명령어 메뉴를 사용하면 Chrome DevTools UI를 탐색하고 JavaScript 사용 중지와 같은 일반적인 작업을 빠르게 수행할 수 있습니다. Visual Studio Code의 명령어 팔레트라는 유사한 기능을 알고 계실 수도 있습니다. 이 기능은 명령어 메뉴의 원래 영감이었습니다.

명령어 메뉴 열기
명령어 메뉴를 열려면 다음 단계를 따르세요.
- Control+Shift+P (Windows / Linux) 또는 Command+Shift+P (Mac)를 누릅니다.
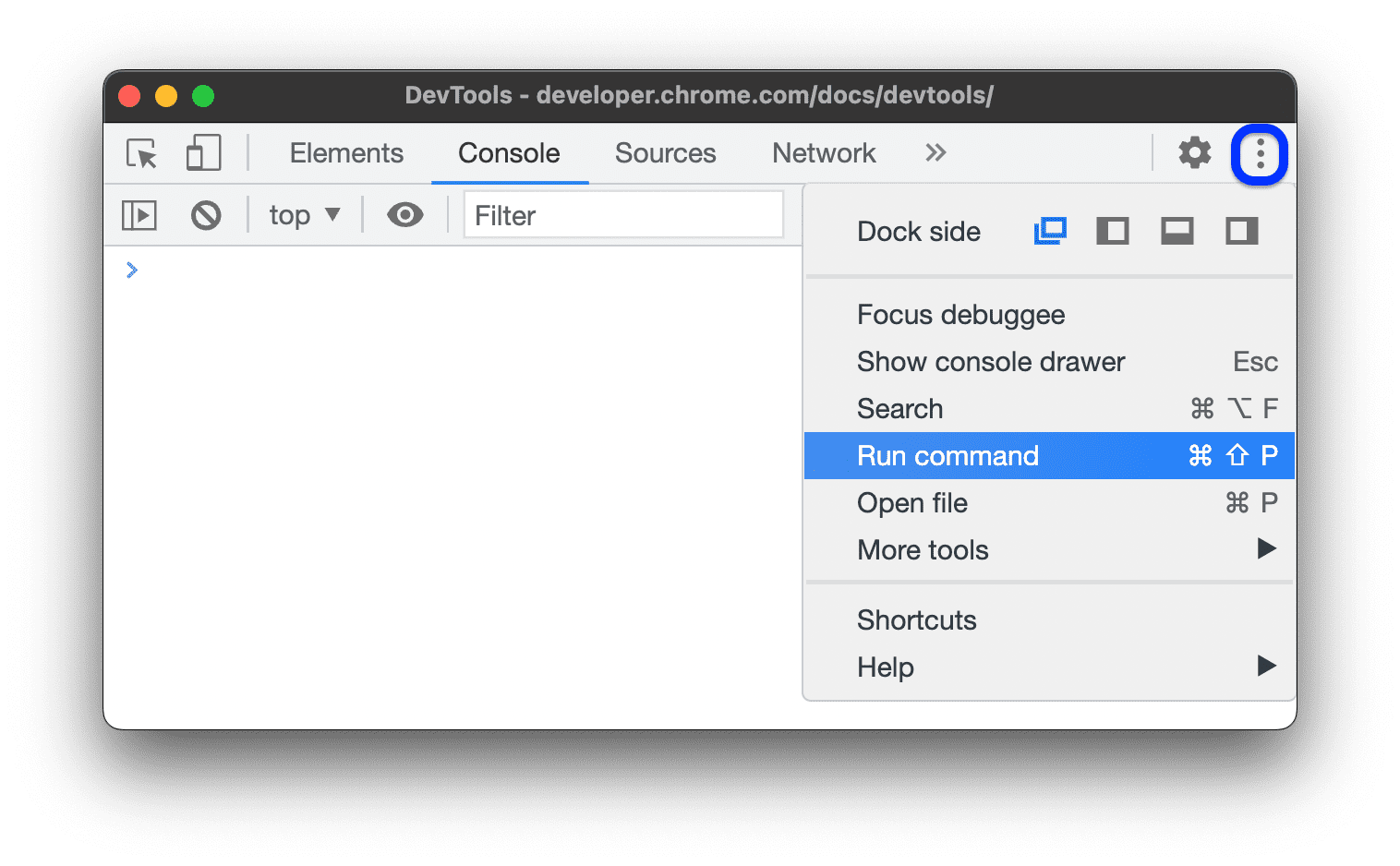
DevTools 맞춤설정 및 제어를 클릭한 다음 명령어 실행을 선택합니다.

