מדד Speed Index הוא אחד מחמישה מדדים שנערכת אחריהם מעקב בקטע ביצועים בדוח Lighthouse. כל מדד מתעד היבט מסוים של מהירות טעינת הדף.
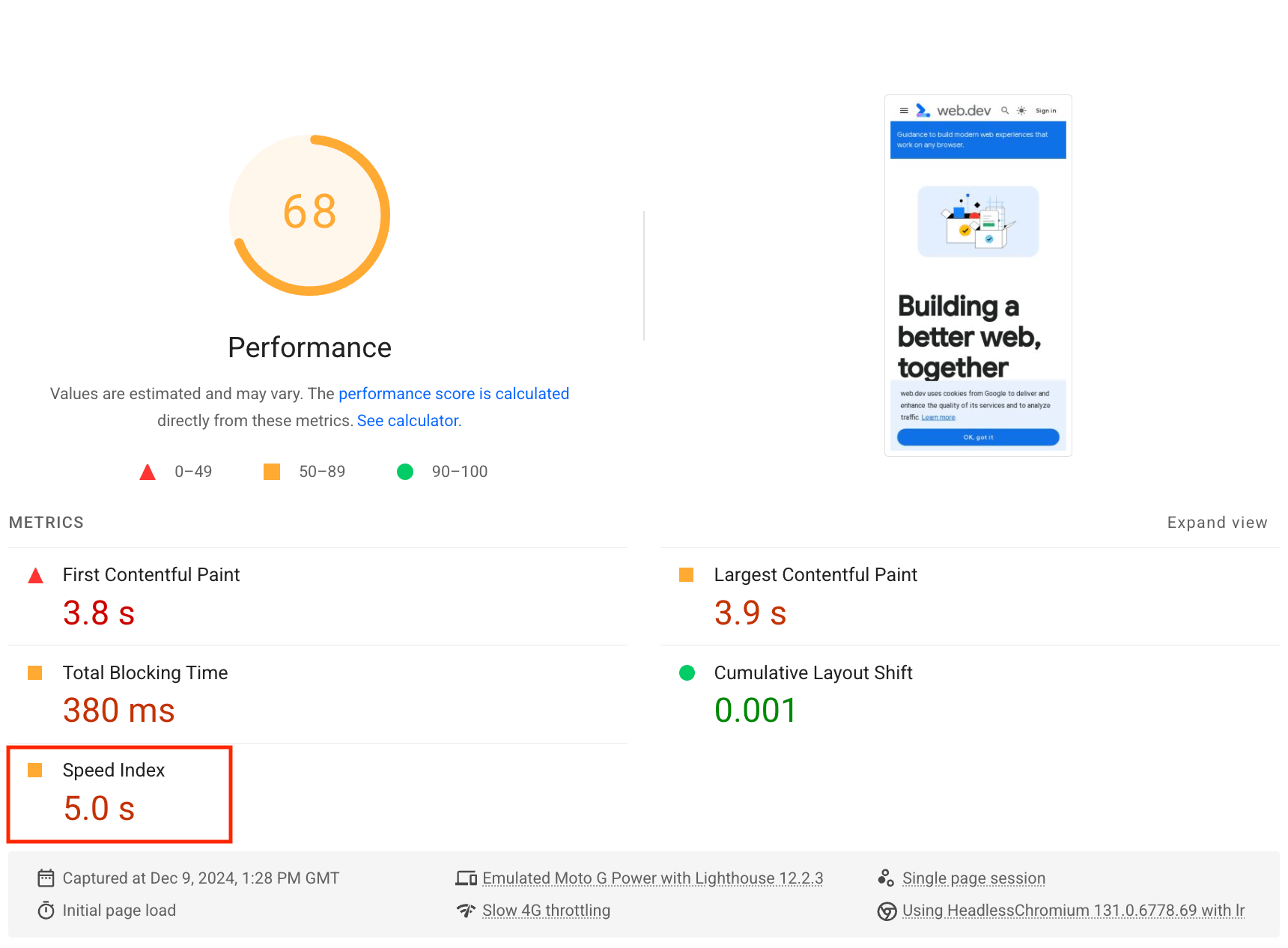
ב-Lighthouse מוצג מדד Speed Index בשניות:

מה מודד מדד המהירות
מדד המהירות (Speed Index) מודד את המהירות שבה התוכן מוצג באופן חזותי במהלך טעינת הדף. תחילה, Lighthouse מתעד סרטון של הטעינה של הדף בדפדפן ומחשב את ההתקדמות החזותית בין המסגרות. לאחר מכן, Lighthouse משתמש במודול Speedline Node.js כדי ליצור את הציון של מדד המהירות.
איך נקבע הציון של מדד המהירות ב-Lighthouse
הציון של מדד המהירות הוא השוואה בין מדד המהירות של הדף לבין מדדי המהירות של אתרים אמיתיים, על סמך נתונים מ-HTTP Archive.
בטבלה הבאה מוסבר איך לפרש את הציון של מדד המהירות בנייד:
| מדד Speed Index (בשניות) |
קודי צבעים |
|---|---|
| 0 עד 3.4 | ירוק (מהיר) |
| 3.4-5.8 | כתום (בינוני) |
| מעל 5.8 | אדום (איטי) |
בטבלה הבאה מוסבר איך לפרש את הציון של מדד המהירות למחשב:
| מדד Speed Index (בשניות) |
קודי צבעים |
|---|---|
| 0 עד 1.3 | ירוק (מהיר) |
| 1.3-2.3 | כתום (בינוני) |
| מעל 2.3 | אדום (איטי) |
איך משפרים את הציון של מדד Speed Index
כל פעולה שתבצעו כדי לשפר את מהירות טעינת הדפים תשפיע על הציון של מדד Speed Index, אבל טיפול בבעיות שזוהו בבדיקות האבחון האלה צפוי להשפיע בצורה משמעותית במיוחד:
- צמצום זמן העיבוד ב-thread הראשי
- קיצור זמן הביצוע של JavaScript
- מוודאים שהטקסט נשאר גלוי במהלך הטעינה של פונטים מסוג webfont
איך לשפר את ציון הביצועים הכולל
אם אין לכם סיבה ספציפית להתמקד במדד מסוים, בדרך כלל עדיף להתמקד בשיפור הציון הכולל של הביצועים.
בקטע אבחון בדוח Lighthouse תוכלו לקבוע אילו שיפורים יניבו את הערך הגבוה ביותר לדף. ככל שההזדמנות משמעותית יותר, כך ההשפעה שלה על ציון הביצועים תהיה גדולה יותר. לדוגמה, בצילום המסך הבא של Lighthouse מוצג שהסרת משאבים שמונעים עיבוד תביא לשיפור הגדול ביותר:

במאמר ביקורות ביצועים מוסבר איך לטפל בהזדמנויות שזוהו בדוח Lighthouse.

