Compartilhar sites como um único arquivo por Bluetooth e executá-los off-line no contexto da origem
Empacotar um site completo em um único arquivo e torná-lo compartilhável abre novos casos de uso para a Web. Imagine um mundo em que você pode:
- Crie seu próprio conteúdo e distribua-o de várias maneiras sem ser restrito à rede
- Compartilhar um app da Web ou parte do conteúdo da Web com amigos via Bluetooth ou Wi-Fi Direct
- Carregar seu site em um pen drive ou até mesmo hospedar na sua rede local
A API Web Bundles é uma proposta de ponta que permite fazer tudo isso.
Compatibilidade com navegadores
No momento, a API Web Bundles só tem suporte em navegadores baseados no Chromium com uma flag experimental.
Apresentação da API Web Bundles
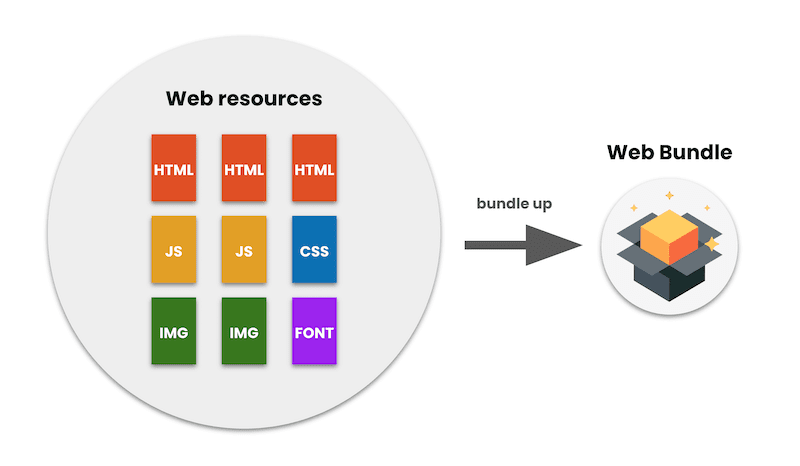
Um pacote da Web é um formato de arquivo para encapsular um ou mais recursos HTTP em um único arquivo. Ele pode incluir um ou mais arquivos HTML, JavaScript, imagens ou folhas de estilo.
Os pacotes da Web, mais formalmente conhecidos como trocas HTTP agrupadas, fazem parte da proposta de embalagem da Web.

Os recursos HTTP em um pacote da Web são indexados por URLs de solicitação e podem ter assinaturas que garantem os recursos. As assinaturas permitem que os navegadores entendam e verifiquem a origem de cada recurso e os tratam como se viessem da origem verdadeira. Isso é semelhante à forma como as Signed HTTP Exchanges, um recurso para assinar um único recurso HTTP, são processadas.
Neste artigo, explicamos o que é um pacote da Web e como usá-lo.
Explicação dos Web Bundles
Para ser mais preciso, um pacote da Web é um arquivo CBOR com uma extensão .wbn (por convenção) que
empacota recursos HTTP em um formato binário e é enviado com o tipo MIME application/webbundle. Leia mais sobre isso na seção Estrutura de nível superior
do rascunho de especificação.
Os pacotes da Web têm vários recursos exclusivos:
- Encapsula várias páginas, permitindo o agrupamento de um site completo em um único arquivo
- Ativa o JavaScript executável, diferente do MHTML
- Usa variantes HTTP para fazer
a negociação de conteúdo, o que ativa a internacionalização com o cabeçalho
Accept-Language, mesmo que o pacote seja usado off-line. - É carregado no contexto da origem quando assinado criptograficamente pelo editor
- Carrega quase instantaneamente quando veiculado localmente
Esses recursos abrem vários cenários. Um cenário comum é a capacidade de criar um app da Web independente que seja fácil de compartilhar e utilizável sem uma conexão de Internet. Por exemplo, digamos que você esteja em um avião de Tóquio para São Francisco com seu amigo. Você não gosta do entretenimento a bordo. Seu amigo está jogando um jogo da Web interessante chamado PROXX e diz que fez o download do jogo como um pacote da Web antes de embarcar no avião. Ele funciona perfeitamente off-line. Antes dos pacotes da Web, a história terminava aí, e você precisava se revezar para jogar o jogo no dispositivo do seu amigo ou encontrar outra coisa para passar o tempo. Mas com os pacotes da Web, agora você pode fazer o seguinte:
- Peça para seu amigo compartilhar o arquivo
.wbndo jogo. Por exemplo, o arquivo pode ser compartilhado facilmente de forma ponto a ponto usando um app de compartilhamento de arquivos. - Abra o arquivo
.wbnem um navegador compatível com pacotes da Web. - Comece a jogar no seu dispositivo e tente bater a pontuação do seu amigo.
