Düşük kontrastlı metinler, web sitenizi tüm kullanıcılar için daha az okunabilir hale getirir. Bu durum, görme sorunları olan kullanıcılar için daha da geçerlidir. Geliştirici Araçları, düşük kontrast sorunlarını otomatik olarak bulabilir ve bunları düzeltmenize yardımcı olmak için daha iyi renkler önerebilir.
Geliştirici Araçları'nı kullanarak:
- Kontrast sorunlarını keşfetme. Tüm sorunların listesini almak için CSS'ye Genel Bakış panelini, (önizleme) Sorunlar sekmesini veya bir Lighthouse raporunu kullanın.
- Kontrast sorunlarını düzeltin. İnceleme modunda sorunları bir ipucu ile görüntüleyin ve kontrast oranını düzeltmek için Renk Seçici'nin önerdiği renkleri seçin.
- Görme bozukluklarını taklit edin. Sitenize kullanıcılarınızın gözünden bakın.
Düşük kontrastlı metni bulma
Düşük kontrastlı metni bulmak için:
- Sayfanızda Geliştirici Araçları'nı açın. Bu eğitimde bu demo sayfasını kullanabilirsiniz.
Üç panelden birini kullanarak tüm kontrast sorunlarının listesini alın:
CSS'ye Genel Bakış panelindeki kontrast sorunları
Genel bakış için:
- CSS'ye Genel Bakış'ı açın.
- Genel bakış alın.
- Renkler bölümünü açın, Kontrast sorunları'na gidin ve varsa bir sorunu tıklayın.
Kontrast sorunları tablosunda, fareyle bir öğenin üzerine gelip yanındaki bağlantıyı tıklayın.

Sorunu Düşük kontrastlı metni düzeltme bölümünde açıklandığı şekilde düzeltin.
(Önizleme) Sorunlar sekmesindeki kontrast sorunları
Sorunların listesini almak için:
- Sorunlar sekmesinde kontrast sorunları raporlamasını etkinleştirin:
- Ayarlar > Deneysel'i açın.
- Filtre çubuğunda
contrast issuesimgesini arayın. - Sorunlar paneli aracılığıyla otomatik kontrast sorunu raporlamasını etkinleştir'i işaretleyin.

- Üstteki istemde Geliştirici Araçları'nı yeniden yükle'yi tıklayın.
- Sorunlar sekmesini açın.
DevTools'un bulduğu kontrast sorunlarını genişletin, ardından öğeler tablosunu genişletin ve öğenin yanındaki bağlantıyı tıklayın.

Sorunu Düşük kontrastlı metni düzeltme bölümünde açıklandığı şekilde düzeltin.
Lighthouse raporundaki kontrast sorunları
Bir rapor çalıştırmak için:
- Geliştirici Araçları'nda
Diğer sekmeler > Lighthouse'u açın.
- Aşağıdaki ayarlarla bir Lighthouse raporu oluşturun:
- Mod: Gezinme (varsayılan)
- Kategoriler: Erişilebilirlik
- Cihaz: Masaüstü

- Sayfa yüklemesini analiz et'i tıklayın ve Lighthouse'ın raporu oluşturmasını bekleyin.
