আপনার পৃষ্ঠাটি মোবাইল ডিভাইসে কেমন দেখায় এবং কার্য সম্পাদন করে তা অনুমান করতে ডিভাইস মোড ব্যবহার করুন৷
ওভারভিউ
ডিভাইস মোড হল Chrome DevTools-এর বৈশিষ্ট্যগুলির একটি সংগ্রহের নাম যা আপনাকে মোবাইল ডিভাইসগুলি অনুকরণ করতে সহায়তা করে৷ এই বৈশিষ্ট্য অন্তর্ভুক্ত:
- একটি মোবাইল ভিউপোর্ট অনুকরণ
- CPU থ্রোটলিং
- নেটওয়ার্ক থ্রোটলিং
- অতিরিক্তভাবে, সেন্সর প্যানেলে :
সীমাবদ্ধতা
একটি মোবাইল ডিভাইসে আপনার পৃষ্ঠাটি কেমন দেখায় এবং কেমন লাগে তার প্রথম-অর্ডার আনুমানিক হিসাবে ডিভাইস মোডকে ভাবুন। ডিভাইস মোডের সাথে আপনি আসলে একটি মোবাইল ডিভাইসে আপনার কোড চালাবেন না। আপনি আপনার ল্যাপটপ বা ডেস্কটপ থেকে মোবাইল ব্যবহারকারীর অভিজ্ঞতা অনুকরণ করেন।
মোবাইল ডিভাইসের কিছু দিক আছে যা DevTools কখনই অনুকরণ করতে পারবে না। উদাহরণস্বরূপ, মোবাইল সিপিইউগুলির আর্কিটেকচার ল্যাপটপ বা ডেস্কটপ সিপিইউগুলির আর্কিটেকচারের চেয়ে অনেক আলাদা। সন্দেহ হলে, আপনার সেরা বাজি হল মোবাইল ডিভাইসে আপনার পৃষ্ঠা চালানো। আপনার ল্যাপটপ বা ডেস্কটপ থেকে একটি পৃষ্ঠার কোড দেখতে, পরিবর্তন করতে, ডিবাগ করতে এবং প্রোফাইল করতে রিমোট ডিবাগিং ব্যবহার করুন যখন এটি আসলে একটি মোবাইল ডিভাইসে চলে।
ডিভাইস টুলবার খুলুন
ডিভাইস টুলবার খুলতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- DevTools খুলুন ।
- উপরের অ্যাকশন বারে অবস্থিত ডিভাইস টুলবার টগল করুন ক্লিক করুন।

একটি মোবাইল ভিউপোর্ট অনুকরণ করুন
ডিফল্টরূপে, ডিভাইস টুলবারটি প্রতিক্রিয়াশীল এ সেট করা মাত্রা সহ ভিউপোর্টে খোলে। মাত্রা ড্রপ-ডাউন ব্যবহার করে, আপনি একটি নির্দিষ্ট মোবাইল ডিভাইসের মাত্রা অনুকরণ করতে পারেন।

প্রতিক্রিয়াশীল ভিউপোর্ট মোড
আপনার প্রয়োজন অনুযায়ী ভিউপোর্টের আকার পরিবর্তন করতে হ্যান্ডলগুলি টেনে আনুন। অথবা, প্রস্থ এবং উচ্চতা বাক্সে নির্দিষ্ট মান লিখুন। এই উদাহরণে, প্রস্থ 480 এবং উচ্চতা 415 এ সেট করা হয়েছে।

বিকল্পভাবে, নিম্নলিখিতগুলির একটিতে ক্লিক করে প্রস্থ সেট করতে প্রস্থ প্রিসেট বার ব্যবহার করুন:

| মোবাইল এস | মোবাইল এম | মোবাইল এল | ট্যাবলেট | ল্যাপটপ | ল্যাপটপ এল | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
মিডিয়া প্রশ্ন দেখান
আপনার ভিউপোর্টের উপরে মিডিয়া ক্যোয়ারী ব্রেকপয়েন্ট দেখাতে, ক্লিক করুন আরও বিকল্প > মিডিয়া প্রশ্ন দেখান ।

DevTools এখন ভিউপোর্টের উপরে দুটি অতিরিক্ত বার প্রদর্শন করে:
-
max-widthব্রেকপয়েন্ট সহ নীল বার। -
min-widthব্রেকপয়েন্ট সহ কমলা বার।
ভিউপোর্টের প্রস্থ পরিবর্তন করতে ব্রেকপয়েন্টের মধ্যে ক্লিক করুন যাতে ব্রেকপয়েন্টটি ট্রিগার হয়।

