Há muitas maneiras de abrir o Chrome DevTools. Escolha sua forma preferida nesta referência abrangente.
É possível acessar o DevTools usando a interface do Chrome ou o teclado:
- Em menus suspensos no Chrome.
- Com atalhos dedicados que abrem Elementos, Console ou o último painel usado.
Além disso, aprenda a abrir automaticamente as Ferramentas do desenvolvedor para cada nova guia.
Abrir o DevTools nos menus do Chrome
Se você preferir a interface, acesse as Ferramentas do desenvolvedor nos menus suspensos do Chrome.
Abrir o painel "Elements" para inspecionar o DOM ou o CSS
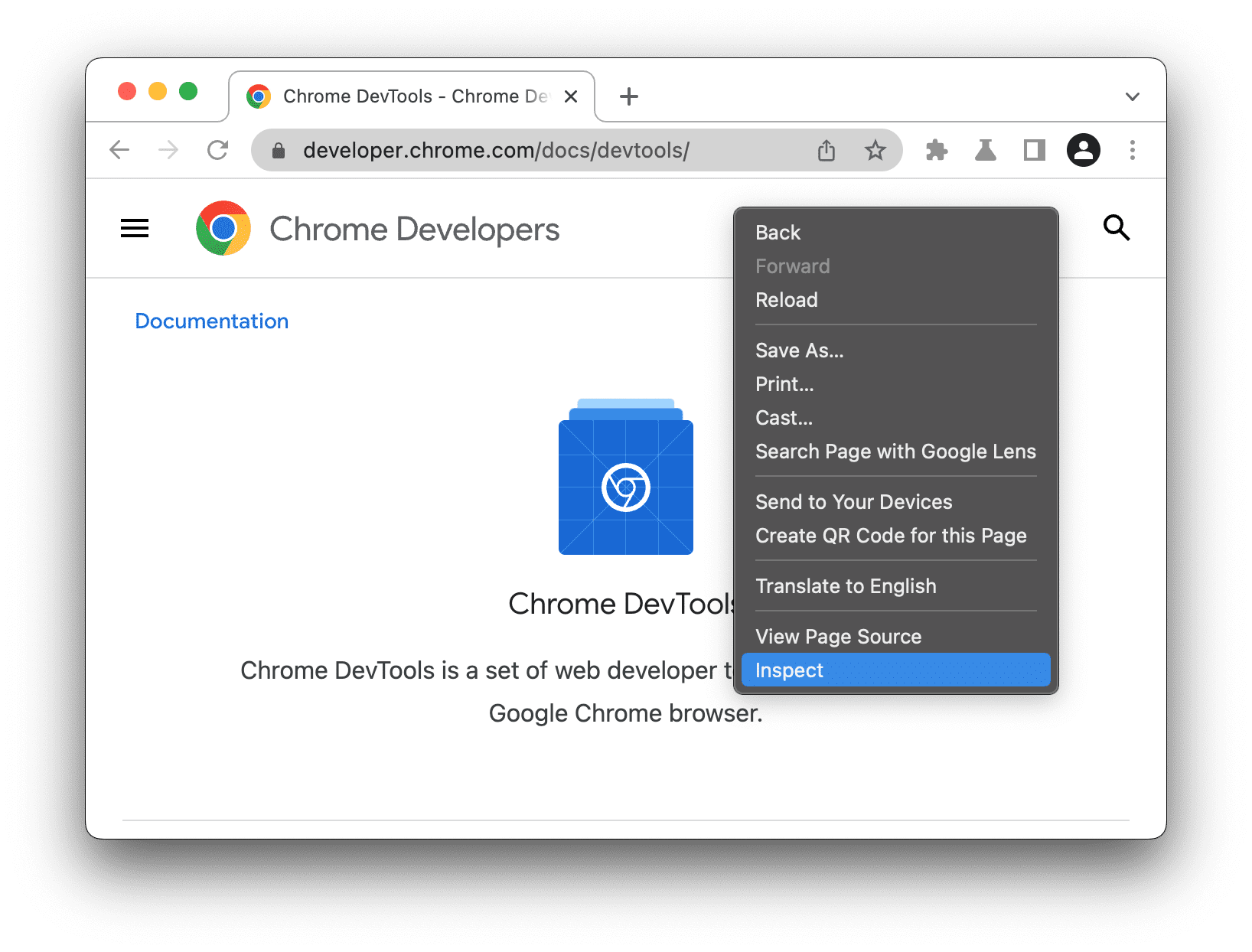
Para inspecionar, clique com o botão direito do mouse em um elemento de uma página e selecione Inspecionar.

