-prefetch"
কিছু CDN স্বয়ংক্রিয়ভাবে অনুমানের নিয়ম ইনজেক্ট করে কিন্তু নন-এজ ক্যাশেড পৃষ্ঠাগুলির জন্য অনুমানগুলিকে ব্লক করে যাতে এই বৈশিষ্ট্যটি এড়ানো যায় যার ফলে অরিজিন-সার্ভারের ব্যবহার বৃদ্ধি পায়। ট্যাগগুলি তাদের ডিফল্ট নিয়ম সেট দ্বারা শুরু হওয়া অনুমানগুলি সনাক্ত করতে দেয়, তবে সাইট দ্বারা যুক্ত কোনও নিয়মকে অরিজিনে যাওয়ার অনুমতি দেয়।
Chrome DevTools-এও Ruleset ট্যাগগুলি প্রদর্শিত হয়।
জল্পনা-কল্পনার নিয়ম target_hint ক্ষেত্র
জল্পনা-কল্পনার নিয়মে একটি target_hint ক্ষেত্রও অন্তর্ভুক্ত থাকতে পারে, যেখানে একটি বৈধ ব্রাউজিং প্রসঙ্গ নাম বা কীওয়ার্ড থাকে যা নির্দেশ করে যে পৃষ্ঠাটি পূর্ব-রেন্ডার করা সামগ্রীটি কোথায় সক্রিয় করা হবে:
<script type=speculationrules>
{
"prerender": [{
"target_hint": "_blank",
"urls": ["next.html"]
}]
}
</script>
এই ইঙ্গিতটি target="_blank" লিঙ্কগুলির জন্য প্রিরেন্ডার অনুমান পরিচালনা করার অনুমতি দেয়:
<a target="_blank" href="next.html">Open this link in a new tab</a>
আপাতত শুধুমাত্র "target_hint": "_blank" এবং "target_hint": "_self" (নির্দিষ্ট না থাকলে ডিফল্ট) Chrome-এ সমর্থিত এবং শুধুমাত্র প্রিরেন্ডারের জন্য - প্রিফেচ সমর্থিত নয়।
target_hint শুধুমাত্র urls অনুমানমূলক নিয়মের জন্য প্রয়োজন, কারণ ডকুমেন্ট নিয়মের ক্ষেত্রে target লিঙ্ক থেকেই জানা যায়।
জল্পনা-কল্পনার নিয়ম এবং SPA
জল্পনা-নিয়ম শুধুমাত্র ব্রাউজার দ্বারা পরিচালিত পূর্ণ-পৃষ্ঠার নেভিগেশনের জন্য সমর্থিত, একক-পৃষ্ঠার অ্যাপ (SPA) বা অ্যাপ শেল পৃষ্ঠাগুলির জন্য নয়। এই আর্কিটেকচারগুলি ডকুমেন্ট ফেচ ব্যবহার করে না, বরং ডেটা বা পৃষ্ঠাগুলির API বা আংশিক ফেচ তৈরি করে—যা পরে প্রক্রিয়াজাত করা হয় এবং বর্তমান পৃষ্ঠায় উপস্থাপন করা হয়। এই তথাকথিত "সফট নেভিগেশন"-এর জন্য প্রয়োজনীয় ডেটা জল্পনা-নিয়মের বাইরে অ্যাপ দ্বারা প্রিফেচ করা যেতে পারে, তবে সেগুলি আগে থেকে রেন্ডার করা যাবে না।
পূর্ববর্তী পৃষ্ঠা থেকে অ্যাপ্লিকেশনটিকে প্রি-রেন্ডার করার জন্য স্পেকুলেশন রুলস ব্যবহার করা যেতে পারে। এটি কিছু SPA-এর অতিরিক্ত প্রাথমিক লোড খরচের কিছুটা অফসেট করতে সাহায্য করতে পারে। তবে, অ্যাপের মধ্যে রুট পরিবর্তনগুলি প্রি-রেন্ডার করা যাবে না।
অনুমান সংক্রান্ত নিয়মগুলি ডিবাগ করুন
এই নতুন API টি দেখার এবং ডিবাগ করার ক্ষেত্রে সহায়তা করার জন্য নতুন Chrome DevTools বৈশিষ্ট্যগুলির জন্য, ডিবাগিং অনুমান নিয়ম সম্পর্কে নিবেদিত পোস্টটি দেখুন।
একাধিক অনুমানের নিয়ম
একই পৃষ্ঠায় একাধিক অনুমানমূলক নিয়মও যোগ করা যেতে পারে এবং সেগুলি বিদ্যমান নিয়মের সাথে যুক্ত হয়। অতএব, নিম্নলিখিত বিভিন্ন উপায়ে one.html এবং two.html উভয় প্রিরেন্ডারিং করা হয়:
URL গুলির তালিকা:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html", "two.html"]
}
]
}
</script>
একাধিক speculationrules স্ক্রিপ্ট:
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"urls": ["two.html"]
}
]
}
</script>
speculationrules এক সেটের মধ্যে একাধিক তালিকা
<script type="speculationrules">
{
"prerender": [
{
"urls": ["one.html"]
},
{
"urls": ["two.html"]
}
]
}
</script>
No-Vary-Search সাপোর্ট
কোনও পৃষ্ঠা প্রিফেচিং বা প্রিরেন্ডার করার সময়, কিছু URL প্যারামিটার (প্রযুক্তিগতভাবে অনুসন্ধান প্যারামিটার হিসাবে পরিচিত) সার্ভার দ্বারা সরবরাহিত পৃষ্ঠার জন্য গুরুত্বহীন হতে পারে এবং কেবল ক্লায়েন্ট সাইড জাভাস্ক্রিপ্ট দ্বারা ব্যবহৃত হয়।
উদাহরণস্বরূপ, প্রচারণা পরিমাপের জন্য Google Analytics দ্বারা UTM প্যারামিটার ব্যবহার করা হয়, কিন্তু সাধারণত সার্ভার থেকে ভিন্ন পৃষ্ঠা সরবরাহ করা হয় না। এর অর্থ হল page1.html?utm_content=123 এবং page1.html?utm_content=456 সার্ভার থেকে একই পৃষ্ঠা সরবরাহ করবে, তাই একই পৃষ্ঠাটি ক্যাশে থেকে পুনরায় ব্যবহার করা যেতে পারে।
একইভাবে, অ্যাপ্লিকেশনগুলি অন্যান্য URL প্যারামিটার ব্যবহার করতে পারে যা শুধুমাত্র ক্লায়েন্ট পক্ষ দ্বারা পরিচালিত হয়।
No-Vary-Search প্রস্তাবনাটি একটি সার্ভারকে এমন প্যারামিটার নির্দিষ্ট করতে দেয় যা সরবরাহিত রিসোর্সে কোনও পার্থক্য সৃষ্টি করে না, এবং সেইজন্য একটি ব্রাউজারকে একটি ডকুমেন্টের পূর্বে ক্যাশ করা সংস্করণগুলি পুনরায় ব্যবহার করার অনুমতি দেয় যা কেবল এই প্যারামিটারগুলির দ্বারা পৃথক হয়। এটি প্রিফেচ এবং প্রিরেন্ডার উভয়ের জন্য নেভিগেশন অনুমানের জন্য Chrome (এবং Chromium-ভিত্তিক ব্রাউজার) এ সমর্থিত।
অনুমানের নিয়মগুলি expects_no_vary_search ব্যবহার করে একটি No-Vary-Search HTTP হেডার কোথায় ফেরত পাঠানো হবে তা নির্দেশ করে। এটি করলে প্রতিক্রিয়াগুলি দেখা যাওয়ার আগে অপ্রয়োজনীয় ডাউনলোডগুলি এড়াতে আরও সাহায্য করতে পারে।
<script type="speculationrules">
{
"prefetch": [{
"urls": ["/products"],
"expects_no_vary_search": "params=(\"id\")"
}]
}
</script>
<a href="/products?id=123">Product 123</a>
<a href="/products?id=124">Product 124</a>
এই উদাহরণে, /products প্রাথমিক পৃষ্ঠার HTML 123 এবং 124 উভয় পণ্য আইডির জন্য একই। তবে, পৃষ্ঠার বিষয়বস্তু অবশেষে ক্লায়েন্ট-সাইড রেন্ডারিংয়ের উপর ভিত্তি করে পরিবর্তিত হয় যা জাভাস্ক্রিপ্ট ব্যবহার করে id অনুসন্ধান প্যারামিটার ব্যবহার করে পণ্যের ডেটা আনয়ন করে। তাই আমরা সেই URL টি আগ্রহের সাথে প্রিফেচ করি এবং এটি একটি No-Vary-Search HTTP হেডার ফেরত দেবে যা দেখায় যে পৃষ্ঠাটি যেকোনো id অনুসন্ধান প্যারামিটারের জন্য ব্যবহার করা যেতে পারে।