সংশ্লিষ্ট @media ঘোষণা খুঁজে পেতে, ব্রেকপয়েন্টের মধ্যে ডান-ক্লিক করুন এবং উৎস কোডে প্রকাশ নির্বাচন করুন। DevTools এডিটরের সংশ্লিষ্ট লাইনে সোর্স প্যানেল খোলে।

ডিভাইস পিক্সেল অনুপাত সেট করুন
ডিভাইস পিক্সেল রেশিও (DPR) হল হার্ডওয়্যার স্ক্রিনের ফিজিক্যাল পিক্সেল এবং লজিক্যাল (CSS) পিক্সেলের মধ্যে অনুপাত। অন্য কথায়, DPR ক্রোমকে বলে যে একটি CSS পিক্সেল আঁকতে কত স্ক্রীন পিক্সেল ব্যবহার করতে হবে। HiDPI (হাই ডট পার ইঞ্চি) ডিসপ্লেতে আঁকার সময় Chrome DPR মান ব্যবহার করে।
একটি DPR মান সেট করতে:
আরও বিকল্প ক্লিক করুন
> ডিভাইস পিক্সেল অনুপাত যোগ করুন ।

ভিউপোর্টের শীর্ষে অ্যাকশন বারে, নতুন ডিপিআর ড্রপ-ডাউন মেনু থেকে একটি ডিপিআর মান নির্বাচন করুন।

ডিভাইসের ধরন সেট করুন
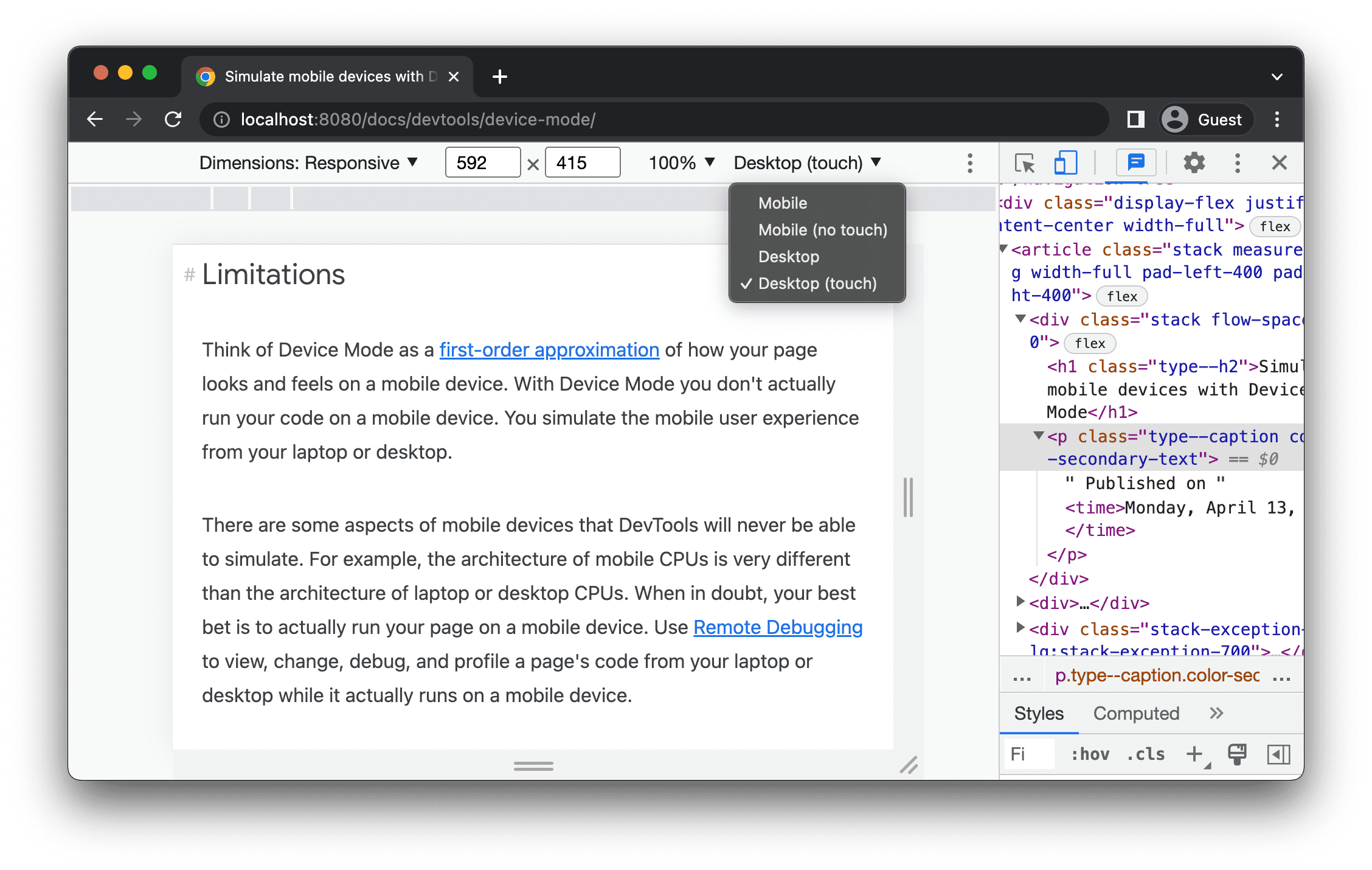
একটি মোবাইল ডিভাইস বা ডেস্কটপ ডিভাইস অনুকরণ করতে ডিভাইস প্রকার তালিকা ব্যবহার করুন।

