Quando você faz solicitações a um servidor da Web, uma falha é uma possibilidade. Pode ser porque o usuário perdeu a conectividade ou o servidor remoto está inativo.
Embora esta documentação tenha se concentrado principalmente no processamento de solicitações GET em um service worker, outros métodos, como POST, PUT ou DELETE, podem entrar em jogo. Esses métodos são frequentemente usados na comunicação com APIs de back-end para fornecer dados a um app da Web. Quando essas solicitações falham na ausência de um service worker, elas precisam ser repetidas manualmente pelo usuário quando estiverem on-line novamente. E isso nem sempre é algo que os usuários nem sempre se lembram de fazer.
Se isso descreve seu aplicativo, e se há um service worker no produto, o ideal é tentar reenviar solicitações com falha quando o usuário estiver on-line novamente. A API BackgroundSync oferece uma solução para esse problema. Quando um service worker detecta uma solicitação de rede com falha, ele pode se registrar para receber um evento sync quando o navegador detectar que a conectividade retornou. O evento sync pode ser entregue mesmo que o usuário tenha saído da página em que ele foi registrado, o que o torna mais eficaz do que outros métodos de repetir solicitações com falha.
O Workbox abstrai essa API com o módulo workbox-background-sync, que facilita o uso da API BackgroundSync com outros módulos do Workbox. Ela também implementa uma estratégia substituta para navegadores que ainda não oferecem suporte a BackgroundSync.
Uso básico
O BackgroundSyncPlugin é exportado do módulo workbox-background-sync e pode ser usado para enfileirar solicitações com falha e tentar novamente quando eventos sync futuros forem disparados:
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60 // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin]
}),
// An optional third parameter specifies the request method
'POST'
);
Aqui, BackgroundSyncPlugin é aplicado a uma rota correspondente a solicitações POST para uma rota de API que recupera dados JSON. Se o usuário estiver off-line, o BackgroundSyncPlugin vai tentar fazer a solicitação novamente quando ele ficar on-line novamente, mas apenas por até um dia.
Uso avançado
O workbox-background-sync também fornece uma classe Queue, que você pode instanciar e adicionar solicitações com falha. Como também acontece com BackgroundSyncPlugin, as solicitações com falha são armazenadas no IndexedDB e testadas quando o navegador acredita que a conectividade foi restaurada.
Criar uma fila
Para criar uma fila, instancie um objeto Queue com uma string que represente o nome da fila:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
O nome da fila é usado como parte do nome da tag criado pelo método register() fornecido pelo SyncManager global. É também o nome usado para o Armazenamento de objetos fornecido pelo banco de dados IndexedDB.
Adicionar solicitações à fila
Depois de criar a instância Queue, adicione as solicitações com falha usando o método pushRequest():
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', (event) => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Depois de adicionadas à fila, as solicitações são repetidas automaticamente quando o service worker recebe o evento sync porque o navegador acha que a rede está disponível novamente. Os navegadores que não são compatíveis com a API BackgroundSync vão tentar novamente a solicitação toda vez que o service worker for iniciado, o que é uma maneira menos eficaz de repetir uma solicitação com falha, mas uma alternativa.
Testando workbox-background-sync
Testar o comportamento da sincronização em segundo plano pode ser complicado, mas pode ser feito no Chrome DevTools. A melhor abordagem atual é semelhante a esta:
- Carregue uma página que registre seu service worker.
- Desative a conexão de rede do computador ou o servidor da Web. Não use a alternância off-line no Chrome DevTools. A caixa de seleção off-line afeta apenas solicitações da página, mas as solicitações do service worker continuarão a ser enviadas.
- Faça solicitações de rede que precisam ser enfileiradas com
workbox-background-sync. É possível verificar as solicitações que foram enfileiradas procurando emChrome DevTools > Application > IndexedDB > workbox-background-sync > requests. - Restaure a conectividade de rede ou reative o servidor da Web.
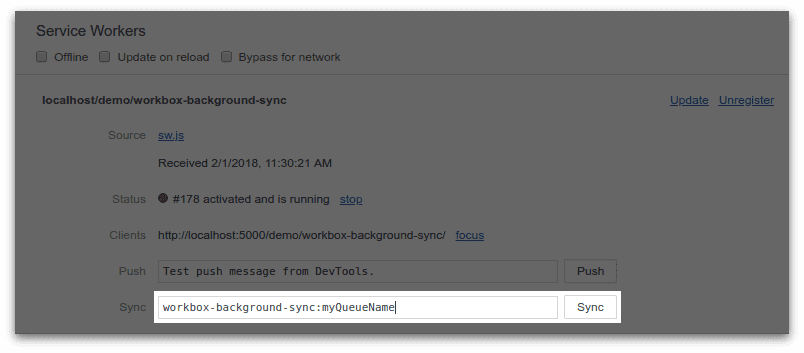
- Para forçar um evento
syncantecipado, acesseChrome DevTools > Application > Service Workers. Insira o nome da tagworkbox-background-sync:<your queue name>, em que<your queue name>é o nome da fila definida. - Clique no botão "Sincronizar" botão.

- Agora você verá que as solicitações de rede que falharam anteriormente vão ser repetidas e aprovadas. Como resultado, o armazenamento do IndexedDB deve estar vazio, já que as solicitações foram reproduzidas com sucesso.
Conclusão
O uso de workbox-background-sync para repetir solicitações de rede com falha pode ser uma ótima maneira de melhorar a experiência do usuário e a confiabilidade do app. Por exemplo, permitir que os usuários reenviem solicitações de API com falha para não perder os dados que querem enviar à API. Elas também podem ser usadas para preencher lacunas nos seus próprios dados, como análises. Na verdade, o módulo workbox-google-analytics usa workbox-background-sync em segundo plano para repetir solicitações com falha e enviar dados ao Google Analytics.
Seja qual for seu caso de uso, o workbox-background-sync simplifica esse tipo de tarefa, melhorando a experiência do desenvolvedor e oferecendo mais oportunidades de aprimorar a experiência do usuário e a funcionalidade do aplicativo da Web.