তবে, যদি ব্যবহারকারী প্রিফেচ সম্পন্ন হওয়ার আগে কোনও লিঙ্কে ক্লিক করেন, তাহলে ব্রাউজারটি /products পৃষ্ঠাটি নাও পেতে পারে। এই ক্ষেত্রে, ব্রাউজারটি জানে না যে এতে No-Vary-Search HTTP হেডার থাকবে কিনা। এরপর ব্রাউজারটি আবার লিঙ্কটি আনতে হবে কিনা, নাকি প্রিফেচ সম্পূর্ণ হওয়ার জন্য অপেক্ষা করতে হবে যাতে দেখা যায় যে এতে No-Vary-Search HTTP হেডার আছে কিনা। expects_no_vary_search সেটিং ব্রাউজারকে জানতে দেয় যে পৃষ্ঠার প্রতিক্রিয়ায় No-Vary-Search HTTP হেডার থাকবে কিনা এবং সেই প্রিফেচ সম্পূর্ণ হওয়ার জন্য অপেক্ষা করতে হবে।
আপনি expects_no_vary_search এ একাধিক প্যারামিটার যোগ করতে পারেন, যাতে একটি স্পেস থাকে এবং সেগুলিকে আলাদা করে রাখা হয় (যেহেতু No-Vary-Search একটি HTTP স্ট্রাকচার্ড হেডার):
"expects_no_vary_search": "params=(\"param1\" \"param2\" \"param3\")"
জল্পনা-কল্পনা নিয়মের সীমাবদ্ধতা এবং ভবিষ্যতের উন্নতি
জল্পনা-কল্পনার নিয়মগুলি একই ট্যাবের মধ্যে খোলা পৃষ্ঠাগুলির মধ্যে সীমাবদ্ধ, তবে আমরা সেই সীমাবদ্ধতা কমাতে কাজ করছি ।
ডিফল্টভাবে অনুমানগুলি একই-অরিজিন পৃষ্ঠাগুলিতে সীমাবদ্ধ। অনুমান একই-সাইট ক্রস-অরিজিন পৃষ্ঠাগুলি (উদাহরণস্বরূপ, https://a.example.com https://b.example.com এ একটি পৃষ্ঠা প্রিরেন্ডার করতে পারে)। এটি ব্যবহার করার জন্য অনুমান করা পৃষ্ঠাটিকে (এই উদাহরণে https://b.example.com ) একটি Supports-Loading-Mode: credentialed-prerender HTTP হেডার অন্তর্ভুক্ত করে অপ্ট-ইন করতে হবে, অন্যথায় Chrome অনুমান বাতিল করবে।
ভবিষ্যতের সংস্করণগুলি একই সাইটের বাইরের, ক্রস-অরিজিন পৃষ্ঠাগুলির জন্যও প্রিরেন্ডারের অনুমতি দিতে পারে, যদি না প্রিরেন্ডার করা পৃষ্ঠার জন্য কুকিজ বিদ্যমান থাকে এবং প্রিরেন্ডার করা পৃষ্ঠাটি একই রকম Supports-Loading-Mode: uncredentialed-prerender HTTP হেডার ব্যবহার করে।
জল্পনা-নিয়মগুলি ইতিমধ্যেই ক্রস-অরিজিন প্রিফেচগুলিকে সমর্থন করে, কিন্তু আবার শুধুমাত্র তখনই যখন ক্রস-অরিজিন ডোমেনের জন্য কুকিজ বিদ্যমান থাকে না। যদি ব্যবহারকারীর কাছ থেকে কুকিজ বিদ্যমান থাকে যারা আগে সেই সাইটটি পরিদর্শন করেছেন, তাহলে জল্পনা-নিয়মগুলি ব্যবহার করা হবে না এবং DevTools-এ একটি ব্যর্থতা দেখাবে।
বর্তমান সীমাবদ্ধতাগুলির পরিপ্রেক্ষিতে, একটি প্যাটার্ন যা সম্ভব হলে অভ্যন্তরীণ লিঙ্ক এবং বহিরাগত লিঙ্ক উভয়ের ক্ষেত্রেই আপনার ব্যবহারকারীর অভিজ্ঞতা উন্নত করতে পারে তা হল একই-অরিজিন URL গুলি প্রি-রেন্ডার করা এবং ক্রস-অরিজিন URL গুলি প্রি-ফেচ করার চেষ্টা করা:
<script type="speculationrules">
{
"prerender": [
{
"where": { "href_matches": "/*" },
"eagerness": "moderate"
}
],
"prefetch": [
{
"where": { "not": { "href_matches": "/*" } },
"eagerness": "moderate"
}
]
}
</script>
নিরাপত্তার জন্য ডিফল্টভাবে ক্রস-অরিজিন লিঙ্কের জন্য ক্রস-অরিজিন অনুমান প্রতিরোধ করার জন্য এই বিধিনিষেধ প্রয়োজনীয়। এটি ক্রস-অরিজিন গন্তব্যস্থলের <link rel="prefetch"> তুলনায় একটি উন্নতি যা কুকিজ পাঠাবে না কিন্তু তবুও প্রিফেচ চেষ্টা করবে—যার ফলে হয় একটি নষ্ট প্রিফেচ তৈরি হবে যা পুনরায় পাঠানোর প্রয়োজন হবে অথবা আরও খারাপ, ভুল পৃষ্ঠা লোডিং হবে।