আপনি যদি শীর্ষে অ্যাকশন বারে তালিকাটি দেখতে না পান তবে আরও বিকল্প নির্বাচন করুন > ডিভাইসের ধরন যোগ করুন ।
পরবর্তী সারণী বিকল্পগুলির মধ্যে পার্থক্য বর্ণনা করে। রেন্ডারিং পদ্ধতি ক্রোম পৃষ্ঠাটিকে মোবাইল বা ডেস্কটপ ভিউপোর্ট হিসাবে রেন্ডার করে কিনা তা বোঝায়। কার্সার আইকন আপনি যখন পৃষ্ঠার উপর ঘোরান তখন আপনি কী ধরনের কার্সার দেখতে পান তা বোঝায়। আপনি যখন পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করেন তখন পৃষ্ঠাটি touch বা ইভেন্টে click কিনা তা ফায়ার করা ইভেন্টগুলি বোঝায়।
| অপশন | রেন্ডারিং পদ্ধতি | কার্সার আইকন | ঘটনা গুলি ছুড়েছে |
|---|---|---|---|
| মোবাইল | মোবাইল | বৃত্ত | স্পর্শ |
| মোবাইল (কোন স্পর্শ নয়) | মোবাইল | স্বাভাবিক | ক্লিক |
| ডেস্কটপ | ডেস্কটপ | স্বাভাবিক | ক্লিক |
| ডেস্কটপ (স্পর্শ) | ডেস্কটপ | বৃত্ত | স্পর্শ |
ডিভাইস-নির্দিষ্ট মোড
একটি নির্দিষ্ট মোবাইল ডিভাইসের মাত্রা অনুকরণ করতে, মাত্রা তালিকা থেকে ডিভাইসটি নির্বাচন করুন।

আরও তথ্যের জন্য, একটি কাস্টম মোবাইল ডিভাইস যোগ করুন দেখুন।
ল্যান্ডস্কেপ ওরিয়েন্টেশনে ভিউপোর্ট ঘোরান
ভিউপোর্টকে ল্যান্ডস্কেপ ওরিয়েন্টেশনে ঘোরাতে Rotate এ ক্লিক করুন।

উল্লেখ্য যে ঘোরান আপনার ডিভাইস টুলবার সংকীর্ণ হলে বোতামটি অদৃশ্য হয়ে যায়।

স্থিতিবিন্যাস সেটও দেখুন।
ডুয়াল-স্ক্রিন মোড টগল করুন
কিছু ডিভাইস, উদাহরণস্বরূপ, সারফেস ডুও-তে দুটি স্ক্রিন রয়েছে এবং সেগুলি ব্যবহার করার দুটি উপায় রয়েছে: এক বা উভয় স্ক্রিন সক্রিয় সহ।
ডুয়াল এবং সিঙ্গেল স্ক্রিনের মধ্যে টগল করতে, টুলবারে টগল ডুয়াল-স্ক্রিন মোডে ক্লিক করুন।

ডিভাইসের ভঙ্গি সেট করুন
কিছু ডিভাইস, উদাহরণস্বরূপ, Asus Zenbook Fold, এর ভাঁজযোগ্য স্ক্রিন রয়েছে। এই ধরনের পর্দা একটি ভঙ্গি আছে: ক্রমাগত বা ভাঁজ। ক্রমাগত ভঙ্গি একটি "সমতল" অবস্থানকে বোঝায় এবং ভাঁজ প্রদর্শনের অংশগুলির মধ্যে একটি কোণ তৈরি করে।
ডিভাইসের ভঙ্গি সেট করতে, টুলবারে সংশ্লিষ্ট ড্রপ-ডাউন মেনু থেকে অবিচ্ছিন্ন বা ভাঁজ নির্বাচন করুন।