파일 열기
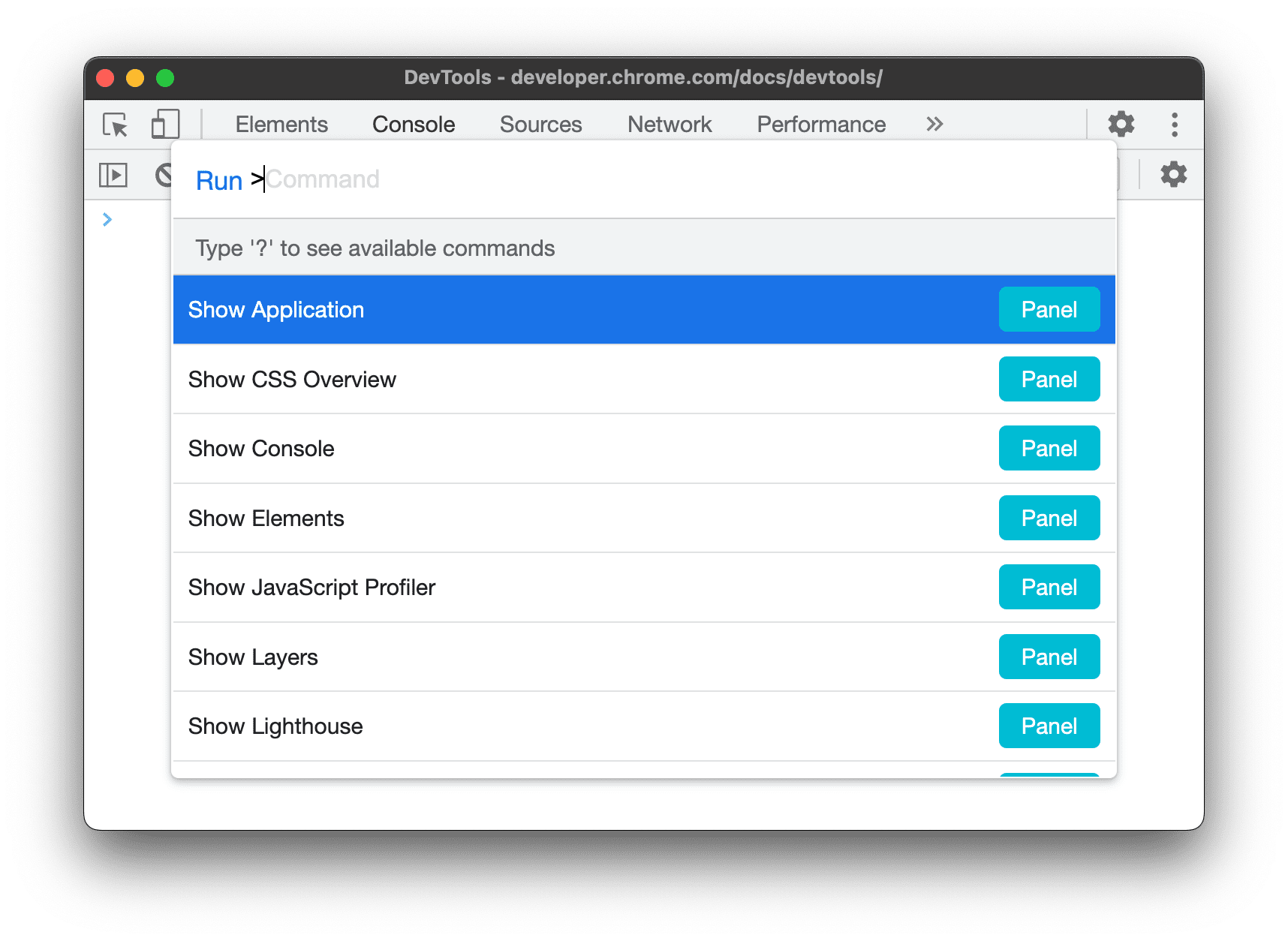
명령어 메뉴 열기에 설명된 워크플로를 사용하는 경우 명령어 메뉴가 열리고 텍스트 상자에 Run >가 추가됩니다.
