使用裝置模式,模擬網頁在行動裝置上的外觀和效能。
總覽
裝置模式是 Chrome 開發人員工具中功能集的名稱,可協助您模擬行動裝置。這些功能包括:
限制
您可以將裝置模式視為第一級近似值,瞭解網頁在行動裝置上的外觀和操作體驗。在裝置模式下,您實際上並未在行動裝置上執行程式碼。您可以透過筆記型電腦或桌上型電腦模擬行動使用者體驗。
行動裝置的某些方面是 DevTools 永遠無法模擬的。舉例來說,行動 CPU 的架構與筆電或桌機 CPU 的架構截然不同。如有疑問,建議您實際在行動裝置上執行網頁。使用遠端偵錯功能,在行動裝置上實際執行時,透過筆電或電腦查看、變更、偵錯及剖析網頁的程式碼。
開啟裝置工具列
如要開啟裝置工具列,請按照下列步驟操作:
- 開啟開發人員工具。
- 按一下頂端動作列中的「裝置」「切換裝置工具列」。

模擬行動版可視區域
根據預設,裝置工具列會在可視區域中開啟,且「尺寸」設為「回應式」。您可以使用「Dimensions」下拉式選單,模擬特定行動裝置的尺寸。

回應式可視區域模式
拖曳控點即可調整可視區域大小,以符合所需的尺寸。或者,您也可以在寬度和高度方塊中輸入特定值。在這個範例中,寬度設為 480,高度設為 415。

或者,您也可以使用寬度預設值列,按一下下列任一選項來設定寬度:

| 小型行動裝置 | 中型行動裝置 | 大型行動裝置 | 平板電腦 | 筆記型電腦 | 筆電 L | 4K |
|---|---|---|---|---|---|---|
| 320 像素 | 375 像素 | 425 像素 | 768 像素 | 1024 像素 | 1440 像素 | 2560 像素 |
顯示媒體查詢
如要在檢視區上方顯示媒體查詢中斷點,請依序按一下 「更多選項」 >「顯示媒體查詢」。

開發人員工具現在會在檢視區上方顯示兩個額外的列:
- 藍色長條,其中包含
max-width個中斷點。 - 橘色長條,其中包含
min-width個中斷點。
在中斷點之間點選,變更可視區域的寬度,以便觸發中斷點。

如要找出對應的 @media 宣告,請在中斷點之間按一下滑鼠右鍵,然後選取「Reveal in source code」。開發人員工具會在「編輯器」的對應行中開啟「來源」面板。

設定裝置像素比例
裝置像素比例 (DPR) 是硬體螢幕上的實體像素與邏輯 (CSS) 像素之間的比例。換句話說,DPR 會告訴 Chrome 要使用多少螢幕像素來繪製 CSS 像素。Chrome 在繪製 HiDPI (高像素密度) 顯示畫面時,會使用 DPR 值。
如要設定 DPR 值,請按照下列步驟操作:
依序點選「更多選項」
>「新增裝置像素比例」。