স্পেকুলেশন রুলস API সাপোর্ট সনাক্ত করুন
আপনি স্ট্যান্ডার্ড HTML চেকের মাধ্যমে স্পেকুলেশন রুলস API সাপোর্ট সনাক্ত করতে পারেন:
if (HTMLScriptElement.supports && HTMLScriptElement.supports('speculationrules')) {
console.log('Your browser supports the Speculation Rules API.');
}
জাভাস্ক্রিপ্টের মাধ্যমে গতিশীলভাবে অনুমানের নিয়ম যোগ করুন
এটি জাভাস্ক্রিপ্টের সাথে একটি prerender অনুমান নিয়ম যোগ করার একটি উদাহরণ:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
urls: ['/next.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('added speculation rules to: next.html');
document.body.append(specScript);
}
আপনি এই প্রিরেন্ডার ডেমো পৃষ্ঠায় জাভাস্ক্রিপ্ট ইনসার্শন ব্যবহার করে স্পেকুলেশন রুলস এপিআই প্রিরেন্ডারিংয়ের একটি ডেমো দেখতে পারেন।
innerHTML ব্যবহার করে DOM-এ সরাসরি একটি <script type = "speculationrules"> উপাদান প্রবেশ করালে নিরাপত্তার কারণে অনুমানের নিয়মগুলি নিবন্ধিত হবে না এবং এটি পূর্বে দেখানো হিসাবে যোগ করতে হবে। তবে innerHTML ব্যবহার করে গতিশীলভাবে সন্নিবেশিত সামগ্রী যাতে নতুন লিঙ্ক রয়েছে, পৃষ্ঠার বিদ্যমান নিয়মগুলি দ্বারা বাছাই করা হবে।
একইভাবে, Chrome DevTools-এ Elements প্যানেলে সরাসরি সম্পাদনা করে <script type = "speculationrules"> উপাদান যোগ করলে অনুমানের নিয়মগুলি নিবন্ধিত হয় না এবং পরিবর্তে DOM-এ এটিকে গতিশীলভাবে যুক্ত করার জন্য স্ক্রিপ্টটি নিয়মগুলি সন্নিবেশ করার জন্য কনসোল থেকে চালাতে হবে।
ট্যাগ ম্যানেজারের মাধ্যমে অনুমানের নিয়ম যোগ করুন
গুগল ট্যাগ ম্যানেজার (GTM) এর মতো ট্যাগ ম্যানেজার ব্যবহার করে অনুমানের নিয়ম যোগ করার জন্য, পূর্বে উল্লেখিত একই কারণে সরাসরি GTM এর মাধ্যমে <script type = "speculationrules"> উপাদান যোগ করার পরিবর্তে জাভাস্ক্রিপ্টের মাধ্যমে এগুলি সন্নিবেশ করা প্রয়োজন:

মনে রাখবেন এই উদাহরণে var ব্যবহার করা হয়েছে কারণ GTM const সমর্থন করে না।
জল্পনা-কল্পনার নিয়ম বাতিল করুন
অনুমান সংক্রান্ত নিয়মগুলি অপসারণ করলে প্রিরেন্ডার বাতিল হয়ে যাবে। তবে, এটি হওয়ার সময়, প্রিরেন্ডার শুরু করার জন্য সম্ভবত ইতিমধ্যেই সংস্থানগুলি ব্যয় করা হয়ে যাবে, তাই প্রিরেন্ডার বাতিল করার প্রয়োজন হলে প্রিরেন্ডার না করার পরামর্শ দেওয়া হচ্ছে। অন্যদিকে, ক্যাশ করা সংস্থানগুলি এখনও পুনঃব্যবহার করা যেতে পারে তাই বাতিলকরণ সম্পূর্ণরূপে নষ্ট নাও হতে পারে এবং ভবিষ্যতের অনুমান এবং নেভিগেশনগুলিকে এখনও উপকৃত করতে পারে।
prefetchCache এবং prerenderCache নির্দেশিকা সহ Clear-Site-Data HTTP হেডার ব্যবহার করেও জল্পনা বাতিল করা যেতে পারে।
সার্ভারে অবস্থা পরিবর্তনের সময় এটি কার্যকর হতে পারে। উদাহরণস্বরূপ, "অ্যাড-টু-বাস্কেট" API অথবা লগইন বা লগআউট API কল করার সময়।
