コマンド メニューを使用すると、Chrome DevTools UI をすばやく移動し、JavaScript の無効化などの一般的なタスクを実行できます。Visual Studio Code の コマンド パレットという類似機能をご存じかもしれません。これは、コマンド メニューの元のアイデアでした。

コマンド メニューを開く
コマンド メニューを開くには:
- Ctrl+Shift+P(Windows / Linux)または Command+Shift+P(Mac)を押します。
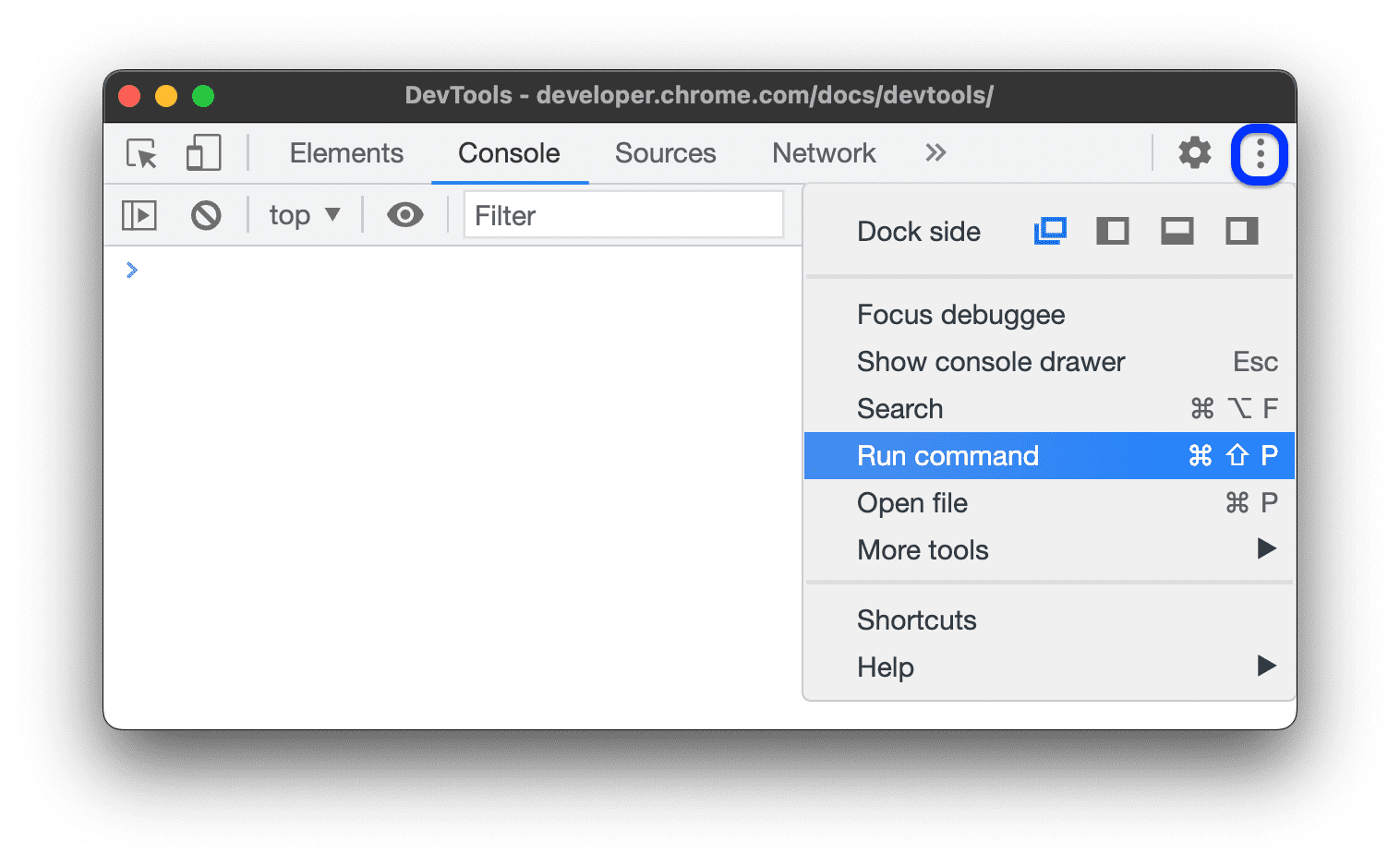
[DevTools のカスタマイズと管理] をクリックし、[コマンドを実行] を選択します。

開いているファイル
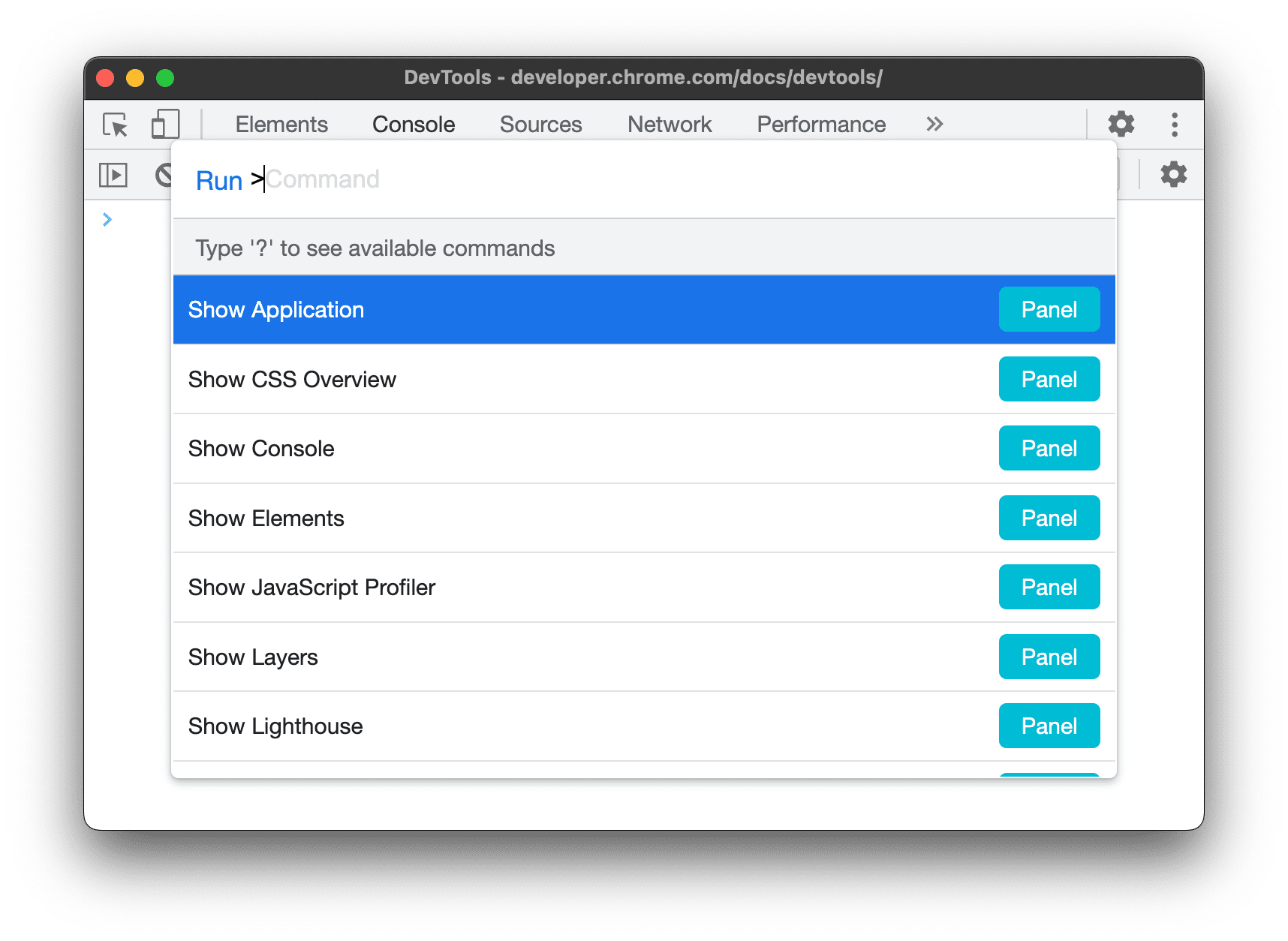