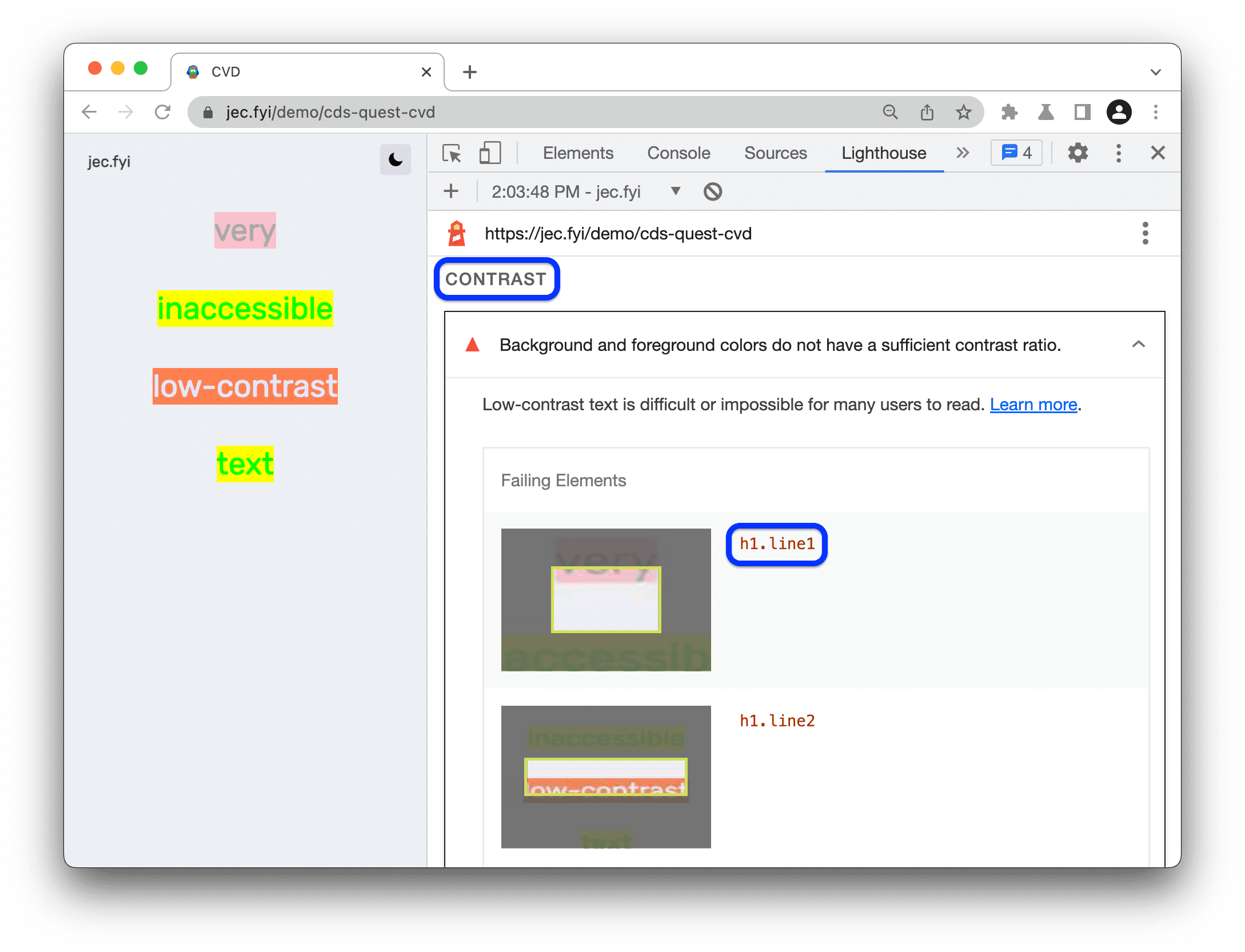
- Kontrast bölümüne gidin ve öğeler listesinde etkilenen bir öğenin bağlantısını tıklayın.

- Sorunu Düşük kontrastlı metni düzeltme bölümünde açıklandığı şekilde düzeltin.
Düşük kontrastlı metin sorununu düzeltme
Düşük kontrast sorununu düzeltmek için:
- Bir kontrast sorunu bulun ve CSS'ye Genel Bakış panelinde, Sorunlar sekmesinde veya Lighthouse raporunda etkilenen öğenin bağlantısını tıklayın. DevTools sizi Öğeler paneline götürür ve ilgili öğeyi seçer.
 Örneğin, bu demo sayfasında etkilenen ilk öğe
Örneğin, bu demo sayfasında etkilenen ilk öğe h1.line1'dır. DevTools'un sağ üst köşesindeki
 İncele'yi tıklayın ve fareyle görüntü alanındaki öğenin üzerine gelin. DevTools, bu öğe için bir ipucu gösterir.
İncele'yi tıklayın ve fareyle görüntü alanındaki öğenin üzerine gelin. DevTools, bu öğe için bir ipucu gösterir.
İpucu metninde kontrast oranı değerinin yanındaki
uyarı işaretine dikkat edin. Kontrast oranı, ön plan (metin rengi) ile arka plan renkleri arasındaki parlaklık farkını ölçer.