ডিভাইস ফ্রেম দেখান
নেস্ট হাবের মতো একটি নির্দিষ্ট মোবাইল ডিভাইসের মাত্রা অনুকরণ করার সময়, আরও বিকল্প নির্বাচন করুন > ভিউপোর্টের চারপাশে ফিজিক্যাল ডিভাইস ফ্রেম দেখাতে ডিভাইস ফ্রেম দেখান ।

এই উদাহরণে, DevTools নেস্ট হাবের ফ্রেম দেখায়।

একটি কাস্টম মোবাইল ডিভাইস যোগ করুন
একটি কাস্টম ডিভাইস যোগ করতে:
ডিভাইস তালিকাতে ক্লিক করুন এবং তারপর সম্পাদনা নির্বাচন করুন।

সেটিংস > ডিভাইস ট্যাবে, হয় সমর্থিতদের তালিকা থেকে একটি ডিভাইস বেছে নিন অথবা আপনার নিজস্ব যোগ করতে কাস্টম ডিভাইস যোগ করুন ক্লিক করুন।
আপনি যদি নিজের যোগ করে থাকেন, তাহলে ডিভাইসের জন্য একটি নাম, প্রস্থ এবং উচ্চতা লিখুন, তারপর যোগ করুন এ ক্লিক করুন।

ডিভাইস পিক্সেল অনুপাত , ব্যবহারকারী এজেন্ট স্ট্রিং এবং ডিভাইসের ধরন ক্ষেত্র ঐচ্ছিক। ডিভাইস টাইপ ফিল্ড হল সেই তালিকা যা মোবাইলে ডিফল্টভাবে সেট করা থাকে।
ভিউপোর্টে ফিরে, মাত্রা তালিকা থেকে নতুন যোগ করা ডিভাইসটি নির্বাচন করুন।
শাসকদের দেখান
আরও বিকল্প ক্লিক করুন > শাসকদের দেখতে শাসকদের দেখান । শাসকদের সাইজিং ইউনিট হল পিক্সেল।

DevTools ভিউপোর্টের উপরে এবং বাম দিকে শাসক দেখায়।

ভিউপোর্টের প্রস্থ এবং উচ্চতা সেট করতে নির্দিষ্ট চিহ্নগুলিতে শাসকগুলিতে ক্লিক করুন৷
ভিউপোর্ট জুম করুন
জুম ইন বা আউট করতে জুম তালিকা ব্যবহার করুন।

একটি স্ক্রিনশট ক্যাপচার করুন
ভিউপোর্টে আপনি যা দেখছেন তার একটি স্ক্রিনশট ক্যাপচার করতে ক্লিক করুন আরও বিকল্প > স্ক্রিনশট ক্যাপচার করুন ।

ভিউপোর্টে দৃশ্যমান নয় এমন সামগ্রী সহ পুরো পৃষ্ঠার একটি স্ক্রিনশট ক্যাপচার করতে, একই মেনু থেকে একটি পূর্ণ আকারের স্ক্রিনশট ক্যাপচার নির্বাচন করুন৷
ডিভাইস-নির্দিষ্ট মোডে একটি স্ক্রিনশট ক্যাপচার করার সময় একটি ডিভাইস ফ্রেম অন্তর্ভুক্ত করতে, প্রথমে ডিভাইস ফ্রেম দেখান এবং তারপরে পূর্বে নির্দেশিত হিসাবে স্ক্রিনশট ক্যাপচার করুন ক্লিক করুন৷

DevTools-এর সাহায্যে স্ক্রিনশট নেওয়ার অন্যান্য উপায় জানতে, DevTools-এর সাহায্যে স্ক্রিনশট নেওয়ার 4টি উপায় দেখুন।
নেটওয়ার্ক এবং CPU থ্রোটল করুন
নেটওয়ার্ক এবং CPU উভয়ই থ্রোটল করতে, থ্রোটল তালিকা থেকে মিড-টায়ার মোবাইল বা লো-এন্ড মোবাইল নির্বাচন করুন।