コマンド メニューを開くで説明したワークフローを使用すると、コマンド メニューが開き、テキスト ボックスの先頭に Run > が追加されます。
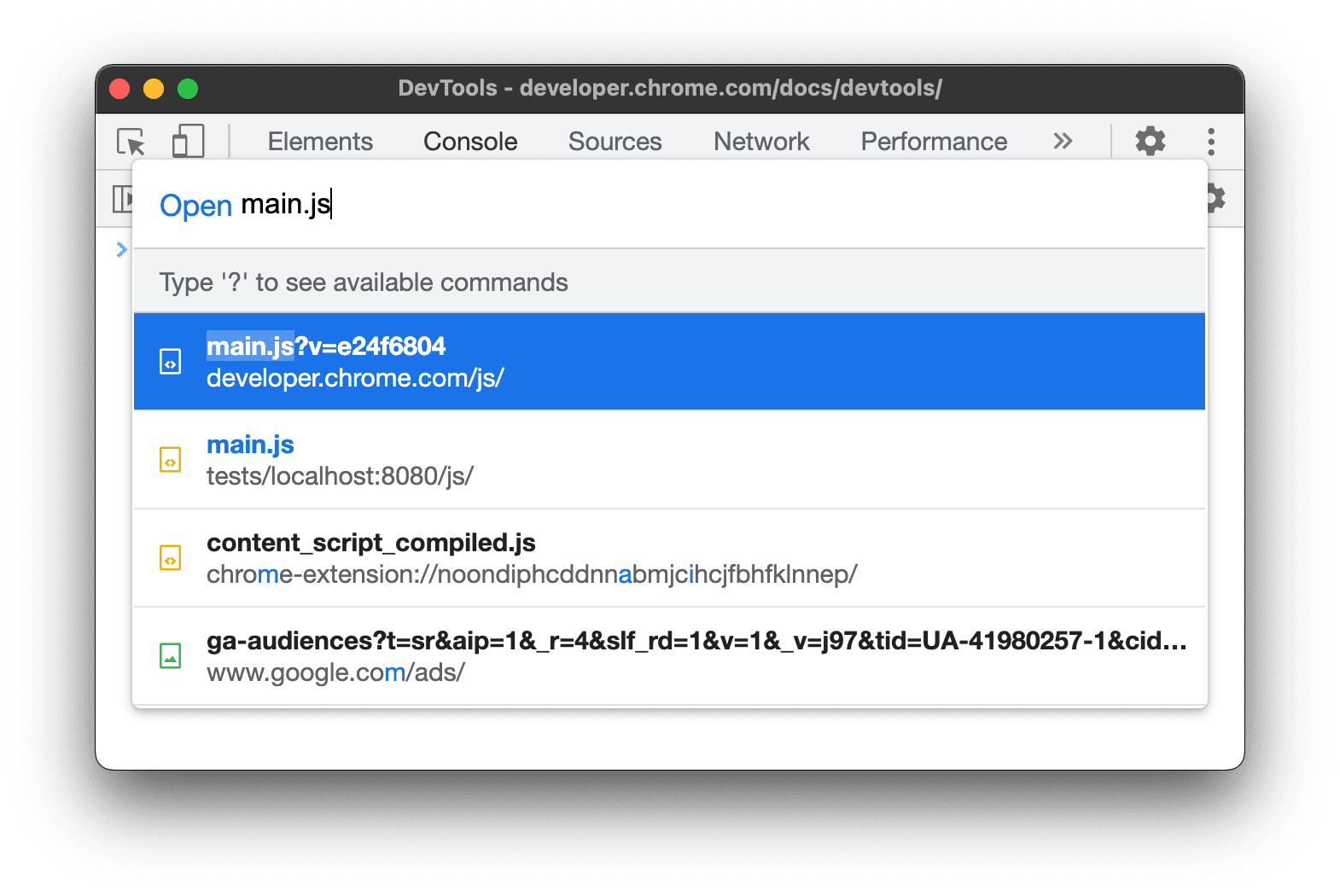
ファイルを開くには、> 文字を削除してファイル名を入力します。

Run は Open の前に変更を追加し、DevTools は代わりに関連するファイルを検索します。
または、次のいずれかの方法で [ファイルを開く] メニューに直接移動することもできます。
