스타일 지정에 AI 지원 패널을 사용하여 웹사이트의 전체 레이아웃과 특정 요소 스타일을 파악하고 CSS 버그에 대한 AI 생성 수정사항을 확인하세요.
'AI 지원' 패널 열기
AI 어시스턴스 패널이 서랍에 열립니다.

요소 패널에서
요소 패널에서 AI 지원을 열려면 DOM 노드를 검사할 때 노드를 마우스 오른쪽 버튼으로 클릭하고 AI에게 질문하기 옵션을 선택합니다.

이와 같이 AI 지원을 열면 검사된 DOM 요소가 이미 대화의 컨텍스트 요소로 사전 선택되어 있습니다.
또는 마우스를 가져간 DOM 노드에 연결된 플로팅 버튼을 클릭합니다.

명령 메뉴에서
명령 메뉴에서 AI 지원을 열려면 AI를 입력한 다음 Drawer 배지가 옆에 있는 Show AI assistance 명령어를 실행합니다.

'도구 더보기' 메뉴에서
또는 오른쪽 상단에서 더보기 옵션 > 도구 더보기 > AI 지원을 선택합니다.

대화 컨텍스트
AI 어시스턴스와의 채팅은 항상 현재 검사 중인 요소와 관련이 있으며, 이 요소는 Elements 패널 DOM 트리에서 마지막으로 선택된 요소입니다. 이 요소에 대한 참조는 패널의 왼쪽 하단에 표시됩니다.

현재 요소 옆에 있는 요소 선택기를 사용하거나 요소 패널 DOM 트리에서 선택하여 컨텍스트를 변경합니다.
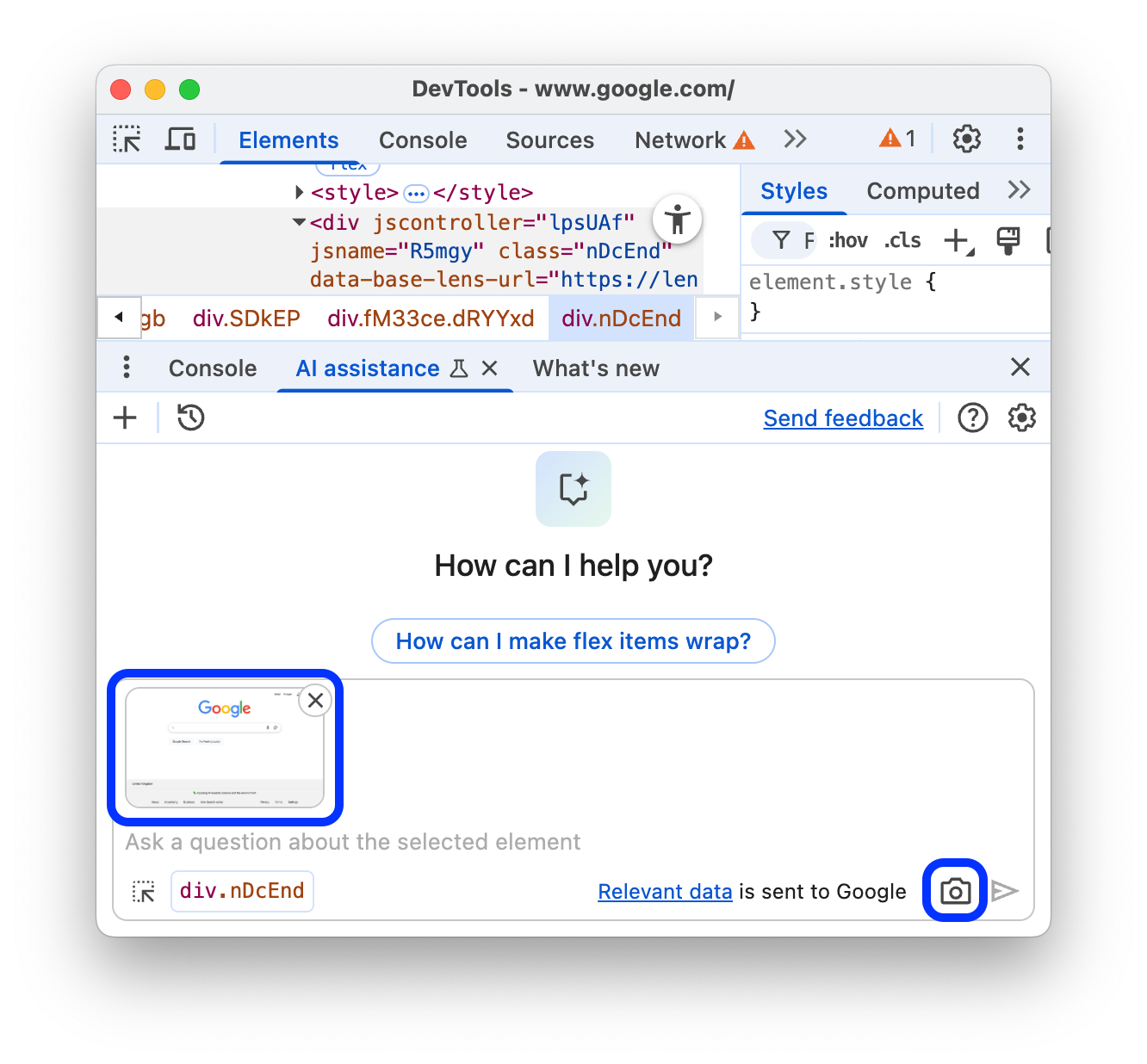
컨텍스트를 선택한 상태에서 뷰포트의 스크린샷을 캡처하여 채팅에 제출할 수 있습니다. 채팅 입력 필드 옆에 있는 스크린샷 찍기 버튼을 클릭합니다.

