Existen muchas formas de abrir las Herramientas para desarrolladores de Chrome. Elige tu forma preferida de esta referencia completa.
Puedes acceder a DevTools con la IU de Chrome o el teclado:
- En los menús desplegables de Chrome.
- Con atajos exclusivos que abren Elementos, Consola o el último panel que usaste.
Además, obtén información para abrir DevTools automáticamente en cada pestaña nueva.
Cómo abrir las Herramientas para desarrolladores desde los menús de Chrome
Si prefieres la IU, puedes acceder a DevTools desde los menús desplegables de Chrome.
Abre el panel Elementos para inspeccionar el DOM o el CSS.
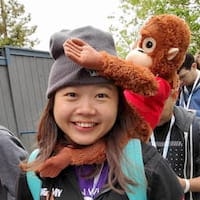
Para inspeccionar, haz clic con el botón derecho en un elemento de una página y selecciona Inspeccionar.

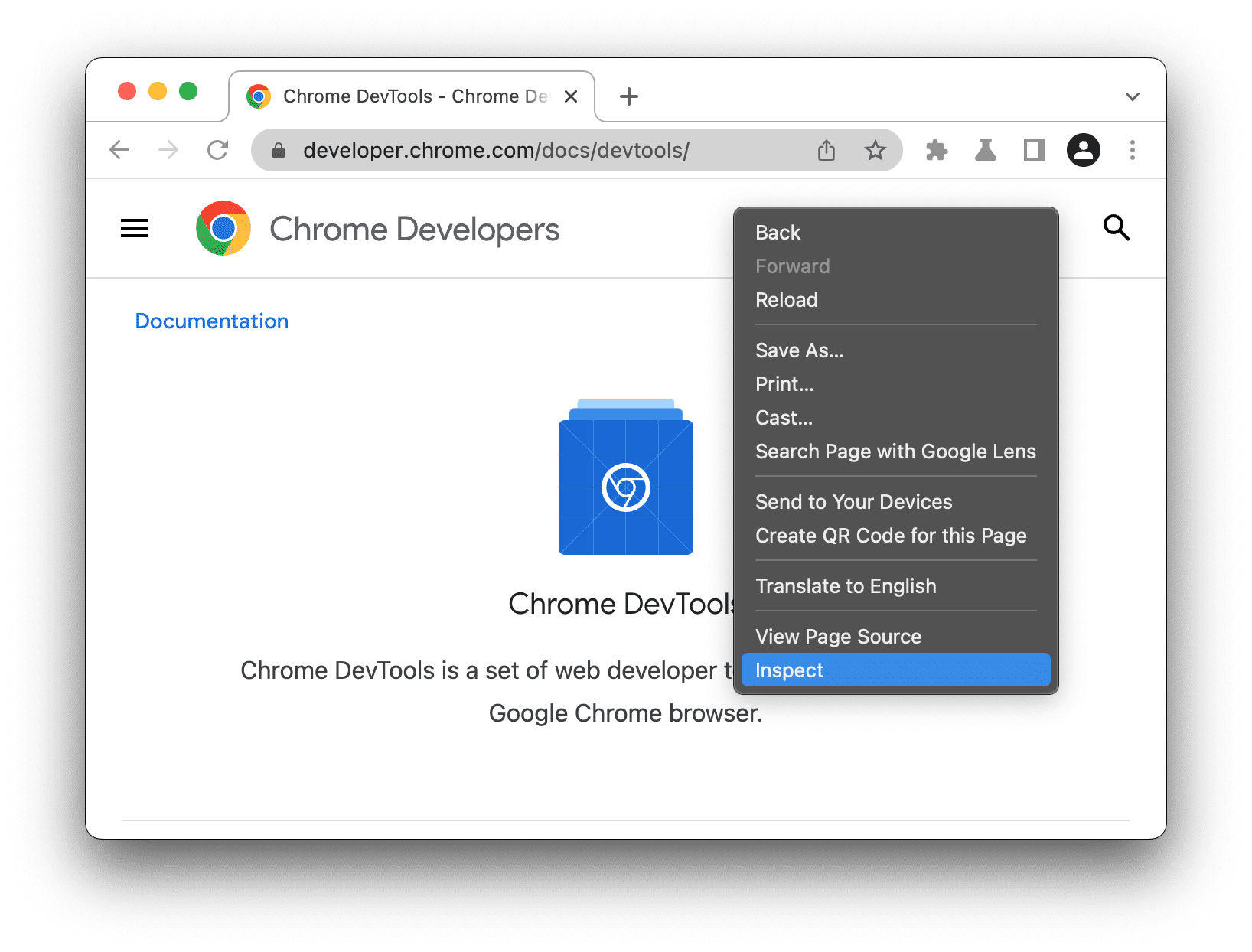
Las Herramientas para desarrolladores abren el panel Elementos y seleccionan el elemento en el árbol del DOM. En la pestaña Styles, puedes ver las reglas de CSS aplicadas al elemento seleccionado.

