Compartir sitios web como un solo archivo a través de Bluetooth y ejecutarlos sin conexión en el contexto de tu origen
Empaquetar un sitio web completo como un solo archivo y hacerlo compartible abre nuevos casos de uso para la Web. Imagina un mundo en el que puedas hacer lo siguiente:
- Crear tu propio contenido y distribuirlo de todas las formas posibles sin estar limitado a la red
- Cómo compartir una app web o contenido web con tus amigos mediante Bluetooth o Wi-Fi Direct
- Lleva tu sitio en tu propio USB o alójalo en tu propia red local
La API de Web Bundles es una propuesta de vanguardia que te permite hacer todo esto.
Compatibilidad del navegador
Actualmente, la API de Web Bundles solo es compatible con los navegadores basados en Chromium que tienen una marca experimental.
Presentamos la API de Web Bundles
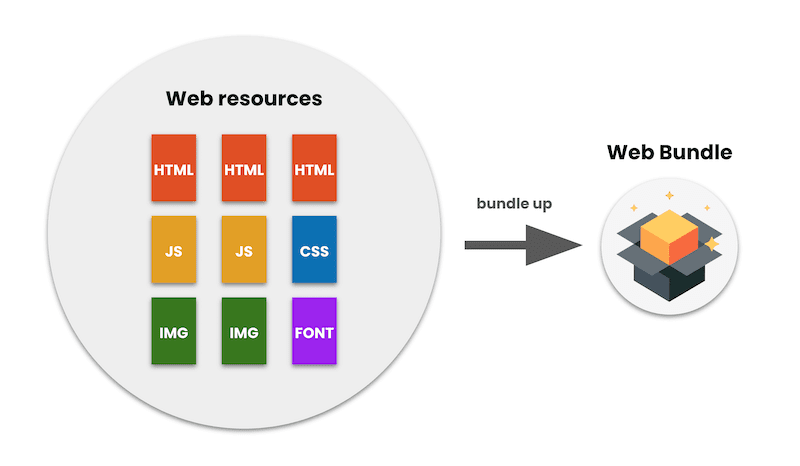
Un paquete web es un formato de archivo para encapsular uno o más recursos HTTP en un solo archivo. Puede incluir uno o más archivos HTML, archivos JavaScript, imágenes o hojas de estilo.
Los paquetes web, más conocidos formalmente como Intercambios HTTP agrupados, forman parte de la propuesta de Empaquetado web.

Los recursos HTTP de un paquete web se indexan por URLs de solicitud y, de manera opcional, pueden incluir firmas que garanticen los recursos. Las firmas permiten que los navegadores comprendan y verifiquen de dónde proviene cada recurso y lo tratan como si proviniera de su verdadero origen. Esto es similar a la forma en que se manejan los intercambios HTTP firmados, una función para firmar un solo recurso HTTP.
En este artículo, se explica qué es un paquete web y cómo usarlo.
Explicación de los paquetes web
Para ser más precisos, un paquete web es un archivo CBOR con una extensión .wbn (por convención) que empaqueta recursos HTTP en un formato binario y se entrega con el tipo MIME application/webbundle. Puedes obtener más información al respecto en la sección Estructura de nivel superior del borrador de las especificaciones.
Los paquetes web tienen varias funciones únicas:
- Encapsula varias páginas, lo que permite agrupar un sitio web completo en un solo archivo.
- Habilita JavaScript ejecutable, a diferencia de MHTML.
- Usa variantes HTTP para negociar el contenido, lo que habilita la internacionalización con el encabezado
Accept-Language, incluso si el paquete se usa sin conexión. - Se carga en el contexto de su origen cuando su editor lo firma de forma criptográfica.
- Se carga casi al instante cuando se entrega de forma local
Estas funciones abren varias situaciones. Una situación común es la capacidad de compilar una app web independiente que sea fácil de compartir y usar sin conexión a Internet. Por ejemplo, supongamos que estás en un avión de Tokio a San Francisco con un amigo. No te gusta el entretenimiento a bordo. Tu amigo está jugando un juego web interesante llamado PROXX y te dice que lo descargó como un paquete web antes de abordar el avión. Funciona sin problemas sin conexión. Antes de los paquetes web, la historia terminaba allí y debías turnarte para jugar el juego en el dispositivo de tu amigo o buscar algo más para pasar el tiempo. Sin embargo, con los paquetes web, ahora puedes hacer lo siguiente:
- Pídele a tu amigo que comparta el archivo
.wbndel juego. Por ejemplo, el archivo se podría compartir fácilmente de forma punto a punto con una app de uso compartido de archivos. - Abre el archivo
.wbnen un navegador que admita paquetes web. - Comienza a jugar el juego en tu propio dispositivo y trata de superar la puntuación máxima de tu amigo.