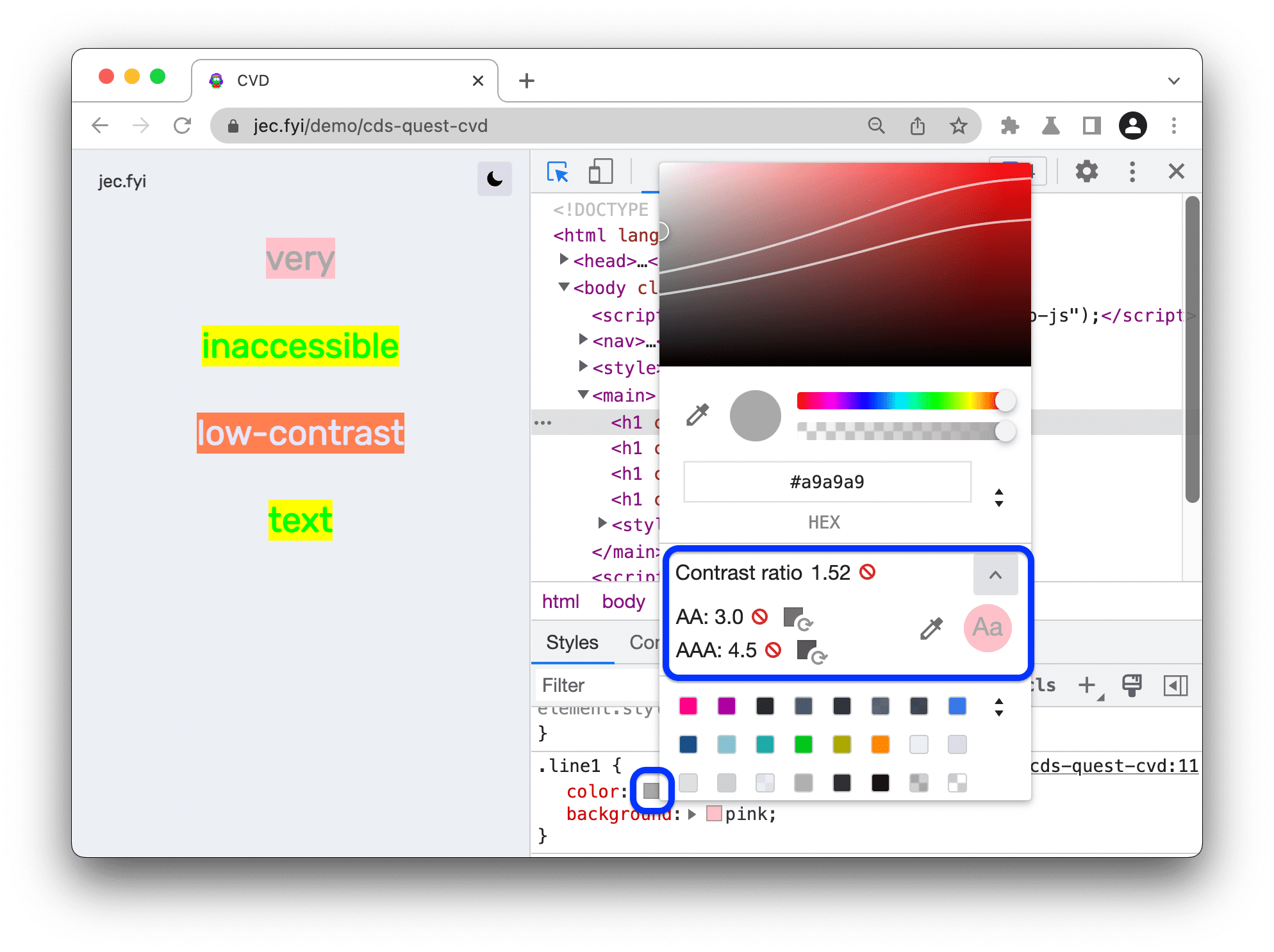
Öğenin metninin renk beyanının yanındaki Renk Seçici'yi açın ve Renk Seçici'de Kontrast oranı bölümünü genişletin.

Renk Seçici, kontrast oranının WebAIM yönergelerinin AA veya AAA düzeylerini karşılamadığını gösterir.