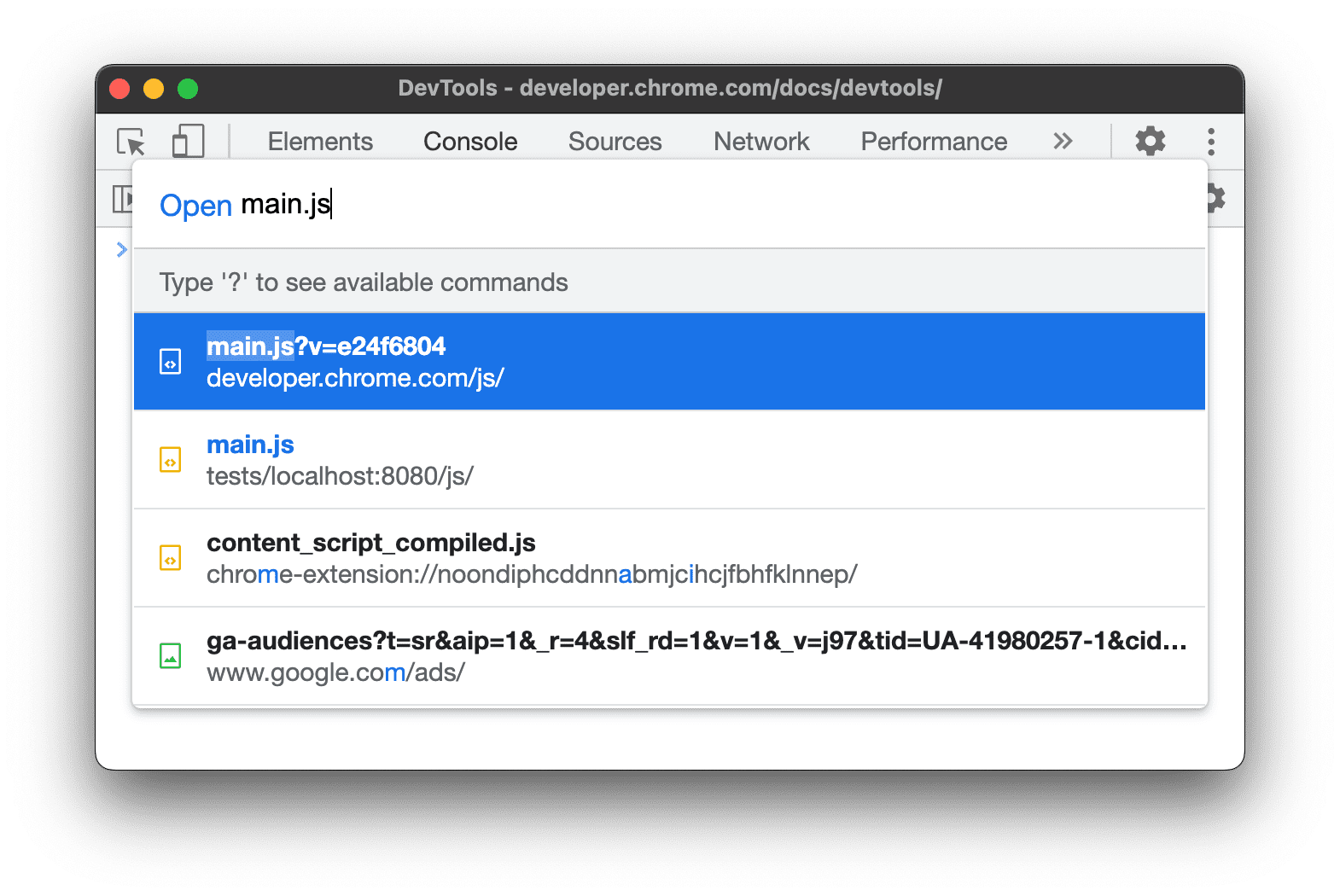
대신 파일을 열려면 > 문자를 삭제하고 파일 이름을 입력합니다.