Confira um vídeo que explica esse cenário.
Como você pode ver, um pacote da Web pode conter todos os recursos, fazendo com que ele funcione off-line e seja carregado instantaneamente.
Como criar Web Bundles
No momento, a CLI go/bundle é a
maneira mais fácil de agrupar um site. go/bundle é uma implementação de referência da especificação de pacotes da Web
criado em Go.
- Instale o Go.
Instale
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Clone o repositório preact-todomvc e crie o app da Web para se preparar para agrupar os recursos.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildUse o comando
gen-bundlepara criar um arquivo.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Parabéns! O TodoMVC agora é um pacote da Web.
Há outras opções de agrupamento, e mais estão a caminho. A CLI go/bundle
permite criar um pacote da Web usando um arquivo HAR ou uma lista personalizada de URLs
de recursos. Acesse o repositório do GitHub para saber mais
sobre go/bundle. Você também pode testar o módulo experimental do Node.js para agrupamento,
wbn. wbn ainda está nos estágios iniciais de
desenvolvimento.
Testar os Web Bundles
Para testar um pacote da Web:
- Acesse
about://versionpara saber qual versão do Chrome você está usando. Se você estiver usando a versão 80 ou mais recente, pule a próxima etapa. - Faça o download do Chrome Canary se você não estiver usando o Chrome 80 ou mais recente.
- Abra
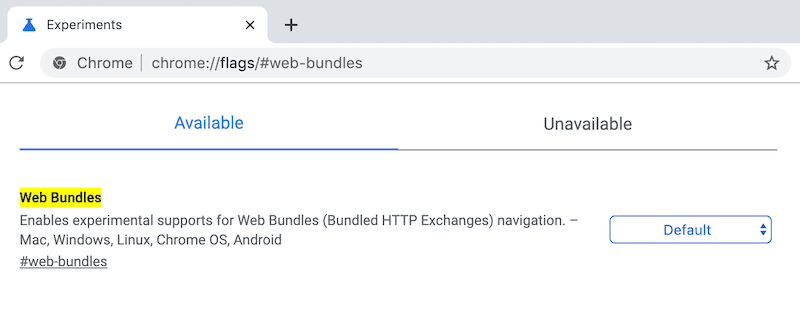
about://flags/#web-bundles. Defina a flag Web Bundles como Enabled.

Ativar pacotes da Web em about://flagsReinicie o Chrome.
Arraste e solte o arquivo
todomvc.wbnno Chrome se você estiver no computador ou toque nele em um app de gerenciamento de arquivos se estiver no Android.
Tudo funciona magicamente.
Você também pode testar outros pacotes de Web de exemplo:
- web.dev.wbn é uma imagem do site web.dev completo, a partir de 15 de outubro de 2019.
- proxx.wbn: PROXX é um clone do Minesweeper que funciona off-line.
- squoosh.wbn: o Squoosh é uma ferramenta de otimização de imagens conveniente e rápida que permite fazer comparações lado a lado de vários formatos de compactação de imagens, com suporte para redimensionamento e conversões de formato.
Enviar feedback
A implementação da API Web Bundle no Chrome é experimental e incompleta. Nem tudo está funcionando, e o app pode falhar ou travar. É por isso que ela está em uma flag experimental. Mas a API está pronta para você conferir no Chrome. O feedback dos desenvolvedores da Web é crucial para o design de novas APIs. Portanto, teste e diga o que você achou para as pessoas que trabalham com os pacotes da Web.
- Envie feedback geral para webpackage-dev@chromium.org.
- Se você tiver feedback sobre a especificação, acesse https://github.com/WICG/webpackage/issues/new para registrar um novo problema de especificação ou envie um e-mail para wpack@ietf.org.
- Se você encontrar algum problema no comportamento do Chrome, acesse https://crbug.com/new para registrar um bug do Chromium.
- Todas as contribuições para a discussão e as ferramentas de especificação também são bem-vindas. Acesse o repo de especificações para participar.
Agradecimentos
Gostaríamos de agradecer à equipe de engenharia do Chrome, Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda e Jeffrey Yasskin, que trabalharam muito para contribuir com a especificação, criar o recurso no Canary e revisar este artigo. Durante o processo de padronização, Dan York ajudou a navegar pela discussão do IETF, e Dave Cramer foi um ótimo recurso sobre o que os editores realmente precisam. Também agradecemos a Jason Miller pelo incrível preact-todomvc e pelo esforço incansável de melhorar o framework.