আদর্শভাবে, এই স্টেট আপডেটগুলি ব্রডকাস্ট চ্যানেল API এর মতো API ব্যবহার করে প্রিরেন্ডার করা পৃষ্ঠাগুলিতে প্রচার করা হবে, কিন্তু যেখানে এটি সম্ভব নয়, অথবা যতক্ষণ না এই ধরনের যুক্তি বাস্তবায়িত হয়, সেখানে অনুমান বাতিল করা সহজ হতে পারে।
জল্পনা-কল্পনার নিয়ম এবং বিষয়বস্তু সুরক্ষা নীতি
যেহেতু অনুমানের নিয়মগুলি একটি <script> উপাদান ব্যবহার করে, যদিও এতে কেবল JSON থাকে, তাই যদি সাইটটি এটি ব্যবহার করে তবে তাদের script-src Content-Security-Policy- তে অন্তর্ভুক্ত করতে হবে—হ্যাশ ব্যবহার করে অথবা ননস ব্যবহার করে।
script-src এ একটি নতুন inline-speculation-rules যোগ করা যেতে পারে যার ফলে <script type="speculationrules"> হ্যাশ বা ননসেড স্ক্রিপ্ট থেকে ইনজেক্ট করা উপাদানগুলি সমর্থিত হবে। এটি প্রাথমিক HTML-এ অন্তর্ভুক্ত নিয়মগুলিকে সমর্থন করে না তাই কঠোর CSP ব্যবহারকারী সাইটগুলির জন্য জাভাস্ক্রিপ্ট দ্বারা নিয়মগুলি ইনজেক্ট করা প্রয়োজন।
প্রিরেন্ডারিং সনাক্ত করুন এবং অক্ষম করুন
প্রিরেন্ডার সাধারণত ব্যবহারকারীদের জন্য একটি ইতিবাচক অভিজ্ঞতা কারণ এটি দ্রুত পৃষ্ঠা রেন্ডারিং প্রদান করে—প্রায়শই তাৎক্ষণিক। এটি ব্যবহারকারী এবং সাইটের মালিক উভয়েরই উপকার করে, কারণ প্রিরেন্ডার করা পৃষ্ঠাগুলি আরও ভালো ব্যবহারকারীর অভিজ্ঞতা প্রদান করে যা অন্যথায় অর্জন করা কঠিন হতে পারে।
তবে, এমন কিছু ঘটনা ঘটতে পারে যখন আপনি পৃষ্ঠাগুলির প্রি-রেন্ডারিং নাও চান , উদাহরণস্বরূপ যখন পৃষ্ঠাগুলির অবস্থা পরিবর্তন হয়—হয় প্রাথমিক অনুরোধের উপর ভিত্তি করে, অথবা পৃষ্ঠায় জাভাস্ক্রিপ্ট কার্যকর করার উপর ভিত্তি করে।
Chrome-এ প্রিরেন্ডার সক্ষম এবং অক্ষম করুন
প্রিরেন্ডার শুধুমাত্র সেইসব Chrome ব্যবহারকারীদের জন্য সক্রিয় করা হয়েছে যাদের chrome://settings/performance/ "প্রিলোড পেজ" সেটিং আছে। এছাড়াও, কম মেমোরি ডিভাইসে, অথবা যদি অপারেটিং সিস্টেম সেভ-ডেটা বা এনার্জি সেভার মোডে থাকে, তাহলে প্রিরেন্ডারও অক্ষম করা হয়। Chrome সীমা বিভাগটি দেখুন।
প্রিরেন্ডার সার্ভার-সাইড সনাক্ত এবং অক্ষম করুন
আগে থেকে রেন্ডার করা পৃষ্ঠাগুলি Sec-Purpose HTTP হেডার সহ পাঠানো হবে:
Sec-Purpose: prefetch;prerender
স্পেকুলেশন রুলস এপিআই ব্যবহার করে প্রিফেকচার করা পৃষ্ঠাগুলিতে এই হেডারটি কেবল prefetch হিসাবে সেট করা থাকবে:
Sec-Purpose: prefetch
সার্ভারগুলি এই হেডারের উপর ভিত্তি করে প্রতিক্রিয়া জানাতে পারে, অনুমানের অনুরোধ লগ করতে, বিভিন্ন সামগ্রী ফেরত দিতে, অথবা একটি প্রিরেন্ডার ঘটতে বাধা দিতে। যদি একটি অ-সফল চূড়ান্ত প্রতিক্রিয়া কোড ফেরত দেওয়া হয় - অর্থাৎ, পুনঃনির্দেশের পরে 200-299 পরিসরে না - তাহলে পৃষ্ঠাটি প্রিরেন্ডার করা হবে না এবং কোনও প্রিফেচ পৃষ্ঠা বাতিল করা হবে। আরও মনে রাখবেন যে 204 এবং 205 প্রতিক্রিয়াগুলি প্রিরেন্ডারিংয়ের জন্য অতিরিক্তভাবে বৈধ নয় , তবে প্রিফেচের জন্য বৈধ।