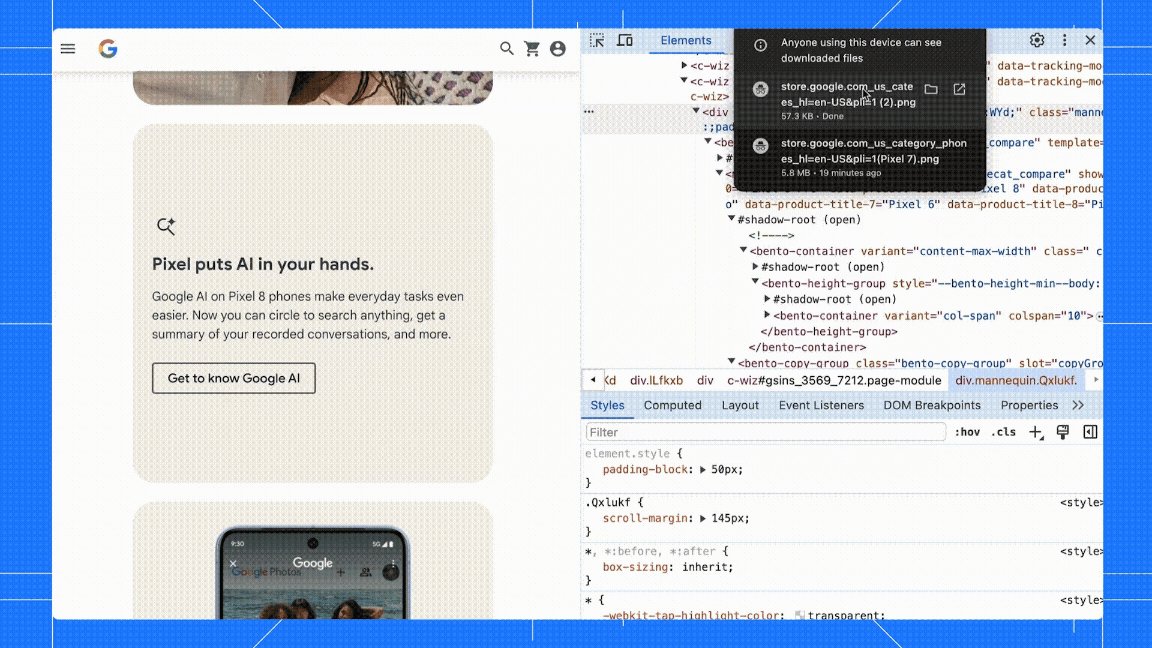
Run가 Open에 변경사항을 추가하고 DevTools는 대신 관련 파일을 검색합니다.
또는 다음 방법 중 하나로 파일 열기 메뉴로 바로 이동할 수 있습니다.
- Control+P (Windows / Linux) 또는 Command+P (Mac)를 누릅니다.
DevTools 맞춤설정 및 제어를 클릭한 다음 파일 열기를 선택합니다.
무시 목록에 포함된 파일 열기
기본적으로 DevTools는 알려진 서드 파티의 파일을 숨깁니다. 메뉴에서 이러한 파일을 열려면 소스 패널에서 무시 목록에 있는 소스 숨기기 옵션을 사용 중지합니다.
영역 스크린샷 캡처
명령 메뉴를 사용하면 자르기 도구와 마찬가지로 웹사이트의 영역 스크린샷을 캡처할 수 있습니다.