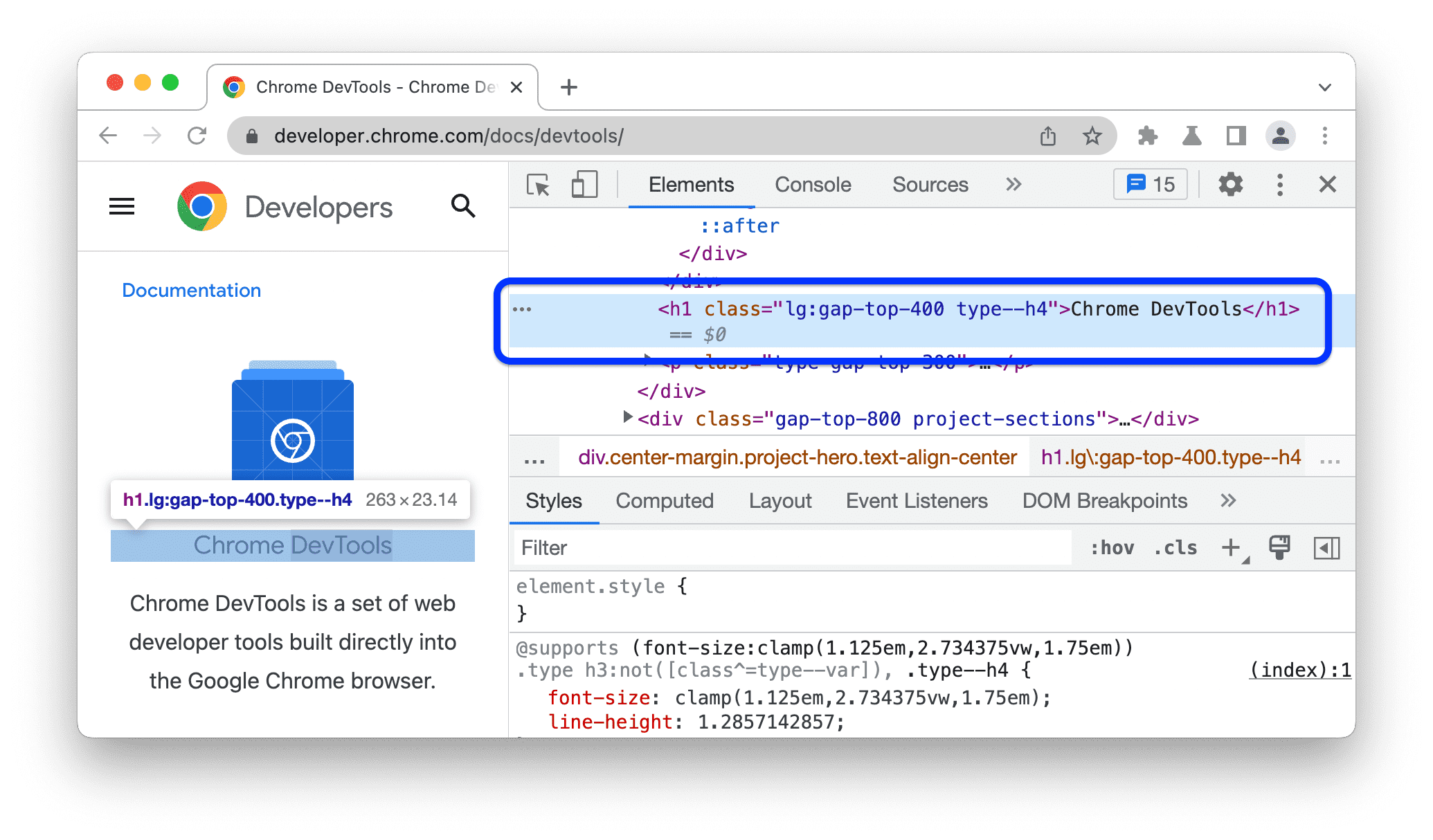
O DevTools abre o painel Elements e seleciona o elemento na árvore DOM. Na guia Styles, você pode conferir as regras CSS aplicadas ao elemento selecionado.