মধ্য-স্তরের মোবাইল দ্রুত 3G সিমুলেট করে এবং আপনার CPU-কে থ্রোটল করে যাতে এটি স্বাভাবিকের চেয়ে 4 গুণ ধীর হয়। লো-এন্ড মোবাইল ধীরগতির 3G অনুকরণ করে এবং আপনার CPU-কে স্বাভাবিকের চেয়ে 6 গুণ ধীর গতিতে থ্রোটল করে। মনে রাখবেন যে থ্রটলিং আপনার ল্যাপটপ বা ডেস্কটপের স্বাভাবিক ক্ষমতার সাথে আপেক্ষিক।
মনে রাখবেন যে আপনার ডিভাইস টুলবার সংকীর্ণ হলে থ্রটল তালিকা লুকানো হবে।
শুধুমাত্র CPU থ্রোটল করুন
শুধুমাত্র CPU থ্রোটল করতে এবং নেটওয়ার্ক নয়, পারফরম্যান্স প্যানেলে যান, ক্যাপচার সেটিংস ক্লিক করুন , এবং তারপর CPU তালিকা থেকে 4x স্লোডাউন , 6x স্লোডাউন , বা 20x স্লোডাউন নির্বাচন করুন।

শুধুমাত্র নেটওয়ার্ক থ্রোটল
শুধুমাত্র নেটওয়ার্ক থ্রোটল করতে এবং CPU নয়, নেটওয়ার্ক প্যানেলে যান এবং থ্রোটল তালিকা থেকে দ্রুত 3G বা স্লো 3G নির্বাচন করুন৷

অথবা কমান্ড মেনু খুলতে Command+Shift+P (Mac) বা Control+Shift+P (Windows, Linux, ChromeOS) টিপুন, 3G টাইপ করুন এবং দ্রুত 3G থ্রটলিং সক্ষম করুন বা ধীর 3G থ্রটলিং সক্ষম করুন নির্বাচন করুন।

আপনি পারফরম্যান্স প্যানেল থেকে নেটওয়ার্ক থ্রটলিং সেট করতে পারেন। ক্যাপচার সেটিংস ক্লিক করুন এবং তারপর নেটওয়ার্ক তালিকা থেকে দ্রুত 3G বা ধীর 3G নির্বাচন করুন৷

সেন্সর অনুকরণ
ভূ-অবস্থান ওভাররাইড করতে সেন্সর প্যানেল ব্যবহার করুন, ডিভাইসের অভিযোজন অনুকরণ করুন, জোর করে স্পর্শ করুন এবং নিষ্ক্রিয় অবস্থা অনুকরণ করুন।
পরবর্তী বিভাগগুলি কীভাবে ভৌগলিক অবস্থানকে ওভাররাইড করতে হয় এবং ডিভাইসের অভিযোজন সেট করতে হয় তার একটি দ্রুত চেহারা প্রদান করে৷ বৈশিষ্ট্যগুলির একটি সম্পূর্ণ তালিকার জন্য, ডিভাইস সেন্সর অনুকরণ করুন দেখুন।
ভূ-অবস্থান ওভাররাইড করুন
ভূ-অবস্থান ওভাররাইডিং UI খুলতে, DevTools কাস্টমাইজ করুন এবং নিয়ন্ত্রণ করুন-এ ক্লিক করুন এবং তারপর আরও টুল > সেন্সর নির্বাচন করুন।

অথবা কমান্ড মেনু খুলতে Command+Shift+P (Mac) বা Control+Shift+P (Windows, Linux, ChromeOS) টিপুন, Sensors টাইপ করুন এবং তারপরে সেন্সর দেখান নির্বাচন করুন।

অবস্থান তালিকা থেকে একটি প্রিসেট নির্বাচন করুন, অথবা আপনার নিজস্ব স্থানাঙ্ক প্রবেশ করতে অন্যান্য... নির্বাচন করুন, অথবা ভূ-অবস্থান ত্রুটির অবস্থায় আপনার পৃষ্ঠা কীভাবে আচরণ করে তা পরীক্ষা করতে অনুপলব্ধ অবস্থান নির্বাচন করুন।

অভিযোজন সেট করুন
অভিযোজন UI খুলতে, DevTools কাস্টমাইজ এবং নিয়ন্ত্রণ ক্লিক করুন এবং তারপর আরও টুল > সেন্সর নির্বাচন করুন।

অথবা কমান্ড মেনু খুলতে Command+Shift+P (Mac) বা Control+Shift+P (Windows, Linux, ChromeOS) টিপুন, Sensors টাইপ করুন এবং তারপরে সেন্সর দেখান নির্বাচন করুন।

ওরিয়েন্টেশন তালিকা থেকে একটি প্রিসেট নির্বাচন করুন বা আপনার নিজস্ব আলফা, বিটা এবং গামা মান সেট করতে কাস্টম অভিযোজন নির্বাচন করুন।