영역 스크린샷을 찍으려면 다음 단계를 따르세요.
- 명령어 메뉴를 엽니다.
- '스크린샷'을 입력합니다.
- 영역 스크린샷 캡처를 선택합니다.
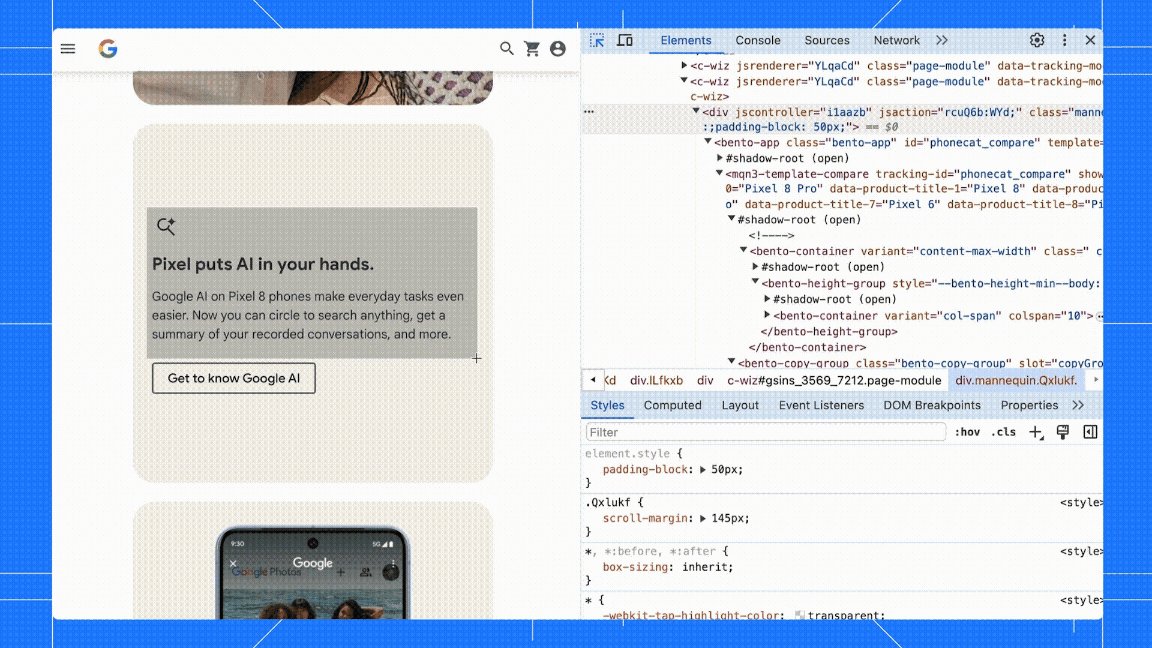
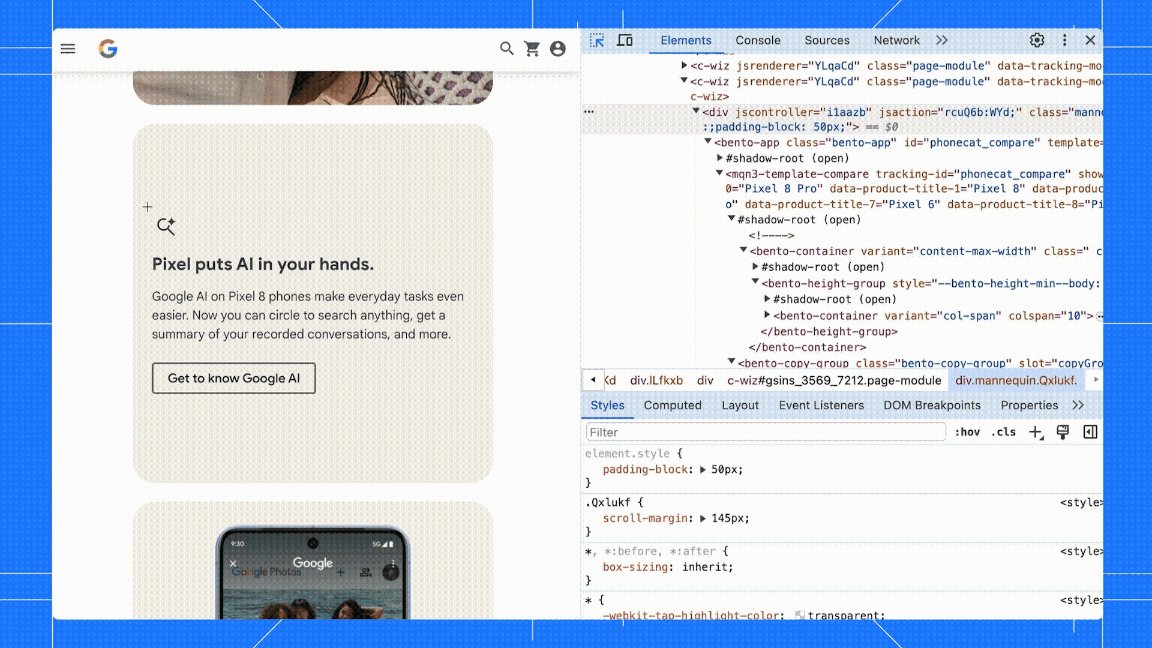
