Partager des sites Web en tant que fichier unique via le Bluetooth et les exécuter hors connexion dans le contexte de votre origine
Le regroupement d'un site Web complet en un seul fichier et sa mise à disposition pour le partage ouvre de nouveaux cas d'utilisation pour le Web. Imaginez un monde dans lequel vous pouvez:
- Créez vos propres contenus et distribuez-les de toutes sortes de manières sans être limité au réseau
- Partager une application Web ou un contenu Web avec vos amis via le Bluetooth ou le Wi-Fi Direct
- Emporter votre site sur une clé USB ou même l'héberger sur votre propre réseau local
L'API Web Bundles est une proposition de pointe qui vous permet de tout cela.
Compatibilité du navigateur
L'API Web Bundles n'est actuellement compatible qu'avec les navigateurs basés sur Chromium derrière un indicateur expérimental.
Présentation de l'API Web Bundles
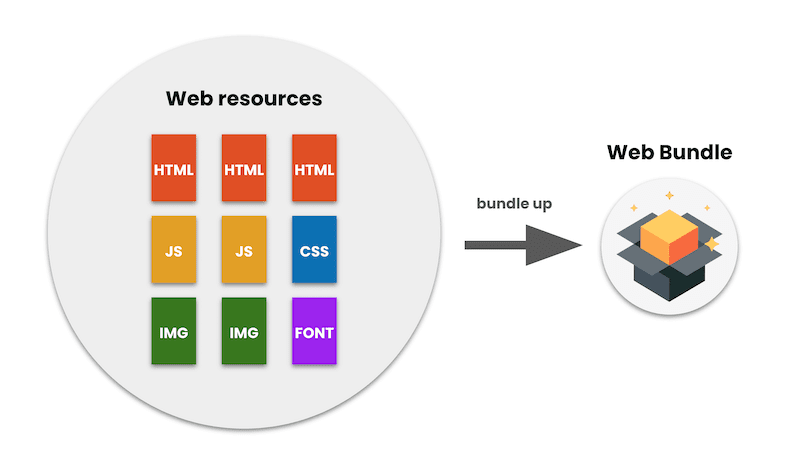
Un Web Bundle est un format de fichier permettant d'encapsuler une ou plusieurs ressources HTTP dans un seul fichier. Il peut inclure un ou plusieurs fichiers HTML, des fichiers JavaScript, des images ou des feuilles de style.
Les bundles Web, plus officiellement appelés échanges HTTP groupés, font partie de la proposition de packaging Web.

Les ressources HTTP d'un Web Bundle sont indexées par les URL de requête et peuvent être accompagnées de signatures garantissant les ressources. Les signatures permettent aux navigateurs de comprendre et de vérifier l'origine de chaque ressource, et traitent chacune d'elles comme provenant de sa véritable origine. Cela ressemble à la façon dont les échanges HTTP signés, une fonctionnalité permettant de signer une seule ressource HTTP, sont gérés.
Cet article explique ce qu'est un Web Bundle et comment l'utiliser.
Présentation des Web Bundles
Pour être précis, un Web Bundle est un fichier CBOR avec une extension .wbn (par convention) qui empaquette les ressources HTTP dans un format binaire et est diffusé avec le type MIME application/webbundle. Pour en savoir plus, consultez la section Structure de premier niveau de la version préliminaire de la spécification.
Les Web Bundles présentent plusieurs fonctionnalités uniques:
- Encapsule plusieurs pages, ce qui permet de regrouper un site Web complet dans un seul fichier
- Active JavaScript exécutable, contrairement à MHTML.
- Utilise des variantes HTTP pour la négociation de contenu, ce qui permet l'internationalisation avec l'en-tête
Accept-Language, même si le bundle est utilisé hors connexion. - Se charge dans le contexte de son origine lorsqu'il est signé de manière cryptographique par son éditeur
- Chargement quasi instantané en cas de diffusion locale
Ces fonctionnalités ouvrent plusieurs scénarios. Un scénario courant consiste à pouvoir créer une application Web autonome, facile à partager et utilisable sans connexion Internet. Imaginons que vous vous trouviez dans un avion de Tokyo à San Francisco avec votre ami. Vous n'aimez pas les divertissements à bord. Votre ami joue à un jeu Web intéressant appelé PROXX et vous dit qu'il l'a téléchargé en tant que Web Bundle avant de monter dans l'avion. Elle fonctionne parfaitement hors connexion. Avant les Web Bundles, l'histoire s'arrêtait là et vous deviez soit jouer à tour de rôle sur l'appareil de votre ami, soit trouver autre chose pour passer le temps. Mais avec les Web Bundles, vous pouvez désormais:
- Demandez à votre ami de partager le fichier
.wbndu jeu. Par exemple, le fichier peut être facilement partagé en pair à pair à l'aide d'une application de partage de fichiers. - Ouvrez le fichier
.wbndans un navigateur compatible avec les Web Bundles. - Commencez à jouer au jeu sur votre propre appareil et essayez de battre le meilleur score de votre ami.