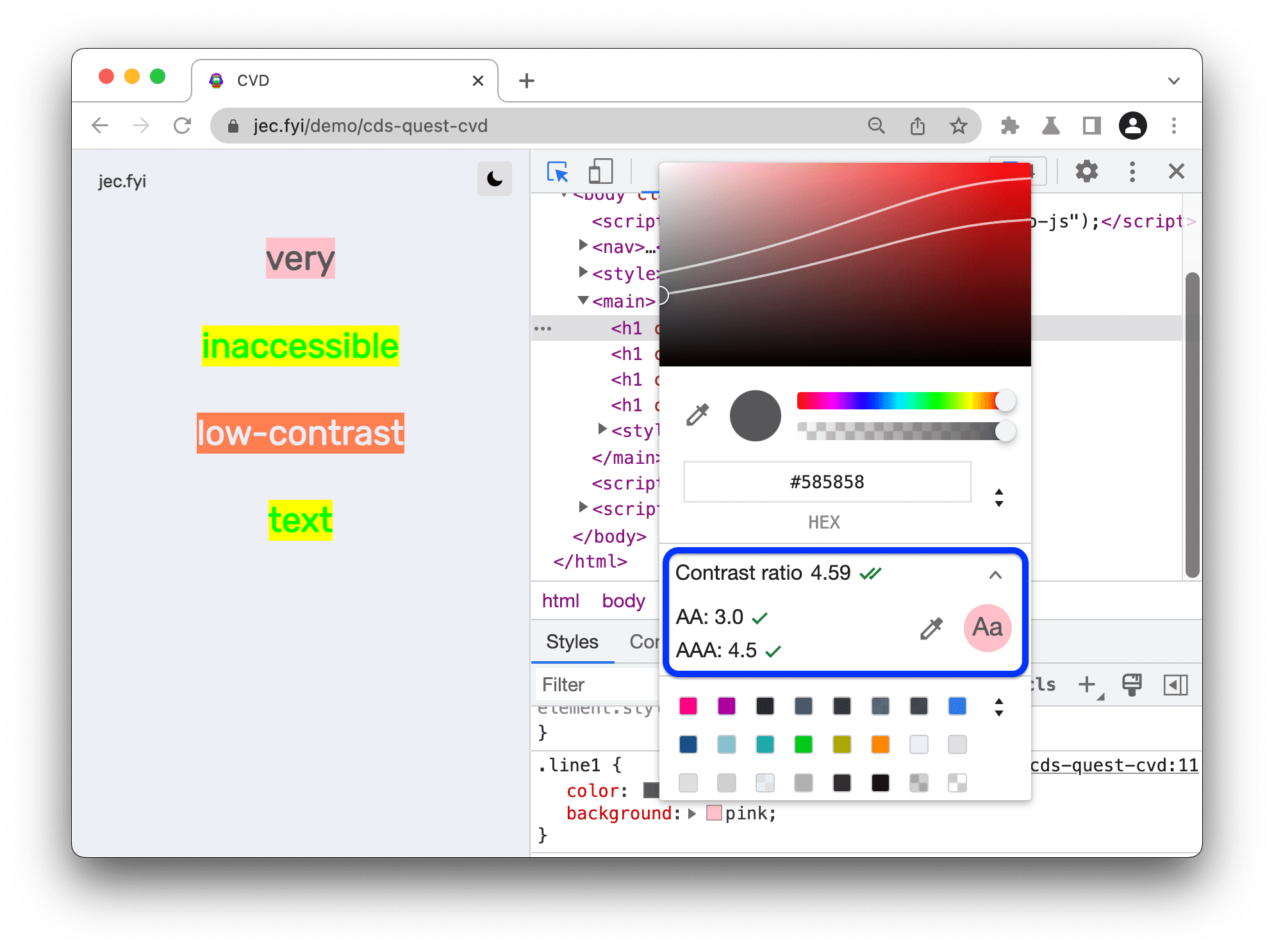
AAA seviyesinin yanındaki
 Önerilen rengi kullan düğmesini tıklayın. Renk Seçici, kontrast oranı kurallarına uygun metin rengini uygular.
Önerilen rengi kullan düğmesini tıklayın. Renk Seçici, kontrast oranı kurallarına uygun metin rengini uygular.