Abre el último panel que usaste desde el menú principal de Chrome.
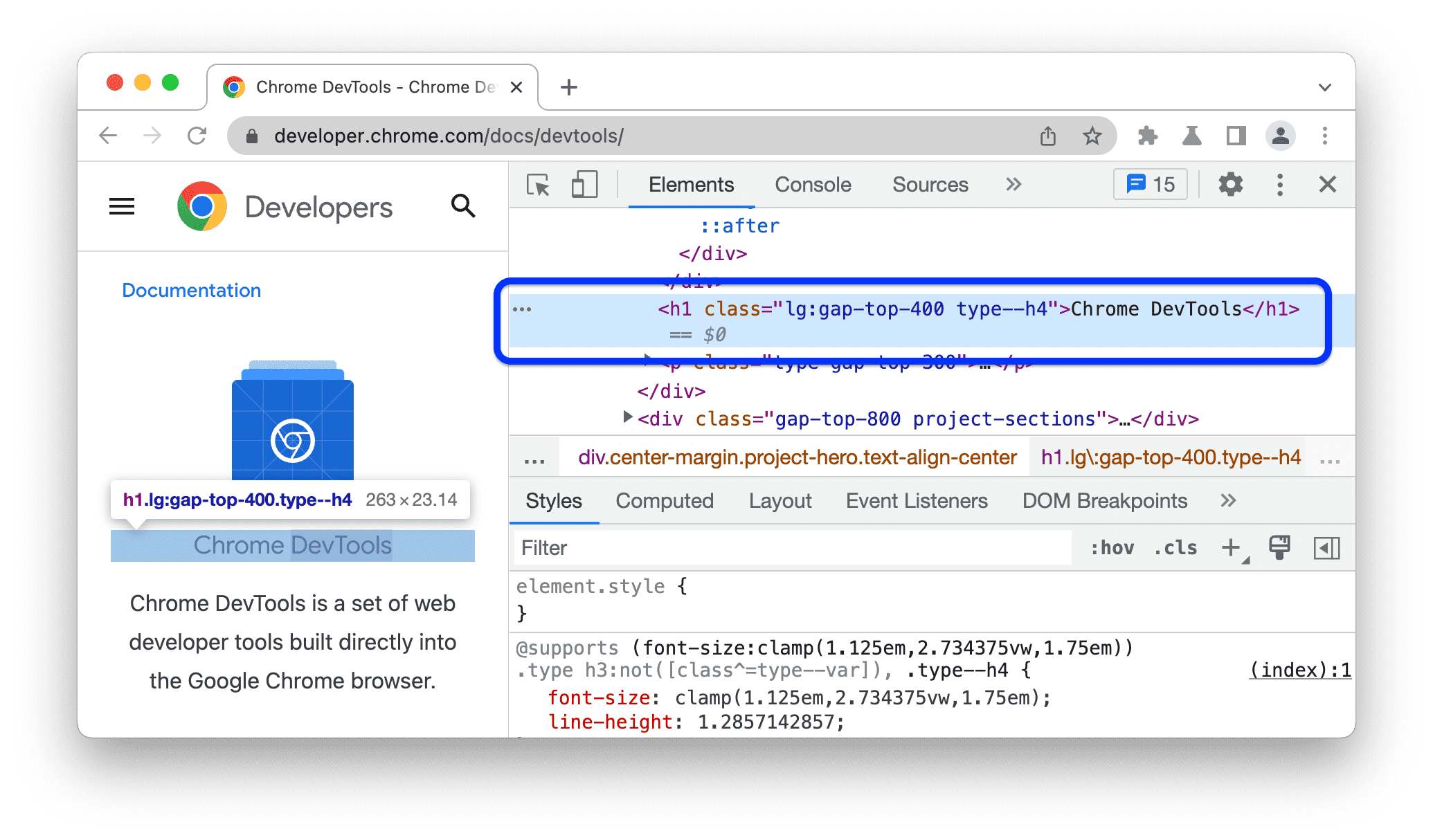
Para abrir el último panel de DevTools, haz clic en el botón que se encuentra a la derecha de la barra de direcciones y selecciona Más herramientas > Herramientas para desarrolladores.

Como alternativa, puedes abrir el último panel con un atajo. Consulta la siguiente sección para obtener más información.
Abre paneles con combinaciones de teclas: Elementos, Consola o tu último panel
Si prefieres el teclado, presiona una combinación de teclas en Chrome según tu sistema operativo:
| SO | Elementos | Console | Tu último panel |
|---|---|---|---|
| Windows o Linux | Ctrl + Mayúsculas + C | Ctrl + Mayúsculas + J | F12 Ctrl + Mayúsculas + I |
| Mac | Cmd + Opción + C | Cmd + Opción + J | Fn + F12 Cmd + Option + I |
Esta es una forma fácil de memorizar los atajos:
- C significa CSS.
- J para JavaScript.
- I designa tu elección.