Voici une vidéo qui explique ce scénario.
Comme vous pouvez le constater, un Web Bundle peut contenir toutes les ressources, ce qui lui permet de fonctionner hors connexion et de se charger instantanément.
Créer des Web Bundles
La CLI go/bundle est actuellement le moyen le plus simple de regrouper un site Web. go/bundle est une implémentation de référence de la spécification Web Bundles intégrée à Go.
- Installez Go.
Installez
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Clonez le dépôt preact-todomvc et créez l'application Web pour vous préparer à regrouper les ressources.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildUtilisez la commande
gen-bundlepour créer un fichier.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Félicitations ! TodoMVC est désormais un Web Bundle.
D'autres options de regroupement sont disponibles et d'autres seront bientôt disponibles. La CLI go/bundle vous permet de créer un bundle Web à l'aide d'un fichier HAR ou d'une liste personnalisée d'URL de ressources. Pour en savoir plus sur go/bundle, consultez le dépôt GitHub. Vous pouvez également essayer le module Node.js expérimental pour le regroupement, wbn. Notez que wbn en est encore aux premiers stades de son développement.
Se familiariser avec les Web Bundles
Pour tester un Web Bundle:
- Accédez à
about://versionpour connaître la version de Chrome que vous utilisez. Si vous utilisez la version 80 ou une version ultérieure, ignorez l'étape suivante. - Téléchargez Chrome Canary si vous n'utilisez pas Chrome 80 ou une version ultérieure.
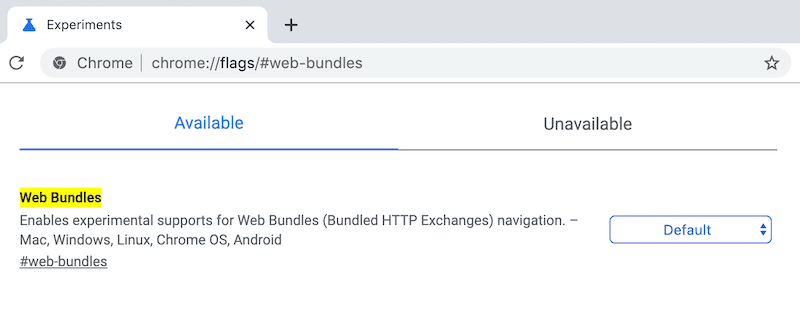
- Ouvrez
about://flags/#web-bundles. Définissez l'indicateur Web Bundles (Bundles Web) sur Enabled (Activé).

Activer les bundles Web dans about://flagsRelancer Chrome.
Faites glisser-déposer le fichier
todomvc.wbndans Chrome si vous utilisez un ordinateur ou appuyez dessus dans une application de gestion de fichiers si vous utilisez Android.
Tout fonctionne comme par magie.
Vous pouvez également essayer d'autres exemples de bundles Web:
- web.dev.wbn est un instantané de l'intégralité du site web.dev, au 15 octobre 2019.
- proxx.wbn : PROXX est un clone de Minesweeper qui fonctionne hors connexion.
- squoosh.wbn : Squoosh est un outil d'optimisation d'images pratique et rapide qui vous permet de comparer côte à côte différents formats de compression d'images, avec prise en charge du redimensionnement et des conversions de format.
Envoyer des commentaires
L'implémentation de l'API Web Bundle dans Chrome est expérimentale et incomplète. Tout ne fonctionne pas et le système peut planter ou se bloquer. C'est pourquoi elle est associée à un indicateur expérimental. Toutefois, l'API est suffisamment prête pour que vous puissiez l'explorer dans Chrome. Les commentaires des développeurs Web sont essentiels à la conception de nouvelles API. Alors, essayez-les et dites aux personnes qui travaillent sur les Web Bundles ce que vous en pensez.
- Envoyez vos commentaires d'ordre général à l'adresse webpackage-dev@chromium.org.
- Si vous avez des commentaires sur la spécification, accédez à https://github.com/WICG/webpackage/issues/new pour signaler un problème de spécification ou envoyez un e-mail à wpack@ietf.org.
- Si vous rencontrez des problèmes de comportement dans Chrome, accédez à https://crbug.com/new pour signaler un bug Chromium.
- Toute contribution à la discussion sur les spécifications et aux outils est également la bienvenue. Pour participer, consultez le dépôt de spécifications.
Remerciements
Nous tenons à remercier chaleureusement l'équipe d'ingénieurs Chrome, Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda et Jeffrey Yasskin, qui ont travaillé dur pour contribuer aux spécifications, créer la fonctionnalité sur Canary et examiner cet article. Au cours du processus de normalisation, Dan York nous a aidés à naviguer dans la discussion de l'IETF, et Dave Cramer a été une excellente ressource sur les besoins réels des éditeurs. Nous tenons également à remercier Jason Miller pour l'incroyable preact-todomvc et ses efforts inlassables pour améliorer le framework.