যদি আপনি কোনও নির্দিষ্ট পৃষ্ঠা প্রি-রেন্ডার করা না চান, তাহলে এটি যাতে না ঘটে তা নিশ্চিত করার জন্য একটি নন-2XX রেসপন্স কোড (যেমন 503) ফেরত দেওয়া সর্বোত্তম উপায়। তবে, সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য, জাভাস্ক্রিপ্ট ব্যবহার করে প্রি-রেন্ডারিংকে অনুমতি দেওয়ার পরামর্শ দেওয়া হচ্ছে, তবে পৃষ্ঠাটি আসলে দেখা হলেই যে কোনও পদক্ষেপ বিলম্বিত করা উচিত।
জাভাস্ক্রিপ্টে প্রিরেন্ডার সনাক্ত করুন
পৃষ্ঠাটি প্রি-রেন্ডার করার সময় document.prerendering API true ফিরে আসবে। পৃষ্ঠাটি প্রকৃতপক্ষে সক্রিয় না হওয়া পর্যন্ত প্রি-রেন্ডারের সময় কিছু কার্যকলাপ প্রতিরোধ করতে বা বিলম্বিত করতে পৃষ্ঠাগুলি এটি ব্যবহার করতে পারে।
একবার একটি প্রিরেন্ডার করা ডকুমেন্ট সক্রিয় হয়ে গেলে, PerformanceNavigationTiming এর activationStart একটি অ-শূন্য সময়ে সেট করা হবে যা প্রিরেন্ডার শুরু হওয়ার এবং ডকুমেন্টটি আসলে সক্রিয় হওয়ার মধ্যবর্তী সময়কে প্রতিনিধিত্ব করে।
প্রিরেন্ডারিং এবং প্রিরেন্ডার করা পৃষ্ঠাগুলি পরীক্ষা করার জন্য আপনার কাছে নিম্নলিখিত ফাংশন থাকতে পারে:
function pagePrerendered() {
return (
document.prerendering ||
self.performance?.getEntriesByType?.('navigation')[0]?.activationStart > 0
);
}
কোনও পৃষ্ঠা প্রি-রেন্ডার করা হয়েছে কিনা তা দেখার সবচেয়ে সহজ উপায় (সম্পূর্ণ বা আংশিকভাবে) হল পৃষ্ঠাটি সক্রিয় হওয়ার পরে DevTools খুলুন এবং কনসোলে performance.getEntriesByType('navigation')[0].activationStart টাইপ করুন। যদি একটি অ-শূন্য মান ফেরত দেওয়া হয়, তাহলে আপনি জানেন যে পৃষ্ঠাটি প্রি-রেন্ডার করা হয়েছে:

যখন ব্যবহারকারী পৃষ্ঠাটি দেখছেন তখন পৃষ্ঠাটি সক্রিয় করা হবে, তখন prerenderingchange ইভেন্টটি document প্রেরণ করা হবে, যা পরবর্তীতে এমন কার্যকলাপগুলি সক্ষম করতে ব্যবহার করা যেতে পারে যা পূর্বে পৃষ্ঠা লোডের সময় ডিফল্টভাবে শুরু হত কিন্তু আপনি পৃষ্ঠাটি ব্যবহারকারী দ্বারা প্রকৃতপক্ষে দেখা না হওয়া পর্যন্ত বিলম্বিত করতে চান।
এই API গুলি ব্যবহার করে, ফ্রন্টএন্ড জাভাস্ক্রিপ্ট প্রিরেন্ডার করা পৃষ্ঠাগুলি যথাযথভাবে সনাক্ত করতে এবং সেগুলিতে কাজ করতে পারে।
বিশ্লেষণের উপর প্রভাব
ওয়েবসাইটের ব্যবহার পরিমাপ করার জন্য অ্যানালিটিক্স ব্যবহার করা হয়, উদাহরণস্বরূপ পৃষ্ঠার ভিউ এবং ইভেন্ট পরিমাপ করার জন্য Google Analytics ব্যবহার করা হয়। অথবা রিয়েল ইউজার মনিটরিং (RUM) ব্যবহার করে পৃষ্ঠাগুলির কর্মক্ষমতা মেট্রিক্স পরিমাপ করা হয়।
পৃষ্ঠাগুলি কেবল তখনই প্রি-রেন্ডার করা উচিত যখন ব্যবহারকারীর দ্বারা পৃষ্ঠাটি লোড হওয়ার সম্ভাবনা বেশি থাকে। এই কারণেই Chrome অ্যাড্রেস বার প্রি-রেন্ডারিং বিকল্পগুলি কেবল তখনই ঘটে যখন এত বেশি সম্ভাবনা থাকে (80% এর বেশি সময়)।
However—particularly when using the Speculation Rules API—prerendered pages may have an impact on analytics and site owners may need to add extra code to only enable analytics for prerendered pages on activation, as not all analytics providers may do this by default.
