透過藍牙將網站分享為單一檔案,並在原始網站的背景中離線執行
將整個網站整合為單一檔案並讓其可供分享,可為網路帶來新的用途。想像一下,您可以:
- 自行製作內容,並以各種方式發布,不受網路限制
- 透過藍牙或 Wi-Fi Direct 與好友分享網頁應用程式或網頁內容
- 將網站儲存在 USB 隨身碟中,甚至在自己的區域網路上代管網站
Web Bundles API 是最新的提案,可讓您執行上述所有操作。
瀏覽器相容性
Web Bundles API 目前僅支援採用 Chromium 的瀏覽器,且必須啟用實驗性標記。
隆重推出 Web Bundles API
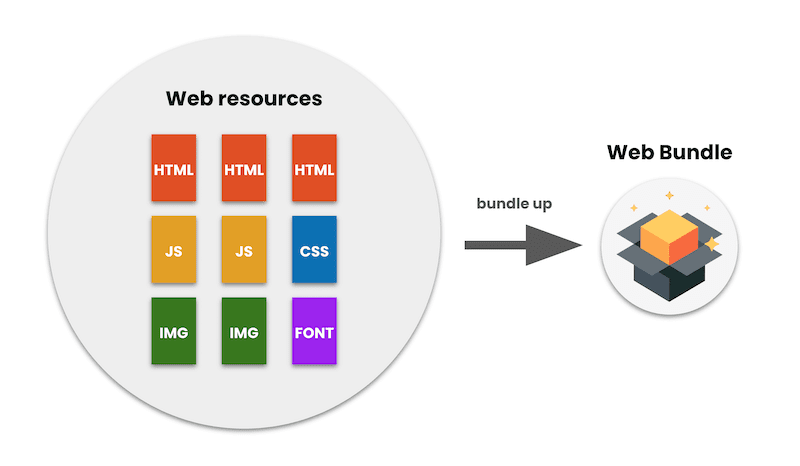
Web 套件是一種檔案格式,可在單一檔案中封裝一或多個 HTTP 資源。可包含一或多個 HTML 檔案、JavaScript 檔案、圖片或樣式表。
網路套件 (正式名稱為「已封裝的 HTTP 交換」) 是網路封裝提案的一部分。

Web 套件中的 HTTP 資源會依要求網址建立索引,並可選擇附上可為資源背書的簽名。簽章可讓瀏覽器瞭解及驗證每個資源的來源,並將每個資源視為來自其實際來源。這與處理 Signed HTTP Exchanges 的方式類似,這是用於簽署單一 HTTP 資源的功能。
本文將逐步說明什麼是網頁包,以及如何使用網頁包。
說明 Web Bundle
具體來說,網頁套件是具有 .wbn 副檔名 (依慣例) 的 CBOR 檔案,可將 HTTP 資源封裝成二進位格式,並以 application/webbundle MIME 類型提供。如需進一步瞭解這項功能,請參閱規格草稿的「頂層結構」部分。
Web 套件具有多項獨特功能:
- 封裝多個網頁,讓整個網站可封裝成單一檔案
- 啟用可執行的 JavaScript,而非 MHTML
- 使用 HTTP 變化版本進行內容協商,即使在離線使用套件,也能透過
Accept-Language標頭啟用國際化 - 在發布者以加密編譯簽署時,載入來源內容
- 在本機上提供服務時幾乎可即時載入
這些功能可開啟多種情境。其中一個常見的情況是,您可以建構易於分享且可在沒有網際網路連線的情況下使用的獨立網頁應用程式。舉例來說,假設你和朋友搭乘從東京飛往舊金山的班機。您不喜歡機上娛樂內容,您的朋友正在玩一款名為 PROXX 的趣味網頁遊戲,並告訴您,他們在登機前已將遊戲下載為網頁套件。離線時也能正常運作。在推出 Web 套件之前,故事就會結束,你必須輪流在朋友的裝置上玩遊戲,或是找其他方式打發時間。不過,有了 Web Bundles,您現在可以執行以下操作:
- 請朋友分享遊戲的
.wbn檔案。舉例來說,檔案可以輕鬆透過檔案分享應用程式進行點對點分享。 - 在支援 Web 套件的瀏覽器中開啟
.wbn檔案。 - 在自己的裝置上開始玩遊戲,並嘗試打破好友的最高分數。
以下影片說明這個情境。
如您所見,網頁套件可包含所有資源,讓套件可離線運作並立即載入。
建構 Web Bundle
go/bundle CLI 目前是將網站打包成套裝最簡單的方式。go/bundle 是使用 Go 建構的網路套件規格參考實作項目。
- 安裝 Go。
安裝
go/bundle。go get -u github.com/WICG/webpackage/go/bundle/cmd/...複製 preact-todomvc 存放區,並建構網路應用程式,準備將資源打包。