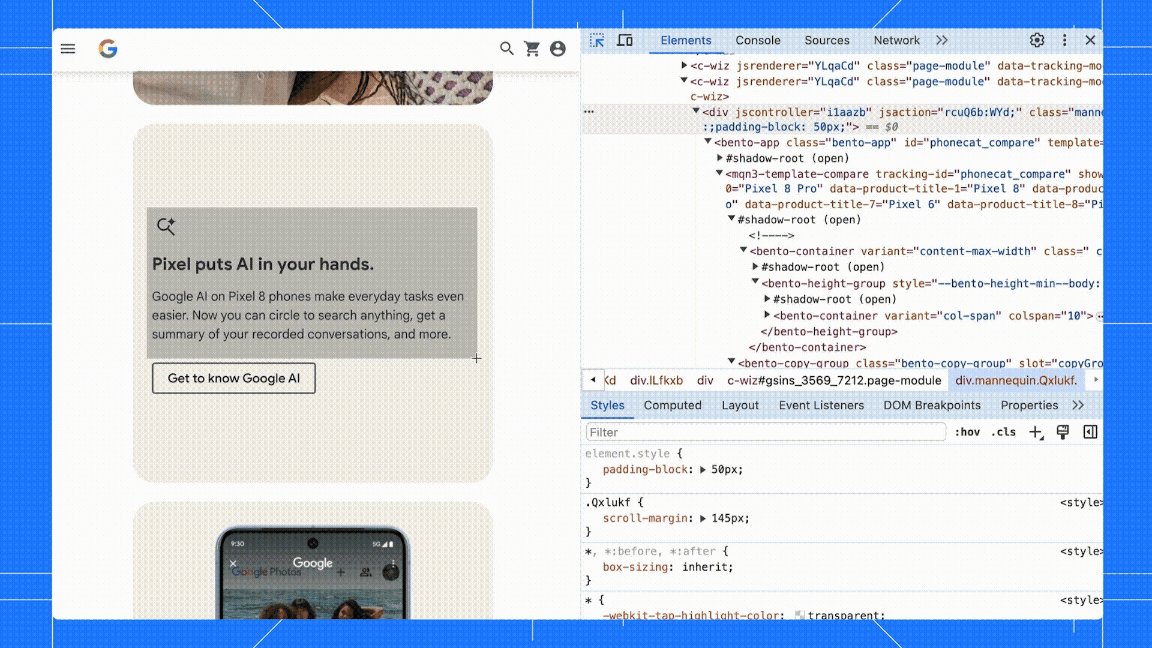
- 드래그하여 페이지에서 캡처할 부분을 선택합니다.

DevTools로 스크린샷을 찍는 다른 방법을 알아보려면 DevTools로 스크린샷을 찍는 4가지 방법을 참고하세요.