This could be achieved by using a Promise which waits for the prerenderingchange event if a document is prerendering, or resolves immediately if it is now:
// Set up a promise for when the page is activated,
// which is needed for prerendered pages.
const whenActivated = new Promise((resolve) => {
if (document.prerendering) {
document.addEventListener('prerenderingchange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenActivated;
// Initialise your analytics
}
initAnalytics();
An alternative approach is to delay analytic activities until the page is first made visible, which would cover both the prerendering case, and also when tabs are opened in the background (for example, with right-click and open in new tab):
// Set up a promise for when the page is first made visible
const whenFirstVisible = new Promise((resolve) => {
if (document.hidden) {
document.addEventListener('visibilitychange', resolve, {once: true});
} else {
resolve();
}
});
async function initAnalytics() {
await whenFirstVisible;
// Initialise your analytics
}
initAnalytics();
While this may make sense for analytics and similar use cases, in other cases you may want more content loaded for those cases, and so may want to use document.prerendering and prerenderingchange to specifically target prerendering pages.
Hold back other content during prerendering
The same APIs discussed previously can be used to hold back other content during the prerender phase. This can be specific parts of JavaScript or whole script elements that you would prefer not to run during the prerender stage.
For example, given this script:
<script src="https://example.com/app/script.js" async></script>
You can change this to a dynamically inserted script element which only inserts based on the previous whenActivated function:
async function addScript(scriptUrl) {
await whenActivated;
const script = document.createElement('script');
script.src = 'scriptUrl';
document.body.appendChild(script);
}
addScript('https://example.com/app/script.js');
This can be useful to hold back distinct scripts that include analytics, or render content based on state or other variables that can change during the span of a visit. For example, recommendations, or login state, or shopping basket icons could all be held back to ensure the most up to date information is presented.