Abrir o último painel usado no menu principal do Chrome
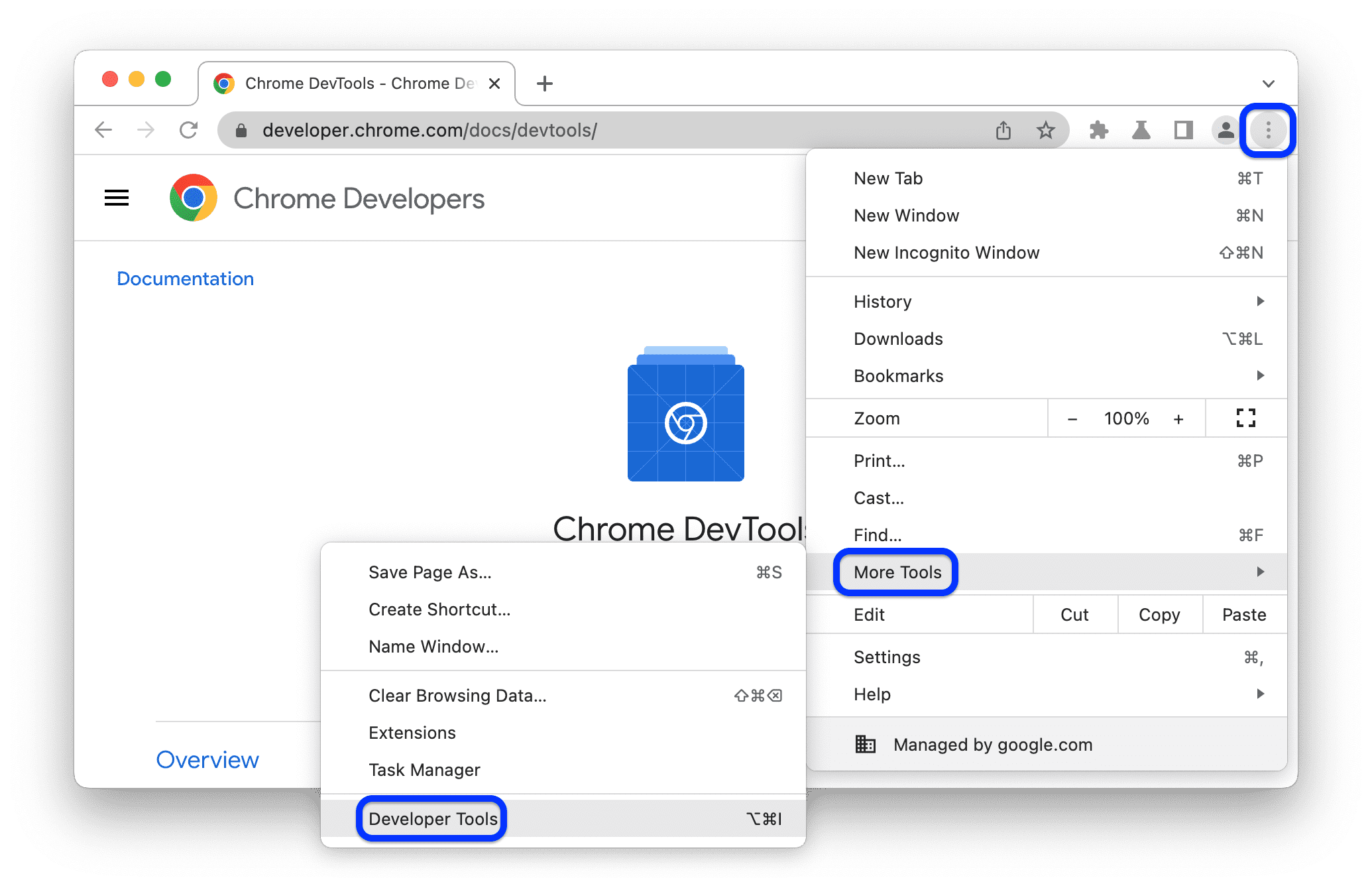
Para abrir o último painel das Ferramentas do desenvolvedor, clique no botão à direita da barra de endereço e selecione Mais ferramentas > Ferramentas para desenvolvedores.

Também é possível abrir o último painel com um atalho. Consulte a próxima seção para saber mais.
Abrir painéis com atalhos: Elementos, Console ou o último painel
Se preferir usar o teclado, pressione um atalho no Chrome, dependendo do seu sistema operacional:
| SO | Elementos | Console | Seu último painel |
|---|---|---|---|
| Windows ou Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
Confira uma maneira fácil de memorizar os atalhos:
- C significa CSS.
- J para JavaScript.
- I indica sua escolha.