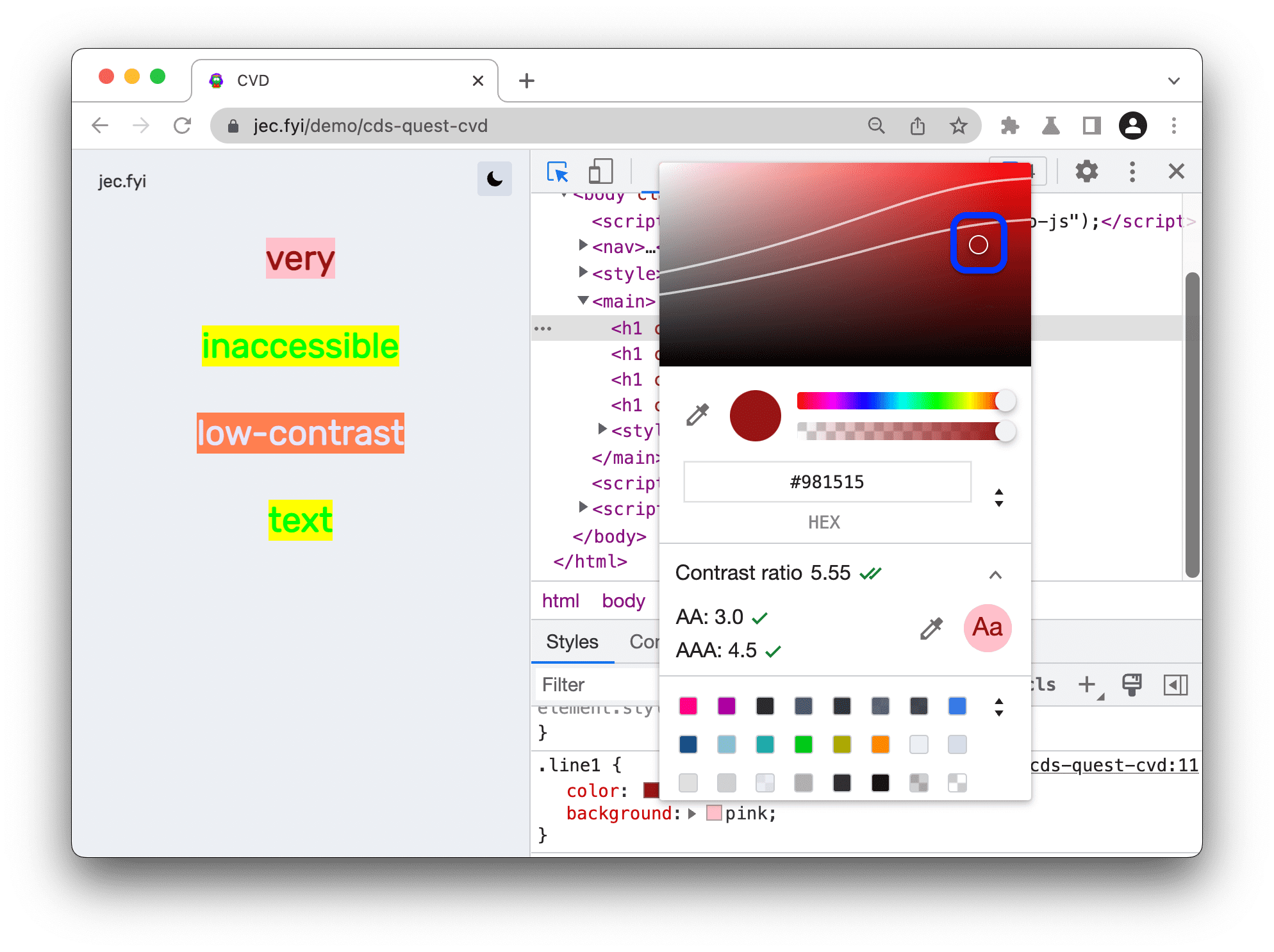
Alternatif olarak, rengi manuel olarak seçmek için gölge önizlemesindeki daireyi sürükleyebilirsiniz. AA veya AAA seviyesinde kalmak için sırasıyla üst veya alt çizginin altında bir renk seçin.

Benzer şekilde, CSS'ye Genel Bakış panelini, Sorunlar sekmesini veya Lighthouse raporunu kullanarak bulduğunuz tüm kontrast sorunlarını düzeltin.
Değişiklikleri kaydetme
Geliştirici Araçları'nda yaptığınız değişiklikleri kaydetmek için:
- Tüm CSS değişikliklerini tek seferde kopyalayın ve kodunuza yapıştırın
- DevTools'un dosyaları doğrudan kaynaklarınıza kaydetmesine olanak tanıyan bir çalışma alanı oluşturabilirsiniz.
Sırada ne var?
Daha fazla bilgi:
- Erişilebilirlik hakkında genel bilgi edinme
- Özellikle renk ve kontrast erişilebilirliği

