使用「AI 輔助」面板設定樣式,瞭解網站的整體版面配置、特定元素樣式,並取得 AI 生成的 CSS 錯誤修正。
開啟「AI 輔助」面板
AI 輔助面板會在抽屜式選單中開啟。

透過「元素」面板
如要從「元素」面板開啟 AI 輔助,請檢查 DOM 節點,然後在節點上按一下滑鼠右鍵,並選取「詢問 AI」選項。

以這種方式開啟 AI 輔助時,系統會預先選取檢查的 DOM 元素,做為對話的內容元素。
或者,點選懸停在 DOM 節點上的浮動按鈕。

透過指令選單
如要從指令選單開啟 AI 輔助,請輸入 AI,然後執行「Show AI assistance」(顯示 AI 輔助) 指令,該指令旁邊會有「Drawer」(抽屜) 徽章。

從「更多工具」選單
你也可以依序選取右上角的「設定」更多選項 >「更多工具」 >「AI 輔助」。

對話情境
與 AI 輔助的對話一律與目前檢查的元素相關,也就是「元素」面板 DOM 樹狀結構中最後選取的元素。面板左下角會顯示這個元素的參照。

使用目前元素旁的元素挑選器變更環境, 或從「元素」面板 DOM 樹狀結構中選取。
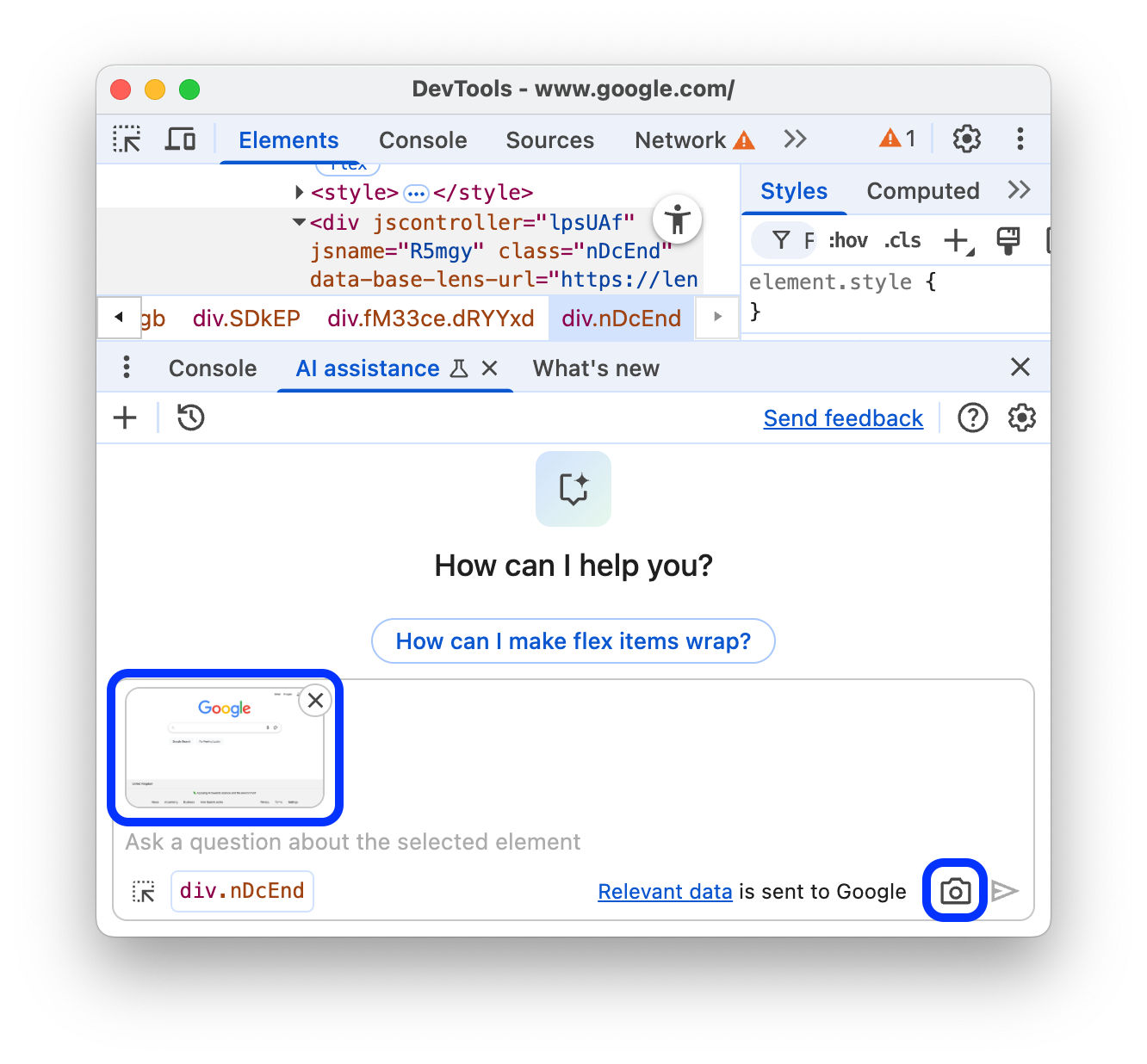
選取所需內容後,即可擷取可視區域的螢幕截圖,並提交至對話。按一下對話輸入欄旁的「photo_camera」「擷取螢幕截圖」按鈕。