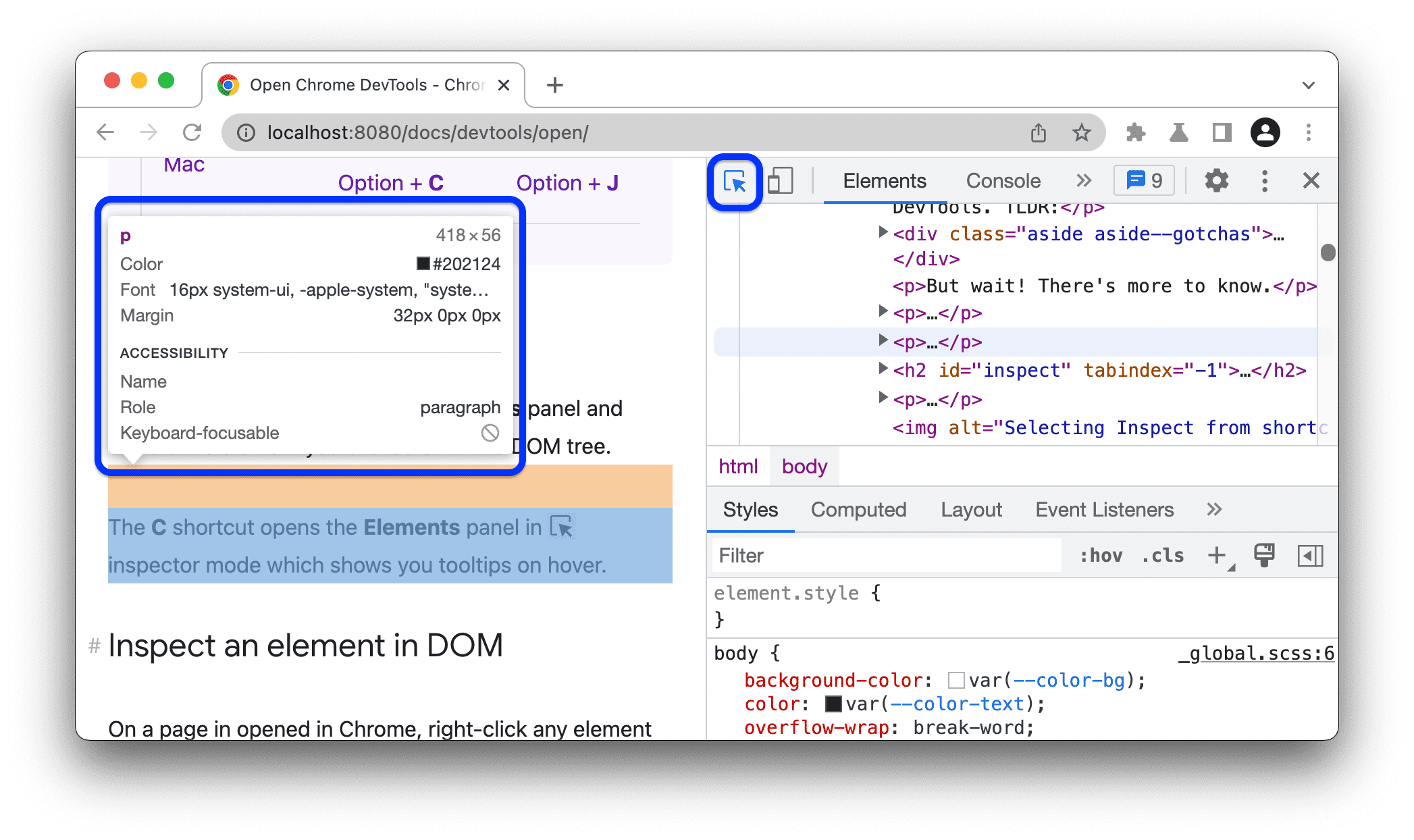
O atalho C abre o painel Elements no modo de inspetor . Esse modo mostra dicas úteis quando você passa o cursor sobre elementos em uma página. Você também pode clicar em qualquer elemento para conferir o CSS dele na guia Elements > Styles.

Para conferir a lista completa de atalhos do DevTools, consulte Atalhos do teclado.
Abrir o DevTools automaticamente em cada nova guia
Execute o Chrome na linha de comando e transmita a flag --auto-open-devtools-for-tabs:
Saia de qualquer instância do Chrome em execução.
Execute seu aplicativo de terminal ou linha de comando favorito.
Dependendo do sistema operacional, execute o seguinte comando:
macOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabsWindows:
start chrome --auto-open-devtools-for-tabsLinux:
google-chrome --auto-open-devtools-for-tabs
O DevTools vai abrir automaticamente para cada nova guia até que você feche o Chrome.
A seguir
Em seguida, assista o vídeo a seguir para aprender alguns atalhos e configurações úteis para navegar mais rápido no DevTools.
Para uma experiência de aprendizado mais prática, consulte como personalizar o DevTools.