While this is perhaps more likely to happen more often with the use of prerendering, these conditions are also true for pages loaded in background tabs mentioned previously (so the whenFirstVisible function could be used in place of whenActivated ).
In many cases state should ideally also be checked on general visibilitychange changes—for example, when returning to a page that has been background, any shopping basket counters should be updated with the latest number of items in the basket. So this is not a prerender-specific problem but prerender is just making an existing issue more obvious.
One way that Chrome mitigates some of the need for manually wrapping scripts or functions, is that certain APIs are held back as mentioned previously , and also third-party iframes are not rendered, so it's only content on top of this that is required to be manually held back.
কর্মক্ষমতা পরিমাপ করুন
For measuring performance metrics, analytics should consider whether it is better to measure these based upon the activation time rather than the page load time that browser APIs will report.
For Core Web Vitals, measured by Chrome through the Chrome User Experience Report , these are intended to measure the user experience. So these are measured based on activation time. This will often result in a 0 second LCP for example, showing this is great way of improving your Core Web Vitals.
From version 3.1.0, the web-vitals library has been updated to handle prerendered navigations in the same way Chrome measures Core Web Vitals. This version also flags prerendered navigations for those metrics in the Metric.navigationType attribute if the page was fully or partially prerendered.
Measure prerenders
Whether a page is prerendered can be seen with a non-zero activationStart entry of PerformanceNavigationTiming . This can then be logged using a Custom Dimension, or similar when logging the page views, for example using the pagePrerendered function described previously :
// Set Custom Dimension for Prerender status
gtag('set', { 'dimension1': pagePrerendered() });
// Initialise GA - including sending page view by default
gtag('config', 'G-12345678-1');
This will allow your analytics to show how many navigation are prerendered compared to other types of navigation, and also allow you to correlation any performance metrics or business metrics to these different navigation types. Faster pages means happier users, which can often have real impact on business measures as our case studies show.
As you measure the business impact of prerendering pages for instant navigations, you can decide whether it is worth investing more effort in using this technology to allow more navigations to be prerendered, or to investigate why pages are not being prerendered.
Measure hit rates
In addition to measuring the impact of pages that are visited after a prerender, it is also important to measure pages that are prerendered and not subsequently visited. This could imply you are prerendering too much, and using up valuable resources of the user for little benefit.
This can be measured by firing an analytics event when speculation rules are inserted—after checking the browser supports prerendering using HTMLScriptElement.supports('speculationrules') —to indicate that prerender was requested. (Note that just because a prerender was requested, does not indicate that a prerender was started or completed as, as noted previously, a prerender is a hint to the browser and it may choose not to prerender pages on user settings, current memory usage, or other heuristics.)
You can then compare the number of these events, to the actual prerender page views. Or alternatively fire another event on activation if that makes it easier to compare.
The "successful hit rate" can then be approximated by looking at the difference between these two figures. For pages where you are using the Speculation Rules API to prerender the pages, you can adjust the rules appropriately to ensure you keep a high hit rate to maintain the balance between using up the users resources to help them, versus using it needlessly.
Be aware that some prerendering may be taking place due to the address bar prerendering and not just your speculation rules. You can check the document.referrer (which will be blank for address bar navigation including prerendered address bar navigations) if you want to differentiate these.
Remember to also look at pages which have no prerenders, as that could indicate these pages are not eligible for prerendering, even from the address bar. That may mean you are not benefiting from this performance enhancement. The Chrome team is looking to add extra tooling to test for Prerender eligibility perhaps similar to the bfcache testing tool , and also potentially add an API to expose why a prerender failed.
Impact on extensions
See the dedicated post on Chrome Extensions: Extending API to support Instant Navigation which details some additional considerations extension authors may need to think about for prerendered pages.
প্রতিক্রিয়া
Prerendering is in active development by the Chrome team, and there are plenty of plans to expand the scope of what has been made available in the Chrome 108 release. We welcome any feedback on the GitHub repo or using our issue tracker , and look forward to hearing and sharing case studies of this exciting new API.
সম্পর্কিত লিঙ্কগুলি
- Speculation Rules Codelab
- Debugging speculation rules
- Introducing NoState Prefetch
- Speculation Rules API specification
- The Navigational speculation GitHub repo
- Chrome Extensions: Extending API to support Instant Navigation
স্বীকৃতি
Thumbnail image by Marc-Olivier Jodoin on Unsplash