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run build使用
gen-bundle指令建構.wbn檔案。gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
恭喜!TodoMVC 現已成為網頁套件。
我們也提供其他組合選項,且未來還會推出更多組合。go/bundle CLI 可讓您使用 HAR 檔案或自訂的資源網址清單建構 Web Bundle。請造訪 GitHub 存放區,進一步瞭解 go/bundle。您也可以試試實驗性的 Node.js 模組,用於捆綁 wbn。請注意,wbn 仍處於初期開發階段。
試用 Web Bundle
如何試用 Web Bundle:
- 前往
about://version查看目前使用的 Chrome 版本。如果您使用的是 80 以上版本,請略過下一個步驟。 - 如果您未執行 Chrome 80 以上版本,請下載 Chrome Canary。
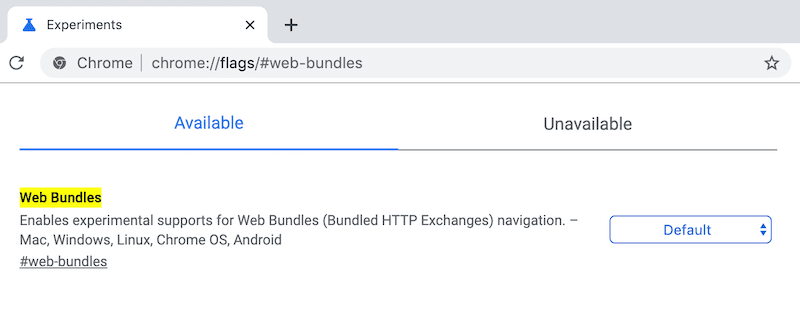
- 開啟
about://flags/#web-bundles。 將「Web Bundles」旗標設為「Enabled」。

在 about://flags中啟用網頁套件重新啟動 Chrome。
如果是使用電腦,請將
todomvc.wbn檔案拖曳至 Chrome;如果是使用 Android 裝置,請在檔案管理應用程式中輕觸該檔案。
一切都運作正常。
您也可以試試其他範例網頁套件:
- web.dev.wbn 是 2019 年 10 月 15 日當天 web.dev 網站的快照。
- proxx.wbn:PROXX 是離線運作的「地雷尋寶」複製品。
- squoosh.wbn:Squoosh 是一款方便又快速的圖片最佳化工具,可讓您並排比較各種圖片壓縮格式,並支援調整大小和格式轉換。
提供意見
Chrome 中的 Web Bundle API 實作功能為實驗性且尚未完成。並非所有功能都正常運作,且可能會失敗或當機。因此我們將其設為實驗功能。不過,您可以透過 Chrome 探索這個 API。網路開發人員的意見對新 API 的設計至關重要,因此請試用並告訴 Web 套件開發人員您的想法。
- 請將一般意見寄至 webpackage-dev@chromium.org。
- 如果您對規格有任何意見,請前往 https://github.com/WICG/webpackage/issues/new 提交新的規格問題,或傳送電子郵件至 wpack@ietf.org。
- 如果您在 Chrome 的行為中發現任何問題,請前往 https://crbug.com/new 回報 Chromium 錯誤。
- 我們也非常歡迎您對規格討論和工具提供任何貢獻。歡迎前往規格存放區參與討論。
特別鳴謝
我們要特別感謝 Chrome 工程團隊的 Kunihiko Sakamoto、Tsuyoshi Horo、Takashi Toyoshima、Kinuko Yasuda 和 Jeffrey Yasskin,他們不辭辛勞,為規格提供貢獻、在 Canary 上建構這項功能,並審查本文。在標準化過程中,Dan York 協助我們掌握 IETF 討論方向,而 Dave Cramer 也提供許多實用資源,讓我們瞭解發布商實際的需求。我們也要感謝 Jason Miller 開發出令人驚豔的 preact-todomvc,以及他不懈努力改善架構。