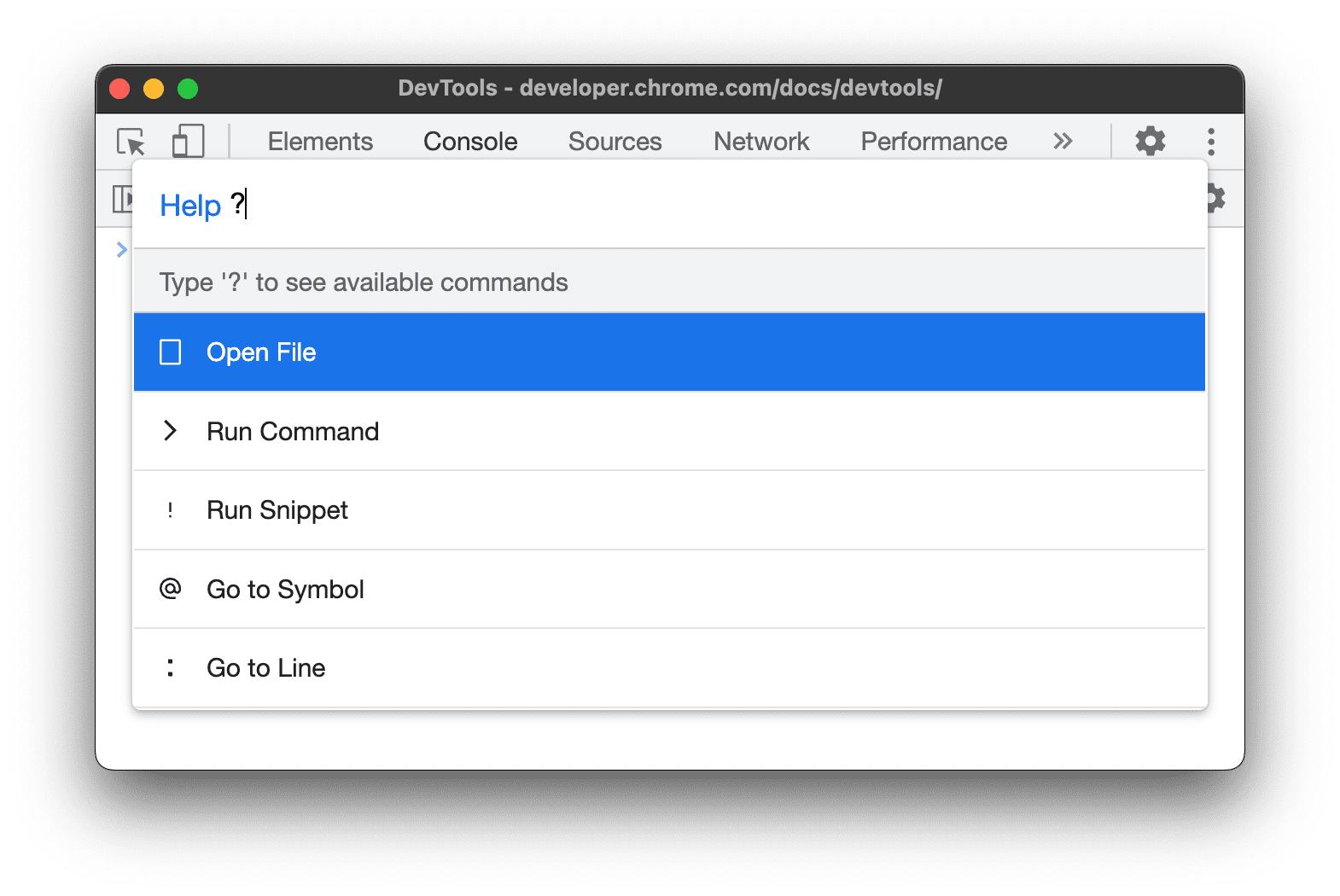
사용 가능한 다른 작업 보기
명령어 메뉴에서 사용할 수 있는 다른 작업을 보려면 > 문자를 삭제하고 ?를 입력합니다.