- Ctrl+P キー(Windows / Linux)または ⌘+P キー(Mac)を押します。
[DevTools のカスタマイズと管理] をクリックし、[ファイルを開く] を選択します。
無視リストに登録されているファイルを開く
デフォルトでは、DevTools は既知のサードパーティのファイルを非表示にします。このようなファイルをメニューから開くには、[ソース] パネルで [無視リストに登録されたソースを非表示にする] オプションを無効にします。
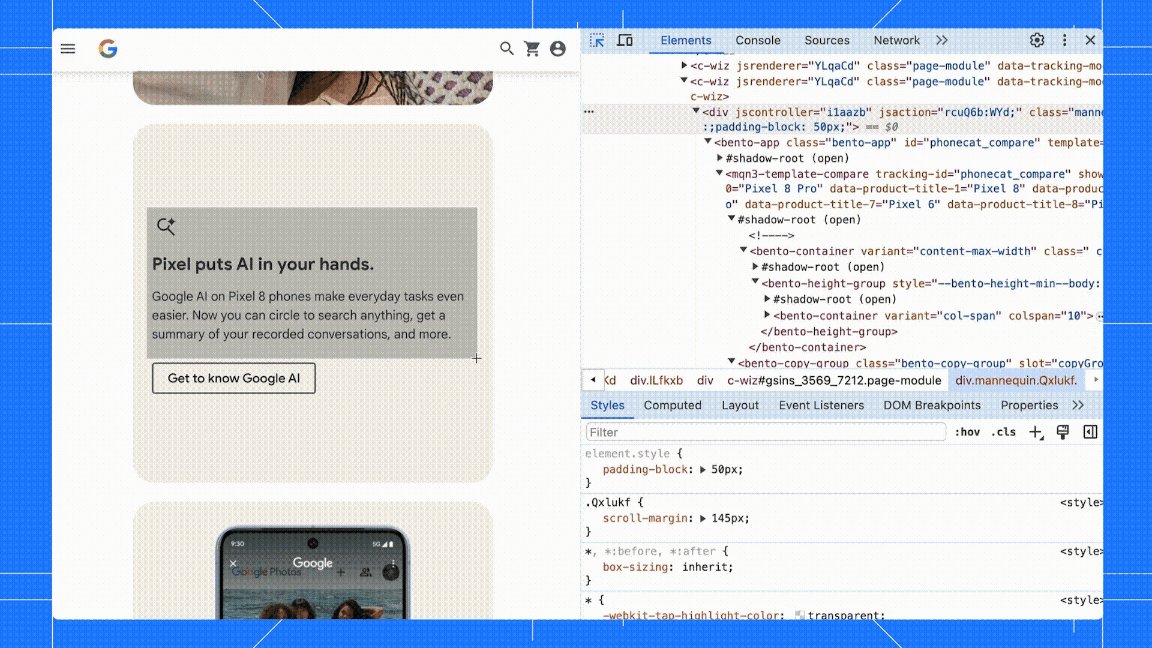
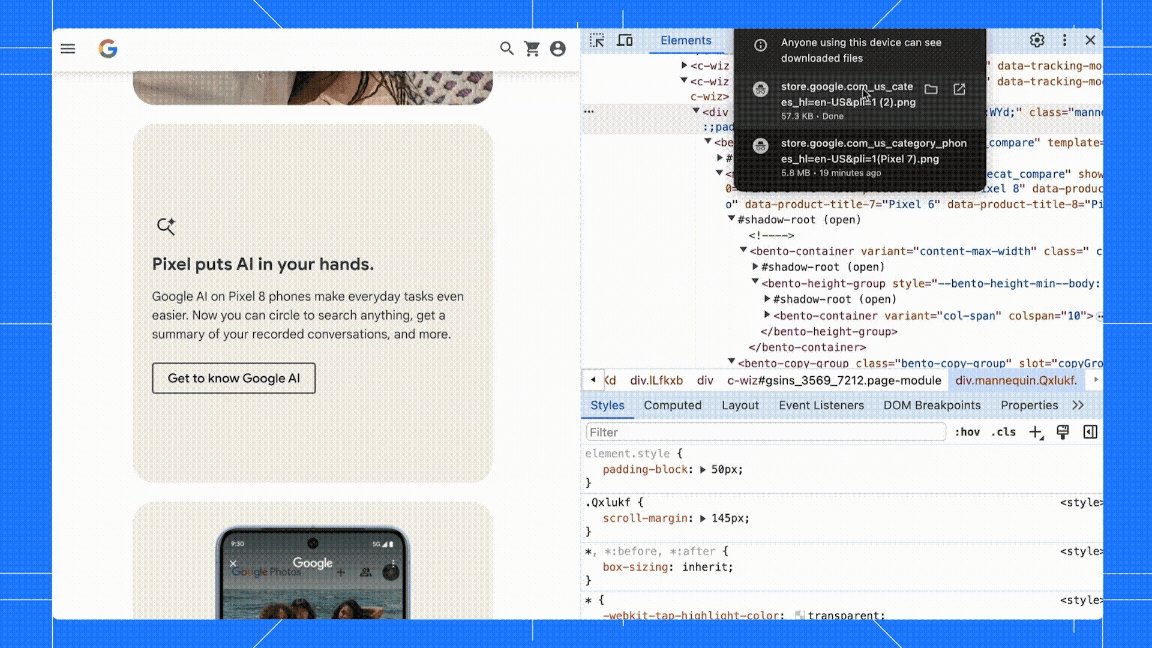
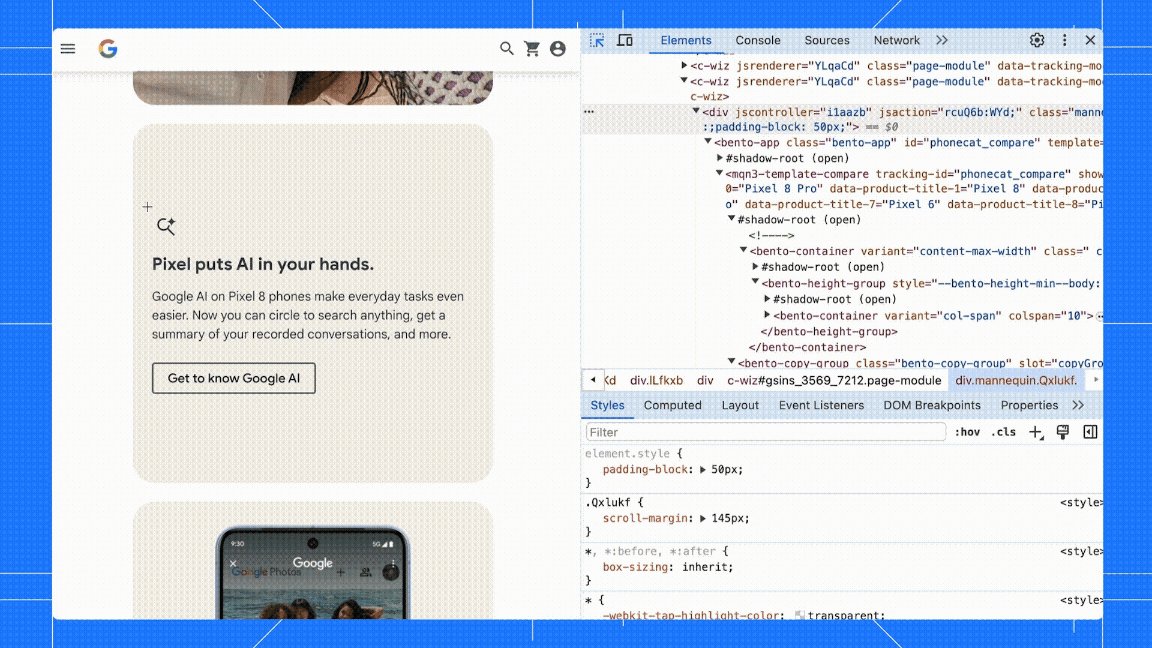
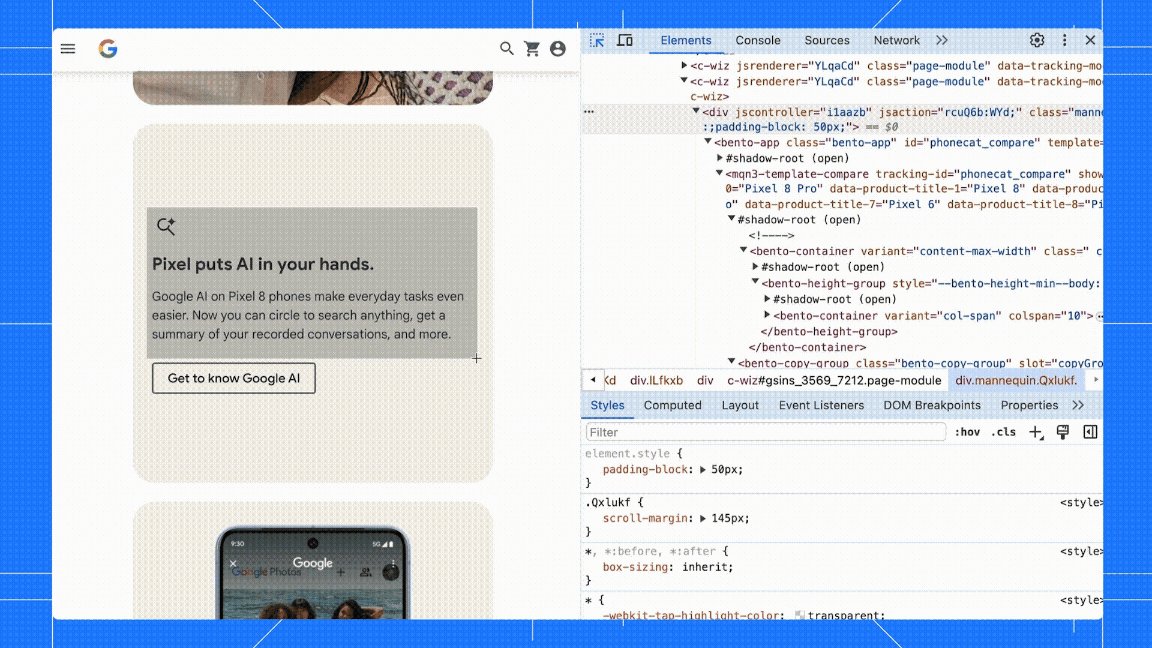