在檢視區頂端的動作列中,從新的「DPR」下拉式選單中選取 DPR 值。

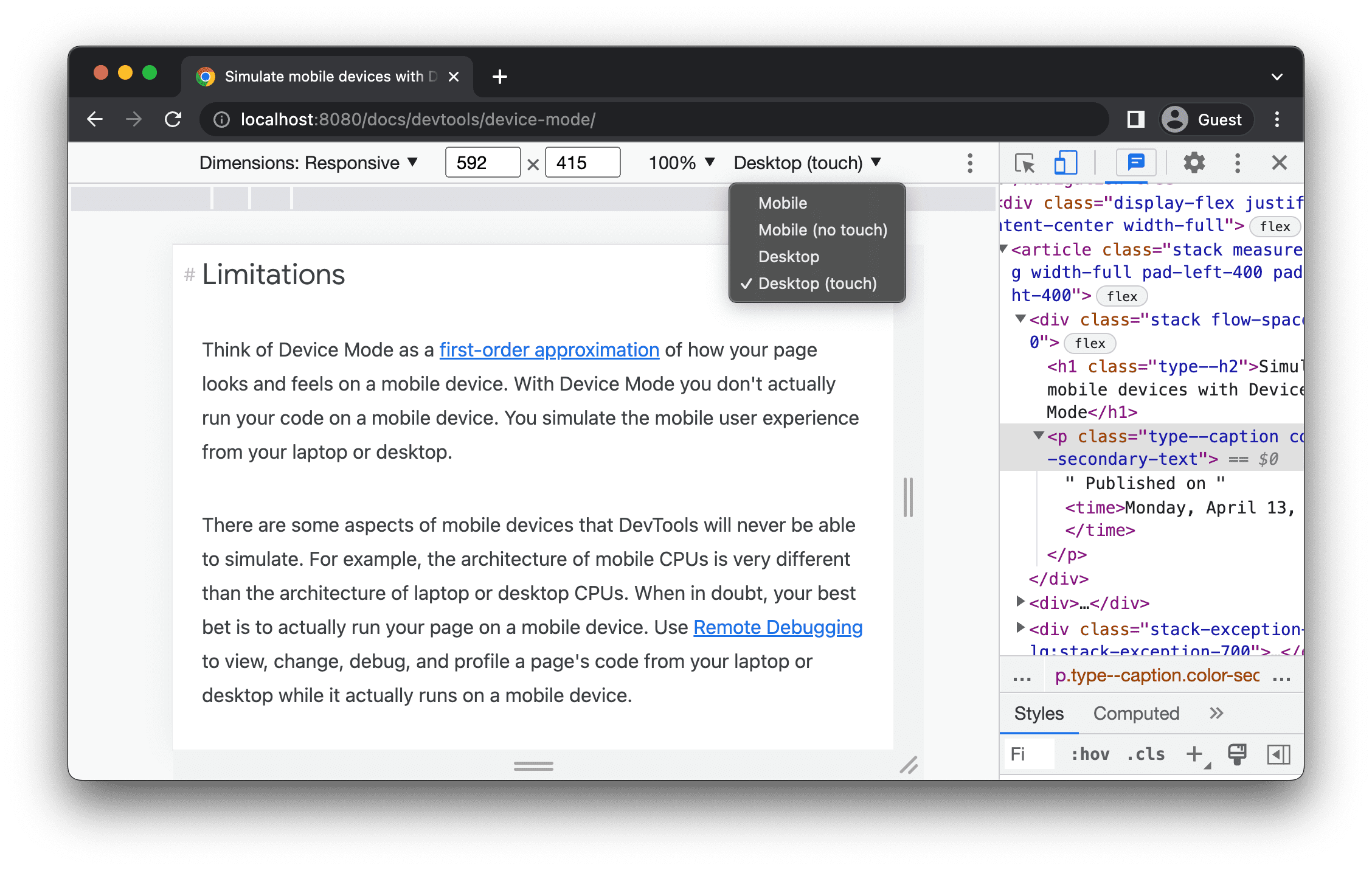
設定裝置類型
使用「裝置類型」清單模擬行動裝置或電腦裝置。

如果您無法在頂端的操作列中看到清單,請依序選取「更多選項」 >「新增裝置類型」。
下表說明各個選項的差異。「算繪方法」是指 Chrome 是以行動版或電腦版視區算繪網頁。游標圖示是指當您將滑鼠游標懸停在頁面上時,所看到的游標類型。觸發事件是指網頁在您與網頁互動時,是否觸發 touch 或 click 事件。
| 選項 | 算繪方法 | 游標圖示 | 觸發的事件 |
|---|---|---|---|
| 行動裝置 | 行動裝置 | 圓形 | 觸控輸入 |
| 行動裝置 (無觸控) | 行動裝置 | 一般 | click |
| 電腦 | 電腦 | 一般 | click |
| 電腦 (觸控) | 電腦 | 圓形 | 觸控輸入 |
裝置專屬模式
如要模擬特定行動裝置的尺寸,請從「Dimensions」清單中選取裝置。

詳情請參閱「新增自訂行動裝置」。
將可視區域旋轉為橫向
點選「screen_rotation」「Rotate」,將 viewport 旋轉為橫向。

請注意,如果裝置工具列窄,旋轉 按鈕就會消失。

另請參閱「設定方向」。
切換雙螢幕模式
有些裝置 (例如 Surface Duo) 有兩個螢幕,可透過兩種方式使用:啟用一個或兩個螢幕。
如要切換雙螢幕和單螢幕模式,請按一下工具列中的「 切換雙螢幕模式」。

設定裝置型態
部分裝置 (例如 ASUS Zenbook Fold) 有可折疊的螢幕。這類螢幕有兩種模式:連續或折疊。持續姿勢是指「平放」位置,摺疊時會在螢幕的各個部分之間形成角度。
如要設定裝置姿勢,請在工具列的對應下拉式選單中選取「Continuous」或「Folded」。