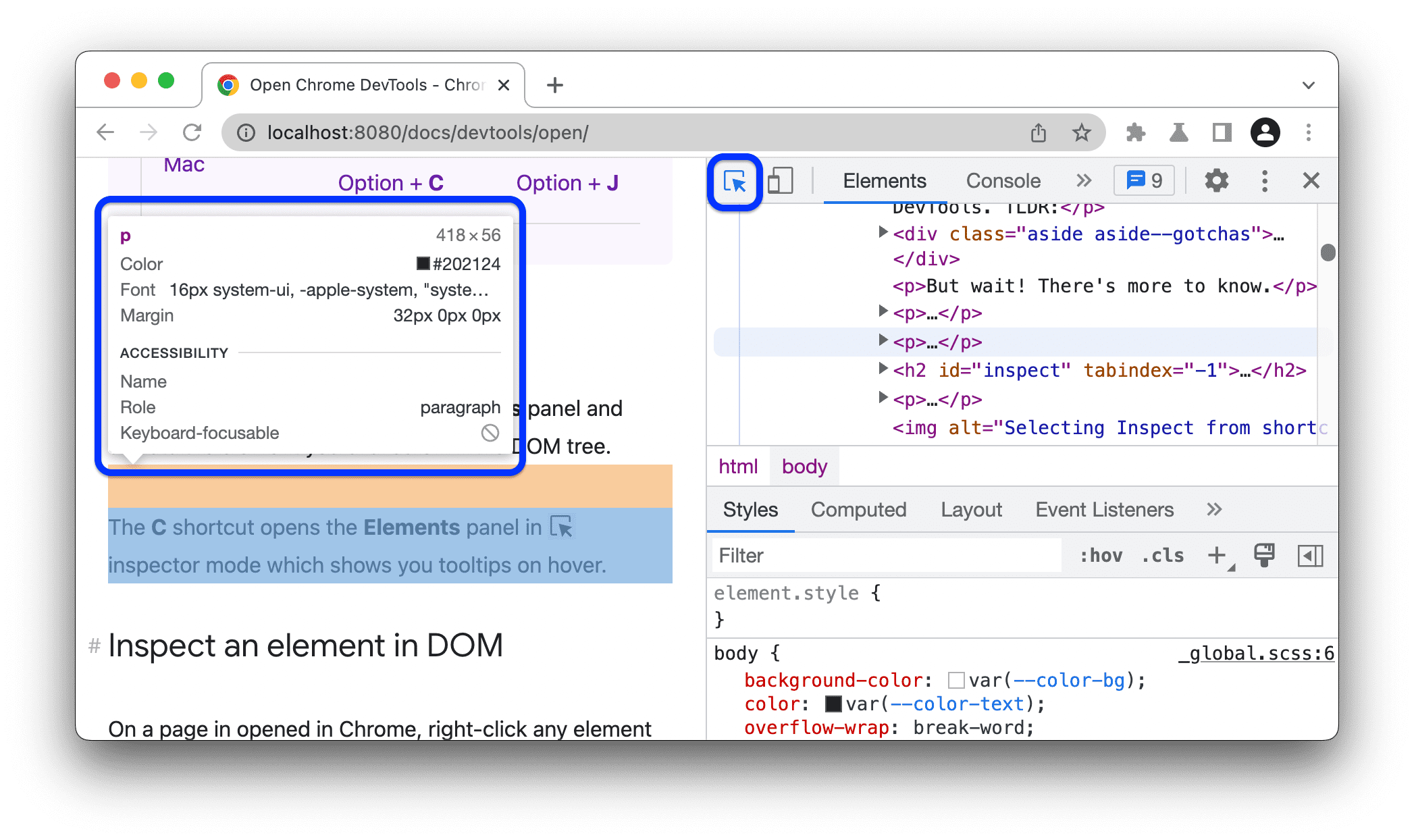
El atajo C abre el panel Elementos en el modo de inspector . Este modo muestra cuadros de información útiles cuando colocas el cursor sobre elementos de una página. También puedes hacer clic en cualquier elemento para ver su CSS en la pestaña Elementos > Estilos.

Para obtener la lista completa de combinaciones de teclas de DevTools, consulta Combinaciones de teclas.
Cómo abrir Herramientas para desarrolladores automáticamente en cada pestaña nueva
Ejecuta Chrome desde la línea de comandos y pasa la marca --auto-open-devtools-for-tabs:
Sal de cualquier instancia de Chrome que se esté ejecutando.
Ejecuta tu aplicación de terminal o línea de comandos favorita.
Según el sistema operativo que tengas, ejecuta el siguiente comando:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
Las herramientas para desarrolladores se abrirán automáticamente en cada pestaña nueva hasta que cierres Chrome.
Próximos pasos
A continuación, mira el siguiente video para aprender algunos atajos y parámetros de configuración útiles que te permitirán navegar más rápido por DevTools.
Para obtener una experiencia de aprendizaje más práctica, consulta cómo personalizar DevTools.