領域のスクリーンショットをキャプチャする
コマンド メニューを使用すると、切り取りツールと同様に、ウェブサイトの一部をスクリーンショットとしてキャプチャできます。
特定の領域のスクリーンショットを撮影する手順は次のとおりです。
- コマンド メニューを開きます。
- 「screenshot」と入力します。
- [領域のスクリーンショットをキャプチャ] を選択します。
- ページ上の任意の場所をドラッグして選択し、キャプチャします。

DevTools でスクリーンショットを撮るその他の方法については、DevTools でスクリーンショットをキャプチャする 4 つの方法をご覧ください。
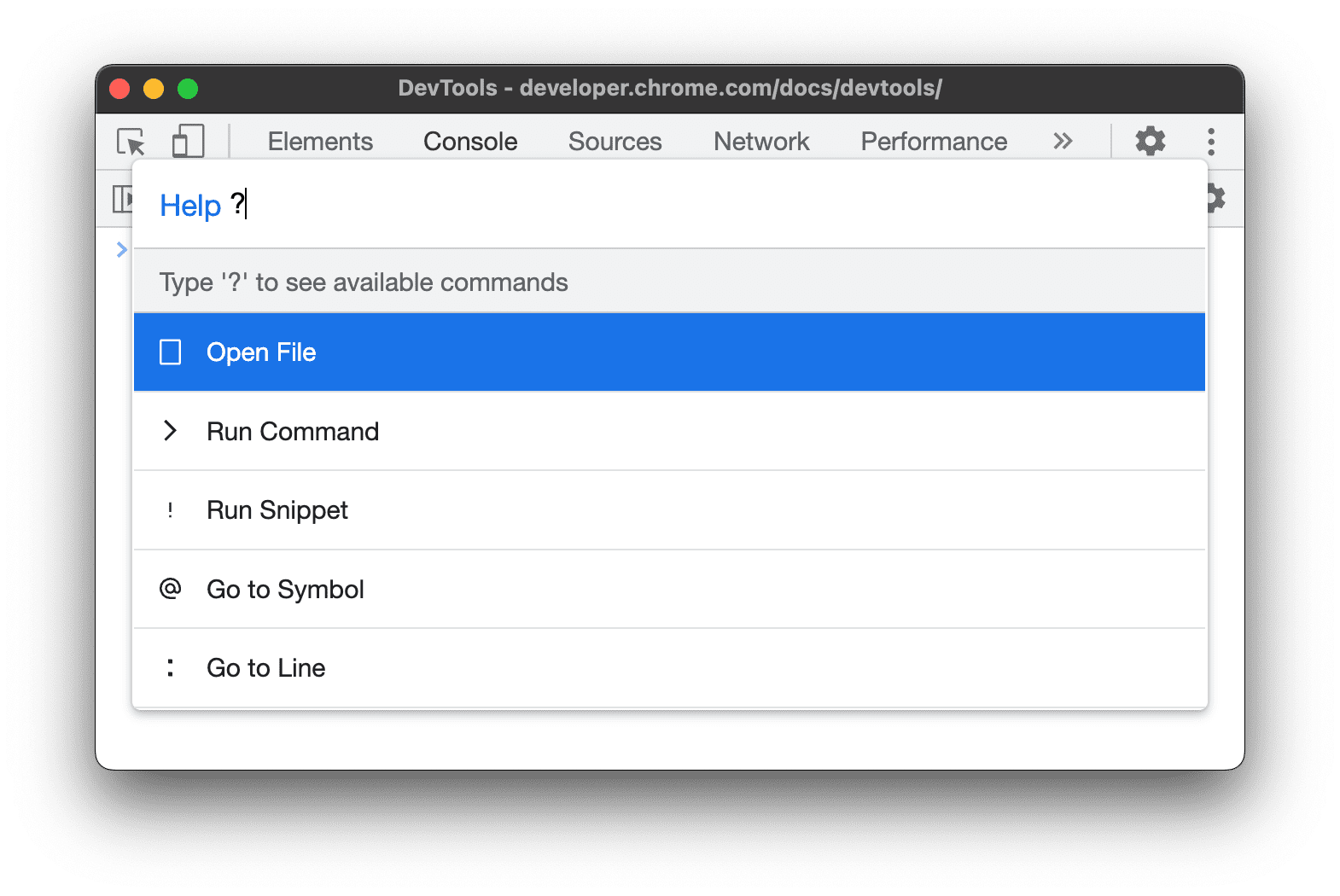
利用可能な他のアクションを表示する
コマンド メニューで利用可能な他のアクションを表示するには、> 文字を削除して ? と入力します。