你可以使用螢幕截圖為提示提供額外的視覺背景資訊,例如檢查所有可見按鈕是否間距相同。
雖然目前檢查的元素是對話的基礎,但 AI 輔助可存取所有網路 API,從檢查的網頁收集更多資訊。包括使用 document.querySelector 查詢其他元素,或評估計算樣式。
提示
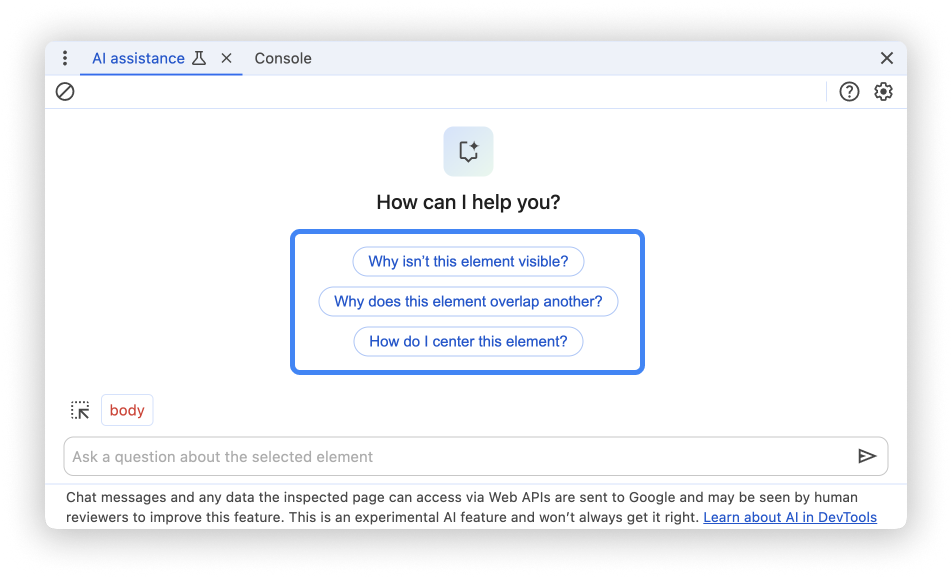
開始新對話時,AI 輔助功能會提供樣式範例提示,協助你快速上手。

按一下任一提示,即可預先填入面板底部的提示輸入欄位。
你也可以在輸入欄位中輸入自己的提示或問題。
如要傳送提示,請按下 Enter 鍵,或點選輸入欄位右側的箭頭。
對話流程
傳送提示後,即可開始與造型設計代理對話。為提供最符合提示的資訊,代理程式會生成並執行 JavaScript,呼叫網路 API。服務專員的進度會以步驟顯示。初始步驟狀態為 Investigating…。

隨著服務專員執行更具體的動作來解決您的問題,步驟標籤也會更新。
當專員得出最終答案後,答案會顯示在調查步驟下方,包括後續提示的建議。

按一下任一建議提示,即可繼續對話。按一下
調查步驟,進一步瞭解 AI 輔助功能在幕後執行的作業。

展開進度晶片後,您會看到代理程式執行的程式碼及其傳回值。複製執行的程式碼以供進一步使用,例如使用控制台面板執行程式碼。
已暫停的對話
AI 輔助功能可能會生成具有副作用的程式碼。發生這種情況時,系統會先暫停對話,再執行程式碼。

對話暫停時,請檢查代理程式建議的程式碼。按一下「play_arrow」 繼續:繼續執行作業。取消:停止執行作業。
儲存工作區變更
連結工作區資料夾後,您可以將 AI 輔助建議的樣式變更儲存回電腦上的 CSS 來源檔案。
步驟如下:
-
或者,你也可以手動新增資料夾。
從「元素」面板發起即時通訊。
提示 AI 輔助修改 CSS。
AI 輔助功能可能會生成程式碼並暫停執行。檢查程式碼,然後按一下「繼續」,即可測試即時變更。
展開「未儲存的變更」部分,然後按一下「套用至工作區」。
在
diff中查看變更,然後按一下「全部儲存」。
如要瞭解這項工作流程,請參閱:
未提供答案
AI 輔助可能因各種原因無法提供答案。

如果您認為 AI 輔助應該可以討論您的提示,請回報錯誤。
對話記錄
開始對話後,後續的每個回覆都會根據你與 AI 先前的互動內容生成。
AI 輔助功能會儲存工作階段之間的對話記錄,因此即使重新載入開發人員工具或 Chrome,您仍可存取先前的對話。
使用面板左上角的控制項,即可控制對話記錄。

開始進行新的測量
如要使用目前選取的對話內容發起新對話,請按一下「新增」按鈕。
繼續
如要繼續先前的對話,請按一下「記錄」按鈕,然後從內容選單中選取。
刪除
如要從記錄中刪除對話,請按一下「刪除」按鈕。
為答案評分及提供意見回饋
AI 輔助是實驗功能,因此,我們積極尋求意見回饋,瞭解如何提升答案品質和整體體驗。

為答案投票
使用答案下方的 「喜歡」和 「不喜歡」按鈕,評價答案。
檢舉答案
如要檢舉不當內容,請按一下投票按鈕旁的「檢舉」按鈕。