顯示裝置邊框
模擬 Nest Hub 等特定行動裝置的尺寸時,請依序選取「更多選項」 >「顯示裝置框架」,即可在檢視區域周圍顯示實體裝置框架。

在這個範例中,DevTools 會顯示 Nest Hub 的框架。

新增自訂行動裝置
如何新增自訂裝置:
按一下「裝置」清單,然後選取「編輯」。

在「設定」 >「裝置」分頁中,從支援的裝置清單中選擇裝置,或點選「新增自訂裝置」來新增自己的裝置。
如果要新增自己的裝置,請輸入裝置名稱、寬度和高度,然後按一下「新增」。

回到檢視區,從「Dimensions」清單中選取新加入的裝置。
顯示尺規
如要查看標尺,請依序點選「更多選項」 >「顯示標尺」。標尺的大小單位為像素。

開發人員工具會在可視區域的頂端和左側顯示標尺。

按一下特定標記處的標尺,即可設定可視區域的寬度和高度。
縮放可視區域
使用「縮放」清單放大或縮小畫面。

擷取螢幕截圖
如要擷取檢視區畫面中的螢幕截圖,請依序點選 「更多選項」 >「擷取螢幕截圖」。

如要擷取整個頁面的螢幕截圖,包括在檢視區中看不到的內容,請在同一個選單中選取「擷取完整大小的螢幕截圖」。
如要在裝置專屬模式下擷取螢幕截圖時加入裝置邊框,請先顯示裝置邊框,然後依照先前的說明按一下「擷取螢幕截圖」。

如要瞭解使用開發人員工具擷取螢幕截圖的其他方式,請參閱「使用開發人員工具擷取螢幕截圖的 4 種方式」。
節流網路和 CPU
如要同時限制網路和 CPU,請從「Throttle」清單中選取「Mid-tier mobile」或「Low-end mobile」。

中階行動裝置模擬快速 3G 網路,並將 CPU 節流,讓 CPU 速度降低至正常速度的 4 倍。「低階行動裝置」會模擬緩慢的 3G 網路,並將 CPU 速度降低至正常速度的 6 倍。請注意,節流功能會根據筆電或電腦的正常效能運作。
請注意,如果裝置工具列窄,系統會隱藏節流清單。
僅節流 CPU
如要只限制 CPU 而非網路,請前往「Performance」面板,按一下「Capture Settings」,然後從「CPU」清單中選取「4x slowdown」、「6x slowdown」或「20x slowdown」。

僅限網路節流
如要只限制網路 (而非 CPU),請前往「Network」面板,然後從「Throttle」清單中選取「Fast 3G」或「Slow 3G」。

或者,您也可以按下 Command + Shift + P 鍵 (Mac) 或 Control + Shift + P 鍵 (Windows、Linux、ChromeOS) 開啟指令選單,輸入 3G,然後選取「啟用快速 3G 節流」或「啟用慢速 3G 節流」。

您也可以透過「效能」面板設定網路節流。按一下「拍攝設定」圖示 ,然後從「網路」清單中選取「快速 3G」或「慢速 3G」。

模擬感應器
使用「Sensors」面板,可覆寫地理位置、模擬裝置方向、強制觸控和模擬閒置狀態。
接下來幾節將快速說明如何覆寫地理位置和設定裝置方向。如需完整的功能清單,請參閱「模擬裝置感應器」。
覆寫地理位置
如要開啟地理位置覆寫 UI,請按一下「自訂及控制開發人員工具」,然後依序選取「更多工具」 >「感應器」。

或者,您也可以按下 Command + Shift + P 鍵 (Mac) 或 Control + Shift + P 鍵 (Windows、Linux、ChromeOS) 開啟指令選單,輸入 Sensors,然後選取「Show Sensors」。

從「位置」清單中選取其中一個預設值,或選取「其他...」輸入自己的座標,或是選取「位置不可用」,測試地理位置處於錯誤狀態時,網頁的運作方式。

設定方向
如要開啟方向 UI,請按一下「自訂及控制開發人員工具」,然後依序選取「更多工具」 >「感應器」。

或者,您也可以按下 Command + Shift + P 鍵 (Mac) 或 Control + Shift + P 鍵 (Windows、Linux、ChromeOS) 開啟指令選單,輸入 Sensors,然後選取「Show Sensors」。

從「Orientation」清單中選取其中一個預設值,或選取「Custom orientation」來設定自己的 Alpha、Beta 和 Gamma 值。