스크린샷을 사용하여 프롬프트에 시각적 맥락을 추가할 수 있습니다. 예를 들어 표시되는 모든 버튼의 간격이 동일한지 확인할 수 있습니다.
현재 검사된 요소가 대화의 기반이 되지만 AI 어시스턴스는 모든 웹 API에 액세스하여 검사된 페이지에서 더 많은 정보를 수집할 수 있습니다. 여기에는 document.querySelector로 다른 요소를 쿼리하거나 계산된 스타일을 평가하는 것이 포함됩니다.
프롬프트 입력
새 대화를 시작할 때 스타일 지정을 위한 AI 지원은 빠르게 시작할 수 있도록 예시 프롬프트를 제공합니다.

프롬프트를 클릭하여 패널 하단의 프롬프트 입력 필드를 미리 채웁니다.
또는 입력 필드에 직접 프롬프트나 질문을 입력합니다.
프롬프트를 보내려면 Enter 키를 누르거나 입력 필드 오른쪽에 있는 화살표를 클릭합니다.
대화 흐름
프롬프트를 보내면 스타일링 에이전트와의 대화가 시작됩니다. 프롬프트에 가장 적절하게 대답하는 데 필요한 정보를 얻기 위해 에이전트는 웹 API를 호출하는 JavaScript를 생성하고 실행합니다. 상담사 진행 상황이 단계별로 표시됩니다. 초기 단계 상태는 Investigating…입니다.

에이전트가 질문을 해결하기 위해 더 구체적인 작업을 실행하면 단계 라벨이 업데이트됩니다.
에이전트가 최종 답변을 내리면 후속 프롬프트에 대한 제안을 포함하여 조사 단계 아래에 답변이 표시됩니다.

추천 프롬프트 중 하나를 클릭하여 대화를 계속합니다. 아이콘을 클릭합니다.
조사 단계를 통해 AI 지원이 백그라운드에서 수행한 작업을 더 잘 이해할 수 있습니다.

진행 상황 칩을 펼치면 상담사가 실행한 코드와 반환 값이 표시됩니다. 콘솔 패널에서 실행하는 등 추가 사용을 위해 실행된 코드를 복사합니다.
일시중지된 대화
AI 지원은 부작용이 있는 코드를 생성할 수 있습니다. 이 경우 코드가 실행되기 전에 대화가 일시중지됩니다.

대화가 일시중지되면 상담사가 제안한 코드를 검토합니다. 계속을 클릭하여 계속하거나 취소를 클릭하여 실행을 방지합니다.
작업공간에 변경사항 저장
연결된 작업공간 폴더를 사용하면 AI 지원에서 제안한 스타일 변경사항을 컴퓨터의 CSS 소스 파일에 다시 저장할 수 있습니다.
방법은 다음과 같습니다.
먼저 메타데이터 파일을 생성하고 작업공간 폴더를 연결합니다.
또는 폴더를 수동으로 추가할 수 있습니다.
요소 패널에서 채팅을 시작합니다.
프롬프트 AI 지원을 사용하여 CSS를 수정합니다.
AI 지원이 코드를 생성하고 실행을 일시중지할 수 있습니다. 코드를 검토하고 계속을 클릭하여 변경사항을 라이브로 테스트합니다.
저장되지 않은 변경사항 섹션을 펼치고 작업공간에 적용을 클릭합니다.
diff에서 변경사항을 검토하고 모두 저장을 클릭합니다.
이 워크플로를 알아보려면 다음을 참고하세요.
답변이 제공되지 않음
AI 지원은 다양한 이유로 답변을 제공하지 않을 수 있습니다.

AI 지원에서 논의할 수 있는 프롬프트라고 생각되면 버그를 신고하세요.
대화 기록
대화를 시작하면 이후의 모든 대답은 사용자와 AI 간의 이전 상호작용을 기반으로 합니다.
AI 지원은 세션 간의 대화 기록을 저장하므로 DevTools 또는 Chrome을 다시 로드한 후에도 이전 채팅에 액세스할 수 있습니다.
패널의 왼쪽 상단에 있는 컨트롤을 사용하여 대화 기록을 관리합니다.

새로 시작
현재 선택된 대화 컨텍스트로 새 대화를 시작하려면 버튼을 클릭합니다.
계속
이전 대화를 계속하려면 버튼을 클릭하고 컨텍스트 메뉴에서 선택합니다.
삭제
방문 기록에서 대화를 삭제하려면 버튼을 클릭합니다.
답변 평가 및 의견 제공
AI 지원은 실험 단계의 기능입니다. 따라서 Google은 답변 품질과 전반적인 경험을 개선할 수 있는 방법을 파악하기 위해 적극적으로 의견을 수렴하고 있습니다.

답변에 투표
대답 아래에 있는 좋아요 및 싫어요 버튼을 사용하여 대답을 평가합니다.
답변 신고
부적절한 콘텐츠를 신고하려면 투표 버튼 옆에 있는 버튼을 클릭하세요.