Este es un video en el que se explica esta situación.
Como puedes ver, un paquete web puede contener todos los recursos, lo que permite que funcione sin conexión y se cargue de forma instantánea.
Cómo compilar paquetes web
Actualmente, la CLI de go/bundle es la
forma más fácil de agrupar un sitio web. go/bundle es una implementación de referencia de la especificación de paquetes web compilada en Go.
- Instala Go.
Instala
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Clona el repositorio de preact-todomvc y compila la app web para prepararte para agrupar los recursos.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildUsa el comando
gen-bundlepara compilar un archivo.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
¡Felicitaciones! TodoMVC ahora es un paquete web.
Hay otras opciones de paquetes y se agregarán más. La CLI de go/bundle
te permite compilar un paquete web con un archivo HAR o una lista personalizada de URLs
de recursos. Visita el repositorio de GitHub para obtener más información
sobre go/bundle. También puedes probar el módulo experimental de Node.js para el empaquetado, wbn. Ten en cuenta que wbn aún se encuentra en las primeras etapas de desarrollo.
Cómo jugar con paquetes web
Para probar un paquete web, haz lo siguiente:
- Ve a
about://versionpara ver qué versión de Chrome estás ejecutando. Si ejecutas la versión 80 o una posterior, omite el siguiente paso. - Descarga Chrome Canary si no ejecutas Chrome 80 o versiones posteriores.
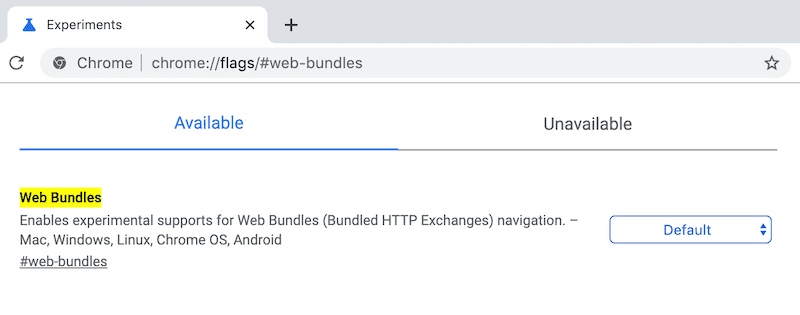
- Abre
about://flags/#web-bundles. Establece la marca Web Bundles en Enabled.

Habilitación de paquetes web en about://flagsReinicia Chrome.
Arrastra y suelta el archivo
todomvc.wbnen Chrome si usas una computadora de escritorio, o bien presiónalo en una app de administración de archivos si usas Android.
Todo funciona de forma mágica.
También puedes probar otros paquetes web de muestra:
- web.dev.wbn es una instantánea de todo el sitio web.dev, a partir del 15 de octubre de 2019.
- proxx.wbn: PROXX es un clon de Minesweeper que funciona sin conexión.
- squoosh.wbn: Squoosh es una herramienta de optimización de imágenes conveniente y rápida que te permite realizar comparaciones en paralelo de varios formatos de compresión de imágenes, con compatibilidad para cambios de tamaño y conversiones de formato.
Enviar comentarios
La implementación de la API de Web Bundle en Chrome es experimental y está incompleta. No todo funciona y es posible que falle o falle. Por eso, se encuentra detrás de una marca experimental. Sin embargo, la API está lista para que la explores en Chrome. Los comentarios de los desarrolladores web son fundamentales para el diseño de nuevas APIs, así que pruébalas y cuéntales a las personas que trabajan en Web Bundles lo que piensas.
- Envía comentarios generales a webpackage-dev@chromium.org.
- Si tienes comentarios sobre la especificación, visita https://github.com/WICG/webpackage/issues/new para enviar un nuevo problema de especificación o envía un correo electrónico a wpack@ietf.org.
- Si encuentras algún problema en el comportamiento de Chrome, visita https://crbug.com/new para informar un error de Chromium.
- Cualquier contribución a la discusión sobre las herramientas y las especificaciones también es más que bienvenida. Visita el repositorio de especificaciones para participar.
Agradecimientos
Queremos agradecer al maravilloso equipo de Ingeniería de Chrome, Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda y Jeffrey Yasskin, que trabajaron arduamente para contribuir con las especificaciones, compilar la función en Canary y revisar este artículo. Durante el proceso de estandarización, Dan York ayudó a navegar por el debate del IETF y Dave Cramer fue un gran recurso sobre lo que realmente necesitan los publicadores. También queremos agradecer a Jason Miller por el increíble preact-todomvc y su incansable esfuerzo por mejorar el framework.


